js 里面的 function 与 Function
function 是 js 的标识符
Function 是 js 里面的一个 构造函数
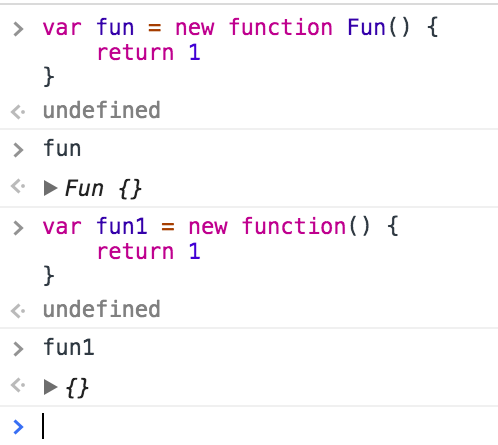
1、new function 与 new Function 的区别
new 运算符在 js 里面是 创建一个自定义的对象的实例 或者是 一个具有构造函数的本地对象的实例。
语法:new constructor [ ( [ arguments ] ) ]
new function() {......} 初始化一个可操作对象,相当于 new function 匿名函数() {......}

new Function('参数', '函数体') 是实例化一个函数,相当于 function 函数名() {......}

2、立即执行函数 ( function(){...} () ) 和 ( function(){...} )()
- // 1、
- // 定义一个命名函数 a 并调用,正常运行
- function a(){}a()
- // 2、
- // 2 假设使用匿名函数的方式呢?
- function (){}()
- //这种方式会报错:Uncaught SyntaxError: Unexpected token (
- // 3、
- //按到如上思路测试,寻找 2 报错的原因
- function () {}
- // 3 会报错,与 2 报错相同:Uncaught SyntaxError: Unexpected token (
- // 4、
- ();
- // 4 会报错:Uncaught SyntaxError: Unexpected token )
- // 5、
- (1);
- // 5 不会报错正常运行
// 6、
(function(){});
// 6 不会报错正常运行
可以看出,上述现象报错的原因都是:语法错误。究其原因发现是因为 ()运算符 的优先级高于 函数调用,而 () 运算符的括号内必须有表达式,否则就会有语法错误。
因此可以用 (function(){})() 的形式定义一个自调用的匿名函数
- //1、
- (1+2)(5+6);
- //在进行如上表达式运算的时候,会报错:Uncaught TypeError: 3 is not a function,也就是说如果第一个表达式是一个 function 的话,就会正常运行。
- //2、所以在保证整个运算为表达式运算的情况下,第一个子表达式为 function,则得出如下写法
- (function(){}());
- // 2 正常运行不会报错
- // 3、因此可以得出如下写法也都是正确的
- !function(){};
- +function(){};
- -function(){};
- ~function(){};
- ......
js 里面的 function 与 Function的更多相关文章
- 转 node.js里面的http模块深入理解
问题1:HTTP服务继承了TCP服务模型,是从connection为单位的服务到以request为单位的服务的封装,那么request事件何时触发? 注意:在开启keepalive后,一个TCP会话可 ...
- 深入理解js里面的this
闲聊两句(可以忽略): 毕业有半年了,时间还过得真快,不过还好,感觉自己相对于刚毕业那会确实成长了很多:好久没有打游戏了(自己决心要戒掉的),消磨时光的时候就看看电影或者追追电视剧,再无聊就洗洗衣服. ...
- js里面的Object基本
属性名必须是字符串,非字符串对象不能用来作为一个对象属性的键,任何非字符串对象,包括number,可通过toString()方法,类型转换成一个字符串1 1,Object基本格式 <script ...
- 关于common.js里面的module.exports与es6的export default的思考总结
背景 公司项目需要裁切功能,基于第三方图片裁切组件vue-cropper(0.4.0版本),封装了图片裁切组件(picture-cut)(放在公司内部组件库,仅限于公司内部使用) 在vue-cropp ...
- 如何才能通俗易懂的解释js里面的‘闭包’?
1. "闭包就是跨作用域访问变量." [示例一] var name = 'wangxi' function user () { // var name = 'wangxi' fun ...
- JS里面的call, apply以及bind
参考了这篇文章:http://www.tuicool.com/articles/EVF3Eb 给几个例子 function add(a,b) { alert(a+b); } function sub( ...
- js里面的map、filter、forEach、reduce、for in、for of等遍历方法
1.map 遍历数组,改变原数组 [2, 3, 4, 5].map(function(val, key,arr) { return val > 3; }) var data = [ { name ...
- 论js里面的for循环
首先搞懂执行的顺序: 对,执行顺序就是这样的. for循环的作用: 1.在编写代码时,你常常希望反复执行同一段代码. 2.遍历数组,可以用forEach();对于DOM对象(nodelist)的话,比 ...
- Js里面的arguments
了解这个对象之前先来认识一下javascript的一些功能: 其实Javascript并没有重载函数的功能,但是Arguments对象能够模拟重载.Javascrip中国每个函数都会有一个Argume ...
随机推荐
- 由DB2分页想到的,关于JDBC ResultSet 处理大数据量
最近在处理DB2 ,查询中,发现如下问题.如果一个查询 count(*),有几十万行,分页如何实现 select row_number() over (order by fid desc ) as r ...
- linux下启动、停止tomcat,杀死tomcat进程
1.打开终端 cd /java/tomcat 2.执行 bin/startup.sh #启动tomcat bin/shutdown.sh #停止tomcat tail -f logs/catalina ...
- HDU_3172_带权并查集
Virtual Friends Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- Java入门第37课——猜字母游戏之设计数据结构
问题 有猜字母游戏,其游戏规则为:程序随机产生5个按照一定顺序排列的字符作为猜测的结果,由玩家来猜测此字符串.玩家可以猜测多次,每猜测一次,则由系统提示结果.如果猜测的完全正确,则游戏结 ...
- Windows提高_1.4进程通信
进程通信 使用 WM_COPYDATA 客户端(发送端) // 1. 找到窗口程序 HWND hWnd = FindWindow(NULL, L"Window1"); // 2 ...
- Sturts2几个常用内建拦截器的介绍
Sturts2几个常用内建拦截器的介绍:1)conversation:这是一个处理类型转换错误的拦截器,它负责将类型转换错误从ActionContext中取出,并转换成Action的FieldErro ...
- Shell输入/输出重定向
输出重定向 重定向一般通过在命令间插入特定的符号来实现.特别的,这些符号的语法如下所示 command1 >file1 上面这个命令执行command1然后将输出的内容存入file1. 注意任何 ...
- IOS 11,UIWebView内容随状态栏高度下移,导致状态栏不透明
解决方案: 方法1:在html中设置 <meta name="viewport" content="viewport-fit=cover,maximum-scale ...
- 梦想CAD控件com接口扩展数据
随着CAD应用软件的飞速发展,经常需要保存一些与图形可视性无关的数据,即非图形参数.例如在绘制化验样图中包含品位数据.MxCAD定义了一类参数——实体扩展数据.扩展数据与实体的可视性无关,而是用户根据 ...
- 从整体上理解进程创建、可执行文件的加载和进程执行进程切换,重点理解分析fork、execve和进程切换
学号后三位<168> 原创作品转载请注明出处https://github.com/mengning/linuxkernel/ 1.分析fork函数对应的内核处理过程sys_clone,理解 ...
