IE浏览器没有加载CSS或js文件的秘密及解决办法
其实是两处资料拼成这一篇博文的,因为在开发过程中遇到,有的文章只是说明原因,而没有给出解决方案,所以再次给出解释和解决方法,以供参考,如果有好的解决方法,也请分享下!
--------------------------------------------------------------写在前面的话
[IE浏览器没有加载CSS或js文件的秘密]
如果有哪一天,你突然发现自己写的的脚本不起作用了,而这一切又只是发生在IE浏览器上,你会怎么办?你是认为自己写的程序有问题呢?还是认为IE处理程序有问题?其实这个问题想都不用想,肯定是我们写的程序有问题。因为我们是程序员,我们要解决的方案就是做一款兼容所有主流浏览器的应用程序。如果应用程序有问题,那就是我们的解决方案不成熟。
[解决方法]
主要思路是 压缩js和css文件
可以利用.net mvc4的新特性Bundle特性解决.如果是mvc4以下的版本,可以尝试以下操作.
1、降了目标框架之后,vs报一个警告:NuGet程序包是使用不同于当前目标框架的目标框架安装的,需要更新System.Web.Http,之前有用过NuGet,
但是只是用它来添加需要的程序集, 没有更新过啊。
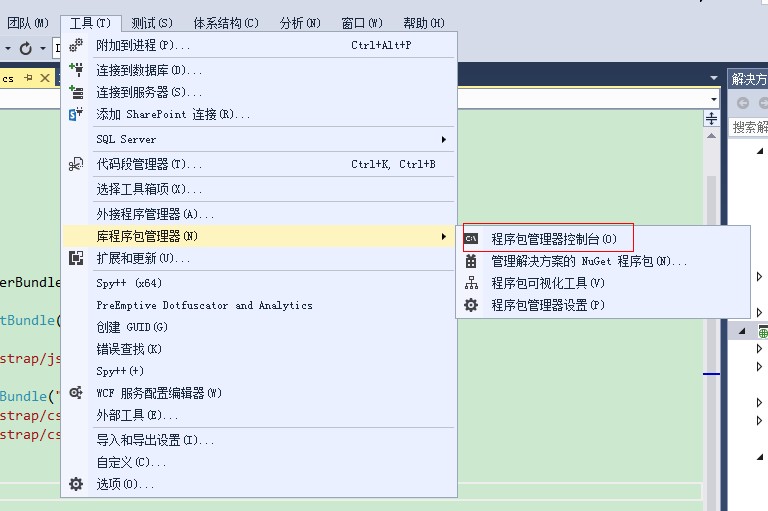
解决:搜索之,不难找到答案,在NuGet的命令窗口,使用Update-Package 程序包名 来更新,对于只使用管理NuGet程序包窗口的人来说,命令窗口在哪呢?

打开窗口,使用命令 update-package System.Web.Http 更新即可。
2、第一次见到使用Bundle时候,觉得有这个之后多处引用js或者css的时候写的就方便了,现在知道了它更大的用处是对js或者css文件进行合并压缩。
具体怎么用呢,不知道了,好解决,再单独新建一个mvc4的基本样例程序查看一下。
问题: 首先需要在App_Star文件夹下新建一个BundleConfig.cs类,定义RegisterBundles方法,需要BundleCollection对象作为参数,发现没有BundleCollection类
解决:程序添加对System.Web.Optimization.dll的引用,类中添加using System.Web.Optimization
问题:BundleConfig.cs类写好了,在Global.asax文件的Application_Start方法中注册了,那在页面View中用吧,但是写@Styles.Render时怎么也不出提示,
怎么没有呢? 在样例页面上也没看到有引用命名空间呢?
解决:原来这个命名空间是需要在web.config中添加的,在程序目录下有个web.config ,在View文件夹下也有个web.config,在两个文件中都加上
<add namespace="System.Web.Optimization"/> ,具体位置你一看web.config就知道了。
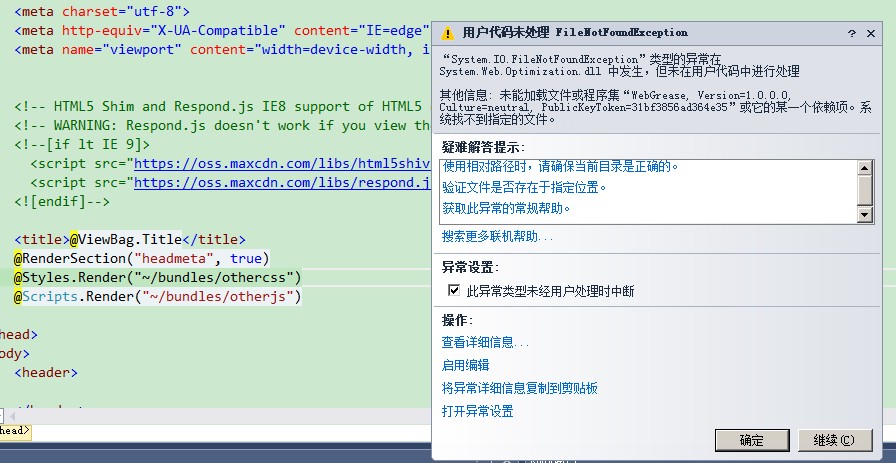
问题:OK,都写好了运行一下吧,我去,出异常了。第一眼就看见提示“使用相对路径时,请确保当前目录是正确的”,难道说是BundleConfig.cs定义的文件路径有问题?
问题是没有加载WebGrease

解决:程序添加引用:Antlr3.Runtime.dll 和WebGrease.dll,在程序根目录下的web.config中添加以下节点
问题:程序运行起来,没有报错,以为一切ok了,却发现Jquery.min.js文件没有引用上?
解决:上边说到了bundle有对文件压缩的功能,文件名中有min它就不引用了,所以把文件名中的min去掉,改成Jquery.js就可以了。
搜索过程中有篇文章说
new ScriptBundle("~/bundles/js/jqueryContent") 中的的名字 不能有特殊符号。比如 . - 否则无效呀。地址
总结:在使用bunle过程中需要引用三个dll,在web.config中做两处的配置,我想我如果不从0开始写,我不会知道这些。
[另外] 可以更新下vs的最新版NuGet来简化这三个dll的引用.
NuGet命令窗口,选择要添加到的项目,然后: Install-Package Microsoft.AspNet.Web.Optimization 即可.
Antlr3.Runtime.dll 和WebGrease.dll 是Optimization的依赖引用,NuGet会自动为你添加的.
IE浏览器没有加载CSS或js文件的秘密及解决办法的更多相关文章
- JQuery 加载 CSS、JS 文件
JS 方式加载 CSS.JS 文件: //加载 css 文件 function includeCss(filename) { var head = document.getElementsByTagN ...
- eclipse中的js文件报错的解决办法
在使用别人的项目的时候,导入到eclipse中发现js文件报错,解决办法是关闭eclipse的js校验功能. 三个步骤: 1. 右键点击项目->properties->Validation ...
- 用JavaScript动态加载CSS和JS文件
本文转载自:http://www.cnblogs.com/xiaochaohuashengmi/archive/2011/11/14/2248451.html 今天项目中需要用到动态加载 CSS 文件 ...
- Win7下VS2008安装cocos2d-2.0-x-2.0.4模板时, 运行InstallWizardForVS2008.js文件执行失败的解决办法
今天在Win7环境下的VS2008中安装cocos2d-x模板的过程中,当点击InstallWizardForVS2008.js时,弹出" 没有文件扩展'.js'的脚本引擎&q ...
- JavaScript动态加载CSS和JS文件
var dynamicLoading = { css: function(path){ if(!path || path.length === 0){ throw new Error('argumen ...
- 动态加载CSS,JS文件
var Head = document.getElementsByTagName('head')[0],style = document.createElement('style'); //文件全部加 ...
- .NET Web后台动态加载Css、JS 文件,换肤方案
后台动态加载文件代码: //假设css文件:TestCss.css #region 动态加载css文件 public void AddCss() { HtmlGenericControl _CssFi ...
- 使用springMVC时无法加载CSS和JS文件
解决办法:在spring配置文件里加上 <mvc:default-servlet-handler/>
- CI模板加载css和js
1.需求 ci无法加载css和js文件. 2.解决 删除..htaccess文件. 在config目录下配置base_url,并传给页面 $base_url = $this->config-&g ...
随机推荐
- linux grep 查找文件内容
自试: wang@wang:~$ grep -i "*args*" ~/IGV01-SW/src/bzrobot_diagnostics/bzrobot_lightbelt_man ...
- jenkins配置Maven的私有仓库Nexus
1.什么是nexus? Neux:MAVEN的私有仓库; 如果没有私服,我们所需的所有构件都需要通过maven的中央仓库和第三方的Maven仓库下载到本地,而一个团队中的所有人都重复的从maven仓库 ...
- window下安装tensowflow
tensorflow0.12版本支持windows,但是需要python3.5.x.而我的本机只安装了Anaconda2.7版本.因此我们可以在Anaconda中新增Python3.5的环境. 首先, ...
- iPhone 证书导出分享给多个开发人员操作
1.应用程序->实用工具->keychain Access->操作如图1 2.将上图导出的证书.AppleWWDRCA.cer.mythlinkDeveloper.mobilepro ...
- C++虚继承的概念(转)
http://blog.csdn.net/wangxingbao4227/article/details/6772579 C++中虚拟继承的概念 为了解决从不同途径继承来的同名的数据成员在内存中有不同 ...
- HDMI各版本对比
转:一文看懂从HDMI1.0到HDMI2.1的历代规格变化 hdmi HDMI详解 https://blog.csdn.net/xubin341719/article/details/7713450 ...
- C语言的面向对象设计之 X264,FFMPEG 架构探讨
FFMPEG架构分析 使用面向对象的办法来设想这样一个编解码库,首先让人想到的是构造各种编解码器的类,然后对于它们的抽象基类确定运行数据流的规则,根据算法转换输入输出对象. 在实际的代码,将这些编解码 ...
- hdu 1413 文件系统
hdu 1413 文件系统 题目链接:pid=1413" target="_blank">http://acm.hdu.edu.cn/sho ...
- 初步探讨WPF的ListView控件(涉及模板、查找子控件) - GavinJun
本文结合模板的应用初步介绍ListView的应用 一.Xaml中如何建立数据资源 大部分数据都会来自于后台代码,如何Xaml同样的建立数据源呢?比如建立一个学生List: 首先引入命名空间: xmln ...
- jquery设置多个css样式
$(selector).css({property:value, property:value, ...}) 实例: $("p").css({ "color": ...
