Unity WebGL请求Http接口出现的Cors跨域问题
1.运行环境
(1)WebGL运行浏览器:Firfox Quantum 67.0(64位)
(2)服务端API运行环境:IIS,.Net Core 2.1 API
2.问题:CORS 头缺少Access-Control-Allow-Origin
问题原因:由于浏览器的同源策略(了解同源策略详见文章结尾的参考资料),不同源(不同域名)之间的交互是受限的,即跨域访问。
解决方案:使用 CORS 允许跨源访问。
在.Net Core 2.1 API项目的Startup.cs中设置跨域允许访问的域名:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
// 跨域,允许所有域名访问
services.AddCors(options => options.AddPolicy("AllowCorsDomain", p => p.WithOrigins("*")
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials()));
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseCors("AllowCorsDomain");
}
3.问题:不允许有多个 'Access-Control-Allow-Origin' CORS 头
WebGL请求Http有两种方式,分别位WWW和UnityWebRequest。通过两种方式分别在Firefox浏览器中进行访问,都会出现程序中无法获取到数据的问题。通过监测发现,浏览器的HTTP请求是正常的,数据返回也正常,但是由于返回数据表头中有两个Access-Control-Allow-Origin字段,而导致WebGL无法解析到数据。
正常来说,服务器返回的数据表头是只包含一个Access-Control-Allow-Origin字段的,那么多余的一个是怎么来的呢?通过进一步测试发现,WebGL中的两种HTTP请求方式在请求数据发送的表头中都包含有一个Origin字段,服务器返回的数据中也包含了这一个,故会返回两个Access-Control-Allow-Origin。
在测试中,通过删除请求头中的Origin字段,发现请求一切正常。但是,在Unity中,WWW和UnityWebRequest两种请求方式都是封装好的,默认带了Origin字段,所以是无法删除Origin字段的,因此在Unity中暂时无法解决该问题。
既然在Unity中无法解决该问题,那么只能在服务器端尝试解决。
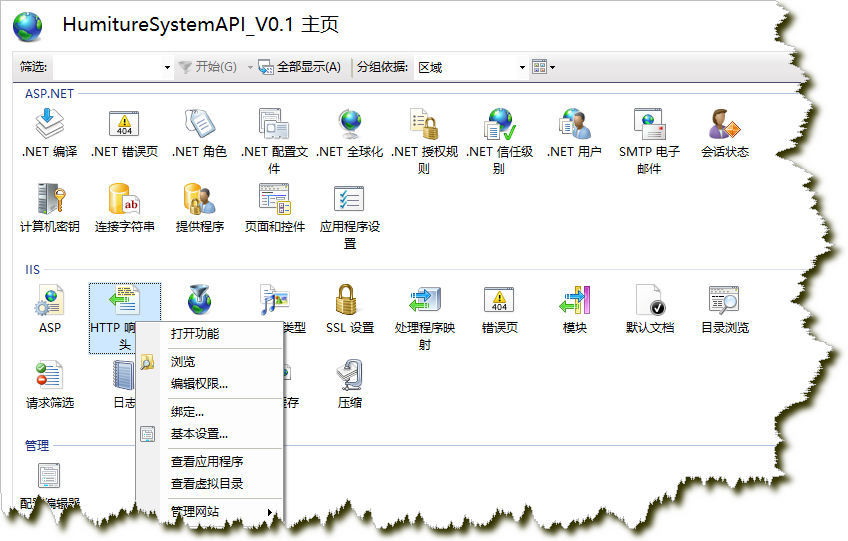
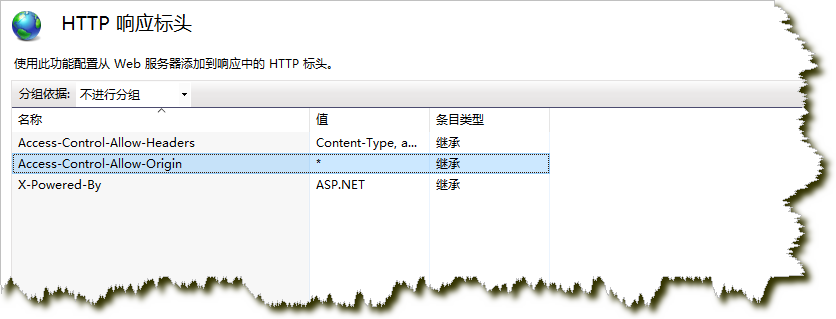
在不断尝试各种办法无效后,发现在服务器端IIS中,有个HTTP响应标头,打开一看,是关于服务器端数据包表头的设置,OK,删掉Access-Control-Allow-Origin的,这样服务器将不会再返回Access-Control-Allow-Origin信息,问题解决。


4.参考资料
(1)启用 ASP.NET Core 中的跨域请求 (CORS)
(2)浏览器的同源策略
(3)WebGL在Firefox浏览器中已拦截跨源请求(CORS 头缺少)的解决方法(服务器为IIS)
Unity WebGL请求Http接口出现的Cors跨域问题的更多相关文章
- vue-resource post请求后台接口报400(跨域问题解决方法)
1.打开config/index.js,在proxyTable中添写如下代码 proxyTable: { '/api': { //使用"/api"来代替"http://f ...
- CORS跨域请求
一.问题: 服务器端代码 from flask import Flask from flask import make_response from flask import jsonify app = ...
- python 全栈开发,Day100(restful 接口,DRF组件,DRF跨域(cors组件))
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确.方便快速开发 - 针对pc,手机,ipad,微信,支付宝... 使用同一个接口 2. 简述http协议? - 基 ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- 记一次 CORS 跨域请求出现 OPTIONS 请求的问题及解决方法
今天前后端在联调接口的时候,发生了跨域请求资源获取不到的问题. 首先说明下跨域问题的由来.引自HTTP 访问控制 的一段话: 当 Web 资源请求由其它域名或端口提供的资源时,会发起跨域 HTTP 请 ...
- 关于CORS(跨域资源共享)的几个http请求头小实验
对几种与跨域相关的请求头做一个总结 关于跨域可以看:9 种常见的前端跨域解决方案(详解) 看完后可以配合我的代码做些实验,看看注释掉某个响应头会发生什么,整体代码会在最后贴出 跨域简单请求 需要在服务 ...
- django之CORS跨域请求
对于想要利用django框架实现前后端分离,首要的问题是解决跨域请求的问题,什么是跨域请求?简单来说就是当前发起的请求的域与该请求指向的资源所在的域不一致.当协议+域名+端口号均相同,那么就是同一个域 ...
- SpringBoot配置Cors跨域请求
一.同源策略简介 同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 什么是源 源[or ...
- CORS跨域请求规则以及在Spring中的实现
CORS: 通常情况下浏览器禁止AJAX从外部获取资源,因此就衍生了CORS这一标准体系,来实现跨域请求. CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origi ...
随机推荐
- 九度oj 题目1063:整数和
题目1063:整数和 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4043 解决:2638 题目描述: 编写程序,读入一个整数N.若N为非负数,则计算N到2N之间的整数和:若N为一个负数 ...
- 《C语言程序设计(第四版)》阅读心得(四 文件操作)
第10章 对文件的输入输出 函数名 调用形式 功能 fopen fopen(“a1”,”r”); 打开一个文件 fclose fclose( fp ); 关闭数据文件 fgetc fgetc( fp ...
- 网络编程基础:网络基础之网络协议、socket模块
操作系统(简称OS)基础: 应用软件不能直接操作硬件,能直接操作硬件的只有操作系统:所以,应用软件可以通过操作系统来间接操作硬件 网络基础之网络协议: 网络通讯原理: 连接两台计算机之间的Intern ...
- TKmybatis的框架介绍和原理分析及Mybatis新特性
tkmybatis是在mybatis框架的基础上提供了很多工具,让开发更加高效,下面来看看这个框架的基本使用,后面会对相关源码进行分析,感兴趣的同学可以看一下,挺不错的一个工具 实现对员工表的增删改查 ...
- msp430入门编程0
msp430单片机最小系统 msp430入门学习 msp430入门编程
- Ubuntu 16.04安装录屏软件SimpleScreenRecorder
安装: sudo add-apt-repository ppa:maarten-baert/simplescreenrecorder sudo apt-get update sudo apt-get ...
- 原想着mysql里放些文件什么的,查完资料还是算了
三种东西永远不要放到数据库里 1.图片,文件,二进制数据,文件还是放入文件服务器吧或者分布式文件系统 2.短生命期数据 3.日志文件 mysql中一张表的数据是全部在一个数据文件中的.如果大字段的数据 ...
- Linux---有关dig命令的有用脚本
这里直接给出脚本以及运行的效果图,主要推断了一下cdn然后能够直接过滤url.默认就是dig +域名 +short. 脚本qdig(随便能够取一个名字)例如以下: #!/usr/bin/env bas ...
- js的调用函数前先执行某语句问题
js的调用函数前先执行某语句问题 标签: web前端面试 2015-09-29 17:48 1455人阅读 评论(0) 收藏 举报 分类: js(5) 版权声明:本文为博主原创文章,未经博主允许不 ...
- 几种查看CentOS系统版本号和位数的方法
查看系统版本号: cat /etc/redhat-release cat /proc/version uname -a cat /etc/issue 查看64位还是32位: getconf LONG_ ...
