关于AngularJs中监听事件及脏循环的理解
可能很多刚入行或者刚学习的前端对于AngularJs中的一些事件或者概念感觉不理解或者没有思路,今天让我们一起来剖析一下AngularJs中的一些事件。
AngularJs中对于的监听事件会用到一个scope函数$watch,它包含了三个参数,首先我们在概念上来了解一下:
$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。
$watch(watchExpression, listener, objectEquality);
每个参数的说明如下:
watchExpression(必须):监听的对象,它可以是一个string,将被计算为表达式 ,或函数如function(){return $scope.name}。
listener:当watchExpression(监听对象)变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用)
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它。
我写了一个小例子,可能会让大家更好的了解监听模型变化的过程,以下部分是html代码:
<!doctype html>
<html ng-app="exampleApp">
<head>
<meta charset="utf-8">
<title></title>
<link href="../css/bootstrap.css" rel="stylesheet"> //导入了本地bootstrap的框架
</head> <body ng-controller = "simpleCtrl">
<div class="container">
<div class="well"> <div class="form-group">
<input class="form-control" ng-model="name" type="text">
</div>
</div>
</div>
</body> </html>
然后导入本地的AngularJs框架的文件,javaScript代码如下:
<script src="../angular.min.js"></script> //导入本地AngularJs文件
<script>
angular.module("exampleApp", [])
.controller("simpleCtrl", function ($scope, $rootScope) {
$scope.count = 0;
$scope.name = '';
$scope.$watch('name', function(){ //监听数据模型发生的变化
console.log($scope.count++);
});
});
</script>
代码运行后的结果为

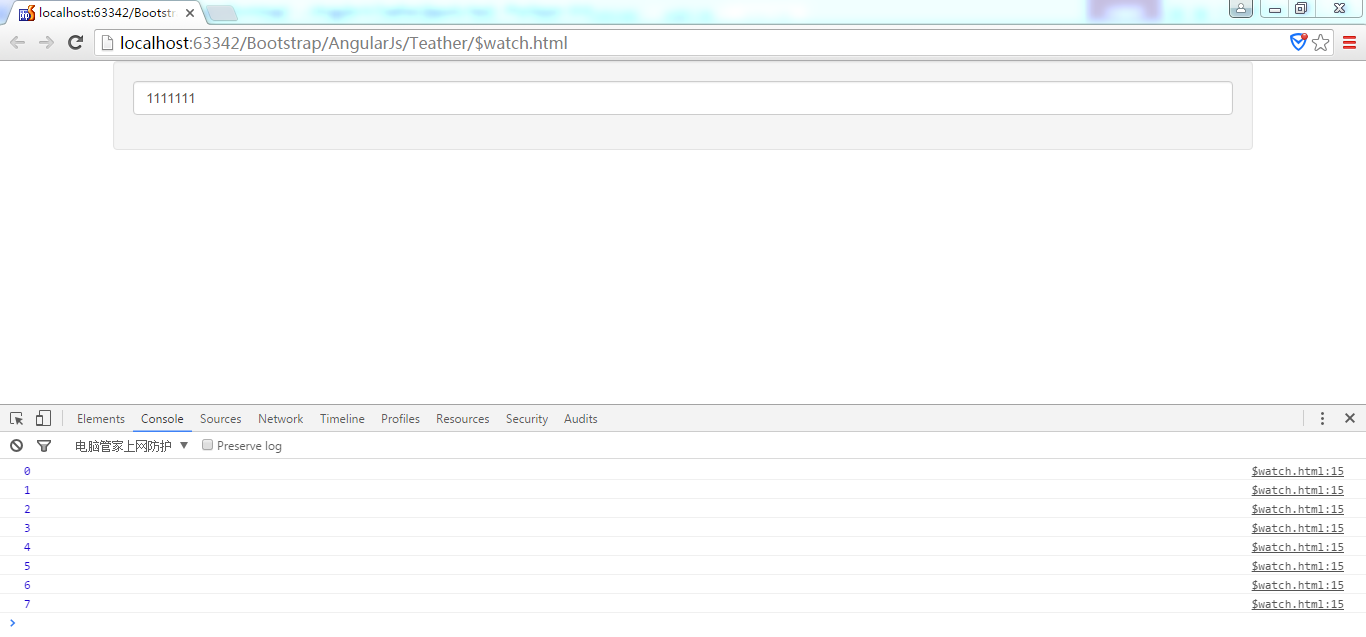
当用户与输入框中的内容发生交互事件时监听事件被触发(无论是增加还是删除),运行结果如下:

接下来为大家分享下脏循环,Angular会运行一个函数$digest来检查scope模型中的数据是否发生了变化。 在$digest循环中,watchers会被触发。当一个watcher被触发时,AngularJS会检测它所监听的scope模型,如果监听对象发生了变化那么关联到该watcher的回调函数就会被调用。 这种方法叫做脏检查。
在angular程序初始化时,会将绑定对象的属性添加为监听对象(watcher),也就是说一个$scope对象绑定了N个属性,就会添加N个watcher。 angular什么时候去脏检查呢?angular所定义的方法中都会触发$digest事件,比如:controller初始化的时候,所有以ng-开头的指令执行后,都会触发脏检查 用户与视图发生交互行为以后会触发脏检查。
调用$digest方法: $scope.$digest();
但是这里就又要牵扯到另一个函数,因为AngularJS并不直接调用$digest(),而是调用$scope.$apply(),$apply方法就是将$digest方法包装了一层,会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。 $apply()方法接受一个可选参数,可以是string,string将被看作表达式并计算结果,也可以是函数。
当接受function作为参数,会执行该function并且触发一轮$digest循环。 不接受任何参数,触发一轮$digest循环会,检查该$scope里的所有监听的属性。 如果你在AngularJS上下文之外的任何地方修改了model,那么你就需要通过手动调用$apply()来通知AngularJS。
这里有个小例子效果图如下:

因为这里设置了延时触发,所以一段时间过后:

下面是实现代码部分,html代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body ng-controller="MesCtrl">
{{message}}
</body> </html>
javaScript代码如下:
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("MesCtrl", function ($scope) {
$scope.message = "原来的信息";
$scope.getMessage = function(){
setTimeout(function(){
$scope.$apply(function(){
$scope.message = "两秒钟之后更新";
console.log('message:' +$scope.message);
// $scope.$apply(); 第二种调用方法
})
},2000)
}
$scope.getMessage();
});
</script>
以上就是我所理解的AngularJs中的部分内容,希望大家有什么质疑或见解可以放在评论栏,大家吃好喝好,回见。
关于AngularJs中监听事件及脏循环的理解的更多相关文章
- Vue 为什么在 HTML 中监听事件?
为什么在 HTML 中监听事件? 你可能注意到这种事件监听的方式违背了关注点分离(separation of concern)传统理念.不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑 ...
- Android 监听事件
安卓中监听事件的三种实现方式 1.匿名内部类的实现方式 2.独立类的实现方式 3.实现接口方式实现 一.匿名内部类的实现 1.首先声明一个Button //声明一个Button private But ...
- vue v-on监听事件
在html或jsp页面中我们总能碰到监听DOM事件来触发javaScript代码,下面我们就简单聊聊Vue.js中的监听事件是怎么处理的. 在vue.js中监听事件是通过v-on指令来实现的,先看一下 ...
- Android中Button的五种监听事件
简单聊一下Android中Button的五种监听事件: 1.在布局文件中为button添加onClick属性,Activity实现其方法2.匿名内部类作为事件监听器类3.内部类作为监听器4.Activ ...
- 在Javascript中监听flash事件(转)
在Javascript中监听flash事件,其实有两种做法: 1.在特定的环境下(例如专门制作的flash),大家约定一个全局函数,然后在flash的事件中用ExternalInterface.cal ...
- Fragment中监听onKey事件,没你想象的那么难。
项目中越来越多的用到Fragment,在用Fragment取代TabHost的时候遇到了一个问题,我们都知道,TabHost的Tab为Activity实例,有OnKey事件,但是Fragment中没有 ...
- jquery中,使用append增加元素时,该元素的绑定监听事件失效
举例:如果在一个<div id="resultArea"></div>中,通过append添加一个id="checkOutTip"的文本 ...
- wemall app商城源码Fragment中监听onKey事件
wemall-mobile是基于WeMall的android app商城,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可定制修改.本文分享android开发Fragment中监听onK ...
- 在Activity,Service,Window中监听Home键和返回键的一些思考,如何把事件传递出来的做法!
在Activity,Service,Window中监听Home键和返回键的一些思考,如何把事件传递出来的做法! 其实像按键的监听,我相信很多人都很熟练了,我肯定也不会说这些基础的东西,所以,前期,还是 ...
随机推荐
- CDOJ 879 摩天轮 dp+斜率优化
原题链接:http://www.acm.uestc.edu.cn/#/problem/show/879 题意: 中文题 题解: 这是一道斜率dp的题. 先把$a$数组排个序. 令$dp[i][j]$表 ...
- java 字符串压缩长度并解压
package com.wy.data.emaildata.util; import org.apache.commons.io.FileUtils; import java.io.ByteArray ...
- javascript --- 多重继承
多重继承就是指,一个子对象中有不止一个父对象的继承模式. 想要实现她,还是非常简单的,而我们只需要延续属性拷贝的继承思路依次扩展对象即可,而对参数中所继承的对象没有限制. function multi ...
- win10 安装git
http://jingyan.baidu.com/article/a3a3f811d4cd308da2eb8ad1.html 双击exe安装包,在弹出的安全提示中点击“允许”. 安装向导的头两步都 ...
- [置顶] vue-cli的webpack模板项目配置文件分析
2017-09-11更新:更新到webpack 2.6.1所对应的配置,完善部分代码注释. 由于最近在vue-cli生成的webpack模板项目的基础上写一个小东西,开发过程中需要改动到build和c ...
- 解决js输出汉字乱码的问题
近期做安卓开发.安卓client调用server页面,可是server编码为gbk,安卓编码为utf-8.导致js输出内容报错,前期的做法是调整js文件编码.可是会生成两个版本号,非常不方便,最后找到 ...
- 写一个dup2功能同样的函数,不能调用 fcntl 函数,而且要有出错处理
实现的时候用到系统原来的dup函数 // mydup2.c // 2015/08/17 Lucifer Zhang version1.0 // write my own dup2 function / ...
- 南阳 oj 表达式求值 题目35 数据结构 NYO题目链接
建议不会的看别人的代码自己在之上模拟一遍,仅仅要耐心模拟就会做出来 题目链接:http://acm.nyist.net/JudgeOnline/problem.php? pid=35 #incl ...
- SwitchyOmega 代理设置
1.SwitchyOmega官网 https://www.switchyomega.com/ 2.下载插件 https://www.switchyomega.com/download.html 3.配 ...
- iOS学习笔记12-网络(一)NSURLConnection
一.网络请求 在网络开发中.须要了解一些经常使用的请求方法: GET请求:get是获取数据的意思,数据以明文在URL中传递,受限于URL长度,所以数据传输量比較小. POST请求:post是向serv ...
