对象的属性类型 和 VUE的数据双向绑定原理
如[[Configurable]] 被两对儿中括号 括起来的表示 不可直接访问他们
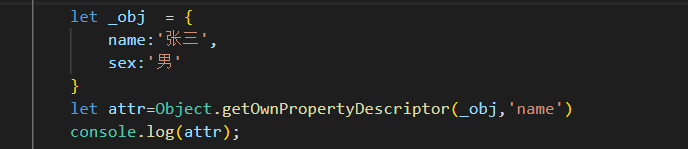
修改属性类型:使用Object.defineProperty() //IE9+ 和标准浏览器 支持
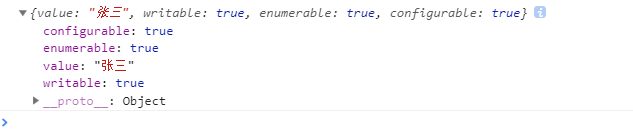
查看属性的数据特性:Object.getOwnPropertyDescriptor()


上图输出的就是
属性类型分为两种:数据属性和访问器属性。
数据属性:有四个
[[Configurable]]:表示能否通过delete删除属性,能否修改属性特性、能否修改访问器属性 如果修改成false 就不能在修改回来并且再次使用Object.defineProperty()修改属性特性只能修改[[writable]] 默认true
[[Enumerable]]:表示能否表示目标属性是否可遍历 默认true

for in、Object.keys 和 JSON.stringify()不能返回属性
[[writable]]:表示能否修改属性值 默认true
[[value]]:这个位置是属性值,属性值默认undefined 这就是你没有给值时候为什么默认undefined
访问器属性:
访问器属性:
[[get]]:获取属性值的时候触发get函数
[[set]]:设置属性值时触发set函数
VUE2.0的数据双向绑定就是使用的Object.defineProperty()重写set和get方法实现的,VUE3.0是使用es6中的proxy代理实现的了。
下面附赠VUE2.0的数据双向绑定原理(简易版因为这里没有虚拟dom层)
//发布者
class Vue{
constructor(options){
//new Vue时传进来的对象
this.options = options;
//对象下的data
this.$data = options.data;
//根据#el 获取到具体的dom元素
this.$el = document.querySelector(options.el);
//存放订阅者
this._directive={};
this.Observer(this.$data);
this.Compile(this.$el);
} //劫持数据
Observer(data){
for(let key in data){
//_directive[inputText(key)] =[] []这里面存存储 订阅者
// 也就是都哪些dom元素使用inputText变量了
this._directive[key] = [];
//inputText(key)变量数据
let val = data[key];
//获取到订阅inputText(key)dom元素集合
let _obj = this._directive[key];
//defineproperty 核心方法
Object.defineProperty(this.$data,key,{
get:function () {
return val;
},
set:function(newVal){
//判断数据是否改动
if(val!==newVal){
val=newVal;
//便利订阅者 所有订阅者执行更新 也就是Watcher(下的update)
_obj.forEach(function (el) {
el.update();
})
}
}
})
}
} //解析指令
Compile(el){
let nodes = el.children;
for (let i = 0; i<nodes.length;i++){
let node = nodes[i];
//判断当前元素下是否有 子元素
if(node.children.length){
//递归出所有#app下 dom元素
this.Compile(node);
}
//dom元素是否有v-text属性(指令)
if(node.hasAttribute('v-text')){
let attrValue = node.getAttribute('v-text');
//向订阅者容器 添加订阅者
this._directive[attrValue].push(new Watcher(node,this,attrValue,'innerHTML')); }
if(node.hasAttribute('v-model')){
let attrValue = node.getAttribute('v-model');
//向订阅者容器 添加订阅者
this._directive[attrValue].push(new Watcher(node,this,attrValue,'value'));
let _this = this;
node.addEventListener('input',function () {
//vue实例下的data数据 赋值
_this.$data[attrValue] = this.value;
},false)
}
}
}
}
//订阅者
class Watcher{
constructor(el,vm,exp,attr){
//dom元素
this.el = el;
//vue实例对象
this.vm = vm;
//data下的变量名字
this.exp = exp;
//根据指令 怎样操作dom innerHTML等
this.attr =attr;
this.update();//初始化数据
}
update(){
//dom.(innerHTML等) = vue实例下的data[变量名]
this.el[this.attr] = this.vm.$data[this.exp];
}
}
//实例vue
var bb=new Vue({
el:'#app',
data:{
inputText:'树下的老大爷的博客'
}
});
对象的属性类型 和 VUE的数据双向绑定原理的更多相关文章
- Vue的数据双向绑定原理——Object-defineProperty
一.定义 ①方法会直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象. ②vue.js的双向数据绑定就是通过Object.defineProperty方法实现的,俗称属性拦截 ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- vue数据双向绑定原理
vue的数据双向绑定的小例子: .html <!DOCTYPE html> <html> <head> <meta charset=utf-> < ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- 原生js实现 vue的数据双向绑定
原生js实现一个简单的vue的数据双向绑定 vue是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时 ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- 【Vue】-- 数据双向绑定的原理 --Object.defineProperty()
Object.defineProperty()方法被许多现代前端框架(如Vue.js,React.js)用于数据双向绑定的实现,当我们在框架Model层设置data时,框架将会通过Object.def ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
随机推荐
- HDU-1597find the nth digit,超短代码一遍过,啦啦啦啦~~
find the nth digit Time Limit: 10 ...
- NYOJ-768移位密码,最简单的代替密码;
移位密码 时间限制:1000 ms | 内存限制:65535 KB 难度:0 -> Link <- 还有1个半小时考信息安全导论,昨晚心血来潮在oj上看到这几个题,简直就是水啊 ...
- MySQL workbench8.0 CE基本用法(创建数据库、创建表、创建用户、设置用户权限、创建SQL语句脚本)
原文地址:https://blog.csdn.net/zgcr654321/article/details/82156277 安装完成MySQL后,打开MySQL workbench8.0. 可以看到 ...
- 接龙游戏(codevs 1051)
1051 接龙游戏 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description 给出了N个单词,已经按长度排好了序 ...
- Linux下汇编语言学习笔记1 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- School Marks-CodeForces
B. School Marks time limit per test 2 seconds memory limit per test 256 megabytes input standard inp ...
- SAP EP 设置Portal别名安全模式
Securing the Portal Alias Cookie Context We recommend that you set the portal alias cookie to be del ...
- muduo buffer类的设计与使用
Unix/Linux上的五种IO模型(UNP6.2) IO多路复用一般不能和blocking IO用在一起,因为blocking IO中read() write() accept() connect( ...
- 基于MFC的一个简单计算器
写一个简单的计算器并不是什么很难的事,主要目的是要通过这个程序来学习和分析其中的核心算法.这个简易计算器的核心部分就是对输入的表达式的正确性判断与求值,其中包括对表达式的解析.中缀表达式转后缀表达式. ...
- PHP连接数据库(注冊页面的增删改查)
1.连接数据库 ---------–connect.php--------------– <?php //本地測试 $host = '127.0.0.1'; $port = 3306; $use ...
