如何快速上手基础的CSS3动画
前言
说起CSS3动画,就必须说说 transform,translate,transition,animation这4个属性,transform主要定义元素的动作,比如旋转、倾斜、位移等,translate是transform里面的属性,用于2D/3D位移。后2个主要对动作进行描述,动画时间、速度曲线、次数等。

下面我用是一些简单的示例,让大家快速的入门上手:
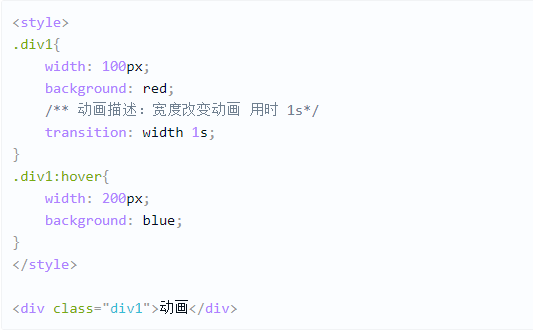
快速开始第一个动画


这里hover事件时改变宽度和背景颜色,用transition来描述动画,由于我们只对width进行了描述,所以背景色,鼠标指上去,会立马变色,并不会有渐变的过程。
这里为什么用transition而不用animation?那就要说说他们直接的区别了。
transition需要触发一个事件, 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。transition属性是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本,是给普通做简单网页特效用的。
现在明白了吧,因为我们用的hover事件,所以要用transition。
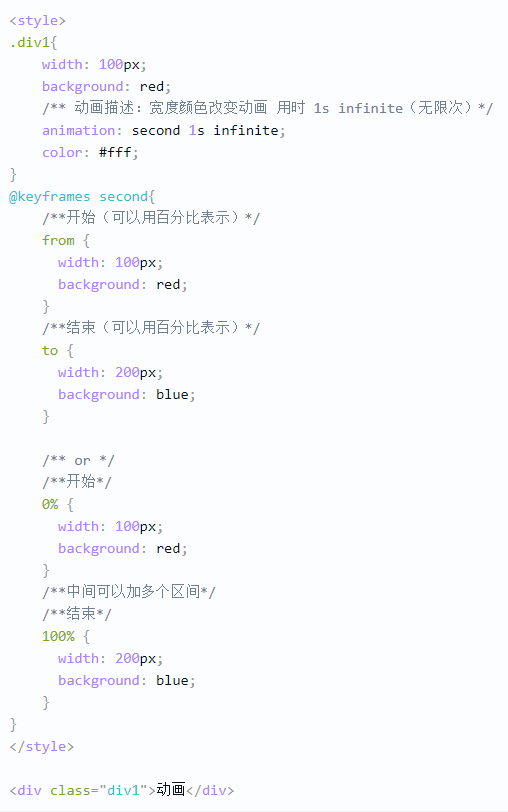
下面请看第二个例子


这里动画从加载就开始执行,所以用了animation,改变宽度和背景色,用时1s,并且无限次循环执行。@keyframes规则是创建动画。
-webkit-(chrome/safari), -ms-(ie) 或 -moz-(firefox) 用于兼容不同浏览器。
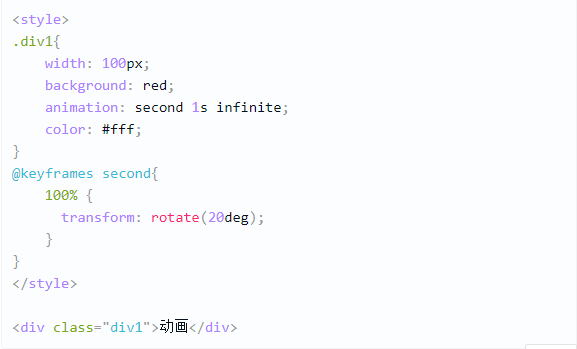
快速开始第三个动画


transform:rotate使其div元素2D旋转20°.当然你可以设置transform:rotateY, Y 轴的 3D 旋转。
你还可以设置transform: translate,进行2D,3D位移;
transform: scale,进行2D,3D缩放;
transform: skew,进行2D倾斜等等。
总结
好的动画效果,第一要素是:好的想法,有创意,才有好的成品;第二要素是:有好的实现解题思路,当有设计后,制作就需要想办法实现效果,剥茧抽丝,一步一步来;第三要素:不畏惧的心,勇敢尝试,多实践,多动手,灵感往往来与你写的过程中。
有了上面的小示例,相信小伙伴们也能自己写写简单的CSS3动画了,如果有疑问,可以评论留言,大家一起学习探讨。
一个人学习会有迷茫,动力不足。这里推荐一下我的前端学习交流qun:四八四,七五七,七六零,里面都是学习前端的,如果你想制作酷炫的网页,想学习编程。自己整理了一份2019最全面前端学习资料,从最基础的HTML+CSS+JS【炫酷特效,游戏,插件封装,设计模式】到移动端HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴,有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入学习。
如何快速上手基础的CSS3动画的更多相关文章
- Bounce.js – 快速创建漂亮的 CSS3 动画效果
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果.只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代 ...
- JS快速上手-基础Javascript
1.1背景 1.1.1 ECMAScript与javascript ECMAScript是javascript的官方命名.因为java已经是一个商标.如今,一些早前收到过授权的公司,如Moailla, ...
- CSS3动画积累+动画库+3d动画
一.animates.css animate.css是来自dropbox的工程师Daniel Eden开发的一款CSS3的动画效果小类库.包含了60多款不同类型的CSS3动画,包括:晃动,闪动,各种淡 ...
- css3 动画+动画库
css3 动画 实现原理 1.transition 过渡:https://www.runoob.com/cssref/css3-pr-transition.html 语法:( transition的 ...
- CSS快速入门基础篇,让你快速上手(附带代码案例)
1.什么是CSS 学习思路 CSS是什么 怎么去用CSS(快速上手) CSS选择器(难点也是重点) 网页美化(文字,阴影,超链接,列表,渐变等) 盒子模型 浮动 定位 网页动画(特效效果) 项目格式: ...
- CSS3 动画基础
该文为译文转载,原文地址:http://tech.163.com/mobile/10/0106/09/5SB96QSM00112K88.html 译文:你需要知道的CSS3 动画技术 原文:Wha ...
- 《Python游戏编程快速上手》|百度网盘免费下载|Python基础编程
<Python游戏编程快速上手>|百度网盘免费下载| 提取码:luy6 Python是一种高级程序设计语言,因其简洁.易读及可扩展性日渐成为程序设计领域备受推崇的语言. 本书通过编写一个个 ...
- 一个栗子上手CSS3动画
最近杂七杂八的事情很多,很多知识都没来得及总结,是时候总结总结,开启新的篇章- 本篇文章不一一列举CSS3动画的属性,若需要了解API,可前往MDN 在开始栗子前,我们先补补基础知识. css3动画分 ...
- React:快速上手(1)——基础知识
React:快速上手(1)——基础知识 React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面. JSX.元素及渲染 1. ...
随机推荐
- htm5 vido.js 播放器
js统制html5 [video]标签中视频的播放和停止 需求:页面中有2个普通按钮a,b.还有一个video标签,能成功播放出视频..我想要的效果是,点击a按钮,视频开始播放,点击b按钮,视频播 ...
- 【iOS】KVC 和 KVO 的使用场景
http://blog.csdn.net/chenglibin1988/article/details/38259865 Key Value Coding Key Value Coding是coc ...
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 17. 基于Claim和Policy的授权 上
首先补一下昨天没有讲的东西 只有管理员才能访问UserController RoleController都加上这个角色 Cliam 不是管理员角色的用户访问 cliam是name个Value值的键值对 ...
- ORACLE PL/SQL 实例精解之第四章 条件控制:if 语句
4.1 IF 语句 IF语句两种形式:IF-THEN IF-THEN-ELSE 使用IF-THEN,可以指定需要执行的一组动作. IF-THEN-ELSE语句指定两组动作 1. IF-THEN TRU ...
- lightoj 1031【区间DP,未完待续】
题意: 给你一个n,再给你n个数,每个数<1e4; 有两个player交替取数字,每个人每一次能拿一个或多个,交替在两边拿. 游戏终止在所有的数字被取完. 两个人的分数就是所取得的数字大小总和. ...
- gvim 常用键
按i 切换到插入模式,ESC退出 命令模式下 dd 删除一行 dw 删除一个字 x 删除一个字符 :set num 设置行号 :reg 查看寄存器 p 粘贴 y 复制 "*p 不同环境下 ...
- VS2017专业版使用最新版Qt5.9.2教程(最新教材)
QT配置 Creator ================================================================= 之前运行release版本或者de ...
- Codeforces Round #505 (rated, Div. 1 + Div. 2, based on VK Cup 2018 Final) 题解
真心简单的一场比赛 就是坑比较多(自己太蠢) A是一个水题 3分钟的时候过了 B也是一个比较简单的题 类似的套路见得多了 但是我当时可能比较困 想了一会才想出来 19分钟的时候过掉了 C同样很显然 性 ...
- BFS HDOJ 1242 Rescue
题目传送门 题意:从r走到a,遇到x多走一步,问最小走到a的步数 分析:因为r有多个,反过来想从a走到某个r的最小步数,简单的BFS.我对这题有特殊的感情,去年刚来集训队时肉鸽推荐了这题,当时什么都不 ...
- luogu P3371 & P4779 单源最短路径spfa & 最大堆优化Dijkstra算法
P3371 [模板]单源最短路径(弱化版) 题目背景 本题测试数据为随机数据,在考试中可能会出现构造数据让SPFA不通过,如有需要请移步 P4779. 题目描述 如题,给出一个有向图,请输出从某一点出 ...
