堆排序原理及其js实现
图文来源:https://www.cnblogs.com/chengxiao/p/6129630.html
堆排序是利用堆这种数据结构而设计的一种排序算法,堆排序是一种选择排序,它的最坏,最好,平均时间复杂度均为O(nlogn),它也是不稳定排序。首先简单了解下堆结构。堆排序是利用堆这种数据结构而设计的一种排序算法,堆排序是一种选择排序,它的最坏,最好,平均时间复杂度均为O(nlogn),它也是不稳定排序。首先简单了解下堆结构。
堆
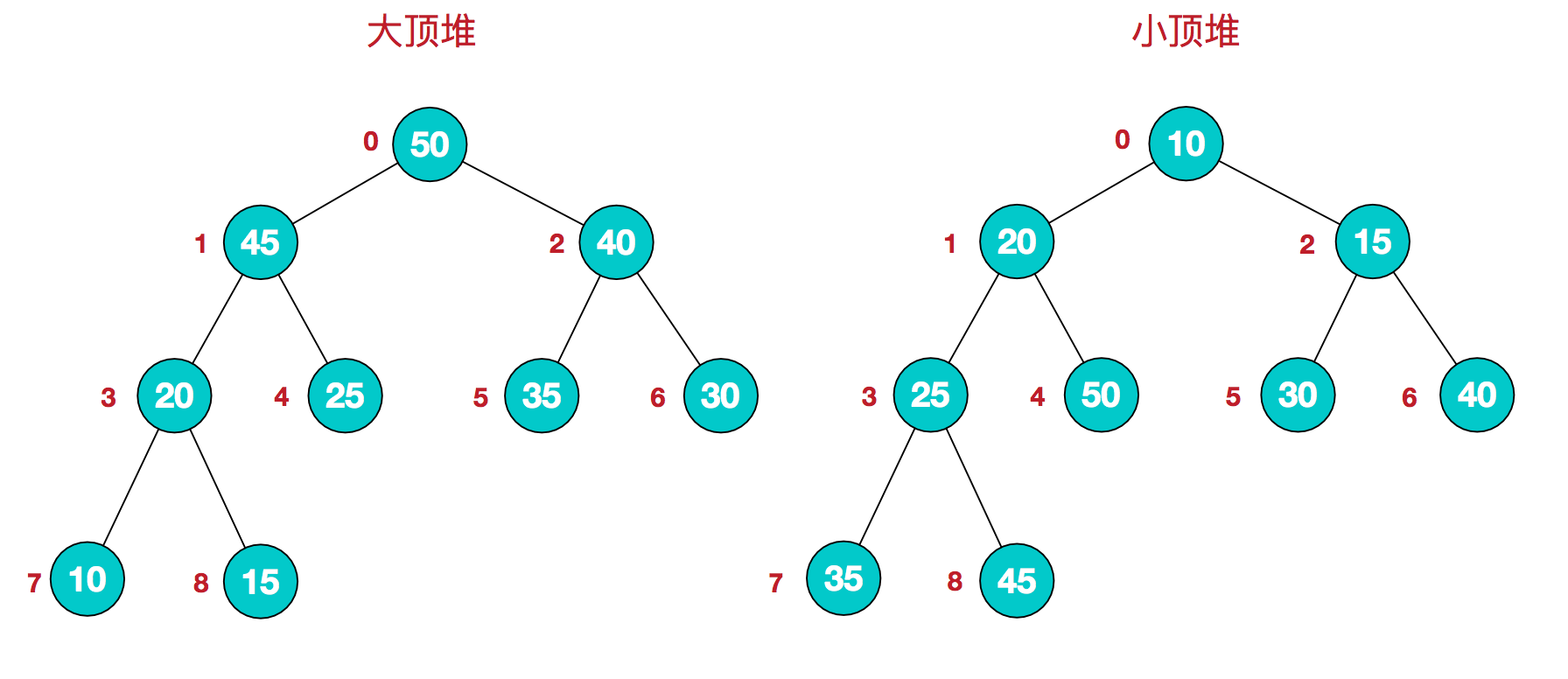
堆是具有以下性质的完全二叉树:每个结点的值都大于或等于其左右孩子结点的值,称为大顶堆;或者每个结点的值都小于或等于其左右孩子结点的值,称为小顶堆。如下图:

同时,我们对堆中的结点按层进行编号,将这种逻辑结构映射到数组中就是下面这个样子

该数组从逻辑上讲就是一个堆结构,我们用简单的公式来描述一下堆的定义就是:
大顶堆:arr[i] >= arr[2i+1] && arr[i] >= arr[2i+2]
小顶堆:arr[i] <= arr[2i+1] && arr[i] <= arr[2i+2]
接下来,我们来看看堆排序的基本思想及基本步骤:
堆排序基本思想及步骤
堆排序的基本思想是:将待排序序列构造成一个大顶堆,此时,整个序列的最大值就是堆顶的根节点。将其与末尾元素进行交换,此时末尾就为最大值。然后将剩余n-1个元素重新构造成一个堆,这样会得到n个元素的次小值。如此反复执行,便能得到一个有序序列了
步骤一 构造初始堆。将给定无序序列构造成一个大顶堆(一般升序采用大顶堆,降序采用小顶堆)。
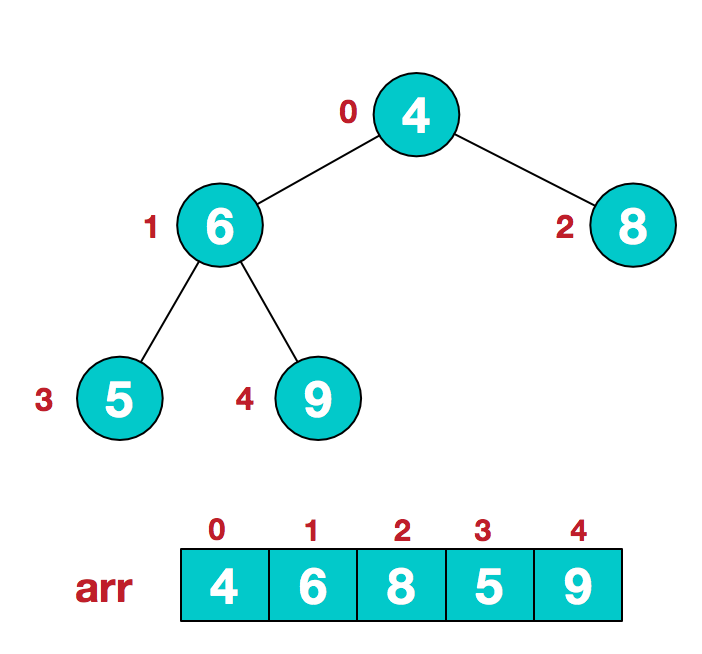
a.假设给定无序序列结构如下

2.此时我们从最后一个非叶子结点开始(叶结点自然不用调整,第一个非叶子结点 arr.length/2-1=5/2-1=1,也就是下面的6结点),从左至右,从下至上进行调整。

3.
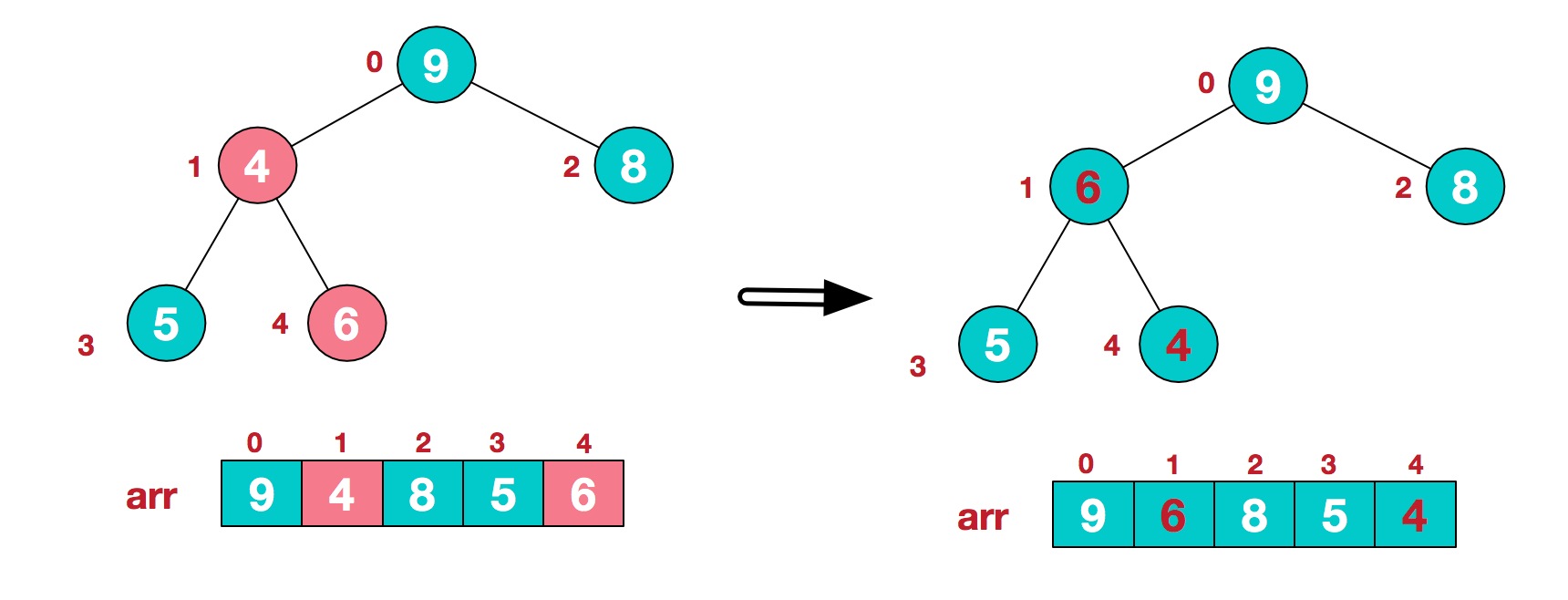
找到第二个非叶节点4,由于[4,9,8]中9元素最大,4和9交换。

这时,交换导致了子根[4,5,6]结构混乱,继续调整,[4,5,6]中6最大,交换4和6。

此时,我们就将一个无需序列构造成了一个大顶堆。
步骤二 将堆顶元素与末尾元素进行交换,使末尾元素最大。然后继续调整堆,再将堆顶元素与末尾元素交换,得到第二大元素。如此反复进行交换、重建、交换。
a.将堆顶元素9和末尾元素4进行交换

b.重新调整结构,使其继续满足堆定义

c.再将堆顶元素8与末尾元素5进行交换,得到第二大元素8.

后续过程,继续进行调整,交换,如此反复进行,最终使得整个序列有序

再简单总结下堆排序的基本思路:
a.将无需序列构建成一个堆,根据升序降序需求选择大顶堆或小顶堆;
b.将堆顶元素与末尾元素交换,将最大元素"沉"到数组末端;
c.重新调整结构,使其满足堆定义,然后继续交换堆顶元素与当前末尾元素,反复执行调整+交换步骤,直到整个序列有序。
算法稳定性
堆排序是一种不稳定的排序方法。
因为在堆的调整过程中,关键字进行比较和交换所走的是该结点到叶子结点的一条路径,
因此对于相同的关键字就可能出现排在后面的关键字被交换到前面来的情况。

js代码实现堆排序
let dat=[1,5, 8, 10, 3, 2, 18, 17, 9];
//生成大顶堆
function adjustHeap(arr,i,len){
//将当前值保存
var temp=arr[i];
//从i结点的左子结点开始,也就是2i+1处开始
for(var j=2*i+1;j<len;j=2*j+1){
//如果左子结点小于右子结点,j指向右子结点
if((j+1<len)&&arr[j]<arr[j+1]){
j++;
}
//如果子节点大于父节点,将子节点值赋给父节点(不用进行交换)值和索引都赋值
if(arr[j]>temp){
arr[i]=arr[j];
i=j;
}else{
break;
}
}
arr[i]=temp; //将temp值放到最终的位置 }
function heapSort(data) {
//构造大顶堆
//此时我们从最后一个非叶子结点开始,叶结点自然不用调整
////从第一个非叶子结点从下至上,从右至左调整结构
for(var i=Math.floor(data.length/2-1);i>=0;i--){
adjustHeap(data,i,data.length);
}
// console.log(data);
//交换堆顶元素与末尾元素;不算最后一个元素,重新调整堆
for(var k=data.length-1;k>0;k--){
//将堆顶元素与末尾元素进行交换
[data[0],data[k]]=[data[k],data[0]];
// console.log(data);
//不算最后一个元素,重新对堆进行调整
adjustHeap(data,0,k);
//此处不用向上面调整一样for循环,因为此处只需要调整顶点,其他点已在上一步调整好,从顶点再往下调整,
}
return data;
}
var sortedData=heapSort(dat);
console.log(sortedData);
堆排序原理及其js实现的更多相关文章
- paip.关于动画特效原理 html js 框架总结
paip.关于动画特效原理 html js 框架总结 1. 动画框架的来源:flex,jqueryui 3 2. 特效的分类 3 2.1. Property effects 动态改变一个或多个目标对象 ...
- Atitit sleep原理 node.js sleep解决方案 timer
Atitit sleep原理 node.js sleep解决方案 timer sleep()的实现分为三步: 1.注册一个信号signal(SIGALRM,handler).接收内核给出的一个信 ...
- Atitit.提升软件Web应用程序 app性能的方法原理 h5 js java c# php python android .net
Atitit.提升软件Web应用程序 app性能的方法原理 h5 js java c# php python android .net 1. 提升单例有能力的1 2. 减少工作数量2 2.1. 减少距 ...
- 前端与编译原理 用js去运行js代码 js2run
# 前端与编译原理 用js去运行js代码 js2run 前端与编译原理似乎相隔甚远,各种热门的框架都学不过来,那能顾及到这么多底层呢,前端开发者们似乎对编译原理的影响仅仅是"抽象语法树&qu ...
- 理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配.那么来讲讲rem在其中起的作用和如何动态设置rem的值. 1.什么是rem rem是相对于根元素(html标签)的字 ...
- 快速排序算法原理及其js实现
要说快排的原理,通俗点说就是把一个事情,分成很多小事情来处理,分治的思想. 假设我们现在对“6 1 2 7 9 3 4 5 10 8”这10个数进行排序.首先在这个序列中随便找一个数作为 ...
- 谷歌验证器的原理及JS实现
阅读本篇文章你可以了解到谷歌验证器的实现原理,并且可以自己使用node.js实现支持谷歌验证器的两步验证. 这两年发现身边的很多应用和网站纷纷支持两步验证,并且呼吁用户使用两步验证. 并且发现,除了A ...
- 前端与编译原理——用JS写一个JS解释器
说起编译原理,印象往往只停留在本科时那些枯燥的课程和晦涩的概念.作为前端开发者,编译原理似乎离我们很远,对它的理解很可能仅仅局限于"抽象语法树(AST)".但这仅仅是个开头而已.编 ...
- 常见排序算法原理及JS代码实现
目录 数组 sort() 方法 冒泡排序 选择排序 插入排序 希尔排序 归并排序 堆排序 快速排序 创建时间:2020-08-07 本文只是将作者学习的过程以及算法理解进行简单的分享,提供多一个角度的 ...
随机推荐
- Redhat Linux 下安装Oracle 11g R2
能够下载:http://download.csdn.net/detail/ykh554541184/8086647文档方便查阅 官方文档:http://docs.oracle.com/cd/E1188 ...
- hadoop打jar包
编译: javac -classpath hadoop的路径下面/hadoop-0.20.0-core.jar -d .class文件存放的路径 XXXX.j ...
- Hadoop0.20.203.0在关机重启后,namenode启动报错(/dfs/name is in an inconsistent state)
Hadoop0.20.203.0在关机重启后,namenode启动报错: 2011-10-21 05:22:20,504 INFO org.apache.hadoop.hdfs.server.comm ...
- 判断一个包是否可以安装是一个NP-complete问题
1 checking whether a single package P can be installed, given a repository R,is NP-complete
- How can I pass data from Flask to JavaScript in a template?
https://stackoverflow.com/questions/11178426/how-can-i-pass-data-from-flask-to-javascript-in-a-templ ...
- res_d_l =[{'contents':d.contents,'href':d.attrs['href']} for d in rd] 泛型
from selenium import webdriverfrom selenium.webdriver.chrome.options import Options# from selenium.w ...
- VS2010 根据WSDL文件(java Web Service)生成.cs文件
我们添加webService引用,一般是通过 添加服务引用完成的,其实 添加服务引用 在背后为我们生成了代理类. 我们手动生成代理类方法: 1.通过java Web Service,生成wsdl文件: ...
- idea导出配置
- 通过查询数据库中的数据匹配在页面上:(set单条数据属性是在页面上的显示与foreach的不同) 通过ID修改提取位置表信息
ACTION OpenModifyExtractPositionById // set单条数据属性 /* * 通过ID修改提取位置表信息 */ public String OpenModifyEx ...
- HubbleDotNet 开源全文搜索数据库项目--为数据库现有表或视图建立全文索引(三) 多表关联全文索引模式
关系型数据库中,多表关联是很常见的事情,HubbleDotNet 可以对部分情况的多表关联形式建立关联的全文索引,这样用户就不需要专门建一个大表 来解决多表关联时的全文索引问题. 下面以 为数据库现有 ...
