Page-Object思想
为什么要使用page-object
集中管理元素对象
集中管理一个page内的公共方法
后期维护方便
集中管理元素对象
实现方法:

调用方法:
WebElement element = driver.findElement(Test7.input);
Page类的实现
目的:
有了page类后,在具体的脚本中,要用到哪个page,就new这个page的对象,然后调用里面的公共方法即可
实现方法:

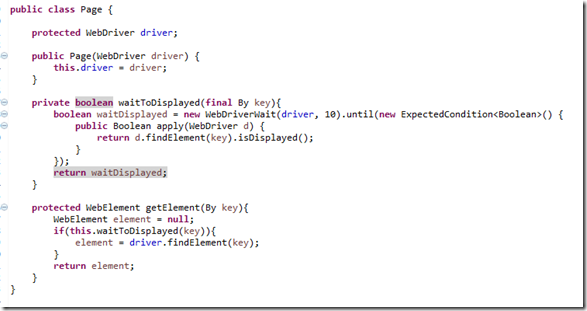
Page类的实现
说明:
Page类是一个基础类,其它的Page类都要继承该类,比如:
在具体的脚本中的使用方法:

具体代码如下:
Page.java具体代码:
package com.selenium.utils; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait; public class Page {
protected WebDriver driver; public Page(WebDriver driver) {
this.driver = driver;
} private boolean waitForToDisplayed(final By key) {
boolean waitDisplayed = new WebDriverWait(driver, 10)
.until(new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver d) {
return d.findElement(key).isDisplayed();
}
});
return waitDisplayed;
} protected WebElement getElement(WebDriver driver, By key) {
WebElement element = null;
if (this.waitForToDisplayed(key)) {
element = driver.findElement(key);
}
return element;
} }
DemoPage.java:
package com.selenium.utils; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement; public class DemoPage extends Page { public static By input = By.id("user");
public static By link = By.xpath("//div[id='link']/a");
public static By select = By.cssSelector("select[name='select']");
public static By radio = By.name("identity");
public static By check = By.xpath("//div[@id='checkbox']/input");
public static By button = By.className("button");
public static By alert = By.className("alert");
public static By action = By.className("over");
public static By upload = By.id("load");
public static String iframe = "aa";
public static By multiWin = By.className("open");
public static By wait = By.className("wait"); public DemoPage(WebDriver driver) {
super(driver);
// TODO Auto-generated constructor stub
} public void input(WebDriver Driver, String message) {
WebElement element = this.getElement(Driver, input);
element.sendKeys(message);
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
} public void input_clear(WebDriver Driver) {
WebElement element = this.getElement(Driver, input);
element.clear();
}
}
IframePage.java:
package com.selenium.utils; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement; public class IframePage extends Page { public static By input = By.id("user");
public static By link = By.xpath("//div[id='link']/a");
public static By select = By.cssSelector("select[name='select']");
public static By radio = By.name("identity");
public static By check = By.xpath("//div[@id='checkbox']/input");
public static By button = By.className("button");
public static By alert = By.className("alert");
public static By action = By.className("over");
public static By upload = By.id("load");
public static By iframe = By.xpath("//iframe[@name='aa']");
public static By multiWin = By.className("open");
public static By wait = By.className("wait"); public IframePage(WebDriver driver) {
super(driver);
// TODO Auto-generated constructor stub
} public void input(WebDriver Driver, String message) {
WebElement element = this.getElement(Driver, input);
element.sendKeys(message);
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
} public void input_clear(WebDriver Driver) {
WebElement element = this.getElement(Driver, input);
element.clear();
} public void switchToIframe(WebDriver Driver) {
WebElement element = this.getElement(Driver, iframe);
Driver.switchTo().frame(element);
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
} public void swipeOutFromIframe(WebDriver Driver) {
Driver.switchTo().defaultContent();
}
}
具体用起来是这样的:
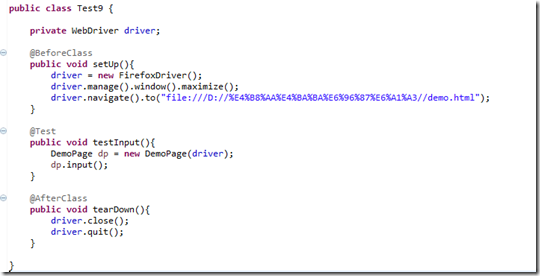
TestPageObject.java
package com.selenium.test; import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test; import com.selenium.utils.DemoPage;
import com.selenium.utils.IframePage; public class TestPageObject {
private WebDriver driver; @BeforeClass
public void setUp() {
driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.navigate().to("file:///D:/BaiduYunDownload/selenium2/demo.html");
} @AfterClass
public void tearDown() {
driver.close();
// driver.quit();
} @Test
public void testInput() {
DemoPage dp = new DemoPage(driver);
dp.input(driver, "i love you");
dp.input_clear(driver); IframePage ifp = new IframePage(driver);
ifp.switchToIframe(driver);
ifp.input(driver, "iframe");
ifp.input_clear(driver);
ifp.swipeOutFromIframe(driver); dp.input(driver, "i love you again");
dp.input_clear(driver);
} }
最后打个广告,不要介意哦~
最近我在Dataguru学了《软件自动化测试Selenium2》网络课程,挺不错的,你可以来看看!要是想报名,可以用我的优惠码 G863,立减你50%的固定学费!
链接:http://www.dataguru.cn/invite.php?invitecode=G863
Page-Object思想的更多相关文章
- Selenium的PO模式(Page Object Model)[python版]
Page Object Model 简称POM 普通的测试用例代码: .... #测试用例 def test_login_mail(self): driver = self.driver driv ...
- Selenium的PO模式(Page Object Model)|(Selenium Webdriver For Python)
研究Selenium + python 自动化测试有近两个月了,不能说非常熟练,起码对selenium自动化的执行有了深入的认识. 从最初无结构的代码,到类的使用,方法封装,从原始函数 ...
- 浅析selenium的page object模式
selenium目前比较流行的设计模式就是page object,那么到底什么是page object呢,简单来说,就是把页面作为对象,在使用中传递页面对象,来使用页面对象中相应的成员或者方法,能更好 ...
- python+selenium自动化软件测试(第7章):Page Object模式
什么是Page ObjectModel模式Page Objects是selenium的一种测试设计模式,主要将每个页面看作是一个class.class的内容主要包括属性和方法,属性不难理解,就是这个页 ...
- 这可能是最简单的Page Object库
做过web自动化测试的同学,对Page object设计模式应该不陌生. Page object库应该根据以下目标开发: Page object应该易于使用 清晰的结构 PageObjects 对于页 ...
- Python+Selenium框架设计--- Page Object Model
POM(Page Object Model):页面对象模型,POM是一种最近几年非常流行的自动化测试模型,或者思想,POM不是一个框架,就是一个解决问题的思想.采用POM的目的,是为了解决前端中UI变 ...
- Appium+Python之PO模型(Page object Model)
思考:我们进行自动化测试时,如果把代码都写在一个脚本中,代码的可读性会变差,且后期代码维护也麻烦,最好的想法就是测试对象和测试用例可以分离,可以很快定位问题,代码可读性高,也比较容易理解.这里推荐大家 ...
- Page Object设计模式(一)
一.简介 主要特点体现在“对界面交互细节的封装”上,使测试用例更专注于业务的操作,从而提高测试用例的可维护性.解决UI变动问题. page对象的一个基本原则经验法则是:凡是人能做的事,page对象通过 ...
- 初识Page Object
PageObject是UI自动化测试项目开发实践的最佳设计模式之一,它的主要特点体现在对界面交互细节的封装上,使测试用例更加专注于业务的操作,从而提高测试用例的可维护性. 1.认识Page Objec ...
- 使用page object模式抓取几个主要城市的pm2.5并从小到大排序后写入txt文档
#coding=utf-8from time import sleepimport unittestfrom selenium import webdriverfrom selenium.webdri ...
随机推荐
- java wait(),notify(),notifyAll()
wait()的作用是使当前执行代码的线程进行等待,此方法是Object类的方法,该方法用来将当前线程置入“预执行队列”中,并且在wait()所带的代码处停止执行,直到接到通知或被中断位置.在调用wai ...
- 小G的城堡
B 小 G 的城堡文件名 输入文件 输出文件 时间限制 空间限制castle.pas/c/cpp castle.in castle.out 1s 128MB题目描述小 G 家有一座城堡.城堡里面有 n ...
- C# 指定WebBrowser 的 User Agent 版本
今天用WebBrowser 打开网页,本机ie是ie9 可是WebBrowser 显示的效果明显不是ie9 ,百度查资料才知道,其实是因为直接用IE跟使用WebBrowser 运行的是不同的User ...
- 一起来学Spring Cloud | 第四章:服务消费者 ( Feign )
上一章节,讲解了SpringCloud如何通过RestTemplate+Ribbon去负载均衡消费服务,本章主要讲述如何通过Feign去消费服务. 一.Feign 简介: Feign是一个便利的res ...
- AngularJS(一):概述
本文也同步发表在我的公众号“我的天空” 在我们之前学习的前端代码编写过程中,总是通过HTML与CSS来进行页面布局,而使用JS来控制页面逻辑,因此,我们习惯于在JS中来操作页面元素,如以下代码,我们希 ...
- Linux安装loadrunner负载机
1.loadrunner下载地址:http://download.csdn.net/download/intel80586/9542271或者其他资源 2.首先用rpm -qa|grep -i c++ ...
- Lodash.js常用拷贝
lodash.js 降低 array.number.objects.string 等等的使用难度从而让 JavaScript 变得更简单.非常适用于:遍历 array.object 和 string: ...
- COGS 1215. [Tyvj Aug11] 冗余电网
★ 输入文件:ugrid.in 输出文件:ugrid.out 简单对比时间限制:1 s 内存限制:128 MB TYVJ八月月赛提高组第2题 测试点数目:5 测试点分值:20 --内存 ...
- 在windows 上编译部署Rap2
在windows 上编译部署Rap2 引言 安装需要的环境 安装后端站点 创建数据库 在全局安装pm2 和 typescript 配置mysql,redis 数据库链接配置 初始化 编译 初始化数据库 ...
- Zero to One书摘
之所以叫书摘,是因为翻译不像翻译,书评不像书评,更像是把觉得有意义的部分摘抄下来. 第一章,未来的挑战 如何定义未来? 大部分人定义的未来都只是现在的简单延伸而已,其实技术的改变是人们无法预料的. ...

