TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口

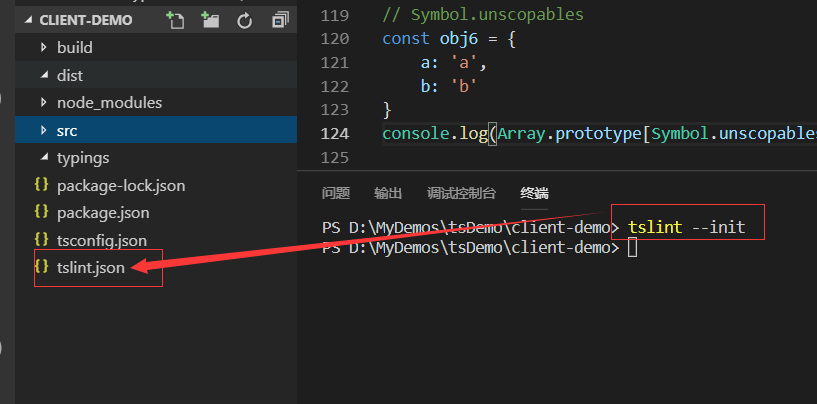
初始化tslint
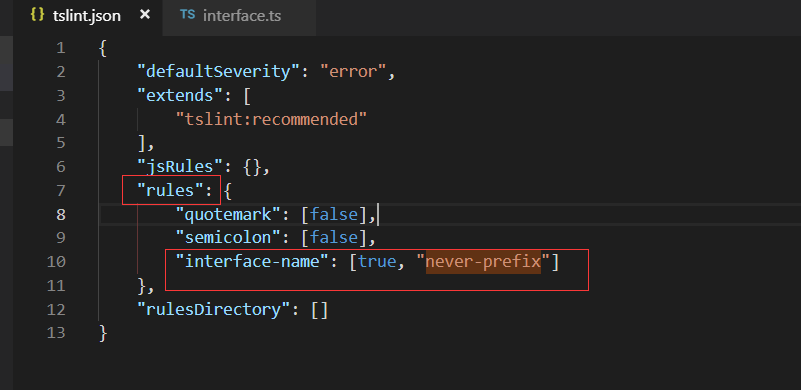
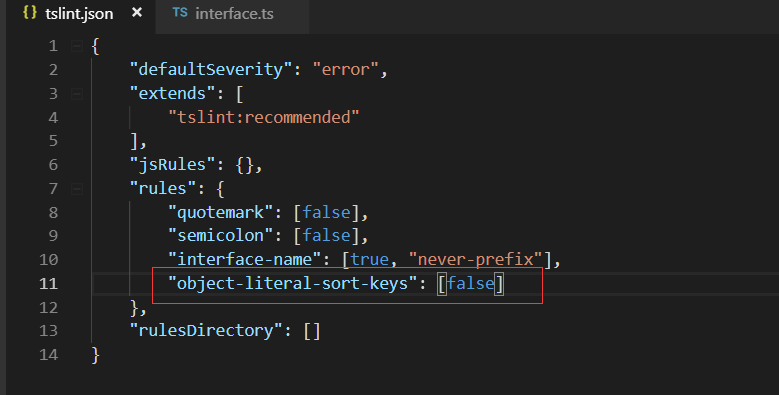
tslint --init:初始化完成后会生成tslint.json的文件

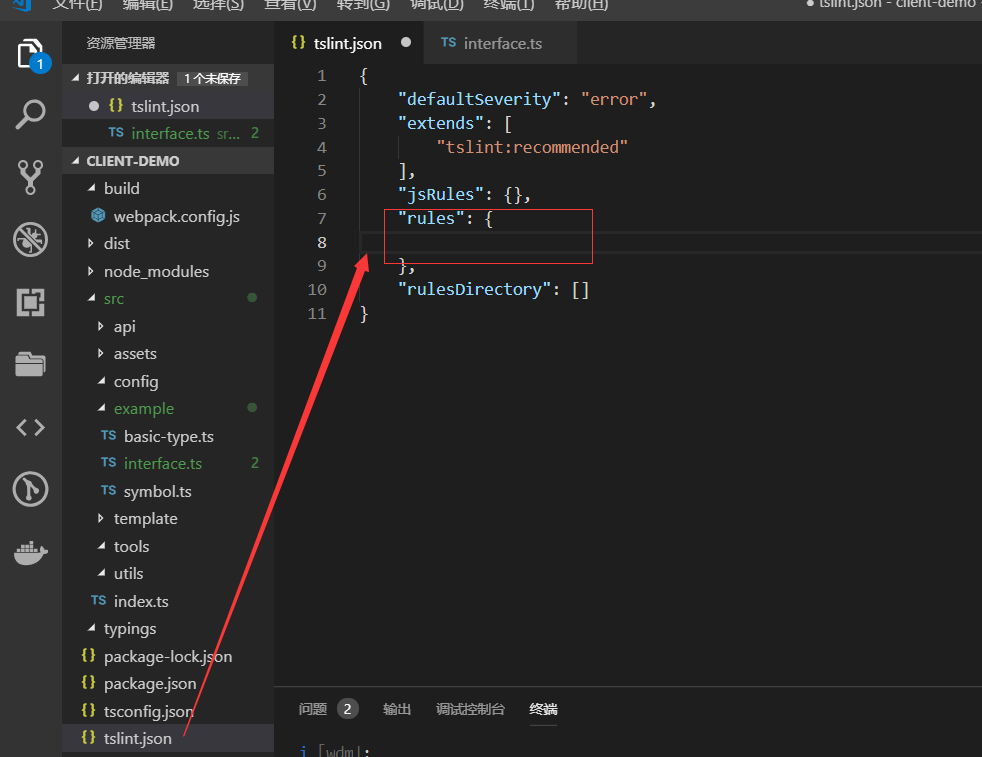
如果我们涉及到一些规则都会在这个rules里面进行配置

安装tslint的VSCode的插件。因为我之前已经安装过了。左上角带个小星星,是推荐安装的

新建interface.ts文件。然后在index.ts内添加引用

视频中报的错误,我本机没有这个错误
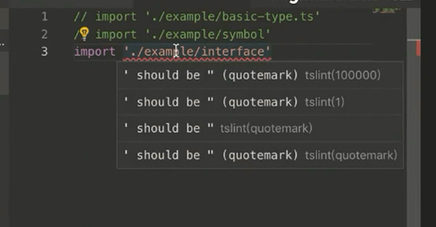
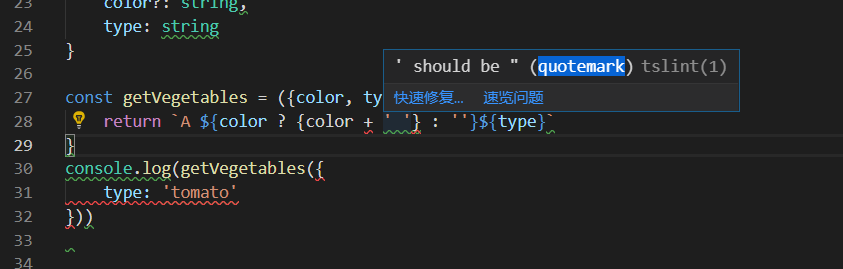
提示错误,单引号应该是双引号,这个就是tslint的错误,一般是ts的错误后面前缀都是ts开头

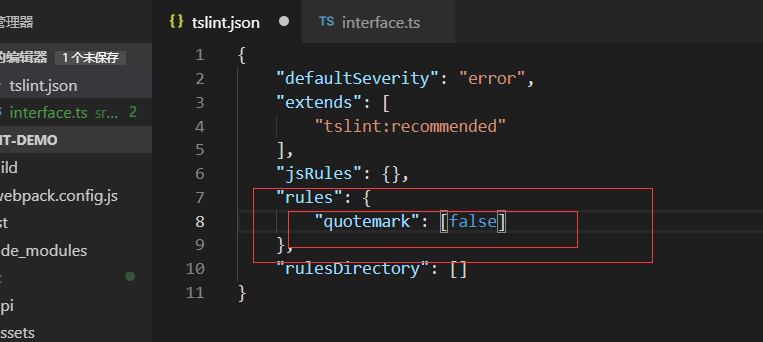
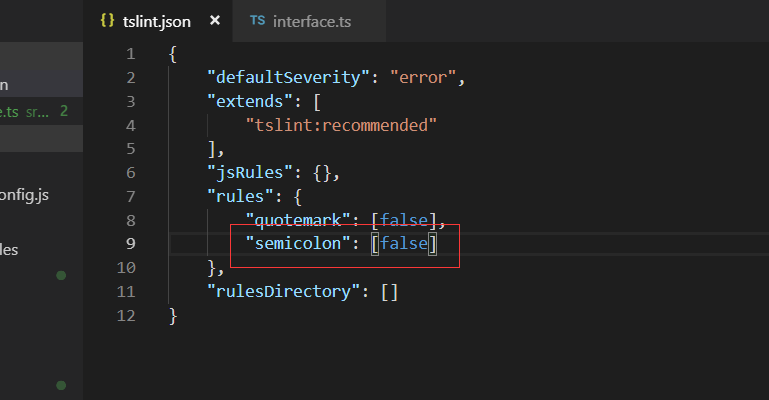
把提示的那个错误提示复制到Rules规则里,设置为false,这是双引号的问题,设置为false,不强制必须使用双引号

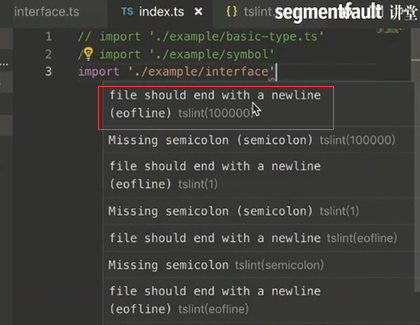
第二个错误
一个文件的结束必须换行

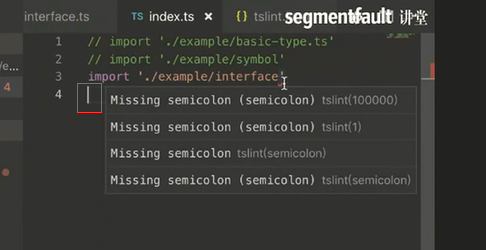
还有一个错误就是每一行的结束 必须以分号结尾

把分号结束的规则关掉

基础用法
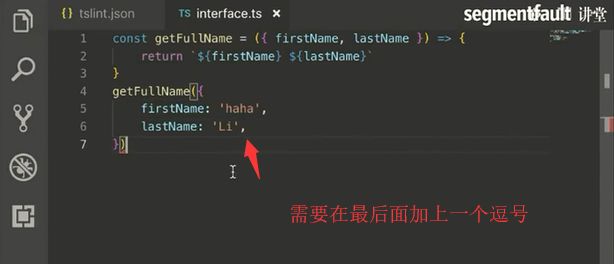
视频中遇到的错误:最后属性结尾要加逗号,并且文件结束要换行

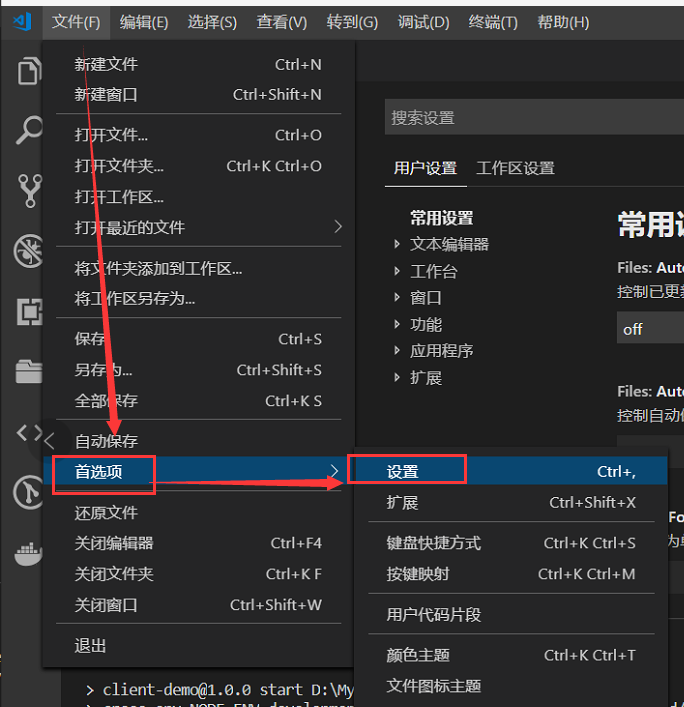
结尾方法是可以在设置里面:

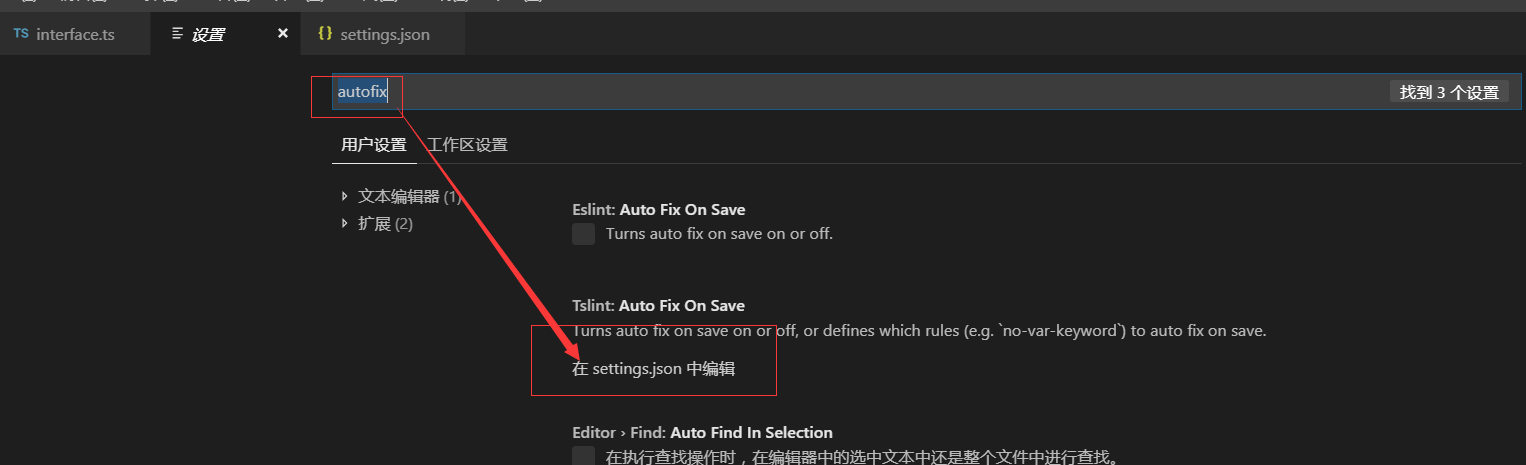
输入autofix找到,点击在setting.json中编辑

视频中设置了这个选项,因为我机器没有报错所以就不再设置这个地方了。

设置好之后,这样在保存ts文件的时候,会自动帮我们修复一些tslint的错误
继续代码
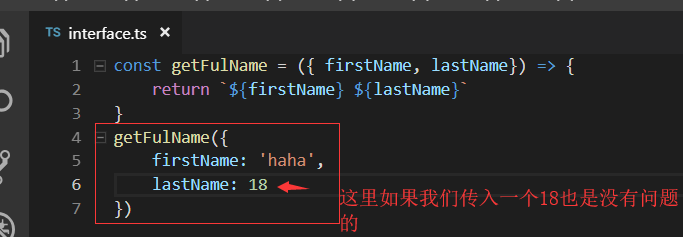
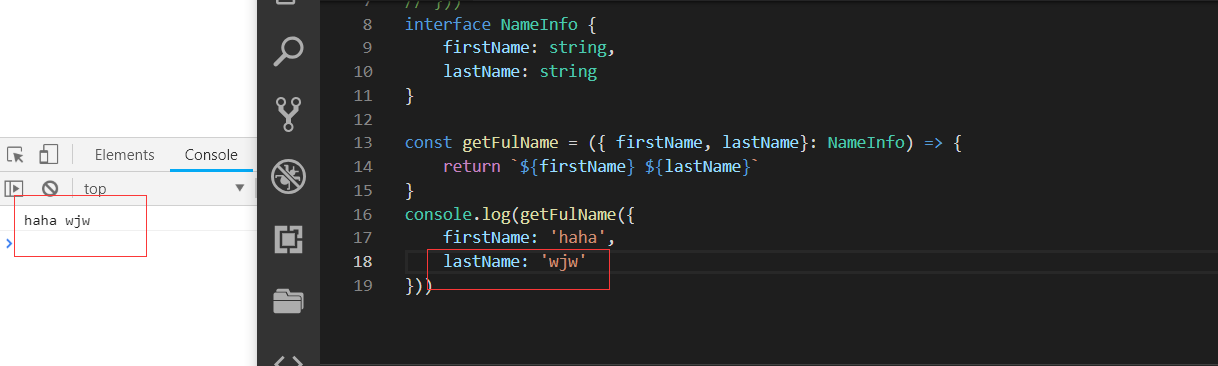
这里用到ES6的解构语法
我们调用方法getFullName 想要输出的结果是 firstName+lastName。在调用方法的时候如果我们传入了一个18也是没有问题的

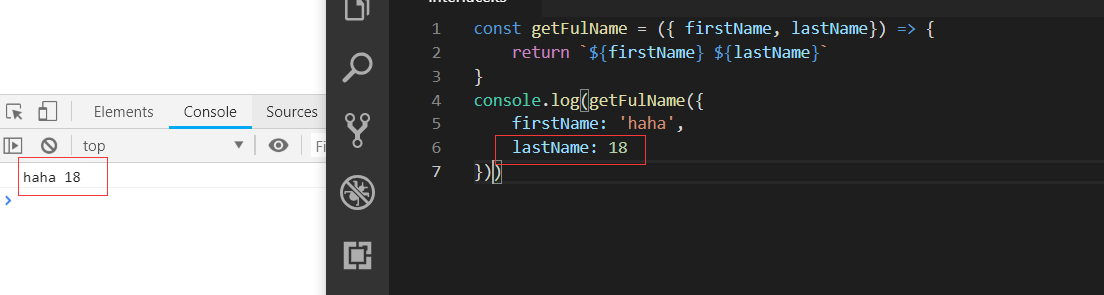
输出一下传入的18,但是这样肯定不是我们想要的效果了

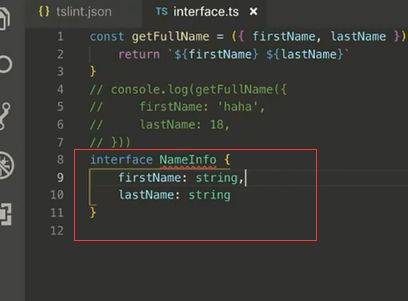
这里我们可以通过接口来限制传入的对象的结构
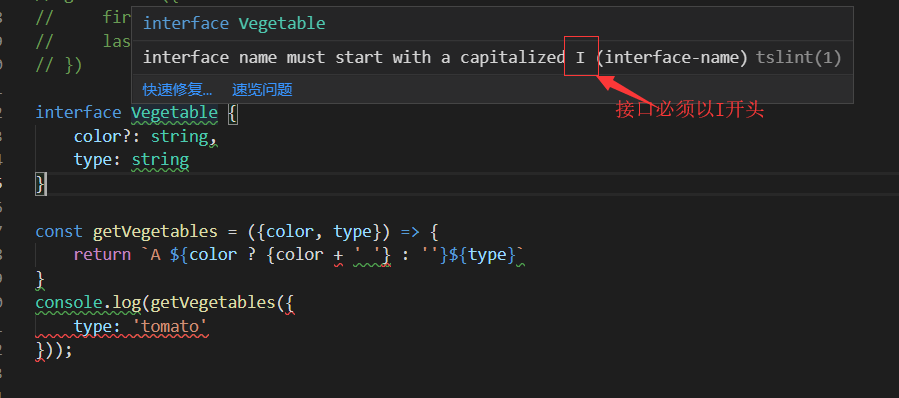
依然是视频中遇到的错误,接口必须以大写字母I开头

通过设置Rules解决这个问题,设置接口的名称就不再前缀字母 I了

继续代码
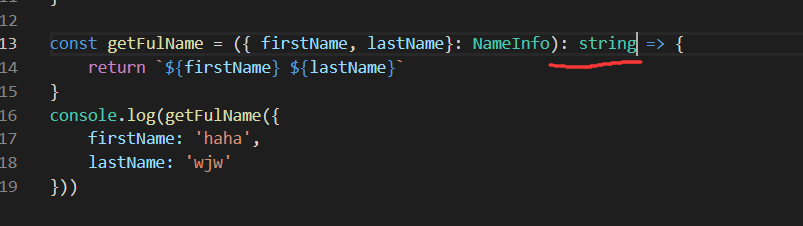
指定参数类型为这个接口,因为接口内规定了类型都是stirng类型的。所以后面再传递数字类型的18进去是不行的

所以这里传递两个字符串过去就没有问题了

这里还可以定义函数的返回类型为stirng类型

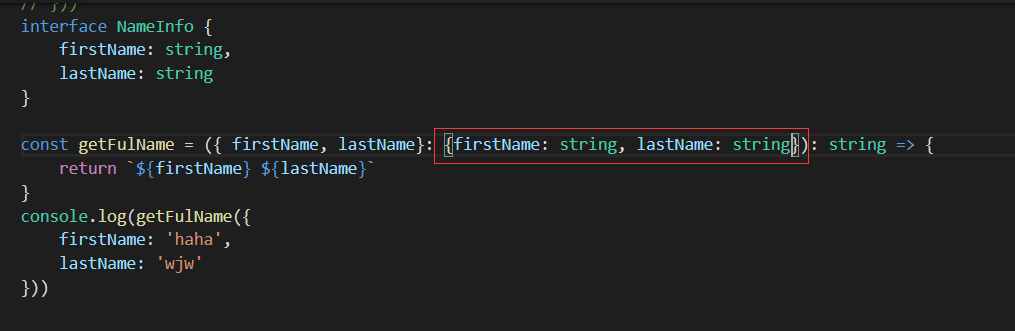
如果不只用接口的话,可以直接通过对象来制定参数类型。我们使用接口可以简单直接一些

js中有些参数是可选的
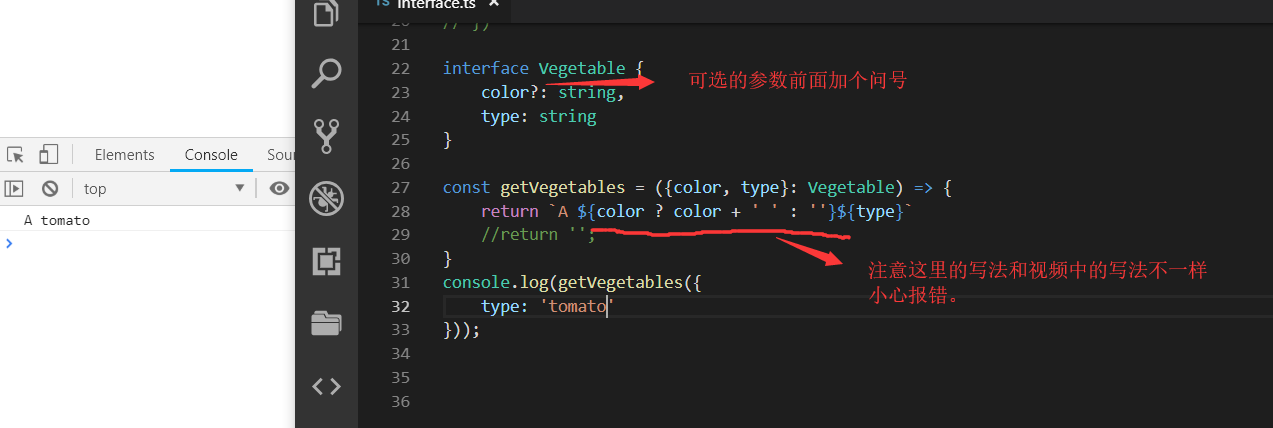
定义一个获取蔬菜的方法,如果color有值那么就返回color+空格 如果color没有值 直接返回空格。最后再拼接上type类型
const getVegetables = ({color, type}) => {
return `A ${color ? (color + '') : ''}${type}`
}
定义接口,color是个可选的参数
 后来安装了新的ts插件后和视频里写法就一样了
后来安装了新的ts插件后和视频里写法就一样了
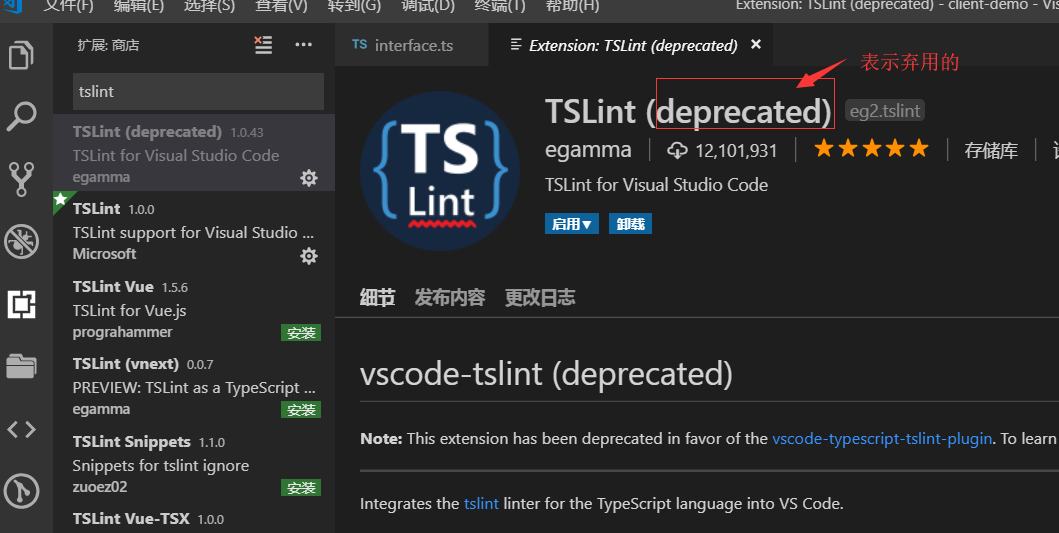
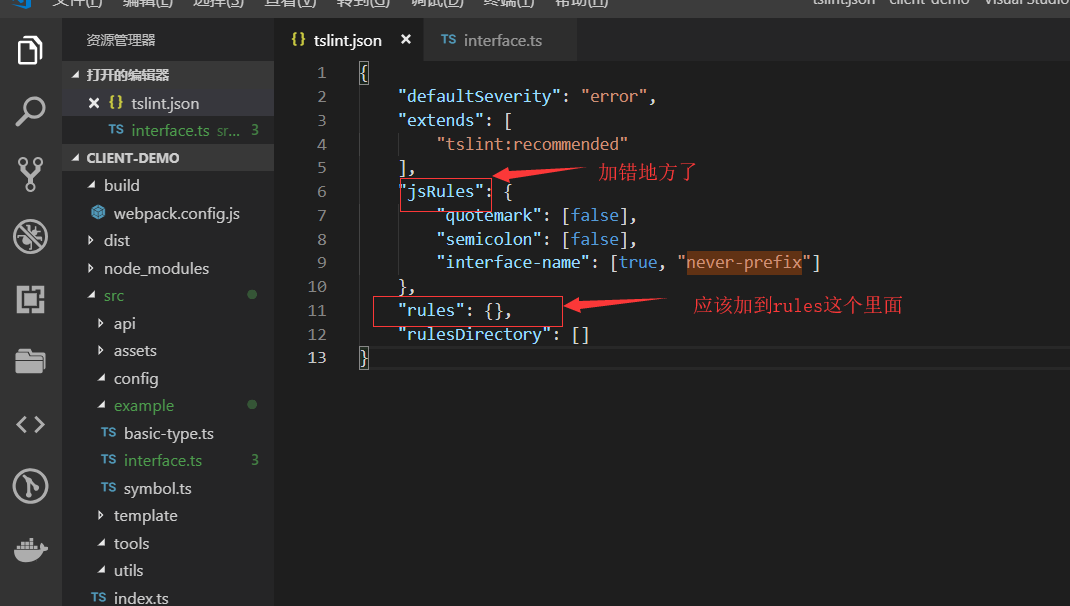
装错了插件了!!!!!
deprecated表示弃用 不宜用的意思的。

应该装的是下面这个推荐安装的

装完以后就遇到了之前视频中遇到的问题了。接口必须以I开头

提示缺少双引号

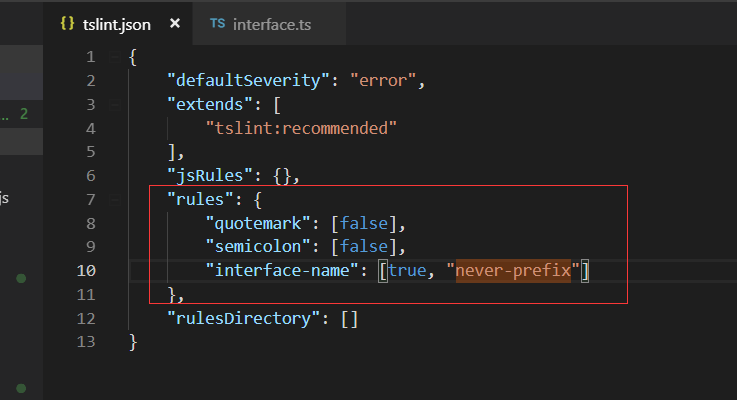
修正错误!!!!!tslint的Rules配置错节点了

修改为正确的配置Rules就没有问题了

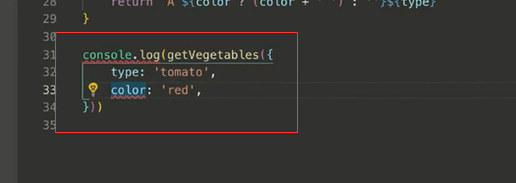
继续代码
视频中遇到的一个错误,参数必须按照首字母排序,这里的参数color首字母是c开头 所以要拍在tyep的前面,

加一条规则,把这一项关闭掉

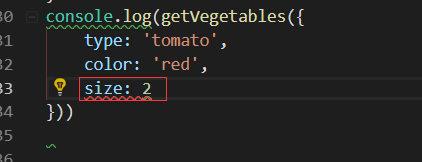
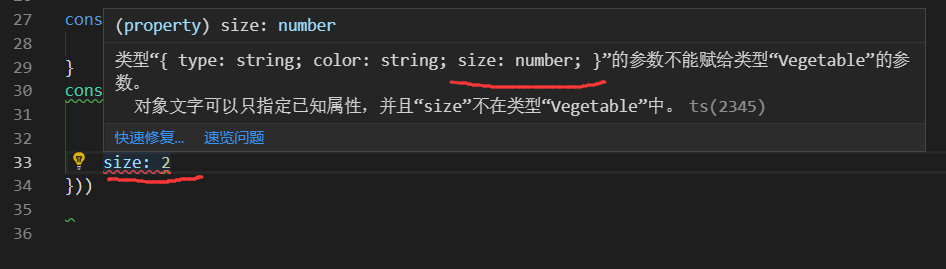
这里我们多加了一个属性,因为接口里面 旧定义两个属性

所以这里肯定是报错的,但是我们多传了size不会影响我们程序的执行结果,因为我们在返回的内容里面只用到了前两个参数

为了让这个接口更灵活一些,使用方法绕过这个多与属性的检查
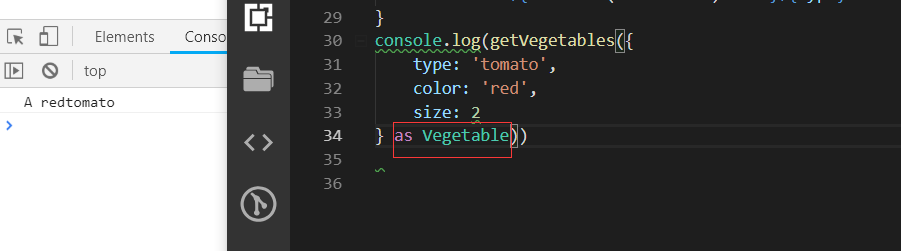
第一种方式就是使用类型断言
使用类型断言,表示我们传入的就是Vegetable规定的那样,那么编译器就不会报错了。

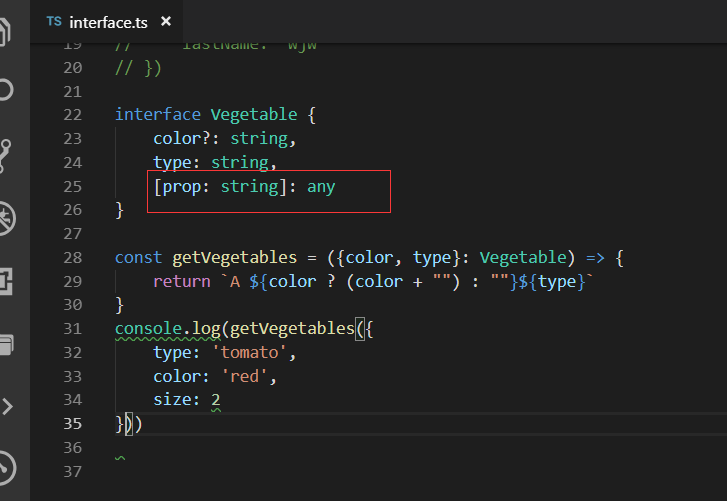
第二种方式,利用索引签名,索引签名后面会讲到,这里先看一下
执行第三个参数 属性名是string类型的,属性的值是any 任意类型。这样也不会报错了。我们在传入值的时候,可以是任意多的属性,只要你保证该有的两个属性有值就可以了

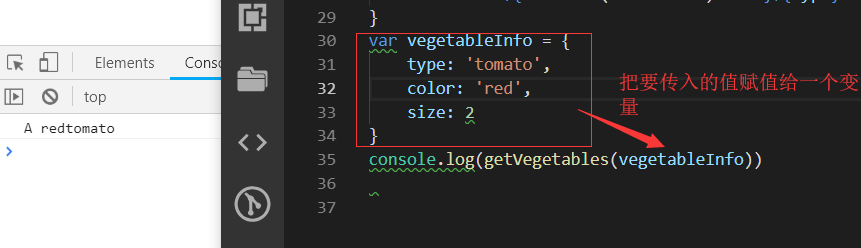
第三种方式,类型兼容性,在后面也会讲到

例如:var b = a
a赋值给b。b只要有a该有的属性就可以了。当然b可能还有其他的属性值
这里我们就是把要传入的值赋值给了vegetableInfo,执行的同样的道理
以上就是三种绕过多余属性的监测方式
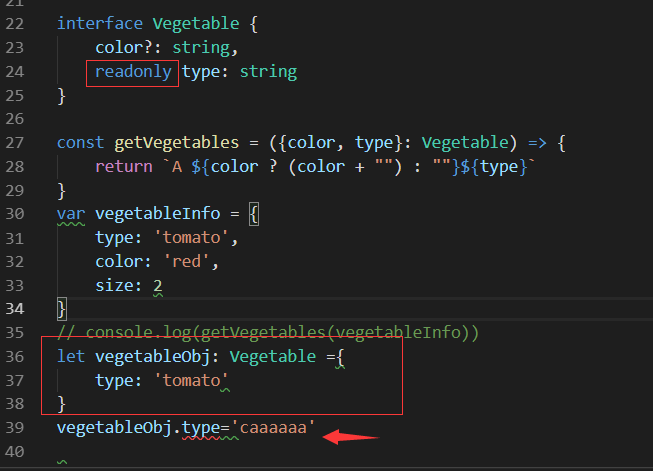
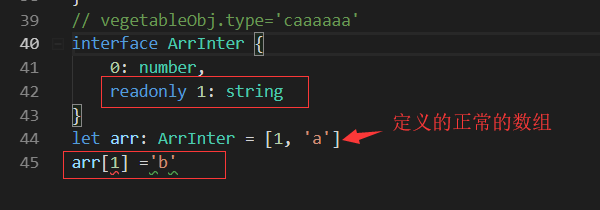
设置接口属性值为只读
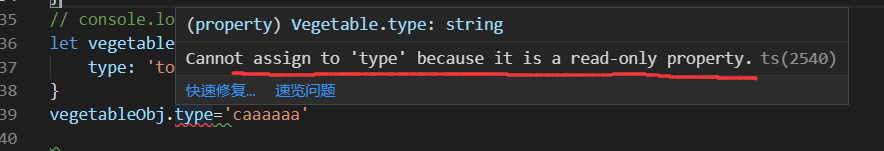
属性这是为readonly就是只读的属性了。后面定义一个对象,设置了type的属性,然后对type的属性就行修改就会报错

属性是只读的不能被修改

还可以限定数组的属性只能读取不能修改

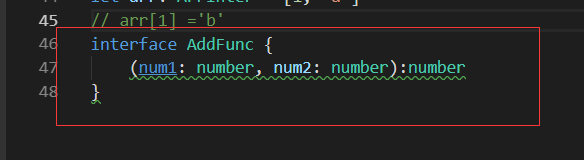
定义函数的结构的形式

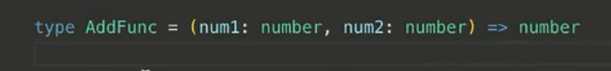
视频中一保存这个文件就变成了。为啥我的机器没有变化。。。。-_-.这里是自动变成了类型别名的形式,类型别名在后面会讲到

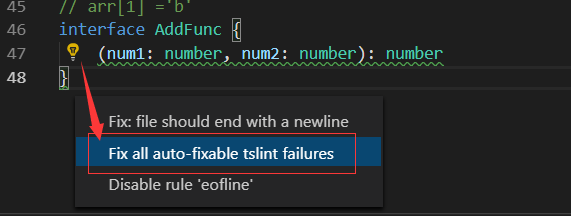
我点击了修复,选择了第二项 也自动变成了和视频中一样的效果,我觉得这里可能是因为我没有设置那个自动修复tslint的问题。有空可以试试!!!!


上面规定了返回的类型,这里再返回字符串是不行的

这么返回就是没有问题的了


索引类型:
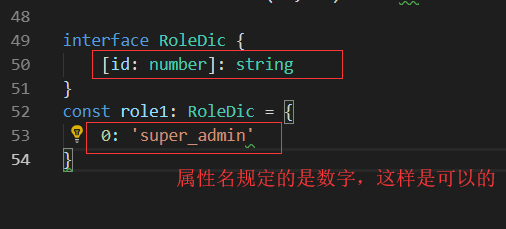
属性名规定的是数字

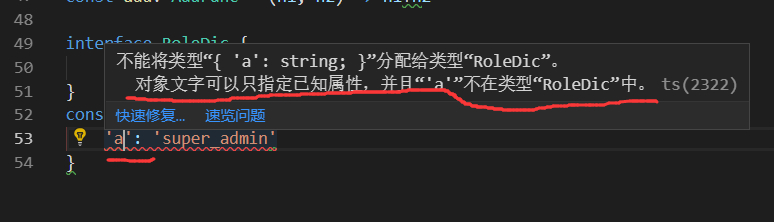
如果我用字符串当属性名这里就报错了

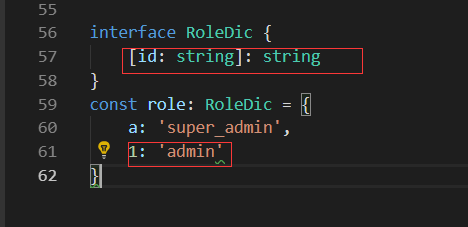
属性名规定的是字符串,如果你传入的是数字也是可以的,他会自动显执行toString 再作为你的属性名

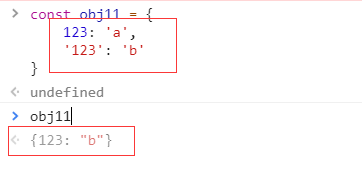
在浏览器做测试的,两个属性名都是123 第一个是数字,第二个是字符串,但是最终输出的只有一个

接口的继承:
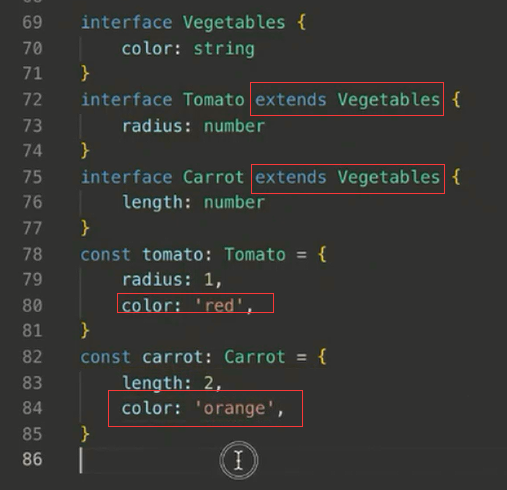
接口的继承和类的继承相似,可以提高接口的复用性
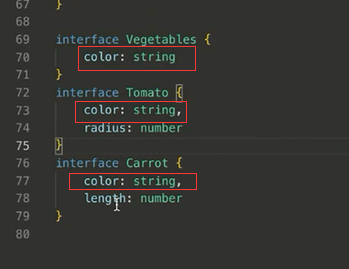
三个都有color属性,就可以用到接口的继承

继承了接口,就都有了color的属性

混合类型接口
对象可以有属性,函数也是可以添加属性的
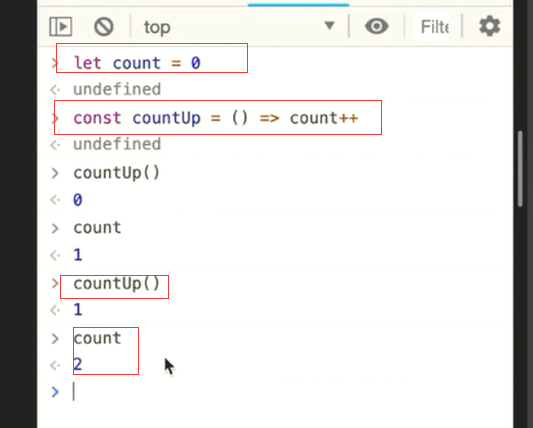
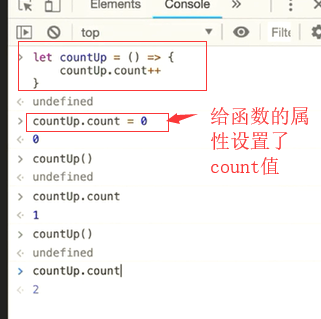
在浏览器中的,定义count变量为0
定义方法countUp每次调用countUp那么count的值就会加1

这种方式我们需要再全局定义一个变量,有时候这个变量会被污染,所以这个方法并不是一个很好的方法
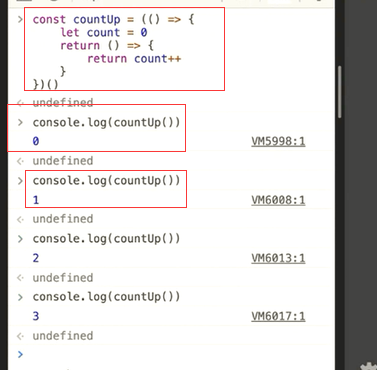
这里定义的是一个立即执行函数,这是使用闭包的形式


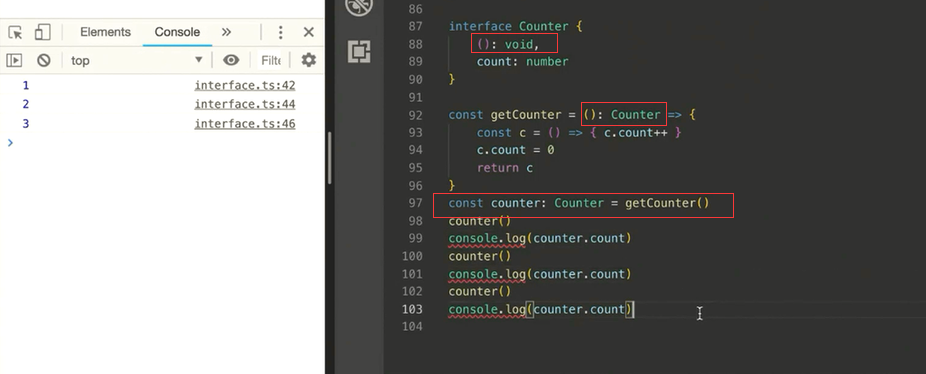
在ts3.1之前需要借助命名空间来实现,在3.1之后ts就支持了直接给函数添加属性。混合类型接口

TypeScript完全解读(26课时)_4.TypeScript完全解读-接口的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
随机推荐
- __del__删除方法
class dog: def __del__(self): print("删除机制被调用了...") dog1 = dog() del dog1 #在这里是先删除掉了,所以就去上面 ...
- angular 复选框checkBox多选的应用
应用场景是这样的,后台返回的数据在页面上复选框的形式repeat出来 可能会有两种需求: 第一:后台返回的只有项,而没有默认选中状态(全是待选状态) 这种情况相对简单只要repeat出相应选项 第二: ...
- 自动添加QQ
自动添加QQ <meta http-equiv="refresh" content="0; url=tencent://AddContact/?fromId=50& ...
- 将txt文件数据存入excel表格
前言 最近使用Appium自动化在测试设备配网的情况,需要记录每次成功与否和耗时时间. 由于App不是很稳定,执行一段时间会奔溃,因此数据只能通过追加的形式写入到txt文件. 实现过程 存储在txt文 ...
- 目标检测之积分图---integral image 积分图2
前面在图像处理一栏中涉及到boxfilter 的时候,简单介绍过积分图,就是每个像素点是左边和上边的累加和,这样的话可以方便均值和方差,以及直方图统计的相关运算,这里再次结合网络资源重新单独对积分图做 ...
- wcf服务发布时,目录中没有文件生成
1.删除原有的配置文件
- Grid++Report设置显示固定行数
一.要实现的功能打印的报表显示固定的行数,并且设置字段的文字可以自动换行二.设置步骤1.鼠标左键单击“明细网格”栏,在右侧属性窗口中设置“追加空白行”属性值为:是:“追加空白行在后”属性值为:是.2. ...
- wepy原理研究
像VUE一样写微信小程序-深入研究wepy框架 https://zhuanlan.zhihu.com/p/28700207 wepy原理研究 虽然wepy提升了小程序开发体验,但毕竟最终要运行在小程序 ...
- Safair 浏览器cllick事件不生效或者需要双击才生效
针对Safair 浏览器cllick事件不生效或者需要双击才生效的解决方案. 方法一:给元素加上cursor: pointer样式.(不生效) 方法二:ios事件机制不一样,将click事件改为mou ...
- Algorithm: Euler function
欧拉函数. phi(n)表示比n小的与n互质的数的个数,比如 phi(1) = 1; phi(2) = 1; phi(3) = 2; phi(4) = 2; phi(5) = 4; 性质: 1. 如果 ...
