jQuery练习:表单模态框
代码:基于事件冒泡原理和事件委托
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: rgb(238, 238, 238);
} .clearfix:before {
content: "";
display: block;
clear: both;
} .hide {
display: none;
} /*table样式*/
button {
margin-right: 10px;
} .btn-edit,
.btn-del {
margin: 0;
padding: 2px;
border: 1px solid gray;
} #btn-add:hover,
.btn-edit:hover,
.btn-del:hover {
color: indianred;
} #btn-add, .btn-edit, .btn-del {
background-color: silver;
} /*modal样式*/
.container-outer {
border: 1px solid silver;
width: 320px;
height: 180px;
background-color: rgb(238, 238, 238);
margin: 0 auto;
} .container-inner {
width: 173px;
margin: 0 auto;
padding-top: 20px;
} #modal-name,
#modal-hobby,
#btn-modal-submit,
#btn-modal-cancel {
line-height: 20px;
} #btn-modal-submit,
#btn-modal-cancel {
background-color: rgb(51, 122, 183);
border-radius: 10px;
color: white;
margin: 0;
} #btn-modal-submit {
float: left;
} #btn-modal-cancel {
float: right;
}
</style>
</head>
<body> <button id="btn-add">新增</button>
<table id="tb1" border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>hobby</th>
<th colspan="2">action</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>pd</td>
<td>swimming</td>
<td class="td">
<button class="btn-edit">编辑</button>
</td>
<td class="td">
<button class="btn-del">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>pd</td>
<td>python</td>
<td class="td">
<button class="btn-edit">编辑</button>
</td>
<td class="td">
<button class="btn-del">删除</button>
</td>
</tr>
</tbody>
</table> <div class="container-outer hide">
<div class="container-inner clearfix hide">
<p>
<label for="modal-name"></label>
<input type="text" id="modal-name" placeholder="姓名">
</p>
<p>
<label for="modal-hobby"></label>
<input type="text" id="modal-hobby" placeholder="爱好">
</p>
<span>
<button id="btn-modal-submit">submit</button>
<button id="btn-modal-cancel">cancel</button>
</span>
</div>
</div> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/believepd/jquery-3.3.1.min.js"></script>
<script>
// 定义一个弹出模态框的函数
function showModal() {
$(".container-outer,.container-inner").removeClass("hide");
} // 定义一个隐藏模态框的函数
function hideModal() {
$(".container-outer,.container-inner").addClass("hide");
$("#modal-name,#modal-hobby").val("");
} // 给新增按钮绑定事件
$("#btn-add").on("click", function () {
showModal();
}); // 模态框中的取消按钮绑定事件
$("#btn-modal-cancel").on("click", function () {
hideModal();
}); // 新增与编辑
$("#btn-modal-submit").on("click", function () {
// 取到用户填写的input框的值
let val_name = $("#modal-name").val();
let val_hobby = $("#modal-hobby").val();
// 取到(之前保存的当前行)
let $currentTrEle = $("#tb1").data("currentTrEle");
// 判断状态
if ($currentTrEle !== undefined) {
// 说明是编辑状态
$currentTrEle.children().eq(1).text(val_name);
$currentTrEle.children().eq(2).text(val_hobby);
// 调用函数隐藏模态框
hideModal();
// 清空(之前保存的当前行)
$("table").removeData();
}else {
// 创建tr标签,把数据填进去
let trEle = document.createElement("tr");
let num = $("tr").length;
$(trEle).html("<td>"+num+"</td><td>"+val_name+"</td><td>"+val_hobby+"</td><td class=\"td\">" +
"<button class=\"btn-edit\">编辑</button></td><td class=\"td\"><button class=\"btn-del\">删除" +
"</button></td>");
$("#tb1").append(trEle);
// 调用函数隐藏模态框
hideModal();
}
}); // 给每一行的编辑按钮绑定事件
// 使用事件委托,基于已存在的元素(页面加载完之后存在的标签)绑定事件
$("#tb1").on("click", ".btn-edit",function () {
// 调用显示模态框函数
showModal();
let $currentTrEle = $(this).parent().parent();
// 把当前行的jQuery对象保存起来
$("table").data("currentTrEle",$currentTrEle);
let name = $currentTrEle.children().eq(1).text();
let hobby = $currentTrEle.children().eq(2).text();
$("#modal-name").val(name);
$("#modal-hobby").val(hobby);
}); // 给每一行的删除按钮绑定事件
$("#tb1").on("click", ".btn-del",function () {
// 删除(被点击的删除按钮的那一行)
let $currentTrEle = $(this).parent().parent();
// 更新序号
// 找到当前行后面的所有的tr,依次更新序号
$currentTrEle.nextAll().each(function () {
// 取到原来的序号
let oldNum = $(this).children().first().text();
// 将原来的序号-1,再赋值回去
$(this).children().first().text(oldNum-1);
});
$currentTrEle.remove();
});
</script> </body>
</html>
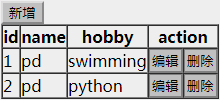
效果:

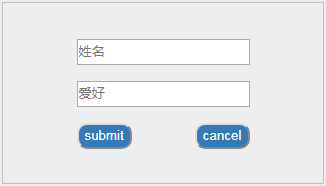
新增状态:

编辑状态:

jQuery练习:表单模态框的更多相关文章
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- jQuery Mobile 表单基础
jQuery Mobile 会自动为 HTML 表单添加优异的便于触控的外观. jQuery Mobile 表单结构 jQuery Mobile 使用 CSS 来设置 HTML 表单元素的样式,以使其 ...
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- (四)Jquery Mobile表单
Jquery Mobile表单与列表 一.JM表单 1.表单 普通html表单 效果: 2.只能输入数字的表单 效果: ...
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- jquery实现表单验证简单实例
/* 描述:基于jquery的表单验证插件. */ (function ($) { $.fn.checkForm = function (options) { var root = this; //将 ...
- 第一百六十八节,jQuery,表单选择器
jQuery,表单选择器 学习要点: 1.常规选择器 2.表单选择器 3.表单过滤器 表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以 使用之前的常规选择器或过滤器,也 ...
随机推荐
- EF中System.Data.Entity.Internal.AppConfig的类型初始值设定项引发异常
使用Entity的时候遇到的一个错 问题出在项目的App.config中 解决: 1.configSections要写在最顶端 2. 当中的incariantName会变成incariantNodeN ...
- Redis 持久化,写入磁盘的方式
如果帮到了您,可以支持一下,谢谢您的支持! Redis是一个支持持久化的内存数据库=>也就是说redis需要经常将内存中的数据同步到磁盘来保证持久化. redis支持四种持久化方式, 一是 Sn ...
- Elasticsearch安装中文分词插件ik
Elasticsearch默认提供的分词器,会把每一个汉字分开,而不是我们想要的依据关键词来分词.比如: curl -XPOST "http://localhost:9200/userinf ...
- TextWatcher基本用法
editText.addTextChangedListener(new TextWatcher() { /** * 内容改变前调用 * 原有的文本s中,从start开始的count个字符将会被一个新的 ...
- 【bzoj1251】序列终结者(伸展树)
[bzoj1251]序列终结者(伸展树) Description 网上有许多题,就是给定一个序列,要你支持几种操作:A.B.C.D.一看另一道题,又是一个序列 要支持几种操作:D.C.B.A.尤其是我 ...
- XAML实例教程系列 - 命名空间(NameSpace) 三
XAML实例教程系列 - 命名空间(NameSpace) 2012-05-28 14:14 by jv9, 2205 阅读, 10 评论, 收藏, 编辑 上一篇曾提及XAML中,每个对象元素的声明是对 ...
- bzoj1833
http://www.lydsy.com/JudgeOnline/problem.php?id=1833 2.5个小时就花在这上面了... 水到200题了...然并卵,天天做水题有什么前途... #i ...
- Ansi2Utf8 小工具
将GB2312编码的文件转成Unity使用的UTF8无bom格式 主要用批处理执行 Ansi2Utf8.exe XXXXX.txt 源代码 using System; using System.Co ...
- Kafka详解与总结(四)
Kafka消息分发和消费者push.pull机制 1. 消息分发 Producer客户端负责消息的分发 kafka集群中的任何一个broker都可以向producer提供metadata信息,这些me ...
- Oh,mygoddess
很早的时候就看了这一道题目 , 当时不会做 , 现在 边听歌边写无压力 ........ 题意 : 光辉骑士 一直都在 迷宫的右上角 , 第一行给你迷宫的规格 , 下面是迷宫 "O" ...
