canvas+js绘制序列帧动画+面向对象
效果:

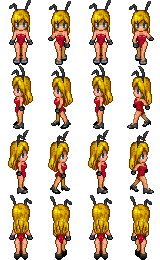
素材:

源码:(一般的绘制方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绘制序列帧动画</title>
</head>
<body>
<canvas id="demo"></canvas>
<button type="button" id="up">↑</button>
<button type="button" id="right">→</button>
<button type="button" id="down">↓</button>
<button type="button" id="left">←</button>
<script type="text/javascript">
(function () {
var canvas = document.getElementById("demo");
var up = document.getElementById("up");
var right = document.getElementById("right");
var down = document.getElementById("down");
var left = document.getElementById("left");
//设置宽高不从css中设置
canvas.width = 200;//设置canvas宽
canvas.height = 200;//设置canvas高
canvas.style.border = "1px solid red";
//获取上下文
var ctx = canvas.getContext("2d");
//加载图片
var img = new Image();
img.src = "img/dh.png";
var frameIndex = 0,dirIndex = 0;
up.onclick = function (ev) {
dirIndex = 3;
}
right.onclick = function (ev) {
dirIndex = 2;
}
down.onclick = function (ev) {
dirIndex = 0;
}
left.onclick = function (ev) {
dirIndex = 1;
}
img.onload = function () {
setInterval(function () {
//清除 之前的 图片墨迹。
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.drawImage(
img
, frameIndex*40 //截取原始图片的 x坐标
, dirIndex*65 //截取原始图片的 y坐标
, 40 //截取原始图片的 宽度
, 65 // 截取的高度
, 20 //图片在canvas画布上的x坐标
, 20 //图片在canvas画布上的y坐标
, 80 //绘制图片的宽度
, 65 *2 //绘制图片的高度
);
frameIndex++;// 添加到下一帧
frameIndex %=4;// 取余数 7 %4 = 3 3%4 =3 4%4 =0
console.log(frameIndex);
},100)
}
}());
</script>
</body>
</html>
源码:(面向对象的绘制方式)
Sprite.js
function Sprite(option) {
this._init(option);
}
Sprite.prototype = {
//初始化 imgsrc,frameIndex,dirIndex,originW,originH,x,y,w,fps
_init:function (option) {
this.img_src = option.img_src || "img/dh.png";//精灵图src
this.framIndex = 0;//截取精灵图其实位置的X轴坐标
this.dirIndex = 0;//截取精灵图其实位置的Y轴坐标
this.originW = option.originW || 40;//截取精灵图的宽度
this.originH = option.originH || 65;//截取精灵图的高度
this.x = option.x || 20;//动画放置的原点X轴
this.y = option.y || 20;//动画放置的原点Y轴
this.w = option.w || 40*2;//动画的宽度
this.h = option.h || 65*2;//动画的高度
this.fps = option.fps || 10; // 动画绘制的帧数
},
//渲染动画
render:function (ctx) {
var img = new Image();
img.src = this.img_src;
var self = this;
var frameIndex = this.framIndex;
img.onload = function (ev) {
setInterval(function () {
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
ctx.drawImage(
img //绘制的原始图片
, frameIndex*self.originW //截取原始图片的 x坐标
, self.dirIndex*self.originH //截取原始图片的 y坐标
, self.originW //截取原始图片的 宽度
, self.originH // 截取的高度
, self.x //图片在canvas画布上的x坐标
, self.y //图片在canvas画布上的y坐标
, self.w //绘制图片的宽度
, self.h //绘制图片的高度
)
frameIndex++;
frameIndex %= 4;
},1000/self.fps)
}
},
//改变方向:
changeDir:function (dir) {
if( dir == 'left' ) {
this.dirIndex = 1;
}
if( dir == 'right' ) {
this.dirIndex = 2;
}
if( dir == 'up' ) {
this.dirIndex = 3;
}
if( dir == 'down' ) {
this.dirIndex = 0;
}
}
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js面向对象绘制序列帧动画</title>
<script type="text/javascript" src="js/Sprite.js"></script>
</head>
<body>
<canvas id="canvas"></canvas>
<button type="button" id="up">↑</button>
<button type="button" id="right">→</button>
<button type="button" id="down">↓</button>
<button type="button" id="left">←</button>
<script>
var canvas = document.getElementById("canvas");
var up = document.getElementById("up");
var right = document.getElementById("right");
var down = document.getElementById("down");
var left = document.getElementById("left");
//设置宽高不从css中设置
canvas.width = 200;//设置canvas宽
canvas.height = 200;//设置canvas高
canvas.style.border = "1px solid red";
//获取上下文
var ctx = canvas.getContext("2d");
var s = new Sprite({
img_src:"img/dh.png" //绘制的原始图片
, originW:40 //截取原始图片的 宽度
, originH:65 // 截取的高度
, x:20 //图片在canvas画布上的x坐标
, y:20 //图片在canvas画布上的y坐标
, w:40*2 //绘制图片的宽度
, h:65*2 //绘制图片的高度
, fps:10
});
s.render(ctx);//渲染动画
up.onclick = function (ev) {
s.changeDir("up");
}
right.onclick = function (ev) {
s.changeDir("right");
}
down.onclick = function (ev) {
s.changeDir("down");
}
left.onclick = function (ev) {
s.changeDir("left");
}
</script>
</body>
</html>
canvas+js绘制序列帧动画+面向对象的更多相关文章
- 利用canvas绘制序列帧动画
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas+js绘制折线图
效果: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 基于canvas与原生JS的H5动画引擎
前一段时间项目组里有一些H5动画的需求,由于没有专业的前端人员,便交由我这个做后台的研究相关的H5动画技术. 通过初步调研,H5动画的实现大概有以下几种方式: 1.基于css实现 这种方式比较简单易学 ...
- canvas绘制简易动画
在canvas画布中制作动画相对来说很简单,实际上就是不断变化的坐标.擦除.重绘的过程 1.使用setInterval方法设置动画的间隔时间. setInterval(code,millisec) s ...
- Android中使用SurfaceView和Canvas来绘制动画
事实上每一个View中都有Canvas能够用来绘制动画.仅仅须要在这个View中重载onDraw()方法就能够,可是SurfaceView类是一个专门用来制动动画的类. Canvas(中文叫做&quo ...
- JavaScript动画基础:canvas绘制简单动画
动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.视觉残留也叫视觉暂留现象,物体在快速运动时, 当人眼所看到的影像消失后,人眼仍能继续保留其影像0.1~0.4秒左右的图像 ...
- canvas学习之制作动画
html部分 ...... <body> <canvas id="myCanvas" width="400" height="400 ...
- html5 canvas高级贝塞尔曲线运动动画(好吧这一篇被批的体无完肤!都说看不懂了!没办法加注释了!当然数学不好的我也没办法了,当然这还涉及到一门叫做计算机图形学的学科)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Canvas制作的下雨动画
简介 在codepen上看到一个Canvas做的下雨效果动画,感觉蛮有意思的.就研究了下,这里来分享下,实现技巧.效果可以见下面的链接. 霓虹雨: http://codepen.io/natewile ...
随机推荐
- 监测IIS上网站的连接数
1.运行,输入,perfmon.msc 2.性能监视器>右侧区域>右键 添加计数器 3.在“可用计数器” 区域,选择Web Service,展开Web Service,选择Current ...
- JQuery 对象和事件
JQuery 对象和事件 一:JQuery 对象和 Dom 对象 在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom ...
- KbmMW 4.40.00 测试发布
经过漫长的等待,支持移动开发的kbmmw 4.40.00 终于发布了,这次不但支持各个平台的开发, 而且增加了认证管理器等很多新特性,非常值得升级.具体见下表. 4.40.00 BETA 1 Oct ...
- 跟微软保持适当距离--Hessian + .net 实现RPC体系的企业应用
同在一个产业链园区的XX厂因为5台Window2003服务器收到了律师函并且被迫下了12万$的采购单,虽然100万对XXX厂来数不是大数目,但是总有种被打劫的感觉. 在企业ERP应用中服务层一般都是做 ...
- B-spline Curves 学习之B样条曲线的移动控制点、修改节点分析(7)
B-spline Curves: Moving Control Points 本博客转自前人的博客的翻译版本,前几章节是原来博主的翻译内容,但是后续章节博主不在提供翻译,后续章节我在完成相关的翻译学习 ...
- 18-10-30 Scrum Meeting 2
目录 站立式会议 工作记录 昨天完成的工作 1 主要完成了单词简单释义浏览和单词详细释义浏览的功能 并且已经测试和上传eolinker 2 3 主要搭建起爬虫的框架平台,并且测试了py连接服务器的功能 ...
- Oracle EBS Standard Package Function Add User & Resp
Oracle EBS Standard Package Function Add User & Resp. fnd_user_pkg.CreateUser; fnd_user_pkg.AddR ...
- LR中的迭代次数设置
在参数化时,对于一次压力测试中均只能用一次的资源应该怎么参数化呢?就是说这些资源用了一次就不能在用了的. --参数化时,在select next row选择unique,update value o ...
- linux 流量统计
因为很多vps或者服务器都是限流量的,但是又很多服务商并没有提供详细的流量表,比如每天的流量表,所以肯定有人很想知道自己服务器到底跑了多少流量. vnstat就是一个很好用的服务器流量统计命令.我截几 ...
- Docker Warning : the backing xfs filesystem is formatted without d_type support
CentOS7 下安装配置 Docker,遇到如下的WARNING, WARNING: overlay: the backing xfs filesystem is formatted without ...
