[翻译] MagicPie
MagicPie

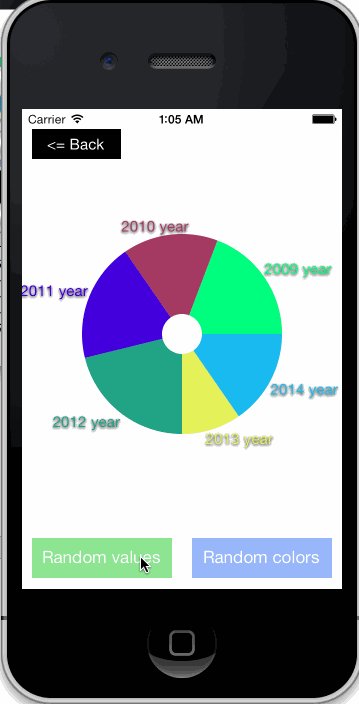
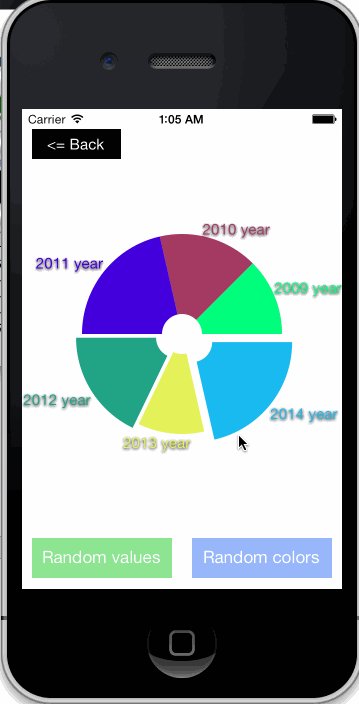
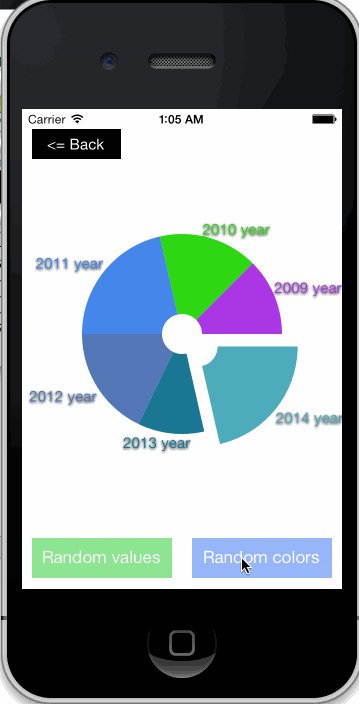
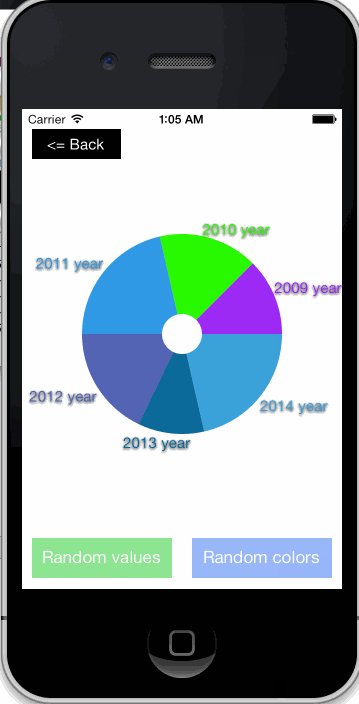
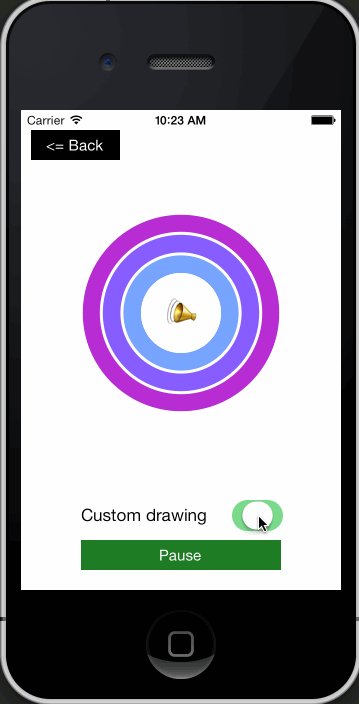
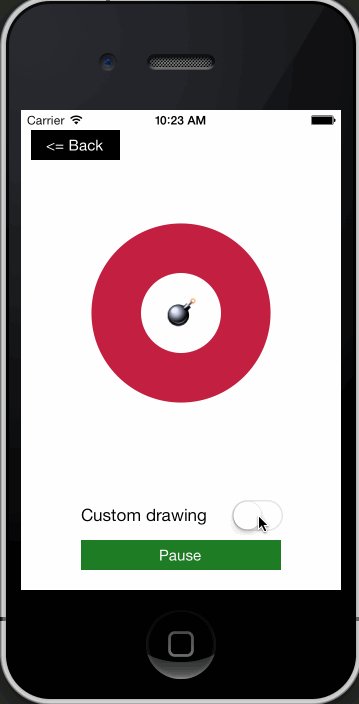
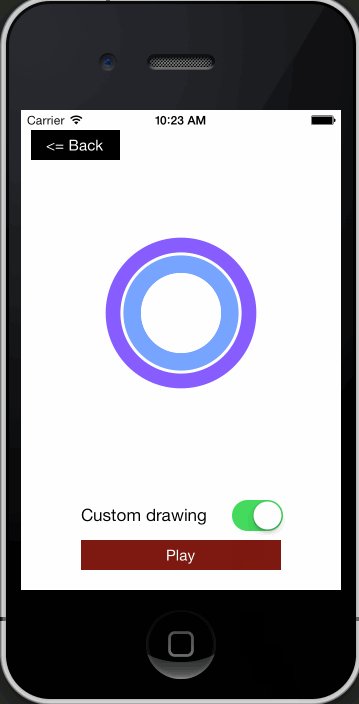
Powerful pie layer for creating your own pie view. PieLayer provide great animation with simple usage.
PieLayer是一个非常强大的layer,非常易用,效果很炫。
The main advantage of that control that there is no worry about displaying of animation. Animation will display correctly even if you will add new elements during execution of another slice deleting animation. That's amazing! And here is no delegates. I like delegates, but in this case I think they are excess.
这个动画的主要特点是,你不需要担心在添加控件的同时影响删除的动画,而且也没有烦人的代理。我很喜欢代理,但是,我觉得,在这里使用的话就太没有节操了。


Be creative =)

Installation - 安装
Edit your PodFile to include the following line:
编辑你的PodFile,添加以下一行:
pod 'MagicPie'
Then import the main header.
然后,导入头文件:
#import <MagicPieLayer.h>
Have a fun!
^_^!
Example Usage - 使用示例
Create pie: 创建pie
PieLayer* pieLayer = [[PieLayer alloc] init];
pieLayer.frame = CGRectMake(0, 0, 200, 200);
[self.view.layer addSublayer:pieLayer];
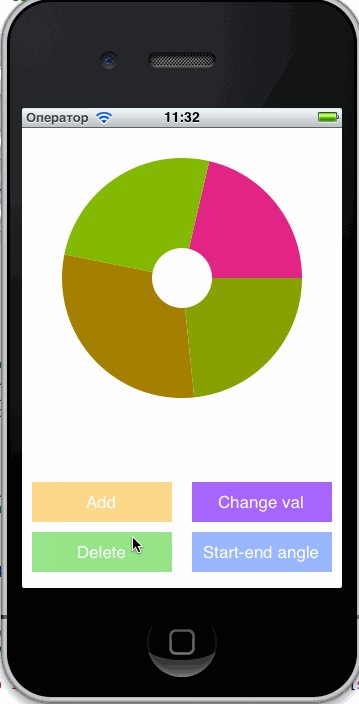
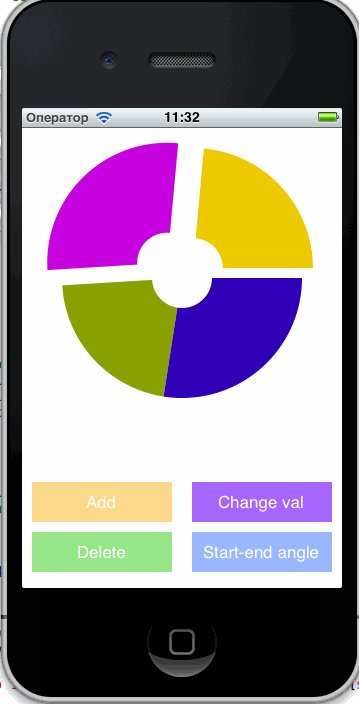
Add slices: 添加切片
[pieLayer addValues:@[[PieElement pieElementWithValue:5.0 color:[UIColor redColor]],
[PieElement pieElementWithValue:4.0 color:[UIColor blueColor]],
[PieElement pieElementWithValue:7.0 color:[UIColor greenColor]]] animated:YES];
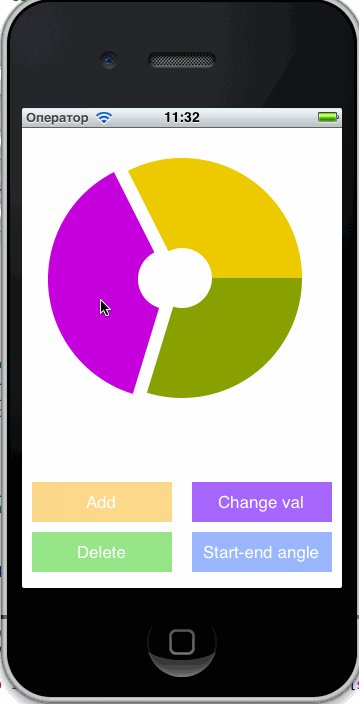
Change value with animation: 修改值来执行动画
PieElement* pieElem = pieLayer.values[0];
[PieElement animateChanges:^{
pieElem.val = 13.0;
pieElem.color = [UIColor yellowColor];
}];
Delete slices: 删除切片
[pieLayer deleteValues:@[pieLayer.values[0], pieLayer.values[1]] animated:YES];
[翻译] MagicPie的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- javascript005_Object
•我们目前为止大多数引用类型都是Object类型的实例,Object也是ECMAScript中使用最多的一种类型(就像java.lang.Object一样,Object类型是所有它的实例的基础). – ...
- [C语言]链表实现贪吃蛇及部分模块优化
在继上篇[C语言]贪吃蛇_结构数组实现大半年后,链表实现的版本也终于出炉了.两篇隔了这么久除了是懒癌晚期的原因外,对整个游戏流程的改进,模块的精简也花了一些时间(都是借口). 优化模块的前沿链接: · ...
- IE的if条件判断
我们经常需要编写兼容代码,特别是万恶的IE. 特此记录下IE提供的if判断: <!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]--> < ...
- MyBatis Generator 详解(转)
MyBatis Generator中文文档 MyBatis Generator中文文档地址:http://mbg.cndocs.tk/ 该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中 ...
- C# 随机数类
using System; namespace DotNet.Utilities { /// <summary> /// BaseRandom /// 产生随机数 /// /// 随机数管 ...
- golang类型转化
int 转 float mean:= float32(sum) float 转 int a := 5.0 b := int(a) string 转 int i,_ := strconv.At ...
- mysql 登录报错:ERROR 1045 (28000)
公司linux系统的mysql数据库root用户设置过密码,但常常用命令'mysql -u root -p'登录报错,有时又能登录.登录报错信息为: [root@localhost ~]# mysql ...
- mysql 中优化数据类型的三个原则
数据类型越小越好 在业务够用的情况下,尽可能选取小的数据类型.不仅占用空间小,而且执行查询等操作时性能好. 越简单越好 对于简单的类型,在处理时会占用更少的 CPU 周期. 例如,整数就比字符类型简单 ...
- 中南月赛F ZZY and his little friends
Problem F: ZZY and his little friends Time Limit: 5 Sec Memory Limit: 256 MBSubmit: 137 Solved: 70 ...
- Jenkins2.138配置slave节点时,启动方法只有两个选项
Jenkins2.138配置slave节点时,启动方法只有两个选项,并没有通过javaweb代理启动这个选项 解决办法 全局安全配置->代理->选择随机选取
