javascript ajax和jquery ajax
一 进行ajax步骤:
1 获取dom值
2发送ajax请求
3返回成功进行前端逻辑处理
二 原生javascript的ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<button onclick="ajax()">发送请求</button>
</body>
<script type="text/javascript">
function ajax(options) {
var options={
url: "https://m.lechebang.cn/gateway/shop/getServiceNetList", //请求地址
type: "POST", //请求方式
data:{"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101}, //请求参数
dataType: "json"
}
var params =JSON.stringify(options.data);
//创建 - 非IE6 - 第一步
if (window.XMLHttpRequest) {
var xhr = new XMLHttpRequest();
} else { //IE6及其以下版本浏览器
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//连接 和 发送 - 第二步
if (options.type == "GET") {
xhr.open("GET", options.url + "?" + params, true);
xhr.send(null);
} else if (options.type == "POST") {
xhr.open("POST", options.url, true);
//设置表单提交时的内容类型
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send(params);
}
//接收 - 第三步
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
var status = xhr.status;
if (status >= 200 && status < 300) {
options.success && options.success(xhr.responseText, xhr.responseXML);
console.log("调取ajax成功,开始进行前端逻辑处理数据");
} else {
options.fail && options.fail(status);
console.log("调取ajax失败");
}
}
}
}
</script>
</html>
三 jquery的ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button onclick="ajax()">发送请求</button>
</body>
<script type="text/javascript">
function ajax(options) {
var parameter=JSON.stringify({"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101});
$.ajax({
type:"post",
url:"https://m.lechebang.cn/gateway/shop/getServiceNetList",
async:true,
data:parameter, //请求参数
dataType: "json",
success:function(result){
console.log(result);
},
}); }
</script>
</html>
四 jquery实现ajax并将返回值渲染到页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--<div class="item" style="border: 1px #000 solid;">
<div class="storeName"></div>
<div class="telephone"></div>
<div class="address"></div>
</div>-->
<button onclick="sendAjax()">发送请求</button>
</body>
<script type="text/javascript">
function sendAjax(options) {
var parameter=JSON.stringify({"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101});
$.ajax({
type:"post",
url:"https://m.lechebang.cn/gateway/shop/getServiceNetList",
async:true,
data:parameter, //请求参数
dataType: "json",
success:function(result){
var listObj=result.result.storeDetailResults;
html='';
var template='<div class="item" style="border: 1px #000 solid;">'+
'<div class="storeName">@storeName</div>'+
'<div class="telephone">@telephone</div>'+
'<div class="address">@address</div>'+
'</div>';
for(var i=0;i<listObj.length;i++){
html+=template.replace("@storeName",listObj[i].storeName).replace("@telephone",listObj[i].telephone).replace("@address",listObj[i].address);
}
$("body").html(html);
},
}); }
</script>
</html>
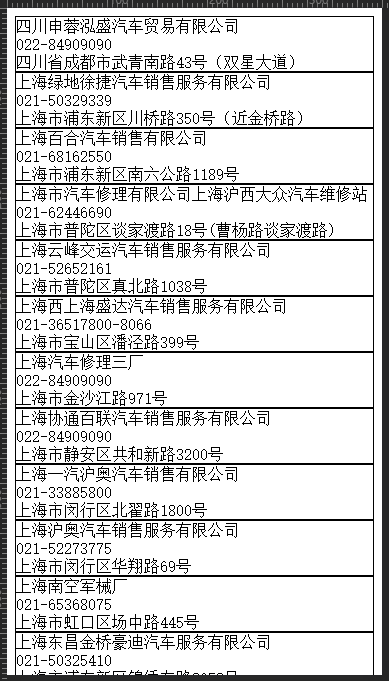
效果如下:

javascript ajax和jquery ajax的更多相关文章
- JavaScript强化教程——jQuery AJAX 实例
什么是 AJAX?AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML).简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据 ...
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
- JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
1.$和jquery在全局命名空间中定义的唯一两个变量. 2.jquery是工厂函数,不是构造函数.他返回一个新创建的对象. 3.jquery的四种调用方式: <1>传递C ...
- 诅咒JavaScript之:Jquery ajax提交内容异常
jquery ajax 通过url提交内容,在服务器端获取却出现很奇怪的值,代码如下: ajaxurl = "aspx/logTable.ashx?action=load&Every ...
- JQuery AJAX: 了解jQuery AJAX
jQuery AJAX 一.简介1.AJAX是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新.AJAX = 异步 JavaScript 和 XML(Asynchronous ...
- AJAX和jQuery Ajax总结
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- AJAX,jQuery Ajax和Deferred
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- 原生js ajax与jquery ajax的区别
原生js ajax的调用: ajax({ type : "get", url : "02_ajax_get.txt", data : { "userN ...
- 原生ajax 和jquery ajax 个人总结
AJAX:即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. 通过在后台 ...
随机推荐
- Wireshark如何单独导出包的列信息
Wireshark如何单独导出包的列信息 Wireshark提供了丰富的数据包导出功能.用户可以将数据包按照需要导出为各种格式.这些格式文件包含了包的各种信息.但是很多时候,用户只需要获取包的特定 ...
- eclipse不会自动编译的问题解决
注意:非必要的时候,重新下载eclipse安装是最有效的解决方法. 以下为尝试的步骤: 1.看看project->Build Automatically有没有勾上?如果没有,勾上以后,clean ...
- Andriod PopupWindow 键盘冲突
调起键盘的时候,弹出PopupWindow,但是键盘没有隐藏. private void init() { View contentView = LayoutInflater.from(mContex ...
- Cocos2d-X中Menu的综合运用
今天将曾经写的代码和项目集成到了一个菜单中,能够通过菜单切换到曾经做的项目 程序的project文件夹 主要代码分析: LessonMenu.h中实现创建菜单,遍历菜单通过菜单切换到各个项目 #ifn ...
- log4net菜鸟指南
log4net的作用 提供一个记录日志的框架,可以将日志信息记录到文件(txt.xml等).控制台.Windows事件日志和数据库(MSSQL.Acess.Oracle.DB2和SQLite等). 要 ...
- php程序调试: xdebug的配置
怎样在phpeclipse中像调试Java程序一样调试php呢? XDebug的版本号非常多,打开http://xdebug.org/index.php.把站点细致看一下,你会发现有句"If ...
- C#向Sql数据库插入空值的控制
string name = textBox1.Text; int age = Convert.ToInt32(textBox2.Text.Trim()); ? null : (int?)Convert ...
- 最好的10个移动 Web 应用程序开发框架
在近期几年里,移动互联网快速发展.市场潜力巨大. 继计算机.互联网之后,移动互联网正掀起第三次信息技术革命的浪潮,新技术.新应用不断涌现.今天这篇文章向大家推荐10大优秀的移动Web开发框架.帮助开发 ...
- linux中断子系统:中断号的映射与维护初始化mmap过程
本文均属自己阅读源代码的点滴总结.转账请注明出处谢谢. 欢迎和大家交流.qq:1037701636 email:gzzaigcn2009@163.com 写在前沿: 好久好久没有静下心来整理一些东西了 ...
- selenium之 chromedriver与chrome版本映射表(更新至v2.29)
最新的chromedriver与chrome的对应关系表: chromedriver版本 支持的Chrome版本 v2.37 v64-66 v2.36 v63-65 v2.35 v62-64 v2.3 ...
