vue 数据没有驱动视图?
Part.1 问题
数据改变,视图却没有根据数据而改变。
原因在于,数据并不在 vue 监听范围之内,vue 只对事先在 data 中声明的变量丶对象等类型数据进行监听
Part.2 例子
<template>
<div class="home">
<button @click="obj.age++">+年龄</button>
<h1>{{obj.name}}</h1>
<h1>{{obj.age}}岁</h1>
</div>
</template> <script>
export default {
name: "home",
data() {
return {
obj: {
name: '小明'
}
}
},
mounted() {
this.obj.age = 20;
}
};
</script>
我们为 data 中声明的 对象 obj 添加一个新属性 age = 20
效果:

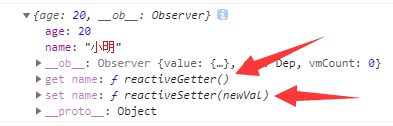
我们发现视图并没有发生改变,我们从控制台打印看出

age 属性并不支持 get & set 方法,所以不在 vue 的监听范围之内,自然视图不会发生改变
Part.3 解决
为 age 属性添加 get & set,使 vue 监听 age 属性,关键字:$set
我们将
mounted() {
this.obj.age = 20;
}
修改为
mounted() {
this.$set(this.obj, 'age', 20);
}
效果:

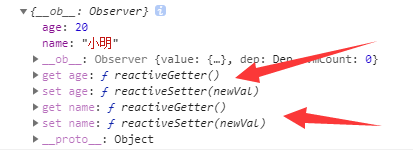
已经显示出来了,我们再看控制台打印结果:

已经有 age 属性了,说明已经被 vue 监听,完成!!!~
vue 数据没有驱动视图?的更多相关文章
- vue 数据改变但是视图没更新
在使用过程中会出现数据改变但是视图没有更新的情况(类型数组或者对象),这里我们就需要用到 $set 如果是对象类型: this.$set(this.userInfo, 'name', 'gionlee ...
- 惊!VUE居然数据不能驱动视图?$set详细教程
众所周知.VUE最大的优点就是数据驱动视图.当数据发生改变时,会监听到变化,后渲染到页面上.那么为什么当我们在修改data中声明的数组或对象时.VUE并没有监听到变化呢?这个我也不知道.我们可以后续再 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- Vue 数据响应式原理
Vue 数据响应式原理 Vue.js 的核心包括一套“响应式系统”.“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码.例如,视图渲染中使用了数据,数据改变后,视图也会自动更新. 举个简单 ...
- 一探 Vue 数据响应式原理
一探 Vue 数据响应式原理 本文写于 2020 年 8 月 5 日 相信在很多新人第一次使用 Vue 这种框架的时候,就会被其修改数据便自动更新视图的操作所震撼. Vue 的文档中也这么写道: Vu ...
- MS SQL Server中数据表、视图、函数/方法、存储过程是否存在判断及创建
前言 在操作数据库的时候经常会用到判断数据表.视图.函数/方法.存储过程是否存在,若存在,则需要删除后再重新创建.以下是MS SQL Server中的示例代码. 数据表(Table) 创建数据表的时候 ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- 由自定义事件到vue数据响应
前言 除了大家经常提到的自定义事件之外,浏览器本身也支持我们自定义事件,我们常说的自定义事件一般用于项目中的一些通知机制.最近正好看到了这部分,就一起看了下自定义事件不同的实现,以及vue数据响应的基 ...
随机推荐
- Thrift 入门
1下载 https://thrift.apache.org/download 或 Apache Thrift Archive 下载编译好的release可执行文件: Thrift compiler f ...
- Java 在线反编译
使用jd-gui反编译java提示 // INTERNAL ERROR // 的类,用在线反编译直接反编译.class http://www.showmycode.com/
- Hibernate中表与表之间的关联多对多,级联保存,级联删除
第一步:创建两个实体类:用户和角色实体类,多对多关系,并让两个实体类之间互相关联: 用户实体类: package com.yinfu.entity; import java.util.HashSet; ...
- Hibernate中的Query对象查询所有记录
映射文件,核心文件,实体类,工具类的内容都不变直接看测试方法中的代码: package com.yinfu.test; import java.util.List; import org.hibern ...
- vue移动端开发全家桶
一句命令搞定全家桶: npm install vue-router vue-resource vuex --save main.js配置: import Vue from 'vue' impor ...
- CI框架错误汇总
2017年1月13日12:09:02 [1] A PHP Error was encounteredSeverity: NoticeMessage: Undefined variable: aticl ...
- VS2008/2010 都不能使用Access2010数据库
VS2008/2010 都不能使用Access2010数据库,因为VS2008/2010都不能使用X64位的Access数据库引擎.
- bzoj1878 [SDOI2009]HH的项链【莫队】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1878 以每个询问左端点所属的块的编号为第一关键字,右端点本身为第二关键字,排序,然后保利扫描 ...
- [BZOJ3916/WOJ3815]Friends
题目链接: 传送门 题目: Description 有三个好朋友喜欢在一起玩游戏,A君写下一个字符串S,B君将其复制一遍得到T,C君在T的任意位置(包括首尾)插入一个字符得到U.现在你得到了U,请你找 ...
- 题解报告:hdu 6441 Find Integer(费马大定理+智慧数)
Problem Description people in USSS love math very much, and there is a famous math problem .give you ...
