事件对象,arguments、事件的兼容问题
一、事件对象
1、每个元素身上是天生存在的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发的时候,就会执行这个方法
2、事件绑定的方法:
(1)、DOM0级绑定:div . onclick=function() { }
(2)、DOM2级绑定:div . addEventLister() || div . attachEvent()
二者的区别:
(1)、onclick是这个元素私有的属性,而addEventLister()是公有的属性,从EventTarget(事件源)对象上继承来的
IE低版本的attchaEvent是公有的
(2)、div . onclick存在事件冒泡机制,没有捕获机制
div . addEventListener()可有冒泡,可有捕获
div . attachEvent()只有冒泡机制
attachEvent()和addEventListener()的区别
(1)、attachEvent只用在Ie8以下,addEventListener()适合标准浏览器
(2)、attachEvent的事件名带on,而addEventListener事件名不带on
(3)、attachEvent函数里面的this是window,而addEventListener函数里面的this是指当前元素对象
(4)、attachEvent只有冒泡没有捕获,addEventListener可有冒泡也可有捕获
二、Arguments
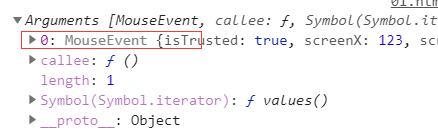
每个函数都有一个arguments对象,它是这个函数所有参数构造的集合,它是一个数组


上面的控制台是arguments数组中有一个元素叫mouseevent;
所以,每个事件的方法中,浏览器都会给它一个参数叫mouseevent。我们所有的鼠标的消息都临时存在这个mouseevent
三、事件的兼容问题
mouseevent有兼容性:

Event对象的兼容性:
clientX和clientY是浏览器鼠标到浏览器窗口左上角的距离位标
pageX和pageY是鼠标到网页左上角的距离,但是Ie低版本没有这个属性
在Ie怎么算pageY的值:用clientY+scrollTop
事件源兼容性:
事件源:点击那个元素,那个元素就是事件源
标准浏览器的事件源是ev . target
Ie6-8 没有这个属性,但是Ie有ev . scrElement
阻止事件冒泡的兼容性:
event . stoppropagation?event . stoppagation : event.cancelBubble=true;
阻止事件默认行为的兼容性:
event . prevenDefault?event . prevenDefault : event.returnvalue=false;
事件对象,arguments、事件的兼容问题的更多相关文章
- JS事件对象与事件委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- js跨浏览器事件对象、事件处理程序
项目中有时候会不用jquery这么好用的框架,需要自己封装一些事件对象和事件处理程序,像封装AJAX那样:这里面考虑最多的还是浏览器的兼容问题,原生js封装如下:var EventUtil={ //节 ...
- JavaScript事件对象与事件的委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- JS事件流、事件监听、事件对象、事件委托
JS事件流: 01.DOM级别和DOM事件 02.JS事件流:页面中接收事件的顺序 事件冒泡阶段-->处于目标阶段-->事件捕获阶段 (事件捕获总发生在事件冒泡前面) 03.捕获:从外向里 ...
- 【2017-05-03】winform打印控件、事件对象和事件数据、MDI窗体容器
一.打印控件 第一步先把打印对象搞出来. - printDocument 打印对象(将要打印的内容放到该对象里,从该对象里取内容打印) 设置他的PrintPage事件(对于要打印的每一页触发一次 ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- JS 事件对象和事件冒泡
1.事件对象 js的事件对象中保存了当前被触发事件的一些相关的属性信息,如事件源.事件发生时的鼠标位置.事件按键等. 事件对象的获取方法: IE中可以window.event直接获取,而Firefox ...
- JavaScript的事件概述以及事件对象,事件流
事件处理程序 JavaScript 事件对象是由访问 Web 页面的用户引起的一系列操作,例如:用户点击页面上的某个按钮或者鼠标移动到页面的某个图片上而产生一系列的互动的反馈. 我们通过为指定事件绑定 ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- DOM事件处理程序-事件对象-键盘事件
事件流: 事件流--描述的是从页面中接受事件的顺序 IE ---事件冒泡流:即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的那个节点(文档). Netsc ...
随机推荐
- HTTP上传大文件要考虑的问题
1.大文件上传服务器内存占用 一般WEB开发框架如SpringMVC,在基于Web容器如Tomcat处理HTTP请求时,都倾向于采用职责链流水线式的处理机制.HTTP请求被封装为一个可解析对象放在内存 ...
- Ubuntu install JDK
1.#下载JDK,记住保存的目录 2. sudo mkdir /usr/java 3. sudo tar zxvf jdk-7u75-linux-x64.tar.gz -C /usr/java 4. ...
- java.lang.NoSuchMethodError: org.springframework.core.io.ResourceEditor错误
一般是jar包冲突,或者某些jar包版本不同. 如上,spring其他包的版本均为4.2.5,而spring-webmvc的jar包为1.2.6版本,造成版本冲突. 把该包版本改为4.2.5,宣告成功 ...
- Numbers Exchange
题意: Eugeny有n张卡片,他希望和Nikolay交换一些卡片使得他拥有的奇数数字和偶数数字的卡片数目一样,且所有数字都不同. Nikolay有m张卡片,分别写着1到m.问最少交换几次,能够满足要 ...
- .Net框架中的CLR,CTS,ClS的解释
CLR的全称(Common Language Runtime) 公共语言运行时 可以把它理解为包含运行.Net程序的引擎 和 一堆符合公用语言基础(CLI)的类库的集合,他是一个规范的实现,我们开发的 ...
- 常用的网站站长SEO工具
网站管理员工具 网站管理员工具需要对网站域名所有权进行验证,通常是通过上传指定文件.增加META或者修改网站DNS来验证管理员身份,通过验证后,网站管理员可以查询到自己网站的各类统计信息. 1. Go ...
- 挨踢职场求生法则-----我在IT职场打滚超过15年了,从小小的程序员做到常务副总
摘要我在IT职场打滚超过15年了,从小小的程序员做到常务副总.相对于其它行业,IT职场应该算比较光明的了,但也陷阱重重,本文说说我的亲身体会,希望大家能在IT职场上战无不胜! 通用法则 法则1:忍耐是 ...
- supervisor简明教程
一.supervisor是什么 Linux的后台进程运行有好几种方法,例如nohup,screen等,但是,如果是一个服务程序,要可靠地在后台运行,我们就需要把它做成daemon,最好还能监控进程状态 ...
- ThinkPHP3.2.3学习笔记6---专题---数据分页
http://document.thinkphp.cn/manual_3_2.html#data_page thinkphp3.2.3中分类的功能调用的文件$THINKPHP_HOME/ThinkPH ...
- jade安装及基本语法使用
一.cmd安装jade: cnpm install -g jade //cnom install jade -g与上面使用效果一致. 二.jade命令行中使用: 使用cmd: jade index.j ...
