多选下拉框(select 下拉多选)
方法一:使用multiple-select.js和multiple-select .css实现
HTML代码:
<select id='checkedLevel' style="width:120px;height:28px;" multiple="multiple">
<option value="1">选项1</option>
<option value="2">选项1</option>
<option value="3">选项1</option>
<option value="4">选项1</option>
<option value="5">选项1</option>
<option value="6">选项1</option>
<option value="7">选项1</option>
</select>
js代码:
$('#checkedLevel').multipleSelect({
addTitle: true, //鼠标点悬停在下拉框时是否显示被选中的值
selectAll: false, //是否显示全部复选框,默认显示
name: "质控级别",
selectAllText: "选择全部", //选择全部的复选框的text值
allSelected: "全部", //全部选中后显示的值
//delimiter: ', ', //多个值直接的间隔符,默认是逗号
placeholder: "质控级别" //不选择时下拉框显示的内容
});
//设置默认选中:其中数组中多个值用逗号分隔,值是option的value
$("#checkedLevel").multipleSelect('setSelects', [1001,1002]);
设置选中后关闭下拉框:
$('#selectJcjb').multipleSelect("close");//其他的方法,可到js中去查看方法名,根据实际情况进行调用。
参照网址:http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN#with-optgroups1
https://www.jqueryscript.net/form/jQuery-Plugin-For-Selecting-Multiple-Elements-Multiple-Select.html
http://www.jq22.com/yanshi2604
http://www.jq22.com/jquery-info2604
http://www.jq22.com/jquery-info20898?tdsourcetag=s_pcqq_aiomsg
提示:也可以使用bootstrap.multiselect实现,参照网址:http://davidstutz.de/bootstrap-multiselect/
原文:https://blog.csdn.net/shunhua19881987/article/details/81354122
方法二:
参考网址:http://www.17sucai.com/pins/31871.html
https://blog.csdn.net/haibo0668/article/details/79774558
方法三:
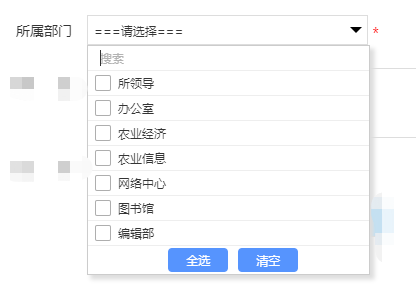
效果展示:

HTML代码:
<select id="organId" name="organId" multiple="multiple" >
<option value="1">选项1</option>
<option value="2">选项1</option>
<option value="3">选项1</option>
<option value="4">选项1</option>
<option value="5">选项1</option>
<option value="6">选项1</option>
<option value="7">选项1</option>
</select>
用法:
$(function () {
$("#organId").fSelect();
});
css文件:
.fs-wrap {
position: relative;
display: inline-block;
width: 200px;
font-size: 12px;
line-height: 1;
}
.fs-label-wrap {
position: relative;
border: 1px solid #ddd;
cursor: default;
}
.fs-label-wrap,
.fs-dropdown {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.fs-label-wrap .fs-label {
padding: 4px 22px 4px 8px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.fs-arrow {
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #000;
position: absolute;
top: 0;
right: 5px;
bottom: 0;
margin: auto;
}
.fs-dropdown {
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
margin-top: 5px;
width: 100%;
z-index: 1000;
}
.fs-dropdown .fs-options {
max-height: 200px;
overflow: auto;
}
.fs-search input {
width: 100%;
padding: 2px 4px;
border: 0;
}
.fs-option,
.fs-search,
.fs-optgroup-label {
padding: 6px 8px;
border-bottom: 1px solid #eee;
cursor: default;
}
.fs-option {
cursor: pointer;
}
.fs-option.hl {
background-color: #f5f5f5;
}
.fs-wrap.multiple .fs-option {
position: relative;
padding-left: 30px;
}
.fs-wrap.multiple .fs-checkbox {
position: absolute;
display: block;
width: 30px;
top: 0;
left: 0;
bottom: 0;
}
.fs-wrap.multiple .fs-option .fs-checkbox i {
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 14px;
height: 14px;
border: 1px solid #aeaeae;
border-radius: 2px;
background-color: #fff;
}
.fs-wrap.multiple .fs-option.selected .fs-checkbox i {
background-color: rgb(17, 169, 17);
border-color: transparent;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAGCAYAAAD+Bd/7AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAAABMSURBVAiZfc0xDkAAFIPhd2Kr1WRjcAExuIgzGUTIZ/AkImjSofnbNBAfHvzAHjOKNzhiQ42IDFXCDivaaxAJd0xYshT3QqBxqnxeHvhunpu23xnmAAAAAElFTkSuQmCC');
background-repeat: no-repeat;
background-position: center;
}
.fs-wrap .fs-option:hover {
background-color: #f5f5f5;
}
.fs-optgroup-label {
font-weight: bold;
}
.hidden {
display: none;
}
/*根据本项目自定义修改*/
.visibility-hidden{
display:block;
visibility: hidden;
position:absolute;
top:0;
}
.deptWrap,.fs-wrap,.fs-label-wrap{
width:100%;
height:30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.fs-wrap{position:relative}
.fs-label-wrap .fs-label{
padding: 0;
height: 30px;
line-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding-left:6px;
padding-right:10px;
}
.btnFixed{
height:28px;
text-align:center;
}
.btnFixed>.buttonDefault{
width: 60px;
height: 24px;
background: rgb(86, 148, 254);
border: none;
margin-left: 10px;
color: #fff;
margin-top: 2px;
border-radius: 4px;
}
.btnFixed>.buttonDefault:hover{
background: rgb(181, 226, 254);
color: #4284f5;
}
.fs-search{padding:2px 8px;}
.fs-dropdown{
margin-top: 0px;
box-shadow: 4px 4px 4px #ddd;
}
.fs-wrap.multiple .fs-option.selected .fs-checkbox i{
background-color: rgb(86, 148, 254);
}
js文件:
(function($) {
$.fn.fSelect = function(options) {
if (typeof options == 'string' ) {
var settings = options;
}
else {
//默认配置项
var settings = $.extend({
placeholder: ' ===请选择=== ',//占位符,默认显示什么
numDisplayed: 10,//设置页面上可以显示几个选项(超出这个数量将会显示选择了n项)
overflowText: '选择了{n}项',//超出这个数量将会显示"选择了n项"
searchText: '搜索',//搜索框中占位符显示什么字
showSearch: true//是否显示搜索框
}, options);
}
/**
* Constructor
*/
function fSelect(select, settings) {
this.$select = $(select);
this.settings = settings;
this.create();
}
/**
* Prototype class
*/
fSelect.prototype = {
create: function() {
var multiple = this.$select.is('[multiple]') ? ' multiple' : '';
this.$select.wrap('<div class="fs-wrap' + multiple + '"></div>');
this.$select.before('<div class="fs-label-wrap"><div class="fs-label">' + this.settings.placeholder + '</div><span class="fs-arrow"></span></div>');
this.$select.before('<div class="fs-dropdown hidden"><div class="fs-options"></div></div>');
// this.$select.addClass('hidden');
this.$select.addClass('visibility-hidden');
this.$wrap = this.$select.closest('.fs-wrap');
//添加全选和清空按钮
var BtnFixed = '<div class="btnFixed"><button class="buttonDefault" id="selectAllBtn" type="button">全选</button><button class="buttonDefault" id="clearAllBtn" type="button">清空</button></div>';
this.$wrap.find('.fs-dropdown').append(BtnFixed);
this.reload();
},
reload: function() {
//如果设置显示搜索框,执行下面方法
if (this.settings.showSearch) {
var search = '<div class="fs-search"><input type="search" placeholder="' + this.settings.searchText + '" /></div>';
this.$wrap.find('.fs-dropdown').prepend(search);
}
var choices = this.buildOptions(this.$select);
//获取到所有option选项
this.$wrap.find('.fs-options').append(choices);
//选中当前已选的值
var valArr = this.$select.val();
// if(valArr.length){
if(valArr){
var $fsOption = this.$wrap.find('.fs-option');
valArr.forEach(function(currentValue){
$fsOption.each(function(){
if(currentValue == $(this).attr('data-value')){
$(this).addClass("selected");
}
});
});
}
//获取到选中状态的选项
this.reloadDropdownLabel();
},
destroy: function() {
this.$wrap.find('.fs-label-wrap').remove();
this.$wrap.find('.fs-dropdown').remove();
// this.$select.unwrap().removeClass('hidden');
this.$select.unwrap().removeClass('visibility-hidden');
},
//获取select的option选项,并赋值到插件自定义的每一选项div里
buildOptions: function($element) {
var $this = this;
var choices = '';
$element.children().each(function(i, el) {
var $el = $(el);
//支持 optiongroup
if ('optgroup' == $el.prop('nodeName').toLowerCase()) {
choices += '<div class="fs-optgroup">';
choices += '<div class="fs-optgroup-label">' + $el.prop('label') + '</div>';
choices += $this.buildOptions($el);
choices += '</div>';
}
else {
var selected = $el.is('[selected]') ? ' selected' : '';
choices += '<div class="fs-option' + selected + '" data-value="' + $el.prop('value') + '"><span class="fs-checkbox"><i></i></span><div class="fs-option-label">' + $el.html() + '</div></div>';
}
});
return choices;
},
//每次加载时判断一下插件自定义的每一选项div哪些是选中状态,将选中状态对应的文字,push到一个数组labelText里,页面上显示出来的文字就是数组中获取到的文字
reloadDropdownLabel: function() {
var settings = this.settings;
var labelText = [];
this.$wrap.find('.fs-option.selected').each(function(i, el) {
labelText.push($(el).find('.fs-option-label').text());
});
if (labelText.length < 1) {
labelText = settings.placeholder;
}
else if (labelText.length > settings.numDisplayed) {
labelText = settings.overflowText.replace('{n}', labelText.length);
}
else {
labelText = labelText.join(', ');
}
this.$wrap.find('.fs-label').html(labelText);
this.$wrap.find('.fs-label').attr("title",labelText);
this.$select.change();
}
}
/**
* Loop through each matching element
*/
return this.each(function() {
var data = $(this).data('fSelect');
if (!data) {
data = new fSelect(this, settings);
$(this).data('fSelect', data);
}
if (typeof settings == 'string') {
data[settings]();
}
});
}
/**
* Events
*/
window.fSelect = {
'active': null,
'idx': -1
};
function setIndexes($wrap) {
$wrap.find('.fs-option:not(.hidden)').each(function(i, el) {
$(el).attr('data-index', i);
$wrap.find('.fs-option').removeClass('hl');
});
$wrap.find('.fs-search input').focus();
window.fSelect.idx = -1;
}
function setScroll($wrap) {
var $container = $wrap.find('.fs-options');
var $selected = $wrap.find('.fs-option.hl');
var itemMin = $selected.offset().top + $container.scrollTop();
var itemMax = itemMin + $selected.outerHeight();
var containerMin = $container.offset().top + $container.scrollTop();
var containerMax = containerMin + $container.outerHeight();
if (itemMax > containerMax) { // scroll down
var to = $container.scrollTop() + itemMax - containerMax;
$container.scrollTop(to);
}
else if (itemMin < containerMin) { // scroll up
var to = $container.scrollTop() - containerMin - itemMin;
$container.scrollTop(to);
}
}
//插件选项的点击事件
$(document).on('click', '.fs-option', function() {
var $wrap = $(this).closest('.fs-wrap');
if ($wrap.hasClass('multiple')) {
var selected = [];
$(this).toggleClass('selected');
$wrap.find('.fs-option.selected').each(function(i, el) {
selected.push($(el).attr('data-value'));
});
}
else {
var selected = $(this).attr('data-value');
$wrap.find('.fs-option').removeClass('selected');
$(this).addClass('selected');
$wrap.find('.fs-dropdown').hide();
}
$wrap.find('select').val(selected);
$wrap.find('select').fSelect('reloadDropdownLabel');
});
$(document).on('keyup', '.fs-search input', function(e) {
if (40 == e.which) {
$(this).blur();
return;
}
var $wrap = $(this).closest('.fs-wrap');
var keywords = $(this).val();
$wrap.find('.fs-option, .fs-optgroup-label').removeClass('hidden');
if ('' != keywords) {
$wrap.find('.fs-option').each(function() {
var regex = new RegExp(keywords, 'gi');
if (null === $(this).find('.fs-option-label').text().match(regex)) {
$(this).addClass('hidden');
}
});
$wrap.find('.fs-optgroup-label').each(function() {
var num_visible = $(this).closest('.fs-optgroup').find('.fs-option:not(.hidden)').length;
if (num_visible < 1) {
$(this).addClass('hidden');
}
});
}
setIndexes($wrap);
});
//显示隐藏下拉选项
$(document).on('click', function(e) {
var $el = $(e.target);
var $wrap = $el.closest('.fs-wrap');
if (0 < $wrap.length) {
if ($el.hasClass('fs-label')) {
window.fSelect.active = $wrap;
var is_hidden = $wrap.find('.fs-dropdown').hasClass('hidden');
$('.fs-dropdown').addClass('hidden');
if (is_hidden) {
$wrap.find('.fs-dropdown').removeClass('hidden');
}
else {
$wrap.find('.fs-dropdown').addClass('hidden');
}
setIndexes($wrap);
}
}
else {
$('.fs-dropdown').addClass('hidden');
window.fSelect.active = null;
}
});
$(document).on('keydown', function(e) {
var $wrap = window.fSelect.active;
if (null === $wrap) {
return;
}
else if (38 == e.which) { // up
e.preventDefault();
$wrap.find('.fs-option').removeClass('hl');
if (window.fSelect.idx > 0) {
window.fSelect.idx--;
$wrap.find('.fs-option[data-index=' + window.fSelect.idx + ']').addClass('hl');
setScroll($wrap);
}
else {
window.fSelect.idx = -1;
$wrap.find('.fs-search input').focus();
}
}
else if (40 == e.which) { // down
e.preventDefault();
var last_index = $wrap.find('.fs-option:last').attr('data-index');
if (window.fSelect.idx < parseInt(last_index)) {
window.fSelect.idx++;
$wrap.find('.fs-option').removeClass('hl');
$wrap.find('.fs-option[data-index=' + window.fSelect.idx + ']').addClass('hl');
setScroll($wrap);
}
}
else if (32 == e.which || 13 == e.which) { // space, enter
$wrap.find('.fs-option.hl').click();
}
else if (27 == e.which) { // esc
$('.fs-dropdown').addClass('hidden');
window.fSelect.active = null;
}
});
//=========================全选=====================================
$(document).on('click','#selectAllBtn', function( ) {
var $wrap = $(this).closest('.fs-wrap');
if ($wrap.hasClass('multiple')) {
var selected = [];
$wrap.find(".fs-option").addClass('selected');
$wrap.find('.fs-option.selected').each(function(i, el) {
selected.push($(el).attr('data-value'));
});
}
$wrap.find('select').val(selected);
$wrap.find('select').fSelect('reloadDropdownLabel');
});
//=========================全不选/清空=====================================
$(document).on('click','#clearAllBtn', function( ) {
var $wrap = $(this).closest('.fs-wrap');
if ($wrap.hasClass('multiple')) {
var selected = [];
$wrap.find(".fs-option").removeClass('selected');
$wrap.find('.fs-option.selected').each(function(i, el) {
selected.push($(el).attr('data-value'));
});
}
$wrap.find('select').val(selected);
$wrap.find('select').fSelect('reloadDropdownLabel');
});
})(jQuery);
多选下拉框(select 下拉多选)的更多相关文章
- jQuery对下拉框Select操作总结
jQuery对下拉框Select操作总结 转自网络,留做备用 jQuery获取Select元素,并选择的Text和Value: 1. $("#select_id").change( ...
- JQuery操作下拉框 select
要实现这种效果: html代码 1<script src="js/jquery-1.7.2.min.js"></script> 2 <table> ...
- html之多行文本textarea 及下拉框select(12)
1.多行文本 多行文本使用textarea标签,默认值需要写在中间,和input标签不同,name属性用于后台获取数据(request.POST.get(meno)) <body> < ...
- 【jQuery获取下拉框select、单选框radio、input普通框的值和checkbox选中的个数】
radio单选框:name属性相同 <input type="radio" id="sp_type" name="p_type" va ...
- 使用jQuery为文本框、单选框、多选框、下拉框、下拉多选框设值及返回值的处理
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input
原文地址:struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input jsp页面 1 function dosearch() {2 if ($(&q ...
- 下拉框select中option居中样式
下拉框select中option居中样式 text-align:center;text-align-last:center;
- 修改select下拉框的下拉按钮
ie上的下拉框下拉按钮真是太丑了,如何把他自定义一下呢? 首先,把浏览器自带的下拉框去掉: select::-ms-expand { display: none; } 接下来,用自己喜欢的下拉图片去 ...
- 转:控制ComboBox下拉框的下拉部分宽度,使内容能够显示完全
一般的情况下,如果下拉框的选项的文字太长,下拉框ComboBox的Width宽度属性我们又不想要改变(默认不变),下拉选项的文字内容就会被截剪,如下图所示: 解决办法: 1.自动判断下拉选项的文字长度 ...
- jQuery中下拉框select的操作方法详解
最近在写页面的时候常常遇到要动态增删改下拉框select的情况,由于我比较习惯用jquery框架来架构我的前端js,所以就顺便把各种jquery操作下拉框select的方法总结了一下,收藏起来以便下次 ...
随机推荐
- [vijos1891]学姐的逛街计划
学姐的逛街计划 描述 doc 最近太忙了, 每天都有课. 这不怕, d ...
- codeforces 873E(枚举+rmq)
题意 有n(n<=3000)个人参与acm比赛,每个人都有一个解题数,现在要决定拿金牌的人数cnt1,拿银牌的人数cnt2,拿铜牌的人数cnt3,各自对应一个解题数区间[d1,c1],[d2,c ...
- <项目><day12>通讯录(自己做的)
设计一个通讯录主页面 <!DOCTYPE html> <html> <head> <title>电话本首页</title> <meta ...
- IDEA添加作者注释
1.打开IDEA的settings,然后在Editor下找到File and Code Templates 2.然后选择File Header 选择需要注释的的格式即可.
- Spring Boot应用的启动和停止(Spring Boot应用通过start命令启动)
Spring Boot,作为Spring框架对“约定优先于配置(Convention Over Configuration)”理念的最佳实践的产物,它能帮助我们很快捷的创建出独立运行.产品级别的基于S ...
- Spring MVC的Hello World例子
以下内容引用自http://wiki.jikexueyuan.com/project/spring/mvc-framework/spring-mvc-hello-world-example.html: ...
- IE将開始屏蔽旧版ActiveX控件
微软IE团队上周宣布将在IE中屏蔽旧版本号的ActiveX控件以加强IE的安全性.首先会被禁用的旧版本号ActiveX控件包括: J2SE 1.4, 低于update 43 的版本号 J2SE 5.0 ...
- Atomic Builtins - Using the GNU Compiler Collection (GCC) GCC 提供的原子操作
http://gcc.gnu.org/onlinedocs/gcc-4.4.3/gcc/Atomic-Builtins.html gcc从4.1.2提供了__sync_*系列的built-in函数,用 ...
- 设计模式之解释器模式(Interpreter)摘录
23种GOF设计模式一般分为三大类:创建型模式.结构型模式.行为模式. 创建型模式抽象了实例化过程,它们帮助一个系统独立于怎样创建.组合和表示它的那些对象.一个类创建型模式使用继承改变被实例化的类,而 ...
- MYSQL 增加字段不报错,插入数据不报错处理
') ON DUPLICATE KEY UPDATE sort_name = "vipset"; 重点在 ON DUPLICATE KEY UPDATE sort_name = & ...
