JavaScript---详解scroll
scroll
scroll--译为‘滚动’,他是非常常用的属性。
滚动宽高
scrollHeight
scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分(不要误解为只有出现滚动条才有scroll属性)
scrollWidth
scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分(不要误解为只有出现滚动条才有scroll属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 300px;
height: 200px;
border: 2px solid #000;
padding: 10px;
margin: 7px;
}
</style>
<script>
window.onload = function(){
var box = document.querySelector('.box');
console.log('scrollHeight:'+box.scrollHeight);
console.log('scrollWidth:'+box.scrollWidth);
}
</script>
</head>
<body>
<div>
<div class="box"> </div>
</div>
</body>
</html>
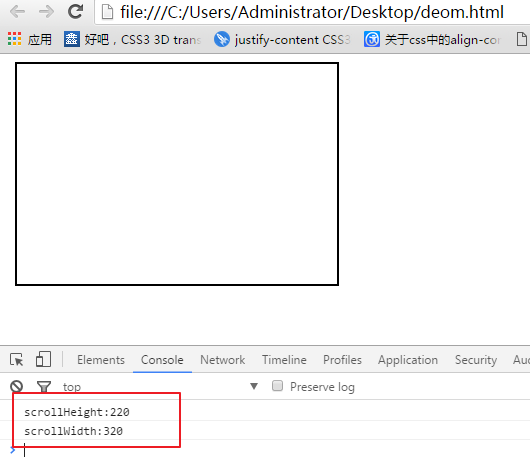
在chrome中显示:

可以看出,div.box的scrollHeight、scrollWidth打印出来了 注:scrollHeight有兼容性问题:chrome和safari浏览器中,scrollHeight包含padding-bottom;而IE和firefox不包含padding-bottom
注意:1.没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等 2.存在滚动条时,但元素设置宽高大于等于元素内容宽高时,scroll和client属性的结果相等 3. 存在滚动条,但元素设置宽高小于元素内容宽高,即存在内容溢出的情况时,scroll属性大于client属性
页面尺寸
document.documentElement.clientHeight表示页面的可视区域的尺寸,而document.documentElement.scrollHeight表示html元素内容的实际尺寸。但是由于各个浏览器表现不一样,分为以下几种情况:
【1】html元素没有滚动条时,IE和firefox的client和scroll属性始终相同,且返回可视区的尺寸大小;而safari和chrome表现正常,clientHeight返回可视区域大小,而scrollHeight返回元素内容大小;
【2】html元素存在滚动条时,各个浏览器都表现正常。clientHeight返回可视区域大小,而scrollHeight返回元素内容大小
滚动长度
scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,且表示元素上方不可见内容的像素宽度
scrollLeft
scrollLeft属性表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度
当滚动条滚动到内容底部时,符合以下等式
scrollHeight == scrollTop + clientHeight
与scrollHeight和scrollWidth属性不同的是,scrollLeft和scrollTop是可写的
[注意]为scrollLeft和scrollTop赋值为负值时,并不会报错,而是静默失败
页面滚动
理论上,通过document.documentElement.scrollTop和scrollLeft可以反映和控制页面的滚动;但是chrome和safari浏览器是通过document.body.scrollTop和scrollLeft来控制的
所以,页面的滚动高度兼容写法是:var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop
还有两个window的只读属性可以获取整个页面滚动的像素值,它们是pageXOffset和pageYOffset
pageXOffset == scrollY
pageXOffset表示水平方向上页面滚动的像素值 (可以理解为滚动条)
pageYOffset==scrollX
pageYOffset表示垂直方向上页面滚动的像素值
滚动方法:
scrollTo(x,y)---scrollTo(x,y)方法滚动当前window中显示的文档到指定地点,x和y 相当于left和top
scrollBy(x,y)---scrollBy(x,y)方法滚动当前window中显示的文档到指定地点,x和y指定滚动的相对量偏移量
scroll事件是在window对象上发生的,它表示的是页面中相应元素的变化。当然,scroll事件也可以用在有滚动条的元素上
scrollIntoView()---Element.scrollIntoView方法滚动当前元素,进入浏览器的可见区域 该方法可以接受一个布尔值作为参数。如果为true,表示元素的顶部与当前区域的可见部分的顶部对齐(前提是当前区域可滚动);如果为false,表示元素的底部与当前区域的可见部分的尾部对齐(前提是当前区域可滚动)。如果没有提供该参数,默认为true
滚动事件
scroll事件是在window对象上发生的,它表示的是页面中相应元素的变化。当然,scroll事件也可以用在有滚动条的元素上(很容易以为在document对象上发生的)
滚动条
滚动条在网页中经常见到,却并没有受到足够的重视。只有当因为滚动条的问题需要处理兼容性时,才进行调试操作。
出现滚动条的条件:
滚动条和overflow是紧密相关的。只有当父级的overflow的值是auto或scroll,并且元素的内容超出元素区域时,才有可能出现滚动条
滚动条到底在什么地方?
无论什么浏览器,默认滚动条均来自<html>,而不是<body>。因为<body>元素默认有8px的margin。若滚动条来自<body>元素,则滚动条与页面则应该有8px的间距,实际上并没有间距,所以滚动条来自<html>元素
滚动条是否会占用浏览器的可用宽度?
会的。chrome/firefox/IE 17px safari 21px
如何去除默认滚动条?
html{overflow:hidden;}
JavaScript---详解scroll的更多相关文章
- Day03 javascript详解
day03 js 详解 JavaScript的基础 JavaScript的变量 JavaScript的数据类型 JavaScript的语句 JavaScript的数组 JavaScript的函数 Ja ...
- Unicode与JavaScript详解
本文为转载内容 一.Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了. 它从0开始,为每 ...
- javascript 详解数组
概念 数组创建 数组读写 数组 VS. 一般对象 相同点 不同点 稀疏数组 数组的length属性 元素增删 数组迭代 二维数组 数组方法 Array.prototype.join Array.p ...
- 【原创教程】JavaScript详解之语法和对象
JavaScript的好的想法:函数.弱类型.动态对象和一个富有表现力的对象字面量表示法. JavaScript的坏的想法:基于全局变量的编程模型. 好了,不管他是好的还是坏的,都是我的最爱,下面 ...
- JavaScript详解
JavaScript可以说是web开发中必备的一种技术.它具有灵活,简单,高效等特点.这次DRP中大量的用到了js,让自己对js有了更深的了解.看完这个以后还回去看了一下牛腩的js视频.把以前没看的看 ...
- Unicode与JavaScript详解 [很好的文章转]
上个月,我做了一次分享,详细介绍了Unicode字符集,以及JavaScript语言对它的支持.下面就是这次分享的讲稿. 一.Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的 ...
- Web前端之Javascript详解20180330
一.javascript概述 javascript是基于对象和事件的脚本语言. 特点: 1.安全性(不允许直接访问本地硬盘(因为是被远程的浏览器解释)),它可以做的就是信息的动态交互 2.跨平台性(只 ...
- JavaScript: 详解正则表达式之三
在上两篇文章中博主介绍了JavaScript中的正则常用方法和正则修饰符,今天准备聊一聊元字符和高级匹配的相关内容. 首先说说元字符,想必大家也都比较熟悉了,JS中的元字符有以下几种: / \ | . ...
- JavaScript: 详解正则表达式之一
正则表达式是一个精巧的利器,经常用来在字符串中查找和替换,JavaScript语言参照Perl,也提供了正则表达式相关模块,开发当中非常实用,在一些类库或是框架中,比如jQuery,就存在大量的正则表 ...
- javascript详解1
推荐学习链接: https://book.apeland.cn/details/356/ http://es6.ruanyifeng.com/#README https://developer.moz ...
随机推荐
- Python爬虫基础(三)urllib2库的高级使用
Handler处理器 和 自定义Opener opener是 urllib2.OpenerDirector 的实例,其中urlopen是模块默认构建的opener. 但是基本的urlopen()方法不 ...
- 11.Git分支管理
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN. 如果两个平行宇宙互不干扰,那对现在的你也没啥影响.不过,在某个时间点,两个平行宇宙合并 ...
- 第一课:初识Hadoop
Hadoop核心组件之分布式文件系统HDFS: 特点:扩充性,容错性,海量数据存储. 在HDFS中每次上传文件,都会将文件切分成指定大小的数据块(默认128m)并以多副本的存储在多个机器上. 数据切分 ...
- 破解NET的四大神器(转)
原文地址 原本这篇文章可以更早一星期写出来与大家分享,由于某方面的原因耽搁到现在,心里竟有那么一点好像对不住大家的感觉.这当然与神器有关,因为我发现利用这四大神器我似乎觉得几乎所有的NET程序破解都不 ...
- placement new--《C++必知必会》 条款35
placement new是重载operator new的一个标准.全局的版本,它不能被自定义的版本代替(不像普通的operator new和operator delete能够被替换成用户自定义的版本 ...
- make clean 与 make distclean 的区别
make clean仅仅是清除之前编译的可执行文件及配置文件. 而make distclean要清除所有生成的文件. Makefile 在符合GNU Makefiel惯例的Makefile中,包含了一 ...
- python中的排序
今天在http://www.pythontip.com刷题的时候遇到一个排序的问题:一个列表中既有字符串,又有数字,该怎么排序. list = [1,2,5,4,'d','s','e',45] lis ...
- 结巴分词中TFIDF的原理
之前了解TFIDF只是基于公式,今天被阿里面试官问住了,所以深入讨论下TFIDF在结巴分词中原理. 概念 TF-IDF(term frequency–inverse document frequenc ...
- EF Code First学习笔记:数据库创建(转)
控制数据库的位置 默认情况下,数据库是创建在localhost\SQLEXPRESS服务器上,并且默认的数据库名为命名空间+context类名,例如我们前面的BreakAway.BreakAwayCo ...
- Flume同时输出数据到HDFS和kafka
cd /usr/local/flume/conf vim flume-exec-total.conf ## Explain #通过sink把数据分别输出到kafka和HDFS上 # Name the ...
