MVC上传文件并模拟进度条
进度条样式和JS
<style type="text/css">
.spa
{
font-size: 12px;
color: #0066ff;
}
.put
{
font-size: 12px;
font-family: Arial;
color: #0066ff;
background-color: #fef4d9;
padding: 0px;
border-style: none;
} .put2
{
font-size: 12px;
color: #0066ff;
text-align: center;
border-width: medium;
border-style: none;
}
</style>
var bar = 0;
var line = "||";
var amount = "";
document.getElementById("up").style.display = "none";
function count() {
if (f.value == "") {
alert("请添加上传文件");
return false;
}
document.getElementById("up").style.display = "inline";
bar = bar + 2;
amount = amount + line;
document.getElementById("chart").value = amount;
document.getElementById("percent").value = bar + "%";
if (bar < 100) {
setTimeout("count()", 40);
} else {
document.getElementById("up").style.display = "none";
}
}
<div id="up">
<span class="spa">上传中,请稍等...</span>
<input id="chart" type="text" size="50" class="put" />
<input id="percent" type="text" size="20" class="put2" />
</div>
<div style="float: left">
<%using (Html.BeginForm("UploadFile", "Config", FormMethod.Post, new { enctype = "multipart/form-data" }))
{ %>
<br />
<input type="file" name="file" />
<input type="submit" value="上传文件" onclick="count()" />
<% } %>
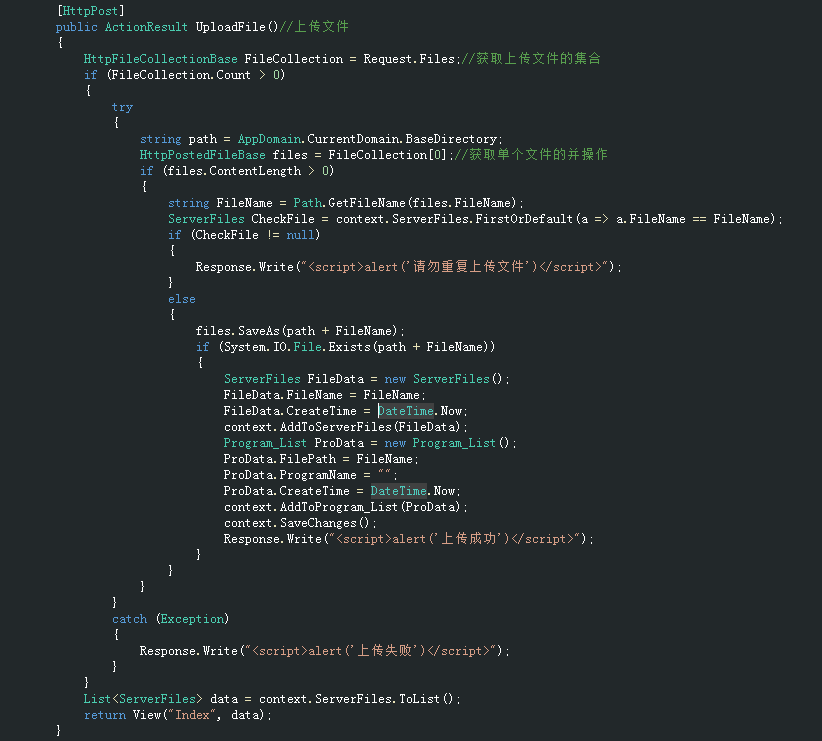
控制器代码:

MVC上传文件并模拟进度条的更多相关文章
- HTML5 jQuery+FormData 异步上传文件,带进度条
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href ...
- Spring Boot上传文件(带进度条)
Spring Boot 上传文件(带进度条)# 配置文件 spring: freemarker: template-loader-path: classpath:/static/ ##Spring B ...
- spring mvc + xmlHttpRequest2.0 实现无刷新上传文件,带进度条和剩余时间
1.springmvc支持文件上传,需要在spring-mvc.xml配置文件中加上下面的一段话: <!-- 支持上传文件 --> <bean id="multipartR ...
- ajax 上传文件,显示进度条,进度条100%,进度条隐藏,出现卡顿就隐藏进度条,显示正在加载,再显示上传完成
<form id="uploadForm" method="post" enctype="multipart/form-data"&g ...
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- js上传文件(可自定义进度条)
//本地上传图片.语音 function rsc_UploadFile(file) { ]; //创建一个FormData空对象,然后使用append方法添加key/value var fd = ne ...
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
- Spring MVC上传文件原理和resolveLazily说明
问题:使用Spring MVC上传大文件,发现从页面提交,到进入后台controller,时间很长.怀疑是文件上传完成后,才进入.由于在HTTP首部自定义了“Token”字段用于权限校验,Token的 ...
- Spring MVC上传文件
Spring MVC上传文件 1.Web.xml中加入 <servlet> <servlet-name>springmvc</servlet-name> <s ...
随机推荐
- myeclipse 改变模版
一.修改Servlet的默认模板代码 使用MyEclipse创建Servlet时,根据默认的Servlet模板生成的Servlet代码如下: 1 package gacl.servlet.study; ...
- PYDay1-洗剑
学习语言的阶段: 第一阶段:所有东西都是新的::一个月 第二阶段:开始懂一些::一个月 第三阶段:感觉自己是不可战胜的:第三~第四个月 第四阶段:突然感觉什么都不知道,开发是无止境的::培训阶段不会遇 ...
- sqoop导数据出现问题
执行下面命令的时候报错 ./sqoop import \ --connect jdbc:mysql://mini1:3306/userdb \ --username root \ --password ...
- 82. Spring Boot – 启动彩蛋【从零开始学Spring Boot】
我们在[28. SpringBoot启动时的Banner设置 ] 这一小节介绍过设置Spring Boot的Banner,但是实际当中,我们希望做的更漂亮,所以也就有了这小节Spring Boot-启 ...
- HDU-1532 Drainage Ditches,人生第一道网络流!
Drainage Ditches 自己拉的专题里面没有这题,网上找博客学习网络流的时候看到闯亮学长的博客然后看到这个网络流入门题!随手一敲WA了几发看讨论区才发现坑点! 本题采用的是Edmonds-K ...
- 九度oj 题目1099:后缀子串排序
题目描述: 对于一个字符串,将其后缀子串进行排序,例如grain其子串有:grain rain ain in n 然后对各子串按字典顺序排序,即: ain,grain,in,n,rain 输入: 每个 ...
- Snmp的学习总结(二)
一.SNMP简介 SNMP指的是简单网络管理协议.它属于TCP/IP五层协议中的应用层协议.它提供了一种简单和方便的模式来管理网络中的各个元素.这里的元素就是各个被管理的对象,可以是因特网中的某个硬件 ...
- java面试题之简单介绍一下集合框架
集合框架分为三块:List列表.Set集合.Map映射 List列表在数据结构上可以被看做线性表,常用的有ArrayList和LinkList(不常用的有Vector(类似于ArrayList)),他 ...
- (转)java 中变量存储位置总结
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制. 2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符 ...
- PhpStorm8 注册码
User Name : EMBRACE License Key : ===== LICENSE BEGIN =====43136-1204201000002UsvSON704l"dILe ...
