一个简单的模板了解css+div网页布局
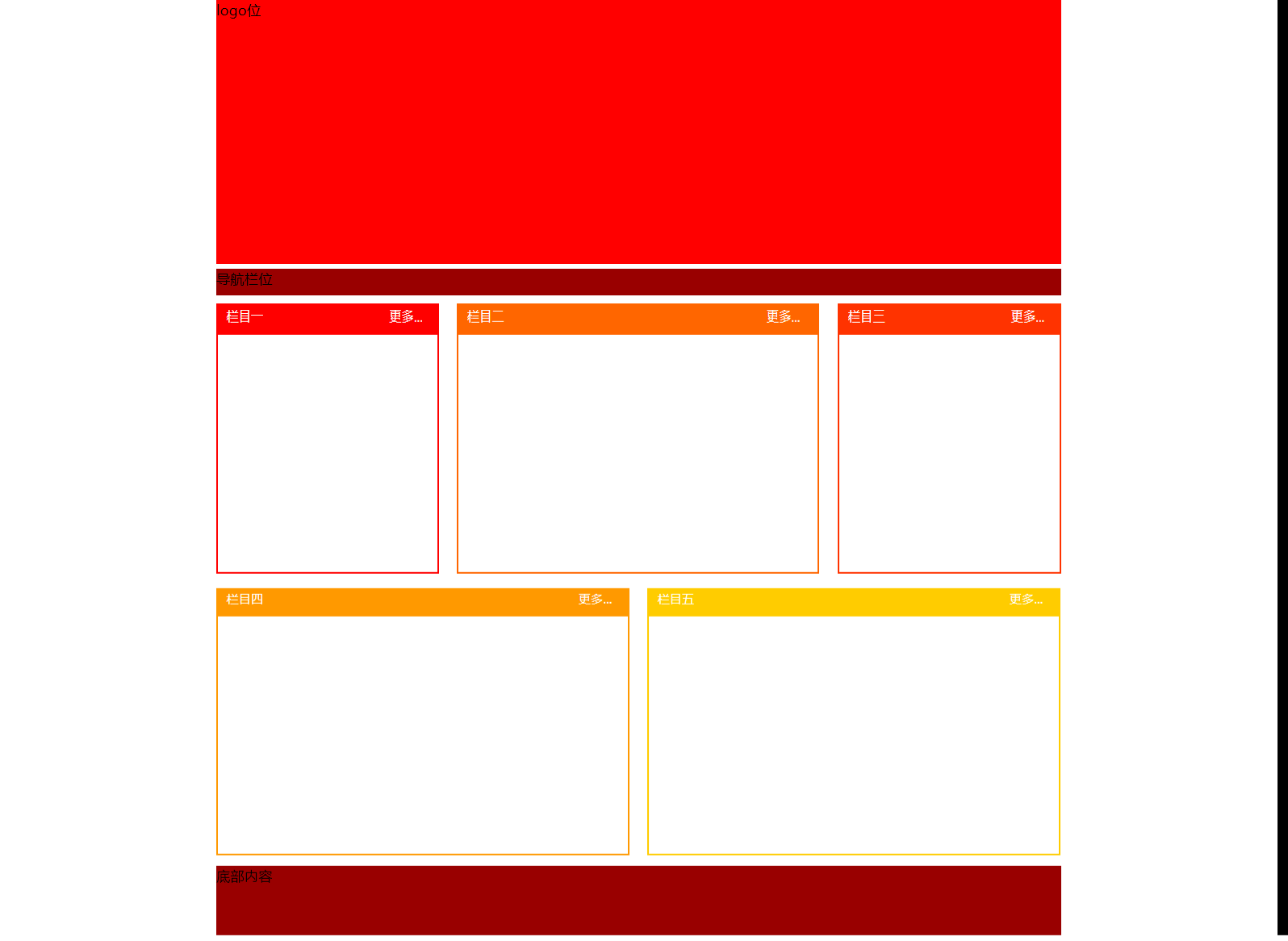
直接附上最终效果图:

index.html内容:
<html>
<!--20170730 soulsjie-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div+css页面布局综合练习</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<!--css文件的引用-->
</head>
<body>
<!--logo开始-->
<div class="logo">logo位</div>
<!--logo结束-->
<!--导航栏开始-->
<div class="jianxi1"></div>
<div class="Navigation">导航栏位</div>
<!--导航栏结束-->
<div class="jianxi2"></div>
<!--内容开始-->
<div class="content">
<!--第一版块开始-->
<div class="contentone">
<!--栏目一开始-->
<div class="lanmuyi">
<div class="lanmuheadyi">
<div class="lanmunameyi"><span class="nameyi">栏目一</span></div><!--栏目名-->
<div class="lanmumoeryi"><span class="moreyi">更多...</span></div><!--更多-->
</div><!--栏目头部-->
<div class="lanmucontent"></div><!--栏目内容-->
</div>
<!--栏目一结束-->
<!--栏目二开始-->
<div class="lanmuer">
<div class="lanmuheader">
<div class="lanmunameer"><span class="nameer">栏目二</span></div><!--栏目名-->
<div class="lanmumoerer"><span class="moreer">更多...</span></div><!--更多-->
</div><!--栏目头部-->
</div>
<!--栏目二结束-->
<!--栏目三开始-->
<div class="lanmusan">
<div class="lanmuheadsan">
<div class="lanmunameyi"><span class="nameyi">栏目三</span></div><!--栏目名-->
<div class="lanmumoeryi"><span class="moreyi">更多...</span></div><!--更多-->
</div><!--栏目头部-->
<div class="lanmucontent"></div><!--栏目内容-->
</div>
<!--栏目三结束-->
</div>
<!--第一版块结束-->
<div class="jianxi3"></div>
<!--第二版块开始-->
<div class="contenttwo">
<!--栏目四开始-->
<div class="lanmusi">
<div class="lanmuheadsi">
<div class="lanmunamesi"><span class="namesi">栏目四</span></div><!--栏目名-->
<div class="lanmumoersi"><span class="moresi">更多...</span></div><!--更多-->
</div><!--栏目头部-->
<div class="lanmucontent"></div><!--栏目内容-->
</div>
<!--栏目四结束-->
<!--栏目五开始-->
<div class="lanmuwu">
<div class="lanmuheadwu">
<div class="lanmunamewu"><span class="namewu">栏目五</span></div><!--栏目名-->
<div class="lanmumoerwu"><span class="morewu">更多...</span></div><!--更多-->
</div><!--栏目头部-->
<div class="lanmucontent"></div><!--栏目内容-->
</div>
<!--栏目五结束-->
</div>
<!--第二版块结束-->
</div>
<!--内容结束-->
<!--底部开始-->
<div class="footer">底部内容</div>
<!--底部结束-->
</body>
</html>
style.css内容:
body{margin:0; padding:0}
/*logo*/
.logo{ background:#FF0000; margin:0 auto; width:960px; height:300px}
/*导航栏*/
.Navigation{ background:#990000; width:960px; height:30px; margin:0 auto}
/*内容*/
.content{ background:#ffffff; width:960px; height:635px; margin:0 auto}
/*第一版块*/
.contentone{ background:#ffffff; width:960px; height:300px; margin:0 auto}
/*栏目一*/
.lanmuyi{ background:#ffffff; width:250px; height:300px; float:left;border:2px solid #ff0000; margin:0 20 0 0}
.lanmuheadyi{ background:#FF0000; width:250px;height:30px}
.lanmunameyi{ width:135px;height:30px; float:left}
.lanmumoreyi{ width:135px;height:30px; float:right;}
.nameyi{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}
.moreyi{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 60}
/*栏目二*/
.lanmuer{ background:#fff; width:408px; height:300px; float:left;border:2px solid #FF6600; margin:0 20 0 0}
.lanmuheader{ background:#FF6600; width:408px;height:30px}
.lanmunameer{ width:180px;height:30px; float:left}
.lanmumoreer{ width:180px;height:30px; float:right;}
.nameer{ text-align:left; color:#fff; font-size:14px; margin:0 0 0 10}
.moreer{ text-align:right; color:#fff; font-size:14px; margin:0 0 0 170}
/*栏目三*/
.lanmusan{ background:#ffffff; width:250px; height:300px; float:right;border:2px solid #ff3300; margin:0 0 0 0}
.lanmuheadsan{ background:#ff3300; width:250px;height:30px}
/*第二版块*/
.contenttwo{ background:#ffffff; width:960px; height:300px; margin:0 auto}
/*栏目四*/
.lanmusi{ background:#fff; width:466px; height:300px; float:left;border:2px solid #FF9900; margin:0 20 0 0}
.lanmuheadsi{ background:#FF9900; width:466px;height:30px}
.lanmunamesi{ width:240px;height:30px; float:left}
.lanmumoresi{ width:240px;height:30px; float:right;}
.namesi{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}
.moresi{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 170}
/*栏目五*/
.lanmuwu{ background:#fff; width:466px; height:300px; float:left;border:2px solid #FFCC00; margin:0 0 0 0}
.lanmuheadwu{ background:#FFCC00; width:466px;height:30px}
.lanmunamewu{ width:240px;height:30px; float:left}
.lanmumorewu{ width:240px;height:30px; float:right;}
.namewu{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}
.morewu{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 170}
/*底部*/
.footer{ background:#990000; width:960px; height:80px; margin:0 auto}
/*间隙*/
.jianxi1{ background:#ffffff; height:5px; margin:0 auto}
.jianxi2{ background:#ffffff; height:10px; margin:0 auto}
.jianxi3{ background:#ffffff; height:20px; margin:0 auto}

一个简单的模板了解css+div网页布局的更多相关文章
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left ...
- css+div网页设计(二)--布局与定位
在网页设计中,能否控制好各个模块中在页面中的位置是非常关键的,与传统的表格定位不同,css+div定位方式更加的灵活,本篇博客将为大家介绍css+div的布局与定位. 一.盒子模型 由图可以看出 盒子 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- 一个简单的模板引(han)擎(shu)
自制一个简单的模板引(han)擎(shu) 原理 说大了 实际上是模板函数 原理呢就是简单的字符串替换 第一版 var data = { username: 'Muhha' } str = '< ...
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- PHP.3-DIV+CSS标准网页布局准备工作(上)
DIV+CSS标准网页布局准备工作(上) 概述 使用"DIV+CSS"对网站进行布局符合W3C标准,采用这种方式布局通常是为了说明与HTML表格定位方式的区别.因为现在的网站设计标 ...
- PHP.4-DIV+CSS标准网页布局准备工作(下)
DIV+CSS标准网页布局准备工作 区块属性(区块模型) 属 性 描 述 Margin(注) 是定义区块外边界与上级元素距离的属性,用1到4个值来设置元素的边界,每个值都是长度.百分比或者auto,百 ...
随机推荐
- 判素数+找规律 BestCoder Round #51 (div.2) 1001 Zball in Tina Town
题目传送门 /* 题意: 求(n-1)! mod n 数论:没啥意思,打个表能发现规律,但坑点是4时要特判! */ /***************************************** ...
- oracle如何实现函数、包、存储过程加密
首先创建一个名称为test1.sql的文件: CREATE OR REPLACE FUNCTION get_date_string RETURN VARCHAR2 AS BEGIN RETURN TO ...
- 奇葩问题: lsattr -d /data 显示:----------I--e- /data/
奇葩问题 lsattr -d /data 显示:----------I--e- /data/ 问题影响: 其他权限中I(大写i) 目录下不能删除文件,不能添加文件 ================== ...
- ABP Zero最新版源码
获取专业版源码 官网 学习版源码
- Fragment懒加载预加载
1. 预加载viewpager.setOffscreenPageLimit(2);,默认是预加载1,可以结合懒加载使用. 如果希望进入viewpager,Fragment只加载一次,再次滑动不需加载( ...
- 对象输入输出流ObjectInputStream、ObjectOutputStream(对象序列化与反序列化)
对象的输入输出流 : 主要的作用是用于写入对象信息与读取对象信息. 对象信息一旦写到文件上那么对象的信息就可以做到持久化了 对象的输出流: ObjectOutputStream 对象的输入流: Ob ...
- c# 导出DataSet到excel
public static bool ExportToExcel_dataSet(string queryNo, string conditions) { bool _bl = false; try ...
- 学习 微信小程序 大神不要笑
- day22-类的封装、property特性以及绑定方法与非绑定方法
目录 类的封装 两个层面的封装 第一个层面 第二个层面 封装的好处 私有模块 类的propertry特性 setter 和 deleter 类与对象的绑定方法与非绑定方法 类的封装 将类的属性或方法隐 ...
- windos快捷键
F1帮助 F2改名 F3搜索 F4地址 F5刷新 F6切换 F10菜单 CTRL+A全选 CTRL+C复制 CTRL+X剪切 CTRL+V粘贴 CTRL+Z撤消 CTRL+O打开 SHIFT+DELE ...
