Django中的Ajax详解
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
一.AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

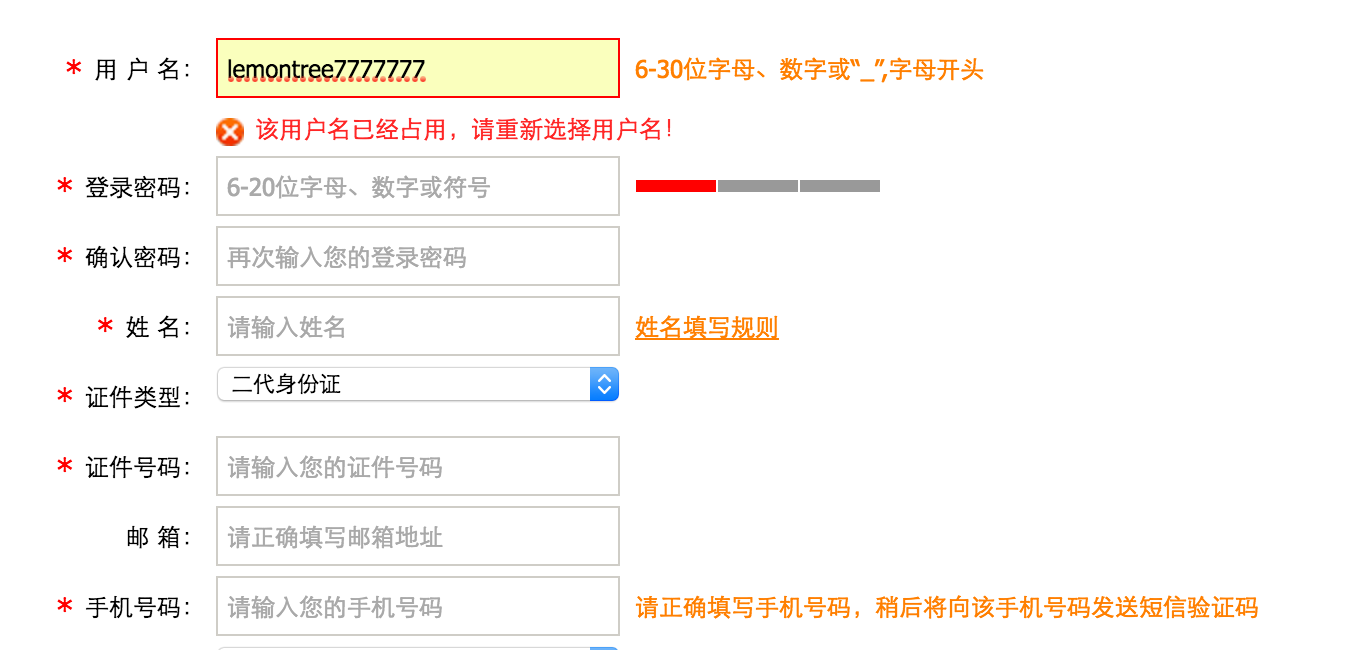
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
二.$.ajax参数
我们首先来看一个常见的ajax请求的例子,该例子使用ajax来发送点赞请求:
$(document).ready(function () {
$(".diggit").click(function () {
//向服务端发送当前的article_id,是否点赞或者踩灭:is_up
// 既然要发送文章id,因此我们需要在article_detail.html中新建一个标签,然后用来存放文章id
//首先需要判断用户是否已经登入
// <div class="info" article_id="{{ article_detail_obj.article.nid }}" user_name="{{ article_detail_obj.article.user.username }}"></div>
//如果自定义属性user_name有值那就说明用户已经登入,那我就直接发送Ajax请求
if($(".info").attr("user_name")){
$.ajax({
url:"/users/up_down/",
type: "post",
data: {
is_up:"True",
article_id: $(".info").attr("article_id"),
csrfmiddlewaretoken: $("input[name='csrfmiddlewaretoken']").val()
},
success:function (data) {
// up_down_response = {"status": True, "is_repeat": None}
// 判断status的状态,为True则点赞成功,那么将当前的点赞数+1,并且打印点赞成功的消息
console.log(data); // {status: false, is_repeat: true}
if(data.status){
current_up_count = parseInt($("#digg_count").text());
current_up_count += ;
$("#digg_count").html(current_up_count);
setTimeout(function () {
$(".dig_message").html("恭喜您点赞成功").css("color", "red")
}, )
}
else if(data.is_repeat){
setTimeout(function () {
$(".dig_message").html("抱歉,不能重复点赞").css("color", "red")
}, )
}
}
})
}
// 用户未登入
else {
console.log(location.pathname);//拿到的是路径部分
setTimeout(function () {
$(".dig_message").html("抱歉,您还没有登入,不能进行点赞,3秒后将跳转到登入页面").css("color", "red")
}, );
location.href = "/login/?next=" + location.pathname
}
});
});
【01】$.ajax的请求参数
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,也就是一个json对象
ajax方法就会默认地把它编码成某种格式(urlencoded:?a=&b=)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:,
b:
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;如果设置为false,
那么对data:{a:,b:}会调用json对象的toString()方法,即{a:,b:}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
即告诉服务器,我客户端使用的数据编码格式是urlencoded:urlencoded:?a=&b=;
如果想以其他方式提交数据,比如contentType:"application/json",即客户端告诉服务器,我发送的是一个json字符串:
这里一定要注意,一旦设定了contentType:"application/json",那么我们发送给服务器端的数据data必须就是一个json字符串,不能
是json对象,要不然会报错,这也就是为什么我们需要使用JSON.stringify来将json对象序列化为一个json字符串的原因了!
$.ajax("/ajax_get",{
data:JSON.stringify({
a:,
b:
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
当客户端设定了我发送给服务端的是json字符串时,那么服务端拿到数据肯定需要将数据进行反序列化为一个python字符串
注意此时如果我们设定了客户端使用的是POST方式发送,那么我们在服务端取数据的时候就应该从请求体中拿出数据:
request.body.decode("utf8"),取出的是一个字节字符串,然后使用json.loads进行反序列化成Python中的对象
views.py: json.loads(request.body.decode("utf8"))
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:,b:,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
响应参数:dataType
dataType的功能: 设定HttpHeader中“Accept”域的内容,告诉服务器浏览器可以想要返回的数据格式类型,同时JQuery也会根据该类型对返回的数据进行相应的格式转换,例如客户端设定dataType的值为:"json",表示我告诉服务端,你返回给我的数据必须是json格式的字符串,
一旦服务端返回给我json字符串后,我可以直接使用,因为jquery会自动将json字符串转换为JS对象,不需要我们手动去转换:JSON.parse()
以上就是Django中的AJax知识,笔者将在下一篇博客中为大家详细介绍Ajax与表单序列化相关的知识。
参考网址:http://blog.csdn.net/walkerjong/article/details/7520485
Django中的Ajax详解的更多相关文章
- django中request对象详解(转载)
django中的request对象详解 Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. ...
- django中models field详解
本文参考自:django官方文档models/field 在model中添加字段的格式一般为: field_name = field_type(**field_options) 一 field o ...
- django中的模型详解-1
在说明django模型之前,首先来说明一下django的生命周期,也就是一个请求到达django是如何处理的.[暂时不包含中间件] 浏览器的请求---->到达django中的urls中找到对应的 ...
- django中的filter详解
filter (数据过滤) 我们很少会一次性从数据库中取出所有的数据:通常都只针对一部分数据进行操作. 在Django API中,我们可以使用`` filter()`` 方法对数据进行过滤: > ...
- django中的auth详解
Auth模块是什么 Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等 ...
- Django中model层详解
#!/usr/bin/env python# _*_ coding:utf-8 _*_ from django.db import models class UserType(models.Model ...
- $.ajax()方法所有参数详解;$.get(),$.post(),$.getJSON(),$.ajax()详解
[一]$.ajax()所有参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注 ...
- Django框架 之 querySet详解
Django框架 之 querySet详解 浏览目录 可切片 可迭代 惰性查询 缓存机制 exists()与iterator()方法 QuerySet 可切片 使用Python 的切片语法来限制查询集 ...
- Ajax详解及使用Ajax时的返回值类型有哪些?
Ajax详解 Ajax = 异步 JavaScript 和 XML. Ajax 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新.这意味着可以在 ...
随机推荐
- 普元OA平台介绍
Primeton Portal提供了访问企业信息资源的统一入口,是一个面向企业的内容管理.信息发布和集成展现平台,提供了单点登录.内容管理.信息发布.应用集成.个性化等功能,能够帮助企业快速搭建一个集 ...
- CentOS 6.x安装多GCC版本号,cmake的安装与使用
操作系统:CentOS release 6.5 (Final) 当前gcc版本号:build=x86_64-redhat-linux Thread ...
- vim调用python格式化json数据
vim调用python格式化json数据 November 30, 2013GNU/Linuxpython3, Vimopenwares python有个标准模块叫json,用于编码/解码,序列化/按 ...
- IntelliTrace窗口无法弹出的解决办法
最近在使用EF框架,所以需要IntelliTrace窗口进行对ADO的SQL生成监控.可找了半天都无法Call出该窗口. 在Debug模式下,选择调试->窗口 里面根本没有IntelliTrac ...
- Androidclient验证Licence的原理
需求 限制App的使用,使App仅仅能在有许可的设备上执行. 分析及解决方式 原理 让App在每次执行的时候都连接server进行合法性验证--当然是一个非常成熟可靠的方案. 可是这样做的局限也是每次 ...
- linux进程间通信消息队列:msgsnd: Invalid argument
今天写了个消息队列的小测试程序结果send端程序总是出现:msgsnd: Invalid argument,搞了半个小时也没搞明白,后来查资料发现我将(st_msg_buf.msg_type = 0; ...
- Do not use the <section> element as a generic container; this is what <div> is for, especially when the sectioning is only for styling purposes.
Do not use the <section> element as a generic container; this is what <div> is for, espe ...
- ElasticSearch远程随意代码运行漏洞(CVE-2014-3120)分析
原理 这个漏洞实际上非常easy,ElasticSearch有脚本运行(scripting)的功能,能够非常方便地对查询出来的数据再加工处理. ElasticSearch用的脚本引擎是MVEL,这个引 ...
- iOS中UIPickerView常见属性和方法的总结
UIPickerView是iOS中的原生选择器控件,使用方便,用法简单,效果漂亮. @property(nonatomic,assign) id<UIPickerViewDataSource&g ...
- noip2016前的话[漫谈]
今天是11月15日,离noip2016还剩三天: 今年我也是高二了,回首一下去年的时光,真的仿佛仍在昨天,我甚至现在还清楚的记得,当年那次我们做的每一件事: 星期五,回去与室友告别,得到了祝愿,乘公交 ...
