Django搭建简单的站点
|
1.首先。新建一个项目(project), 名称为 mysite
django-admin startproject mysite(假设 django-admin 不行,请用 django-admin.py)
执行后,假设成功的话, 我们会看到例如以下的文件夹样式 :
mysite
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
我们会发现运行命令后,新建了一个 mysite 文件夹,当中另一个 mysite 文件夹,这个子文件夹 mysite 中是一些项目的设置settings.py文件。总的urls配置文件 2.我们到外层那个 mysite 文件夹下(不是mysite中的mysite文件夹)新建一个应用(app), 名称叫 yc python manage.py startapp 我们能够看到mysite中多个一个 learn 目录,当中有下面文件:
yc/
├── __init__.py
├── admin.py
├── models.py
├── tests.py
└──
views.py 把我们新定义的app加到settings.py中的INSTALL_APPS中
改动 mysite/mysite/settings.py 为:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'yc',
)
这一步是将新建的app加到INSTALL_APPS中, 假设不这样django就不能自己主动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件) 3.定义视图函数 我们在yc这个文件夹中。把views.py打开。改动当中的源码。改为:
#coding:utf-8
from django.http import HttpResponse
def index(request):
return
HttpResponse(u"欢迎进入 源辰信息科技有限公司") 第一行是声明编码为utf-8。 由于我们在代码中用到了中文,假设不声明就报错。注意:编写时一定要使用utf-8编码。
第二行引入HttpResponse它是用来向网页返回内容的,就像Python中的print一样,仅仅只是
HttpResponse是把内容显示到网页上。 我们定义了一个index()函数。第一个參数必须是request,,与网页发来的请求有关,能够包括get或post的内容,函数返回一行字到网页。
那我们訪问什么网址才干看到刚才写的这个函数呢?怎么让网址和函数关联起来呢? 4.定义视图函数相关的URL(网址) 我们打开mysite/mysite/urls.py这个文件。改动当中的代码:
from django.conf.urls import patterns,include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^$',
'yc.views.index',name='home'), url(r'^admin/', include(admin.site.urls)),
)
以上都改动并保存后。我们来看一下效果!
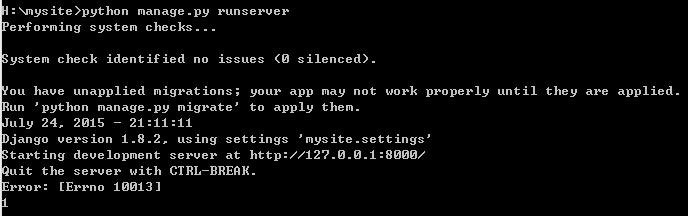
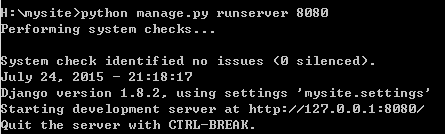
在终端上执行 python manage.py runserver 启动服务器。例如以下图: 
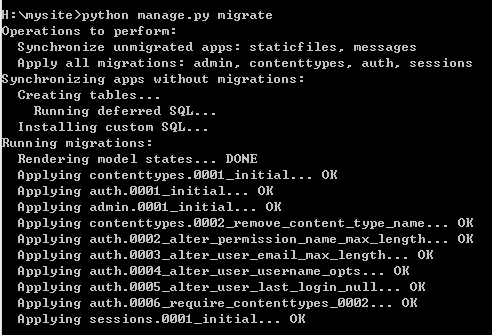
假设报如上错误。非常明显,它已经告诉我们该怎么做了,那就运行一下:python manage.py
migrate 话说这个migrate是干什么的呢,它能够让我们在改动Model后,在不影响现有数据的前提下重建表结构。
执行例如以下:
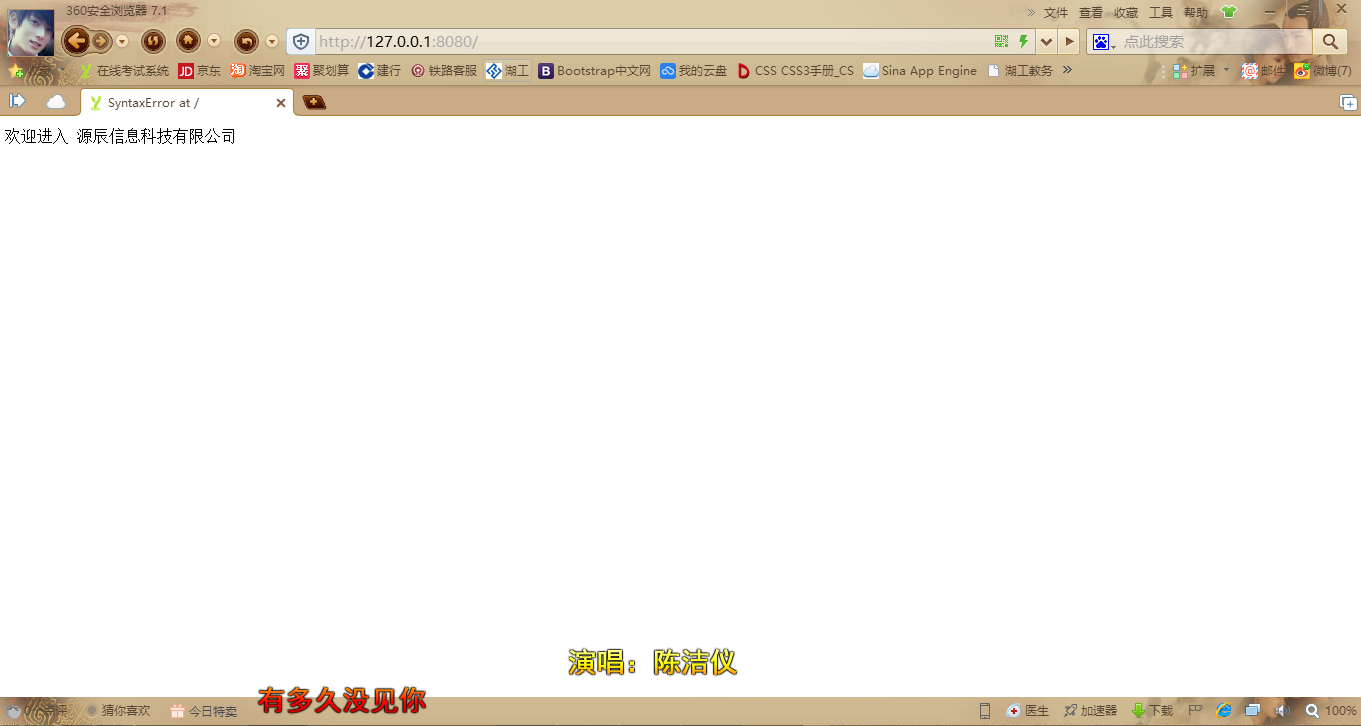
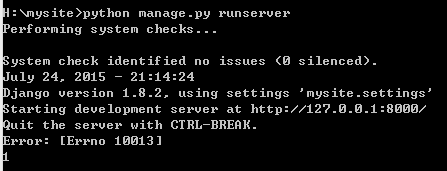
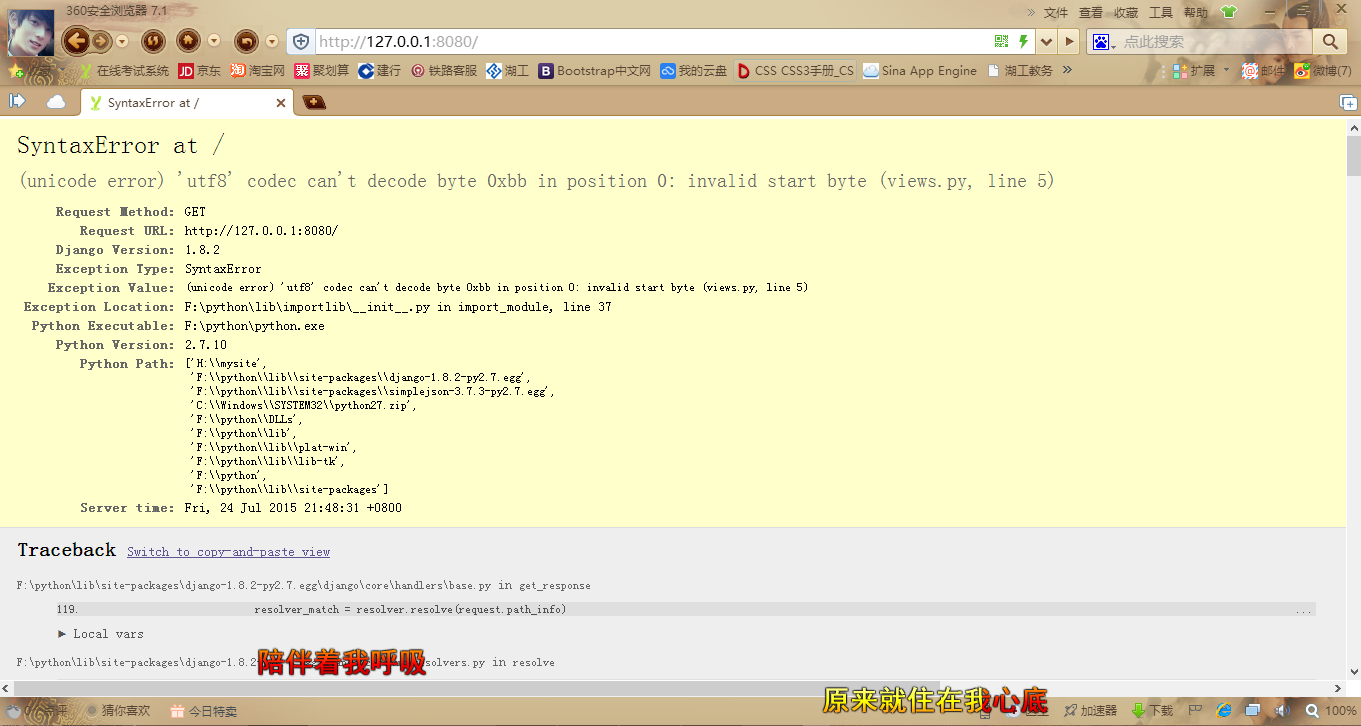
 原因非常easy。由于酷狗音乐播放器占用了server默认的port8000。此时你能够选择退出酷狗,再次执行语句启动server,或者指定其他port给server,如:  到此,server启动完毕。 接下来,我们打开浏览器输入訪问地址http://127.0.0.1:8080回车。假设看到例如以下页面  说明,你编写mysite/yc/views.py页面时使用的并非utf-8编码。请改动编写此页面的编码为utf-8。然后又一次訪问一次。 假设不出意外你将看到例如以下界面: ! ! |
Django搭建简单的站点的更多相关文章
- django搭建简单开发项目流程(一)
1 搭建环境 sudo apt-get install python3-pip 安装pip3 sudo pip3 install virtualenv 安装虚拟环境 virtualenv -p pyt ...
- Python学习笔记24:Django搭建简单的博客站点(二)
上一节说道怎样使用Django创建并执行一个项目.这节说怎样加入一个博客应用. 一 项目跟应用的关系 在加入应用之前,先来看看项目与应用之间有什么不同之处呢? 项目是针对一个特定的 Web 站点相关的 ...
- python关于Django搭建简单博客项目(详解一)
上一篇我们说了如何搭建简易博客网站,下面我们来进行详细解答.本文没有特定顺序,请结合上一篇和源代码参照学习. 相关源代码和解析请参看:https://github.com/Cheng0829/mysi ...
- python关于Django搭建简单博客项目 详解二-setting.py
这一篇我们来讲解setting.py,具体内容以注释形式写入到下面的setting.py代码中,篇幅所限已把官方所给英文注释删除. 全部源代码和详解请参看http://github.com/Cheng ...
- python关于Django搭建简单博客项目(教程)
由于csdn各种django blog博文都有或多或少的bug,所以我决定自己写一篇,先附上教程,详解在另一篇博文里,为了便于大家复制粘贴,本文代码尽量不使用图片. 源代码及解析文章请在我的githu ...
- 搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单
调试Django框架写的服务时,需要模拟客户端发送POST请求,然而浏览器只能模拟简单的GET请求(将参数写在url内),网上搜索得到了HttpRequester这一firefox插件,完美的实现了模 ...
- 使用Django快速搭建简单的数据管理后台
使用Django快速搭建简单的数据管理后台 概述 需求描述: 数据表已建好,能可视化操作增删改查,避免直接操作数据库 简版的管理系统 环境 Windows 10 x64 Python 3.6.3 (A ...
- 使用Django框架实现游戏站点搭建
完整project链接点击打开链接 上一篇中我们使用了Javascript和Html5实现了弹球游戏.而在本文中我们希望以其为基础实现游戏站点,可以实现用户的注冊登录.游戏成绩记录,排名显示.微博分享 ...
- django入门 -- 简单流程
django入门 -- 简单流程 简介 通过简单示例,使用django完成基本流程的开发,学习django的主要的知识点,在后续课程中会逐个知识点进行深入讲解 以“图书-英雄”管理为示例 主要知识点介 ...
随机推荐
- 15 C#中的条件执行,if else
在这一节的练习中,给大家介绍C#编程中的一个重要部分,条件执行.也就是If else语句.我们现实生活中的很多复杂的推理都可以用这个语法实现. If else语句的常规的样子,如下面所示. if (测 ...
- js实现浮动框跟随页面滚动,最后停留在原来位置
左边悬浮的二维码会跟随页面向上或者向下滚动,最后停留在原来的位置. <div style="background:red; width:1000px; height:7000px; m ...
- [ CodeForces 1059 C ] Sequence Transformation
\(\\\) \(Description\) 你现在有大小为\(N\)的一个数集,数字分别为 \(1,2,3,...N\) ,进行\(N\)轮一下操作: 输出当前数集内所有数的\(GCD\) 从数集中 ...
- WordPress个性页面制作教程
写在前面的话: 有很多WordPress小伙伴想制作不同风格的页面来满足自己的个性需求 但是大多数模板提供的页面模板非常有限,该如何手动制作属于自己风格的模板页呢? 其实,正如以上所说的,每个人都想拥 ...
- CAD绘制多行文字
在CAD设计时,需要绘制多行文字,用户可以设置设置绘制文字的高度等属性. 主要用到函数说明: _DMxDrawX::DrawMText 绘制一个多行文字.详细说明如下: 参数 说明 DOUBLE dP ...
- SSH命令行传输文件到远程服务器
Ubuntu操作系统 SCP命令 使用方式如下: 1.上传本地文件到远程服务器 scp /var/www/test.php root@192.168.0.101:/var/www/ 把本机/var/w ...
- dorado 7 使用总结
最近项目上需要,使用了dorado 7 ,总体感觉还可以,快速开发很方便,然而在方便的同时,难免有些太过繁琐,很多东西都封装了起来,会造成很多不便.因此快速开发的项目可以使用,其它的不推荐.现在打算将 ...
- 第3章 从Flux到Redux
第3章 从Flux到Redux 3.1 Flux 单向数据流,React是用来替换Jquery的,Flux是以替换Backbone.js.Ember.js等MVC框架为主的. actionTypes. ...
- language support图标消失
在控制台下输入sudo apt-get install language-selector-gnome即可
- 微信小程序官方指南手册,教你如何使用微信小程序!
2017年1月9日,小程序如约而至.程序员们都讨论的热火朝天,但是真正使用过微信小程序的又有几个呢?下面今天我们给大家介绍下微信小程序到底应该如何使用? 首先,你的微信必须是最新版本的,微信官方是从要 ...