JavaScript入门2
5.document对象:
Document对象是window对象的一个对象属性,代表浏览器窗口中装载的整个HTML文档。文档中的每个HTML元素对应着JavaScript对象。 因为document代表整个HTML文档,是其他HTML元素的根节点,其他节点可以通过document引用。 document的属性和方法一般用来设置文档的外观和内容。
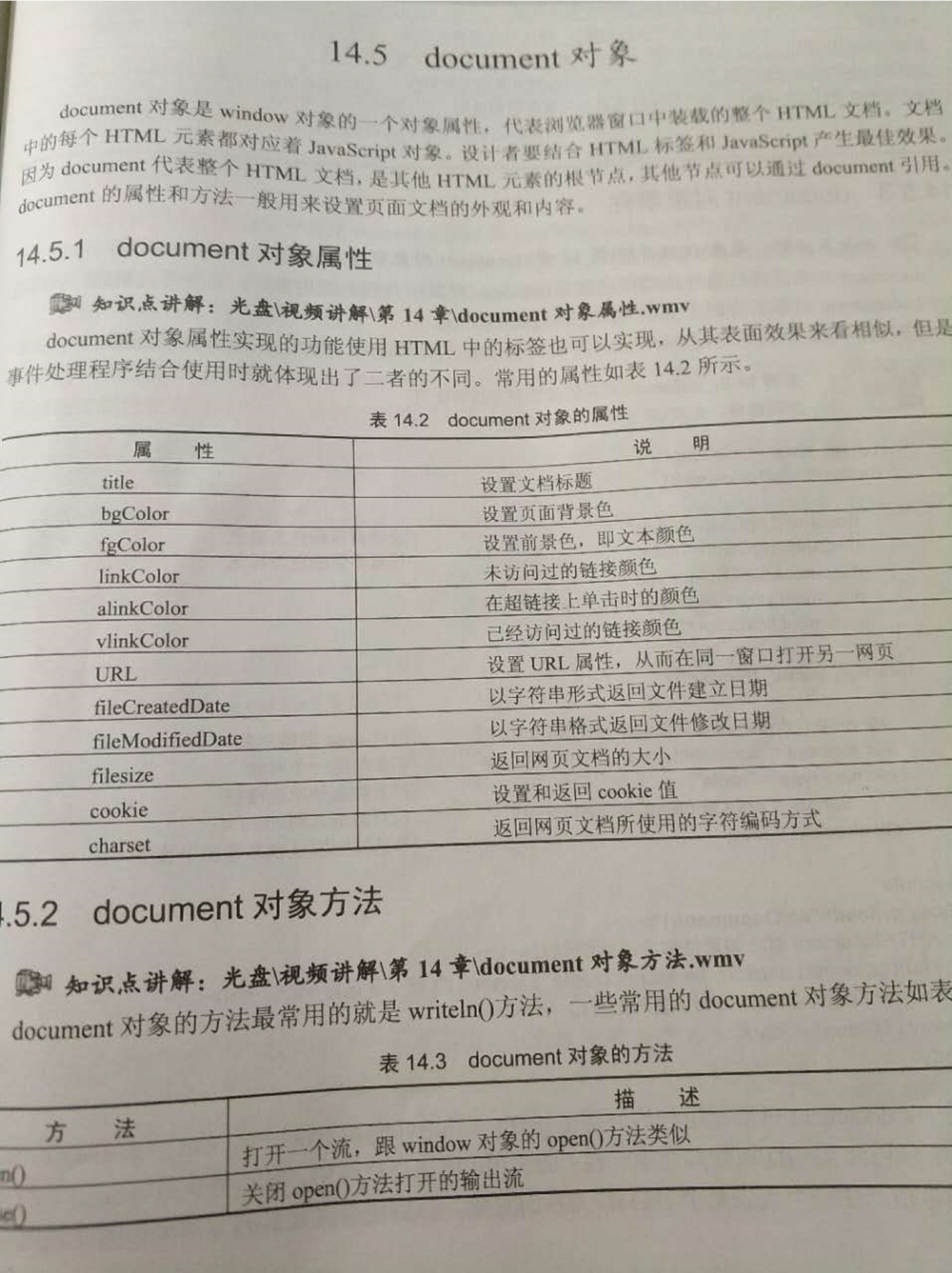
1.documen对象s属性:
Document对象属性实现的功能用HTML中的标签也可以实现,从表面效果看来相似,但是与事件处理程序结合使用就体现出二者的不同。

2.document对象方法:
最常用的就是 writeln()方法,一些常用的document对象方法如表所示:
open()---打开一个流,跟window对象的open()方法类似。
close()---关闭open()方法打开的输出流
write()---向html文档中写入内容。
writeln()---与write()方法相比,每次写完内容后多一个换行符。
getElementById()---返回文档中任何元素(Id属性具有唯一性)的引用
getElementsByName()---返回指定name属性的对象引用数组。
getElementsByTagName()---返回指定标签名的对象引用数组
createElement()---产生一个代表某个HTML元素的对象,而后使用个父元素的方法来休干文档的内容(如appendChild()方法)
3.document对象事件:
document对象常用的事件处理程序就是window对象中介绍的通用事件,下面通过一个document对 象的实例来演示其属性和方法的使用。
<head>
<script language="JavaScript">
function setDocument() {
document.bgColor = "white";
document.fgColor = "black";
document.alinkColor = "red";
document.vlinkColor = "green";
document.linkColor = "yellow";
}
function create_Element() {
var area = document.getElementById("area"); //通过area读取得对象。
var element = document.createElement("input"); //动态创建一个对象
element.type="radio";
var obj = area.appendChild(element); //将对象插入到area中,返回值是添加的节点
obj.checked=true;
}
</script>
</head> <body onload=="setDocument()">
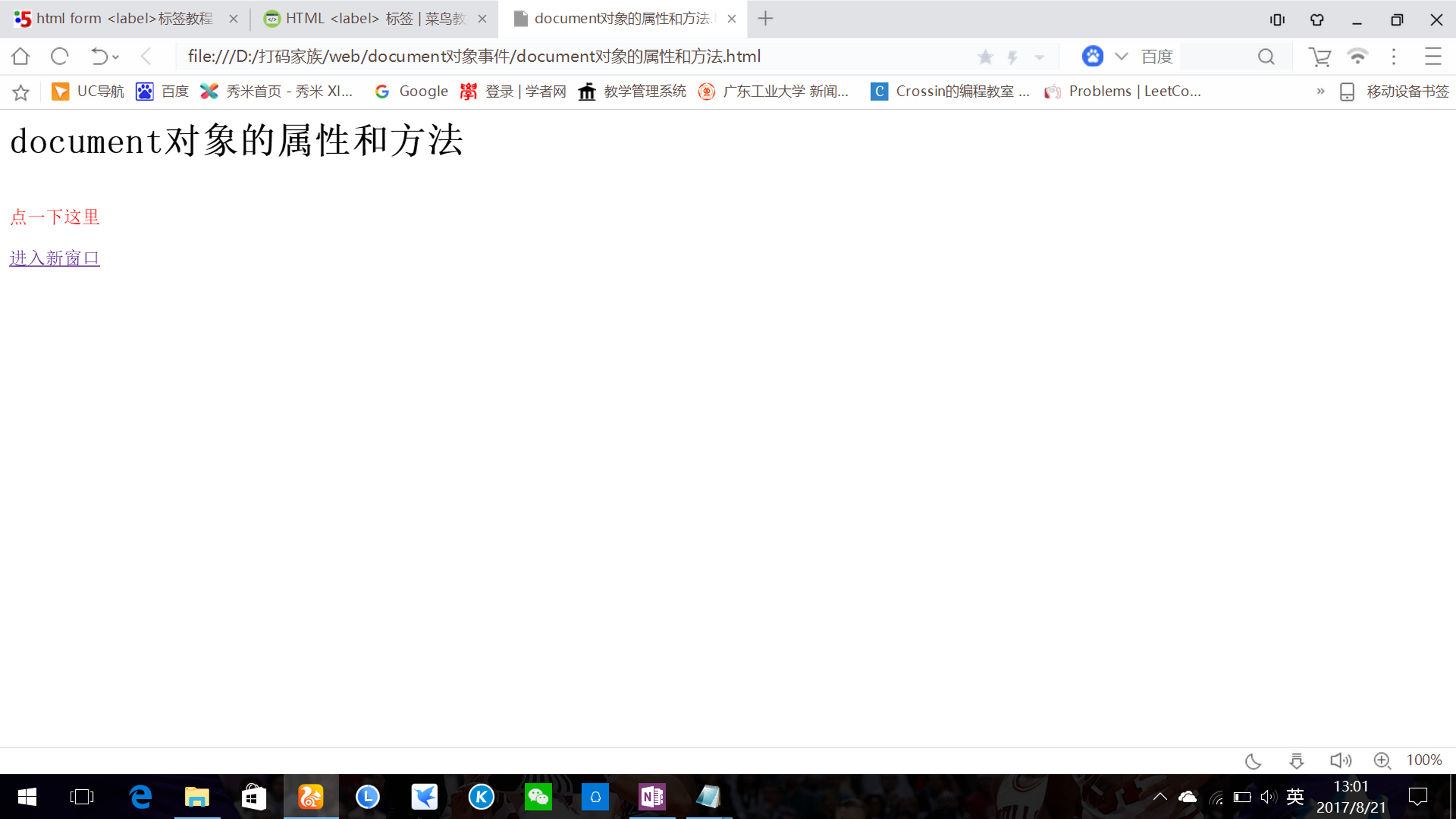
<h1>document对象的属性和方法</h1><br>
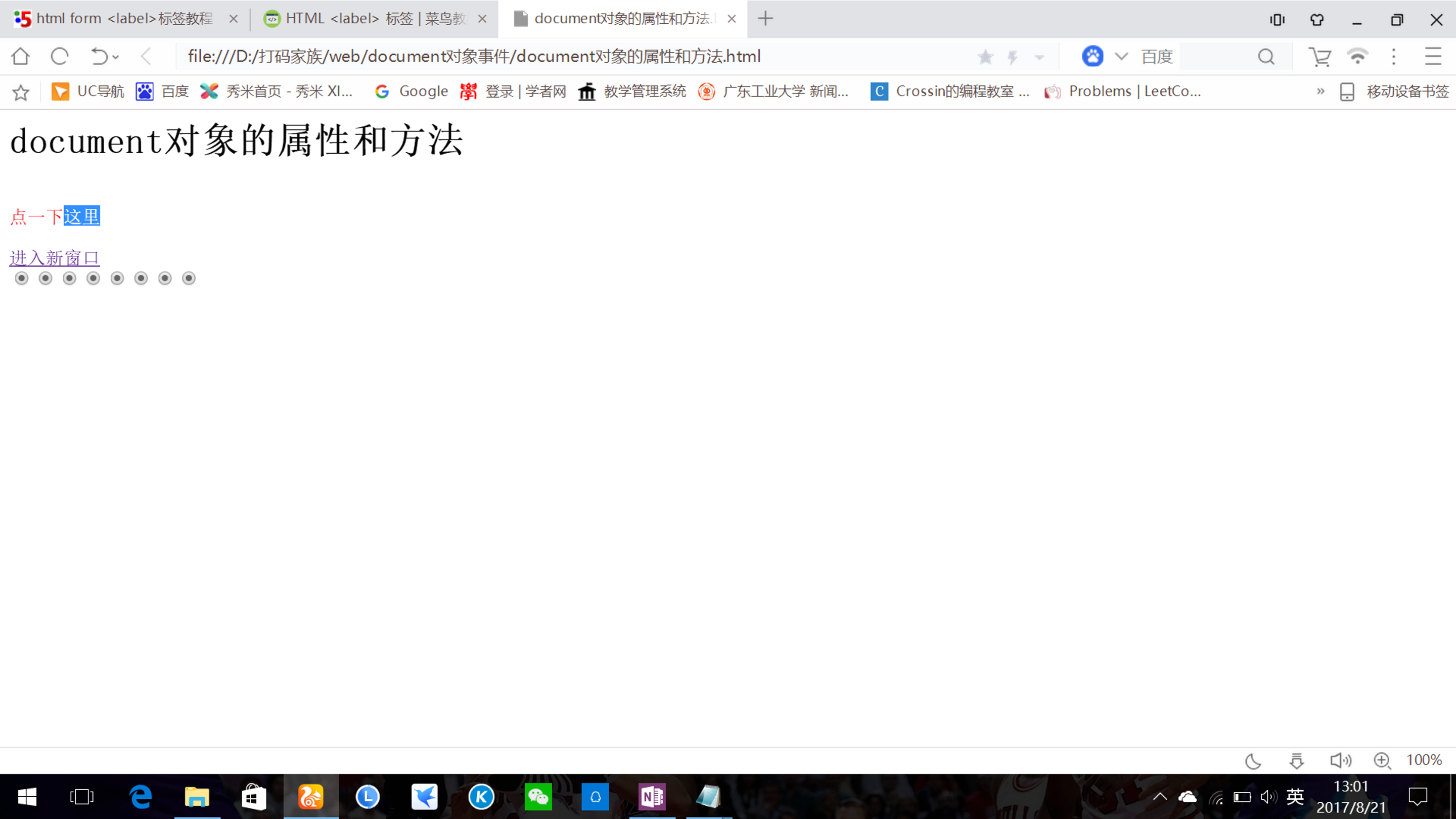
<font color=red onclick="javascript:create_Element()">
点一下这里
</font>
<br><br>
<a href="newWindow.html">进入新窗口</a><br>
<div id="area"></div>
</body> (newWindow.html)
<head>
<script language="JavaScript">
document.write("hello! 欢迎来到新窗口");
</script>
</head>
<body>
<h1>这是新窗口</h1>
</body>
第一个页面打开后的效果,什么标题,红色文本,连接都是通过document对象设置网页文档的背景颜色,文本颜色等等。

点一下红色文本就会出现一个已选定的单选按钮

新链接 的窗口

JavaScript中还有很多其他对象,事实上,HTML中每个元素基本都在JavaScript中有相应的对象。
JavaScript入门2的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
随机推荐
- 【bzoj4554】[Tjoi2016&Heoi2016]游戏
现在问题有硬石头和软石头的限制 所以要对地图进行预处理 分行做,把有#隔开的*(x)形成联通块的存储下来. 分列作,把有#隔开的*(x)形成联通块的存储下来. 求出所有的行联通个数和列联通个数 作为二 ...
- Axure Base 02
(二)Axure rp的线框图元件 l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大:选择图片时可以选择 ...
- 创建Material Design风格的Android应用--应用主题
本人全部文章首先公布于个人博客,欢迎关注,地址:http://blog.isming.me 昨天正式公布了android 5,同一时候android developer站点也更新了,添加了创建Mate ...
- C# 事件处理与自定义事件
http://blog.csdn.net/cyp403/article/details/1514023 图一 ...
- 今日头条上看到的js面试题和答案
用js判断字符中每个字符出现的次数, 答案是var info = arr.split('').reduce((a,b)=>(console.log(a,b),a[b]++ || (a[b]=1) ...
- HDU4292 Food —— 最大流 + 拆点
题目链接:https://vjudge.net/problem/HDU-4292 Food Time Limit: 2000/1000 MS (Java/Others) Memory Limit ...
- docker容器安装使用
window安装 1 下载 http://mirrors.aliyun.com/docker-toolbox/windows/docker-toolbox/ docker toolbox 是一个 ...
- 【旧文章搬运】《从PEB获取内存中模块列表》的补充
原文发表于百度空间,2008-7-26========================================================================== 继续研究PE ...
- 固定dll的加载基址的方法
调试dll的时候会有一件事情比较烦人,就是dll加载的地址不会很固定(默认设置下编译的dll基址总是0x10000000,多个同基址的dll加载时,后面的肯定会被重定位),这给前后多次调试时对比分析结 ...
- 把文件类型转化为byte[]
转自:https://blog.csdn.net/xinxiqi/article/details/78899159 package com.sanqing.util; import java.io.B ...
