ES6系列_1之开发环境搭建
前言:
1.es6的简单介绍:
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.为什么要搭建ES6的开发环境?
因为至今各大浏览器厂商所开发的 JavaScript 引擎都还没有完成对 ES2015 中所有特性的完美支持,如果直接使用的话,会报错的。所以我们既想使用es6带来的新语法、新特性,又想让现在的浏览器支持es6语法,于是乎像 babel等编译器便出现了。它能将尚未得到支持的 ES2015 特性转换为 ES5 标准的代码,使其得到浏览器的支持。
所以使用Babel的目的便是把ES6编译成ES5。
建立工程目录:
先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
编写index.html:
在根目录下面新建一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<title>index</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./dist/index.js"></script>
</head>
<body>
Hello ECMA Script 6
</body>
</html>
此时引入到index.html文件中的index.js是dist目录的文件(转化后的文件)
编写index.js
在src目录下,新建index.js文件,相关代码如下:

let a="es6";
console.log(a);
我们用了let声明,这里let是ES6的一种声明方式,接下来我们需要把这个ES6的语法文件自动编程成ES5的语法文件。
初始化项目
在安装Babel之前,需要用npm init先初始化我们的项目。打开终端或者通过cmd打开命令行工具,进入项目目录,输入下边的命令:
npm init -y
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。

{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
可以根据自己的需要进行修改。
全局安装Babel-cli--命令行使用需要
在终端中输入以下命令,如果你安装很慢的话,可以使用淘宝镜像的cnpm来进行安装。点击查看关于cnpm的安装方法
npm install -g babel-cli
这里安装可能会出现错误,这是由于windows系统下的权限错误造成的。
解决方法: 使用win+x,选择命令提示符(管理员),在里面运行命令就好了。
安装babel-cli后,我们执行指令
babel src/index.js -o dist/index.js
我们虽然安装了babel-cli,也在dist目录下生产了index.js文件,但是还是没有转化,任然是ES6的语法,我们还需要完成以下几步才能实现转换
(1)本地安装babel-preset-es2015 和 babel-cli--本地项目所需
npm install --save-dev babel-preset-es2015 babel-cli
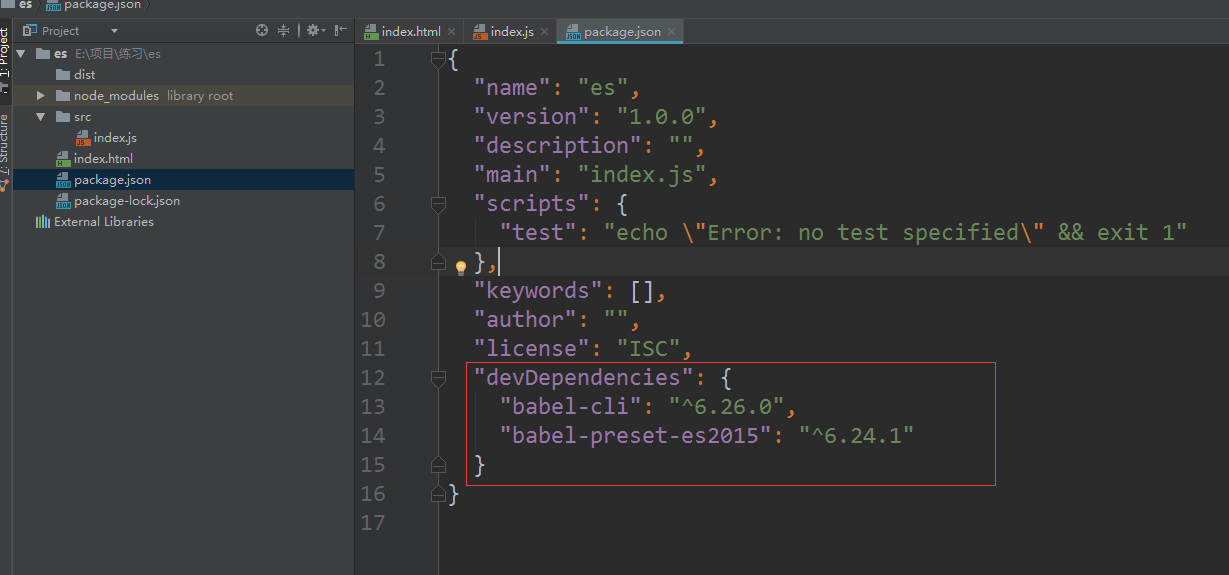
安装完成后,我们可以看一下我们的package.json文件,已经多了devDependencies选项。

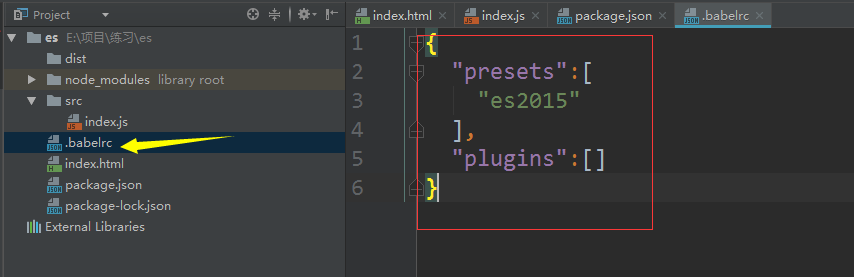
(2)新建.babelrc
在根目录下新建.babelrc文件,并在文件中加入如下代码

{
"presets":[
"es2015"
],
"plugins":[]
}
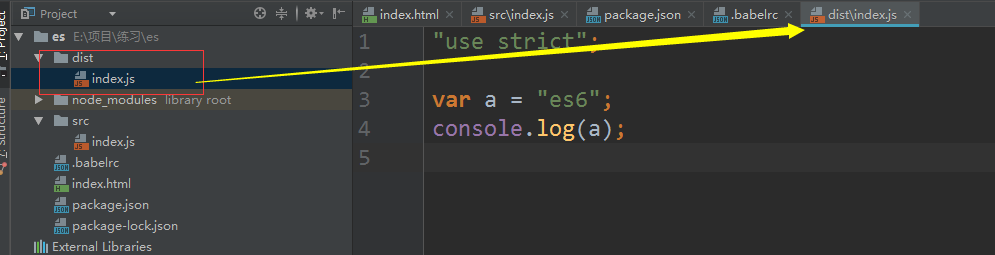
这个文件我们建立完成后,现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法。
babel src/index.js -o dist/index.js
结果为:

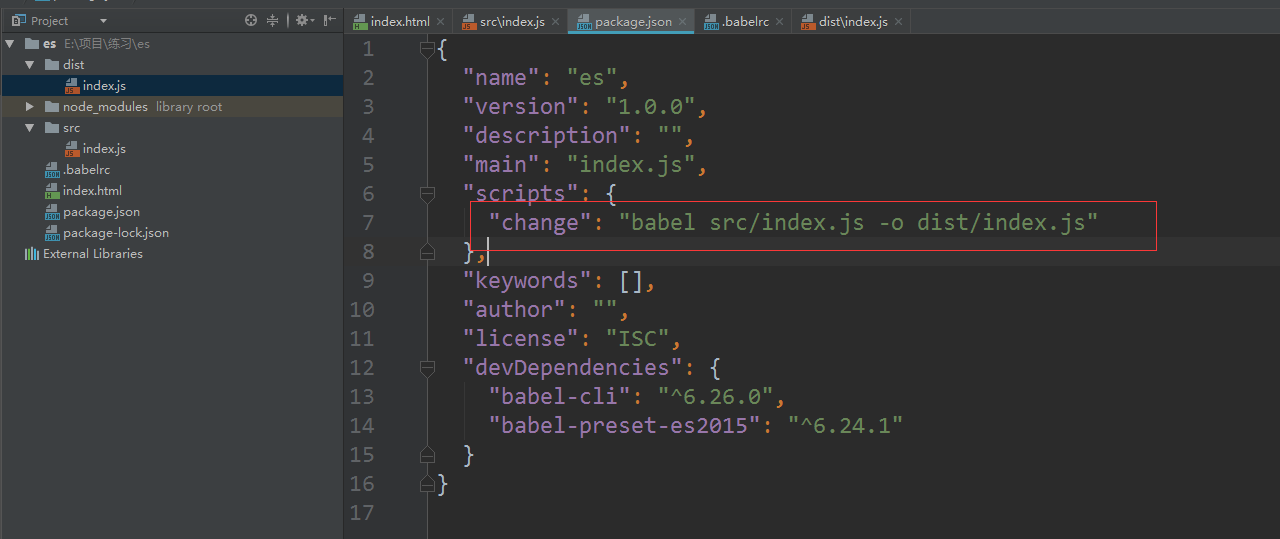
我们可能会发现转换命令过长,难以记忆,我们可以将命令配置到package.json,如下

"change": "babel src/index.js -o dist/index.js"
然后可以使用如下命令代替上述的长转换命令。
npm run change
这样,一个简单的基本的编译环境就OK了。
ES6系列_1之开发环境搭建的更多相关文章
- 【JAVA零基础入门系列】Day1 开发环境搭建
[JAVA零基础入门系列](已完结)导航目录 Day1 开发环境搭建 Day2 Java集成开发环境IDEA Day3 Java基本数据类型 Day4 变量与常量 Day5 Java中的运算符 Day ...
- [Android系列—] 1. Android 开发环境搭建与Hello World
前言 開始之前先熟悉几个名词: SDK -- Software Development Kit, 软件开发工具包.这个词并不陌生, JDK,就是Jave Development Kit,相同对于And ...
- 【java系列】java开发环境搭建
描述 本篇文章主要讲解基于windows 10系统搭建java开发环境,主要内容包括如下: (1)安装资料准备 (2)安装过程讲解 (3)测试是否安装成功 (4)Hello Word测试 1 安装 ...
- ES6 - 基础学习(1): 开发环境搭建
现在Chrome浏览器已经很好的支持ES6了,但有些低版本的浏览器或其他浏览器还是不支持ES6的语法,因此实际项目开发或上线过程中就需要把ES6的语法转变成ES5的语法.项目开发过程中 Webpack ...
- Android总结篇系列:Android开发环境搭建
工欲善其事必先利其器. 1.安装并配置Java环境进入Java oracle官网,当前网址如下:http://www.oracle.com/technetwork/java/javase/downlo ...
- 基于GTK+3 开发远程控制管理软件(C语言实现)系列三 Windows7开发环境搭建
一.介绍与准备 考虑到目标客户端基本都是windows客户端,所以此次开发环境将搭建在windows7下,相关开发工具有Msys2 和 Eclipse For C/C++ Msys2 是msys的升级 ...
- 【GoLang】GO语言系列--001.GO开发环境搭建
- ES6的开发环境搭建
在搭建es6开发环境之前,先简单介绍一下es6. ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得 Java ...
- SLAM+语音机器人DIY系列:(五)树莓派3开发环境搭建——1.安装系统ubuntu_mate_16.04
摘要 通过前面一系列的铺垫,相信大家对整个miiboo机器人的DIY有了一个清晰整体的认识.接下来就正式进入机器人大脑(嵌入式主板:树莓派3)的开发.本章将从树莓派3的开发环境搭建入手,为后续ros开 ...
随机推荐
- 通过电信ADSL无线猫WLAN上网的方法
本教程只适合中国电信ADSL无线猫使用wifi(路由器不适合此帖)我的无线猫是电信赠送的华为[EchoLife]HG522c,亲测可用,解决网关无回应! 首先打开IE(注意,只能是IE,其他内核的浏览 ...
- 取出当前会话的sid、process_id.sql
select distinct sess.SID db_sid, sess.SERIAL# db_serial#, process. ...
- 本地RUN Page时报无法显示该网页
经检查,是我本地安装了浏览器广告屏蔽插件引起的,关闭该插件即可.
- js中字符串处理成数字的方法
<script> var a="11.1111"; var b="12.2222"; //第一种方法:乘以1的方法 //alert(a*1+b*1) ...
- C primer plus 5 读书笔记3
1.ASCII 码前31位控制字符(非打印字符)的表示方法:(1)使用ASCII码表示比如蜂鸣字符用7(十进制)表示:(2),使用特殊的符号序列,即转义序列.如 ‘\a’表示蜂鸣字符.(3),使用十六 ...
- 集成学习之Boosting —— AdaBoost实现
集成学习之Boosting -- AdaBoost原理 集成学习之Boosting -- AdaBoost实现 AdaBoost的一般算法流程 输入: 训练数据集 \(T = \left \{(x_1 ...
- maven+jmeter+jenkins集成
马上要国庆了,最近比较忙,但是感觉忙的效率很一般,之前写过ant的集成,这两天研究了下maven,其中核心的插件便是jmeter-maven-plugin,要想了解更多的朋友,可以自行去官网wiki学 ...
- L193
Real generosity toward the future lies in giving all to the present.将一切奉献给当下,就是对未来的真正慷慨.The wheels o ...
- java面试题7
1.重载和重写的区别? 重载(Overload):(1)方法重载是让类以统一的方式处理不同类型数据的一种手段.多个同名函数同时存在,具有不同的参数个数/类型.重载Overloading是一个类中多态性 ...
- flask第二十八篇——HTML【1】table标签
请关注公众号:自动化测试实战 以下内容参考:http://www.w3school.com.cn/tags/tag_table.asp <!DOCTYPE html> <html l ...
