HTML TabIndex属性
TabIndex作用:
tabindex:全局属性。指示其元素是否可以聚焦(获得焦点),以及它是否/在何处参与顺序键盘导航(因通常使用tab键操作,顾因此得名)。
当使用tab键在网页控件中进行导航时,将首先移动到具有最小tabindex属性值的控件上,最后在具有最大tabindex属性值的控件上结束。
TabIndex的用法:
<a href="//www.baidu.com" tabindex="2">百度</a>
<a href="//www.sina.com" tabindex = "1">新浪</a>
HTML 4.0.1与HTML5之间的差异:
在HTML5中,tabindex属性可用于任何的HTML元素(它会验证任何HTML元素。但不一定是有用)。
在HTML 4.0.1中,tabindex属性可用于:<a>,<area>,<button>,<input>,<object>,<select>和<textarea>。
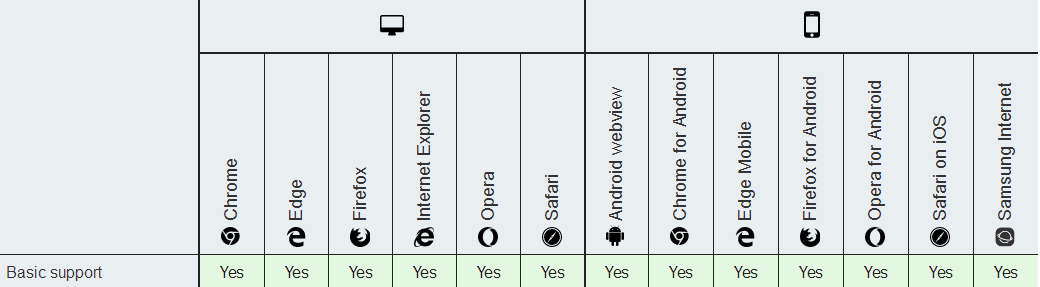
浏览器兼容性:

TabIndex的方法:
tabindex接受一个整数作为值,根据值得不同,具有不同的结果:
- tabindex=负值(通常是tabindex="-1"),表示元素是可聚焦的,但是不能通过键盘进行导航来访问到该元素。在使用tab键时,此元素被忽略。用JS做页面小组件内部键盘导航的时候非常有用,注意:如果使用-1值时,onfocus与onblur事件仍能启动。
- tabindex="0"(默认),表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的,即使采用了浮动改变了页面中显示的顺序,依然是按照HTML文档中的顺序来定位。
- tabindex=正值(32767是临界点,具体请参考注意事项),表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex的数值递增而滞后获取焦点。如果多个元素拥有相同的tabindex,它们的相对顺序按照它们在当前DOM中的先后顺序决定。
根据键盘序列导航的顺序,值为0、非法值、或者没有tabindex值的元素应该放置在tabindex值为正值的元素后面。
如果我们在<div>上设置了tabindex属性,它的子元素内容不能使用箭头键来滚动,除非我们在内容上也设置tabindex。
注意事项:tabindex的最大值不应超过32767。在IE中,tabindex范围从1~32767之间(包括32767),在Firefox、Chrome无限制,不过一旦超出32767时,顺序跟tabindex=0时一样。如果没有指定,它的默认值为-1;
HTML TabIndex属性的更多相关文章
- html中input标签的tabindex属性
当浏览者浏览网站时可以通过按TAB键在网页的链接中依次移动,这是一个相当方便实用的功能.但如果网页中链接太多,恐怕按TAB键就没什么作用了,这时不妨通过改变TAB键移动的顺序来突出重点,在某些重要页面 ...
- div/span等获取焦点问题(tabindex属性的简单理解)
1.先看问题 当我们要对一个div/span元素获取焦点的时候,直接对$("#div1").focus()是不能实现效果的,比如下图: 当点击输入框进行输入后,在点击区域弹出选择地 ...
- tabindex属性
1. tabindex的用法: 可以设置tab键在控件中的移动顺序. 以下元素支持tabindex属性:<a> <input> <textarea> <are ...
- (转)TabIndex 属性
html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序. 把控件的tabIndex属性设成1到32767的一个值,就可以把这个控件加入到TAB键的序列中. 这 ...
- tabindex属性用法
支持tabindex属性的元素:<a> <input> <textarea> <area> <select> <button> ...
- tabindex 属性
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时). 语法:<element tabindex="number">规定元素的 tab 键控 ...
- TabIndex 属性 Tabindex="-1" 与Tabindex="0"、任意数字 (收录)
TabIndex 属性 Tabindex="-1" 与Tabindex="0".任意数字 html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动 ...
- bootstrap模态框嵌套、tabindex属性、去除阴影
模态框嵌套 在开发中,遇到需要通过点击事件触发第一个模态框,触发后通过事件唤起第二个模态框,并且通过事件触发第三个模态框:即模态框嵌套. 模态框嵌套需要用一个模态框包裹所涉及嵌套的模态框,从而点击触发 ...
- HTML tabindex 属性
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时).
随机推荐
- opengl 对投影变化函数的理解
投影变化分两种: 1 . 平行投影 2 . 透视投影 投影变化的设置一般放在reshape函数当中调用 每次要对投影变化进行操作的时候我们需要修改矩阵的变化模式,指定它为投影变化 glMa ...
- Prime Land(poj 1365)
题意:这题题意难懂,看了题解才知道的.比如第二组sample,就是5^1*2^1=10, 求10-1即9的质因数分解,从大到小输出,即3^2.本来很简单的嘿,直接最快速幂+暴力最裸的就行了. #inc ...
- JSOI最大值 (线段树)
change 单点修改 query 区间最值 Program XJOI2321; ; ..maxn*] of longint; i,m,n,ans,p,x:longint; ch:char; func ...
- PHP输出缓冲控制 - Output Control 函 应用详解
简介 说到输出缓冲,首先要说的是一个叫做缓冲器(buffer)的东西.举个简单的例子说明他的作用:我们在编辑一篇文档时,在我们没有保存之前,系统是不会向磁盘写入的,而是写到buffer中,当buffe ...
- [bzoj 1093][ZJOI2007]最大半联通子图(强联通缩点+DP)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=1093 分析: 首先肯定是先把强联通全部缩成一个点,然后成了一个DAG 下面要知道一点: ...
- 【APIO2012】【BZOJ2809】派遣dispatching
2809: [Apio2012]dispatching Time Limit: 10 Sec Memory Limit: 128 MB Submit: 1932 Solved: 967 [Submit ...
- JConsole使用手冊具体解释
一篇Sun项目主页上介绍JConsole使用的文章,前段时间性能測试的时候大概翻译了一下以便学习,今天整理一下发上来.有些地方也不知道怎么翻,就保留了原文,可能还好理解点.呵呵,水平有限,翻的不好,大 ...
- Linux经常使用命令-文件搜索命令-文件搜索命令find
命令名称:find 命令所在路径:/bin/find 语法:find [搜索范围] [匹配条件] 功能描写叙述:文件搜索 演示样例 find /etc - name init 在文件夹/etc 中查找 ...
- Codeforces 91C Ski Base 加边求欧拉回路数量
题目链接:点击打开链接 题意: 给出n个点m条无向边的图 開始图里没有边.每次加一条边,然后输出图里欧拉回路的条数. 思路: We will count the number of ski bases ...
- LeetCode 387. First Unique Character in a String (字符串中的第一个唯一字符)
题目标签:String, HashMap 题目给了我们一个 string,让我们找出 第一个 唯一的 char. 设立一个 hashmap,把 char 当作 key,char 的index 当作va ...
