CSS——宠物demo
注意:ul中自带padding值,需要清除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
ul{
background-color: #fff;
height: 279px;
width: 210px;
margin-left: 10px;
padding: 0 15px;
}
li{
height: 30px;
border-bottom: 1px dashed #666;
line-height: 30px;
background: url("tb.gif") no-repeat left center;
padding-left: 16px; }
li a{
text-decoration: none;
}
.box{
width: 260px;
height: 327px;
border: 1px solid #009900;
margin: 10px auto;
background: url("bg.gif");
}
.box .title{
height: 23px;
margin:10px 0 5px 10px ;
border-left: 4px solid #C9E143;
font: 16px/23px 微软雅黑;
color: #fff;
padding-left: 11px; }
</style>
</head>
<body>
<div class="box">
<div class="title">爱宠知识</div>
<ul>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
</ul>
</div>
</body>
</html>
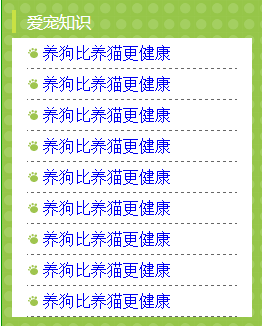
效果:

CSS——宠物demo的更多相关文章
- CSS居中demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- 时间轴CSS的Demo
一.CSS代码(HTML5支持) /*time-line.css*/ .timeline { position: relative; padding: 20px 0 20px; list-style: ...
- css小demo
span{ color: #ccc; float: right; font-weight: bold; display: inline-block; border-right: solid 1px # ...
- css sprite demo
一张图片,用CSS分割成多个小图标. css样式: .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-h ...
- CSS——行业动态demo
1.padding的运用:子div继承父div的宽,子div的padding-left值是不会撑大的. 2.背景图片的运用:不平铺.定位 3.ul本身就是一个盒子,它的高度是li中的字体的默认高度撑起 ...
- 在线前端 JS 或 HTML 或 CSS 编写 Demo 处 JSbin 与 jsFiddle 比较
JSBin 该编辑器的特点是编写可直接编写 HTML.CSS.JavaScript 并且可以在 output 中实时观察编写效果:可设置自动运行 JavasScript 代码,其中最大的好处是有一个 ...
- css样式DEMO
<!-- 导入框 --> <div id="importWin" class="easyui-window" title="服务封装 ...
- 用CSS制作带图标的按钮
先上一张效果图
- CSS float
我们来看看CSS重要属性--float. 以下内容分为如下小节: 1:float属性 2:float属性的特性 2.1:float之文字环绕效果 2.2:float之父元素高度塌陷 3:清除浮 ...
随机推荐
- codeforces gym 100357 J (网络流)
题目大意 有n种物品,m种建筑,p个人. n,m,p∈[1,20] 每种建筑需要若干个若干种物品来建造.每个人打算建造一种建筑,拥有一些物品. 主角需要通过交易来建造自己的建筑,交易的前提是对方用多余 ...
- 1. MissingInteger 最小遗失整数 Find the minimal positive integer not occurring in a given sequence.
package com.code; import java.util.Arrays; public class Test04_1 { public static int solution(int[] ...
- Shell细小问题汇总
Shell细小问题汇总 本文原文出处: http://blog.csdn.net/bluishglc/article/details/44276607 严禁不论什么形式的转载,否则将托付CSDN官方维 ...
- Visual Assist X破解版安装(vs2010助手)
从网上下载了Visual Assist X 版本号的破解版,安装文件夹为默认的c://program files/Visual Assist X/,当我把破解的VA_X.dll粘贴到该文件夹下,VC+ ...
- Solid Edge如何制作装配体的剖视图
在装配体中,点击检视-剖面 选择剖切方向(向内是指把矩形框之内的东西去掉不要,向外是指把矩形框之外的东西去掉不要),选择剖切深度 最后效果如下图所示 你也可以选择不剖切的零件,效果如下图所 ...
- wepack使用
当前使用的版本:webpack 4.5. ⚠️webpack 是需要有 node 环境的,所以在使用之前需要保证你当前安装的有 node. 安装 webpack: npm install webpac ...
- 加logo
import cv2 import numpy as np # f0,f1='feiyong.jpg','g3logo.jpg' # # #f1,f0='feiyong.jpg','g3logo.jp ...
- Codeforces Round #142 (Div. 2)B. T-primes
B. T-primes time limit per test 2 seconds memory limit per test 256 megabytes input standard input o ...
- 布局技巧4:使用ViewStub
多亏了<include />标签,在Android里,很容易就能做到共享和重用UI组件.在Android开发中,很容易就能创建出复杂的UI结构,结果呢,用了很多的View,且其中的一些很少 ...
- P2495 [SDOI2011]消耗战 虚树
这是我做的第一道虚树题啊,赶脚不错.其实虚树也没什么奇怪的,就是每棵树给你一些点,让你多次查询,但是我不想每次都O(n),所以我们每次针对给的点建一棵虚树,只包含这些点和lca,然后在这棵虚树上进行树 ...
