CSS学习---css基础知识0105
CSS, Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
举例:颜色,大小,高度、宽度、内外边距、边框、浮动、定位、字体、居中、超出[overflow]、下划线、显示[display]、分层、透明度[opc] + :hover,:after,:before,圆角
css的引入方式
css的四种引入方式:
1. 行内式
2. 嵌入式
3. 链接式 【推荐使用,没有css文件的数量限制且在HTML文件加载前就已经加载好了】
4. 导入式
行内式:直接添加style属性即可
<p style="background-color: greenyellow; background: orangered">hello world</p>
嵌入式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head><style>
div { <!--对div块进行CSS渲染-->
color: orangered; height: 300px; width: 800px;
}
</style></head>
链接式: 将一个.css文件引入到HTML文件中
<head><link href="mystyle.css" rel="stylesheet" type="text/css"/></head>
mystyle.css文件内容:
div { <!--单独文件内直接写东西。对div块进行CSS渲染-->
color: orangered; height: 300px; width: 800px;
}
导入式:将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style>
@import "css.css" <!--注意文件的位置-->
</style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
css的基本选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
分类:
1 基础选择器
2 组合选择器
3 属性选择器
4 伪类(Pseudo-classes)
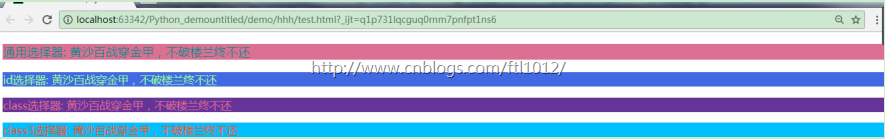
基础选择器
<!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 -->
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8"> <!--防止乱码出现-->
<style>
/* 通用选择器:使用星号(*)来做通用选择符 */
* { color: darkcyan; background: blanchedalmond; font-size: 21px; }
/* 普通选择器:根据便签名称来渲染内容 */
div { color: greenyellow; background: red; font-size: 21px; }
/* id选择器: 根据id来定制某个一某个操作, ID值唯一*/
#hhh { color:palegreen; background: royalblue; font-size: 21px;}
/* class选择器:根据class属性来定制完成某个操作, 可以重复加载*/
.ftl{ color:palevioletred; background: rebeccapurple; font-size: 21px; }
</style>
</head>
<body>
<p>通用选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<div>普通选择器: 愿你心无所畏,勇往直前... </div>
<p id="hhh">id选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p class="ftl">class选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
</body>
组合标签:
后代选择器
子代选择器
多元素组合选择器
毗邻元素选择器
后代选择器:F S 匹配所有属于F元素后代的E元素,E和F之间用空格分隔
<!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 -->
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8"> <!--防止乱码出现-->
<style>
/*后代选择器 操作<div>标签下面的所有的<p>标签,嵌套的<p>标签也算是后代,此时根id,class属性没关系*/
div p{ color: darkcyan; background: palevioletred; font-size: 23px;}
/*对于ID选择器来说,ID只有一个,此时的意义不大*/
div #hhh { color:palegreen; background: royalblue; font-size: 21px;}
/*对于Class选择器来说,可以给不同的标签下的不同标签渲染单独样式*/
#outer .ftl{ color:palevioletred; background: rebeccapurple; font-size: 21px; }
#inner .ftl{ color:orangered; background: deepskyblue; font-size: 21px; }
</style>
</head>
<body>
<div id="outer">
<p>通用选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p id="hhh">id选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p class="ftl">class选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<div id="inner">
<p class="ftl">class3选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
</div>
</div>
</body>

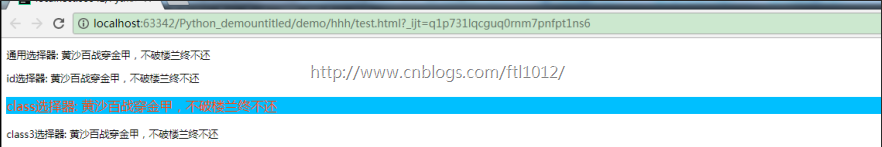
子代选择器: F > S 子元素选择器,匹配所有F元素的子元素S
<!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 -->
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8"> <!--防止乱码出现-->
<style>
/*子代选择器[ > ] 只操作outer的子代,对于孙代不进行处理*/
#outer > .ftl{ color:orangered; background: deepskyblue; font-size: 21px; } </style>
</head>
<body>
<div id="outer">
<p>通用选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p id="hhh">id选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p class="ftl">class选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<div id="inner">
<p class="ftl">class3选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
</div>
</div>
</body>

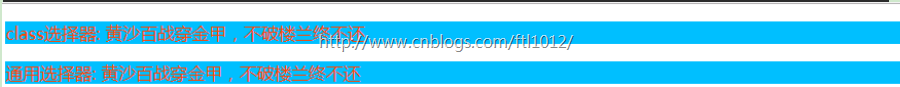
多元素选择器:F,S 多元素选择器,同时匹配所有F元素或S元素,F和S之间用逗号分隔
<!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 -->
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8"> <!--防止乱码出现-->
<style>
/*多元素组合选择器*/
#outer, .ftl{ color:orangered; background: deepskyblue; font-size: 21px; }
</style>
</head>
<body>
<p class="ftl">class选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<div id="outer"> <p>通用选择器: 黄沙百战穿金甲,不破楼兰终不还</p> </div>
</div>
</body>

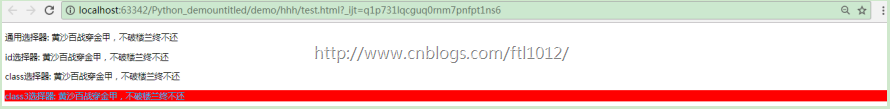
毗邻元素选择器,匹配所有紧随E元素之后的同级元素F
<!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 -->
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="UTF-8"> <!--防止乱码出现-->
<style>
/*毗邻选择器, 紧挨着outer的标签变色*/
#outer+p {color: deepskyblue; background: red}
/* #outer+#hhh {color: deepskyblue; background: #3fff6d }此时不变,因为不是毗邻*/
</style>
</head>
<body>
<p>通用选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<div id="outer">
<p id="hhh">id选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p class="ftl">class选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
</div>
<!--毗邻,仅仅挨着outer的p元素-->
<p class="ftl">class3选择器: 黄沙百战穿金甲,不破楼兰终不还</p>
<p class="#hhh">class3选择器: 黄沙百战穿金甲,不破楼兰终不还</p> <!--不是毗邻,不紧挨着-->
</body>

内联[inline]元素和块[block]元素的区别
块元素和内联元素的嵌套规则:
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
li内可以包含div[li是块级别],p不能包含div
块级元素与块级元素并列、内联元素与内联元素并列。
块级标签可以设置大小,宽度;内联标签的大小由文本决定。
block元素和inline元素在文档流中的排列方式
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果
属性选择器

基本用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
/*根据属性名来实现的*/
[id] {color: palevioletred;background: green; font-size: 30px; }
/*适用于所有的有class属性的标签*/
[class]{color: #4cdb44;background: #80177a; font-size: 30px; }
/*适用有class属性,且class的值为div2的标签*/
[class='div2']{color: #dbd123;background: #171a80; font-size: 30px; }
/*适用自定义属性的标签*/
[ftl] {color: #db3623;background: #dbd123; font-size: 30px; }
/*适用自定义属性的标签*/
[ftl] {color: #db3623;background: #dbd123; font-size: 30px; }
</style>
</head>
<body>
<div class="div1" ftl="Good">div1</div> <!--我们可以自定义属性和属性值-->
<div class="div2">div2</div>
<div class="div3">div3</div>
<div id="id">id</div>
</body>
</html>

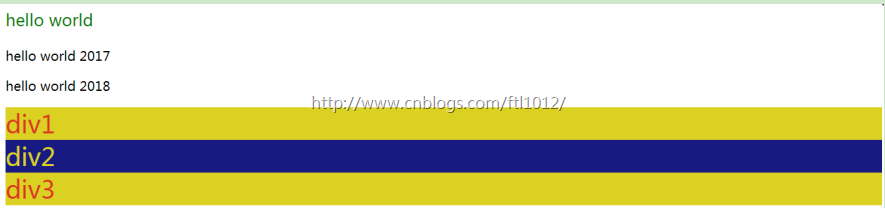
其他用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
/*多个标签,但是仅仅想让显示div属性的样式*/
div[class]{color: #db3623;background: #dbd123; font-size: 30px; }/*注意div[]之间没有空格*/
div[class='div2']{color: #dbd123;background: #171a80; font-size: 30px; }
.hello{font-size: 30px}
.world{color: green}
</style>
</head>
<body>
<p class="hello world"> hello world</p> <!--既可以引用hello的样式,也可以引用world的样式-->
<p class="div1">hello world 2017</p> <!--定义了class名相同的P标签-->
<p class="div2">hello world 2018</p>
<div class="div1" ftl="Good">div1</div> <!--我们可以自定义属性和属性值-->
<div class="div2">div2</div>
<div class="div3">div3</div>
<div id="id">id</div>
</body>
</html>

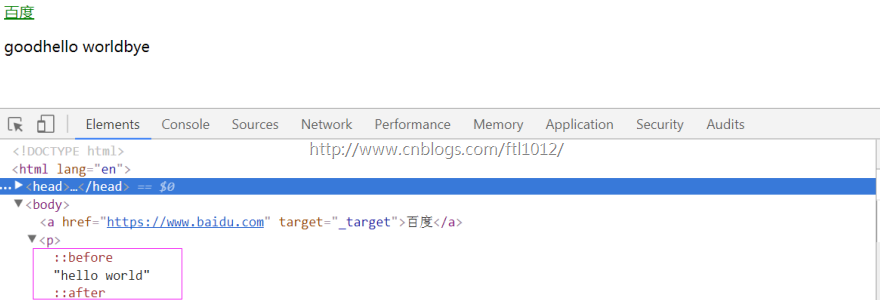
伪类
伪类:CSS伪类是用来给选择器添加一些特殊效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
a:hover{color:#fff322;} /*悬浮的时候变成蓝色*/
a:link{color:red} /*链接的时候颜色变红*/
a:visited{color:green} /*访问过后变成绿色*/
a:active{color:orangered} /*点的瞬间变为橙色*/
p:before {content: 'good'}/*动态的添加了文本在文字之后,当然也可以添加样式*/
p:after {content: 'bye'} /*动态的添加了文本在文字之前*/
</style>
</head>
<body>
<a href="https://www.baidu.com" target="_target">百度</a>
<p>hello world</p>
</body>
</html>

伪类特殊用法之hover的应用:【2018-01-14 由于注释导致的异常代码异常耗时1.5H ~_~...】
/*<!--当鼠标移动到text标签的时候,显示该内容-->*/
.container .item:hover .text{
display: block;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left{
float: left;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.container{
background-color: #ffe128;
}
.container .item{
width: 150px;
height: 150px;
background-color: #303a40;
border: 1px solid red;
overflow: hidden;
position: relative;
}
.hide{
display: none;
}
.container .item:hover{
border: 2px solid turquoise;
}
.container .item .text{
display: none;
}
/*<!--当鼠标移动到text标签的时候,显示该内容-->*/
.container .item:hover .text{
display: block;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="item left">
<div class="bg">
<img style="height: 150px; width: 150px"
src="http://www.xiaohuar.com/d/file/20170819/9c3dfeef7e08cc0303ce233e4ddafa7f.jpg">
</div>
<div class="text">
<div style="z-index:9; position: absolute;left: 0;right: 0;top: 0;bottom: 0;background-color: black;opacity: 0.5"></div>
<div style="z-index:10;position: absolute;left: 0;right: 0;top: 0;bottom: 0;">1000</div>
</div>
</div>
</div>
</body>
</html>
CSS优先级别
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
常用属性: 颜色属性,字体属性,背景属性,文本属性,边框属性...
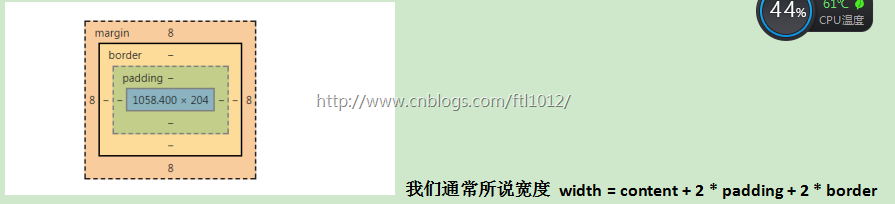
CSS元素的高度和宽度
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
CSS的颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>
CSS的字体属性
font-size: 20px/50%/larger
font-style:italic
font-family:'Lucida Bright'
font-weight: lighter/bold/border/
<h1 style="font-style: oblique">hhh</h1>
背景图片
#pic {
height: 600px;
background: #ffef5d;
background-image: url("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=825738955,2683699723&fm=27&gp=0.jpg");
background-repeat: repeat-y; /*只能沿着X轴平铺*/
/*background-repeat: no-repeat; !*不重复*!*/
background-size: 300px, 500px;
background-position: center center; /*第一个参数控制左右,第二个控制上下*/
}
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html
文本属性
color: #161bcd;background: #ffe128;
text-align: center;/*设置文字位置[设置文本的左右位置]*/
line-height: 50px; /*设置行高[文本+上下空间的高度],文本会居中显示*/
letter-spacing: 15px; /*字母间距*/
word-spacing: 15px; /*单词距离,也可以在图片间隙设置图片的位置*/
text-indent: 150px; /*首行缩进*/
text-transform: capitalize; /*文本格式显示,首字母大写*/
display属性:
共有4个属性值:
None
Block: 块级标签,可以将内敛标签转为块级标签
Inline: 内联标签,可以将块级标签转为内敛标签
inline-block可做列表布局
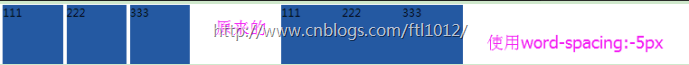
inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
这里多使用了一级父类标签,用来达到消除间隙的效果
<div> <a>111</a> <a>222</a> <a>333</a> </div>

列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; <br> list-style: circle;
list-style: upper-alpha;
list-style: disc; }
边框属性+内外边框属性
Margin:以border/text/padding为边界,否则会一直往上找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{border: dashed 2px; color: #a72fcd; margin: 0}
#div1{color: #171ecd; background: #90a00d;width:200px;height: 100px;border: dotted 2px; padding: 50px;margin: 15px }
#div2{color: #81cd0d; background: #a02b33;width:200px;height: 100px;border: solid 2px; padding: 50px;margin: 15px }
#div3{color: #cd3c37; background: #268fa0;width:200px;height: 100px;border: dashed 2px; padding: 50px;margin: 15px }
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
</html>

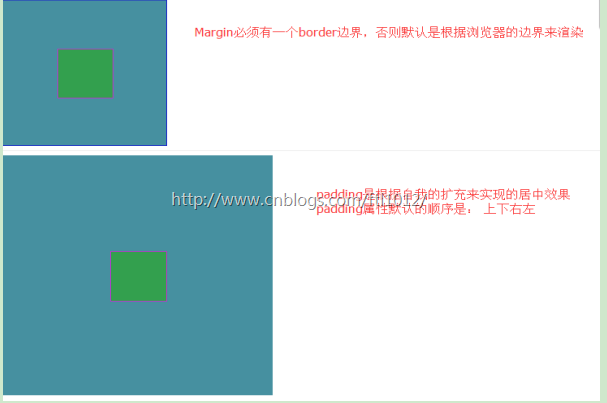
练习:实现大小盒子的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {margin: 0px}
/* div1必须有一个border,否则浏览器默认是根据浏览器的外边框为标准的 */
#div1{color: #171ecd; background: #4690a0;width:300px;height: 300px;border: solid 2px; }
#div2{color: #c233cd; background: #33a04e;width:100px;height: 100px;border: solid 2px; margin: 100px }
/*利用padding来实现,padding是外部扩充来实现效果的,所以需要根据实际来进行自我扩充实现效果*/
#div3{color: #171ecd; background: #4690a0;width:300px;height: 300px; padding: 200px 0px 0px 200px; }
#div4{color: #c233cd; background: #33a04e;width:100px;height: 100px;border: solid 2px; }
</style>
</head>
<body>
<div id="div1"> <div id="div2"></div> </div> <hr style="color: orangered">
<div id="div3"> <div id="div4"></div> </div>
</body>
</html>

文档流:
正常文档流:将元素(标签)在进行排版布局的时候,按照从上到下,从左到右的顺序排版
脱离文档流:将元素从文档流中取出[默认取出后不再进行渲染了],进行覆盖,其他元素会按照文档中不存在该元素重新布局。
float[浮动](非完全脱离 ): 盒子会无视元素,但是下一个元素会给原理元素的文本让位置
absolute position[绝对定位](完全脱离): 盒子会完全无视上一个盒子的素有内容
float 浮动
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性
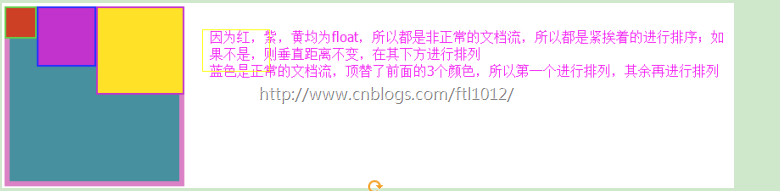
没有文字的效果演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{color: #64cd4a; background: #cd4025;width: 50px;height: 50px;border: solid 3px; float: left}
#div2{color: #2431ff; background: #c233cd;width:100px;height: 100px;border: solid 3px; float: left}
#div4{color: #c233cd; background: #ffe128;width:150px;height: 150px;border: solid 3px; float: left}
#div3{color: #db81c5; background: #4690a0;width:300px;height: 300px;border: solid 9px; }/*3+3+3=9*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div4"></div>
<div id="div3"></div>
</body>
</html>

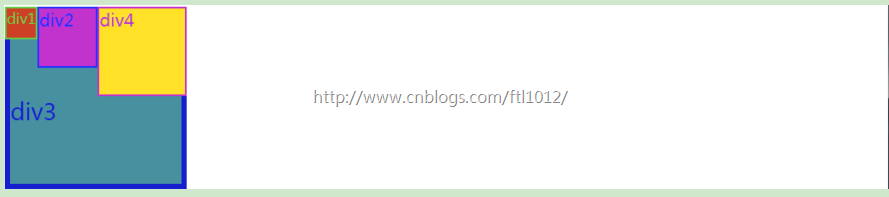
有文字的效果演示:float是非完全脱离,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{color: #64cd4a; background: #cd4025;width: 50px;height: 50px;border: solid 3px; float:left; font-size: 25px;}
#div2{color: #2431ff; background: #c233cd;width:100px;height: 100px;border: solid 3px; float:left; font-size: 30px;}
#div4{color: #c233cd; background: #ffe128;width:150px;height: 150px;border: solid 3px; float: left;font-size: 30px;}
#div3{color: #171ecd; background: #4690a0;width:300px;height: 300px;border: solid 9px; font-size: 40px }/*3+3+3=9*/
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div4">div4</div>
<div id="div3">div3</div>
</body>
</html>

上下结构div盒子重叠现象
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动。
注意:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.container{
background: yellow;
overflow:hidden; /*也可以解决float后元素都无的问题; hidden的含义是超出的部分要裁切隐藏*/
}
#box1{ float:left;width:100px;height:100px; }
#box2{ float:left;width:100px;height:100px; }
#box3{ background-color:pink;height:400px;text-align: center; }
/*因为contailer里面有2个元素,且都用了float,所以元素都没有了,导致颜色出不来*/
/*这里我们添加了hhh标签,使用了clear消除contailer元素为空,所以颜色出来了*/
/*当然了我们在box1,box2里面自己设定了background元素,颜色当然也可以出来了,因为子级的覆盖了父级的样式*/
#hhh{ clear: both; }
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div id="hhh"></div>
</div>
<div id="box3">box3</div>
</body>
</html>

总结:
float: 清除浮动:
1. clear: both;
2. overflow:hidden;
3. :after [需要在父类级别添加CSS样式,因为会添加元素到最后一个子类的位置]
a. 已知外层高度
内元素浮动时,不用管,因为可以根据内容设定元素的浮动高度
b. 未知外层高度
- 原始:在最后一个标签的位置[沉底位置]添加: <div style='clear:both;'></div>
- 牛逼:这种做法可以保障我们的最后一个位置的标签可以清除前面所有的浮动[父类级别添加];
.clearfix:after{
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
<div class='afsd clearfix'>
<div class='float'></div>
<div class='float'></div>
<div class='float'></div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{ background-color: yellow; }
.left{ float: left; }
.container .item{background-color: deepskyblue; border:2px solid green;height: 50px;width: 150px;}
.clearfix:after{ //永远在最后添加clear:both元素
content: 'hello world 2018';
display: block;
clear: both; //清除float
visibility: hidden;
height: 0; // 取消内容的行宽
}
</style>
</head>
<body>
<div class="container clearfix"> <!-推荐使用的方法-->
<div class="item left"></div>
<div class="item left"></div>
<div class="item left"></div>
<div class="item left"></div>
<div class="item left"></div>
<div class="item left"></div>
<!--<div style="clear: both"></div>--> <!--可以消除浮动,但需要在最后一行才能保障背景的显示-->
</div>
<div style="clear: left">hello world</div> <!--清除的不彻底,虽然hello world独占了一行,但是原来的背景色未添加上-->
</body>
</html>
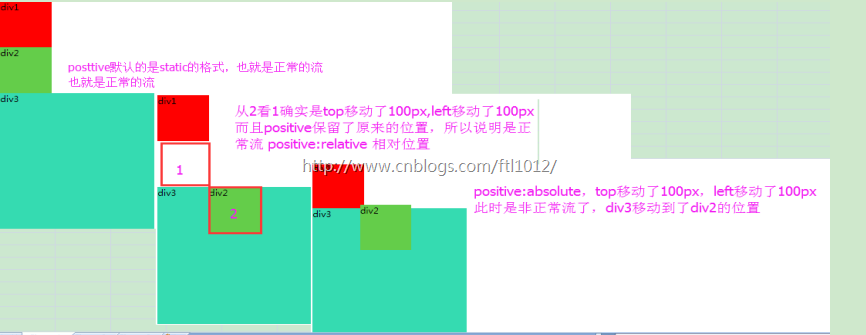
Position属性
Position:
fix: 位置固定;返回顶部, 视频的小窗口的实现
static: 默认的位置,正常流
absolute: 绝对位置,非正常流,会向上找到relative标签的时候,然后以此为点开始布局
relative: 以原来的位置为基本,进行位置的移动,且保留原来的位置,正常流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.div1{height: 100px; width:100px; background: red }
.div2{height: 100px; width:100px; background: #64cd4a; top: 100px; left: 100px; position: absolute}
.div3{height: 300px; width:300px; background: #35dbb1 }
a { position: fixed; bottom: 20px; right: 20px; }
</style>
</head>
<body>
<div class="div1" id="div1">div1</div>
<div class="div2" id="div2">div2</div>
<div class="div3" id="div3">div3</div>
<a href="#div1" target="_self" ><p>返回顶部</p></a>
</body>
</html>

添加了父类的positive显示结果:
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.div1{height: 100px; width:100px; background: red; }
.div2{height: 100px; width:100px; background: #64cd4a; top: 100px; left: 100px;position: absolute;}
.div3{height: 300px; width:300px; background: #35dbb1; }
a { position: fixed; bottom: 20px; right: 20px; }
.box2{ position: relative}
</style>
</head>
<body>
<div class="div1" id="div1">div1</div>
<div class="box2">
<div class="div2" id="div2">div2</div>
</div>
<div class="div3" id="div3">div3</div>
<a href="#div1" target="_self" ><p>返回顶部</p></a>
</body>
</html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。

CSS学习---css基础知识0105的更多相关文章
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- Ant学习-001-ant 基础知识及windows环境配置
一.Ant 概要基础知识 Apache Ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发,用以构建应用,或结合其他开源测试工具例如 git.T ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- 关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL))
关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL)) 欢迎fork本项目原始链接:关于图计算&图学习的基础知识概览:前置知识点学习 ...
- CSS的一些基础知识
<!DOCTYPE html><html><head><meta charset="utf-8"><title>标题&l ...
- 前端学习---html基础知识
HTML基本知识 学习html首先我们先看看HTML本质: web框架本质 我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端, ...
- 学习Python3基础知识过程中总结
print()中end==""的用法 例子:用Python3输出九九乘法表: for i in range(1,10): for j in range(1,i+1): s=i*j ...
- three.js学习笔记--基础知识
基础知识 从去年开始就在计划中的three.js终于开始了 历史介绍 (摘自ijunfan1994的转载,感谢作者) OpenGL大概许多人都有所耳闻,它是最常用的跨平台图形库. WebGL是基于Op ...
随机推荐
- codeblocks c++ 编译出错
codeblocks编译出错 今天编译一个c++程序调用模板的时候,出现错误 error This file requires compiler and library support for the ...
- android逆向基础:apk 反编译 重打包 重签名
apk 反编译大家都比较熟悉,这里只做一个笔记. 1 反编译 apk apktool d perfect.apk 这样就把资源文件解压缩了, classes.dex 也反编译成了 smali 文件 2 ...
- hadoop ——HDFS存储
一.HDFS概念 二.HDFS优缺点 三.HDFS如何存储 一.HDFS概念 HDFS(Hadoop Distributed File System)是Hadoop项目的核心子项目,是分布式计算中数据 ...
- switch case :在JDK 7中,又加入了对String类型的支持,从此不用再写If-Else来判断字符串了
switch的case语句可以处理int,short,byte,char类型的值, 因为short,byte,char都会转换成int进行处理,这一点也可以从生成的字节码看出. char a = 'e ...
- js判断向量叉点 并求出交点坐标
代码如下可以直接运行,判断向量相交并求出交点坐标 <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- CentOS 7重装mysql8.0.15
查看是否安装有mysql rpm -qa | grep mysql 有的话先删除干净 下载MySQL yum源 wget https://dev.mysql.com/get/mysql80-commu ...
- oracle 多列数据相同,部分列数据不同合并不相同列数据
出现这样一种情况: 前面列数据一致,最后remark数据不同,将remark合并成 解决办法: 最后一列:结果详情: 使用到的语句为: select a,b,c,wm_concat(d) d,wm_c ...
- 关于容器、虚拟机以及 Docker 的一个入门教程
Yves yao · 2017-09-05翻译 · 1315阅读 原文链接 huangxiaolu审校 源地址:http://zcfy.cc/article/a-beginner-friendly ...
- python学习之老男孩python全栈第九期_day019知识点总结——collections模块、时间模块、random模块、os模块、sys模块
一. collections模块 在内置数据类型(dict.list.set.tuple)的基础上,collections模块还提供了几个额外的数据类型:namedtuple.deque.Counte ...
- C#3.0匿名类和Lanmda表达式
1.初始化器:className variableName = new className(property1=value1…); 2.var可以声明一个没有类型的变量,根据赋值的不同改变数据类型 3 ...
