python 之 配置环境变量、通过pip 安装第三方库
配置环境变量
右击桌面上的“此电脑”—>“属性”—>“高级系统设置”—>右下角“环境变量”—>双击“系统变量”里的“Path”—>点击“新建”—>输入python的安装位置“D:\python-3.7.1-amd64;”,得到新建后的结果,然后一步步确定回去
通过pip安装第三方库
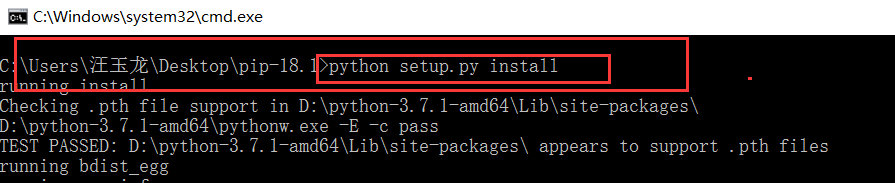
如需安装pip,前往官网下载,下载完成后找到安装路径,使用cmd命令进行安装( python setup.py install )

1、找到Python的安装路径下面找到Scripts文件夹。

2、复制Scripts文件家里面找到pip.exe程序,复制这个程序的路径。
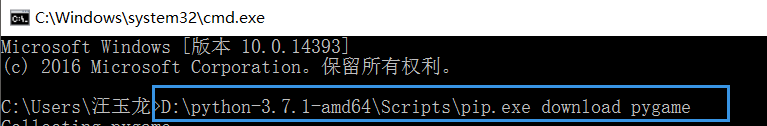
3、win+r 输入cmd,将复制的程序路径粘贴在相应的位置,在后面加上pip.exe,然后空格加上“download 包名字”,回车(开始下载)。

4、出现下图即为下载成功

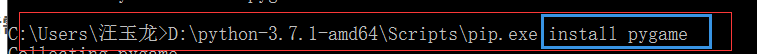
5、下载成功之后还需要下载的 install 一下,像这样:

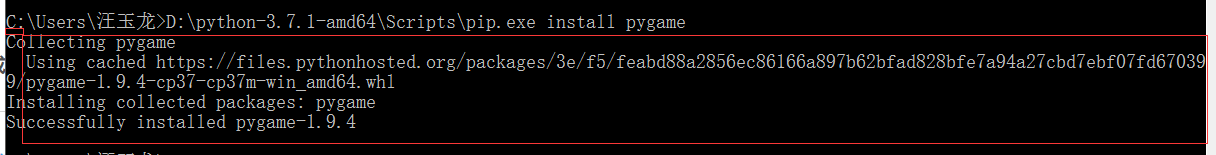
6、下图为安装成功提示

7、使用下面的code 测试一下是否成功吧
- import pygame
- print(pygame.ver)

over!over!over!
python 之 配置环境变量、通过pip 安装第三方库的更多相关文章
- Python:在cmd中使用pip安装第三方库时出现SyntaxError
原因:pip安装库时不需要进入Python环境,在Python环境下安装就会出现SyntaxError 解决方法:输入exit(),退出Python环境,然后就可以pip安装了
- (python pip安装第三方库超时问题(raise ReadTimeoutErrorself._pool, None, 'Read timed out.')
(python pip安装第三方库超时问题(raise ReadTimeoutErrorself._pool, None, ‘Read timed out.’)pip工具安装百度经验链接: pip安装 ...
- 多python版本下,使用pip安装第三方库
说明:win10系统,先安装有Python3.5.2,后又安装了Python2.7.13(并重命名了Python27文件夹下python.exe为python2.7.13.exe),试图使用pip安装 ...
- python基础:如何使用 pip 安装第三方库
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 在这个生活中处处都是大数据和人工智能的时代,总是能在各种角落看到 Pyth ...
- 命令行窗口中使用pip安装第三方库成功之后,在pycharm中仍不能使用
在学习廖老师的Python教程的时候,遇到命令行窗口中使用pip安装第三方库成功之后,在pycharm中仍不能使用的情况, 这种情况可能是由于在本地安装了多个Python版本的缘故(只是可能的情况之一 ...
- pip安装第三方库报错Retrying (Retry(total=1, connect=None, read=None, redirect=None, status=None))...
pip安装第三方库时报错Retrying (Retry(total=1, connect=None, read=None, redirect=None, status=None))...,详细报错见下 ...
- pip安装第三方库以及版本
这篇blog只是写给自己看看的. 今天突然遇到sqlalchemy映射到数据库时,一个字段类型是datetime(6),我这边死活访问不上,之前一直没有问题,最后查明原因,原来是第三方库的版本问题,真 ...
- Windows10下安装python(配置环境变量)
从官网下载Windows下的python版本,一路按照默认进行安装. 安装之后配置环境变量的步骤如下: 1,点“我的电脑”,右键选“属性”. 2,选择“高级系统设置”--->选“环境变量”--- ...
- python2.7和python3.6共存,使用pip安装第三方库
因为一般情况下,window命令行运行pip,默认的情况是运行python3.6的pip,安装第三方库的路径也是python3.6,安装路径是: 如何运行在2.7环境下安装PIP呢?有网上的教程说需要 ...
随机推荐
- 一种client同步server数据的方案
场景 clientA不定时地把本地数据同步到server上,然后还有一个clientB(app)从server把数据同步下来,汇总展示 clientA数据结构 原始的数据(来自clientA).每条都 ...
- 2014牡丹江 现场赛 F zoj 3824 Fiber-optic Network
首先赞一下题目, 好题 题意: Marjar University has decided to upgrade the infrastructure of school intranet by us ...
- sql注入攻防 以php+mysql为例
随着Web应用的高速发展和技术的不断成熟,对Web开发相关职位的需求量也越来越大,越来越多的人加入了Web开发的行列.但是由于程序员的水平参差不齐或是安全意识太低,很多程序员在编写代码时仅考虑了功能上 ...
- H5新增表单属性
一.form属性 <form id="test"> <input type="text" placeholder="请输入合适的信息 ...
- 杭电 1596 find the safest road (最短路)
http://acm.hdu.edu.cn/showproblem.php?pid=1596 这道题目与杭电2544最短路的思想是一样的.仅仅只是是把+改成了*,输入输出有些不一样而已. find t ...
- JSON与localStorage的爱恨情仇
在使用localStorage时,我们会给一个key存取一个value,这个value可以是一个普通的字符串,也可以是一个对象,如果是一个字符串,我们就需要通过JSON.stringify来转化为JS ...
- 恢复MySQL数据库删除的数据
在日常运维工作中,对于数据库的备份是至关重要的!数据库对于网站的重要性使得我们对 MySQL 数据库的管理不容有失!然而是人总难免会犯错误,说不定哪天大脑短路了,误操作把数据库给删除了,怎么办? 下面 ...
- Vue 中的受控与非受控组件
Vue 中的受控与非受控组件 熟悉 React 的开发者应该对"受控组件"的概念并不陌生,实际上对于任何组件化开发框架而言,都可以实现所谓的受控与非受控,Vue 当然也不例外.并且 ...
- js运行机制及异步编程(一)
相信大家在面试的过程中经常遇到查看执行顺序的问题,如setTimeout,promise,async await等等,各种组合,是不是感觉头都要晕掉了,其实这些问题最终还是考察大家对js的运行机制是否 ...
- react native 之页面布局
第一章 flexbox 布局 1.flexDirection:'row', 水平 flexDirection:'column',垂直 需要在父元素上设置这种属性才能实现flex. flex:1 会撑 ...
