20个Flutter实例视频教程-第12节: 流式布局 模拟添加照片效果
视频地址;
https://www.bilibili.com/video/av39709290/?p=12
博客地址:
https://jspang.com/post/flutterDemo.html#toc-b97
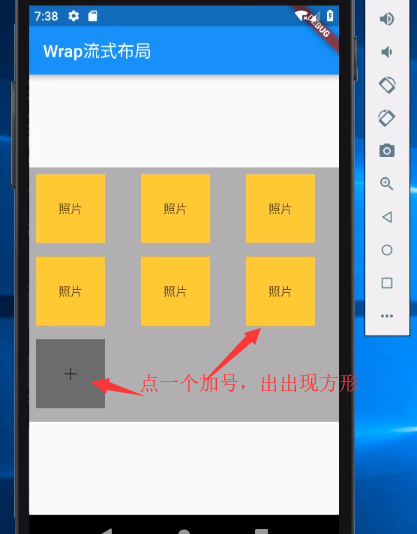
要实现的效果;

这里主要是用我们的流式布局
顺序排,一般到头了 会顺序往下排列。
还会学到 媒体查询、手势操作
先写main.dart

创建warp_demo.dart
这个组件肯定是动态的。
那些加号都是数组生成的,所以这里声明一个数组。数组里面添加按钮,添加按钮我们需要单独写一个方法

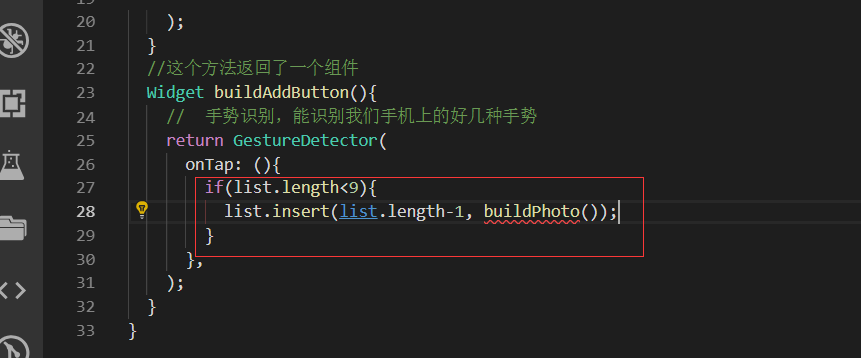
我们的Container是没有手势识别的。如果想让它具有手势识别,就要外层给他加一个GestureDetector手势识别
相当于我们 html里面的div我们要向让它点击挑战链接的话,就在外层加一个a标签。
点击的时候触发的事件:我们现在还没有这个buildPhoto方法


创建黄色的正方形的组件buildPhoto方法
buildPhoto也返回一个widget

开始洗build



代码修正,
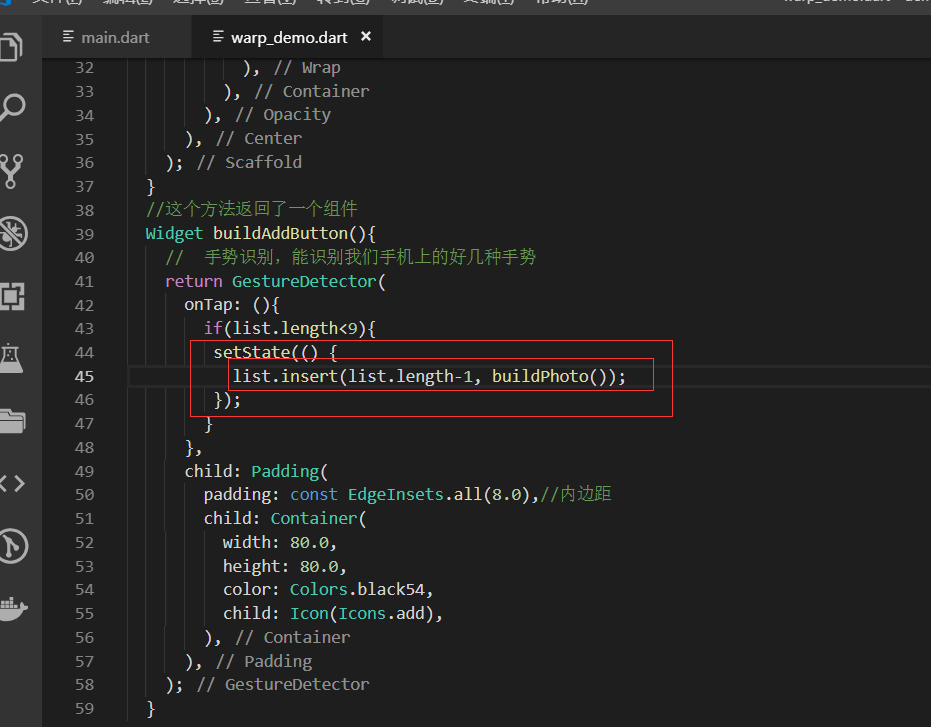
因为是一个动态的组件,所以要修改里面的list的状态的时候 必须使用setState方法

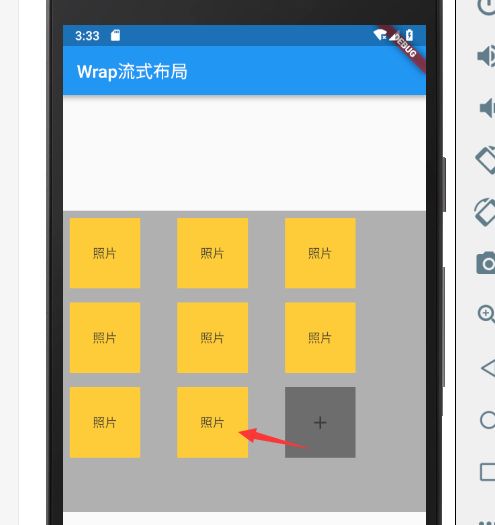
效果展示:
每次点击加好左侧就会加一个照片的黄色正方形。

代码:
import 'package:flutter/material.dart';
import 'warp_demo.dart';
void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),//轻量级的皮肤
home: WarpDemo()
);
}
}
main.dart
import 'package:flutter/material.dart';
class WarpDemo extends StatefulWidget {
@override
_WarpDemoState createState() => _WarpDemoState();
}
class _WarpDemoState extends State<WarpDemo> {
List<Widget> list;
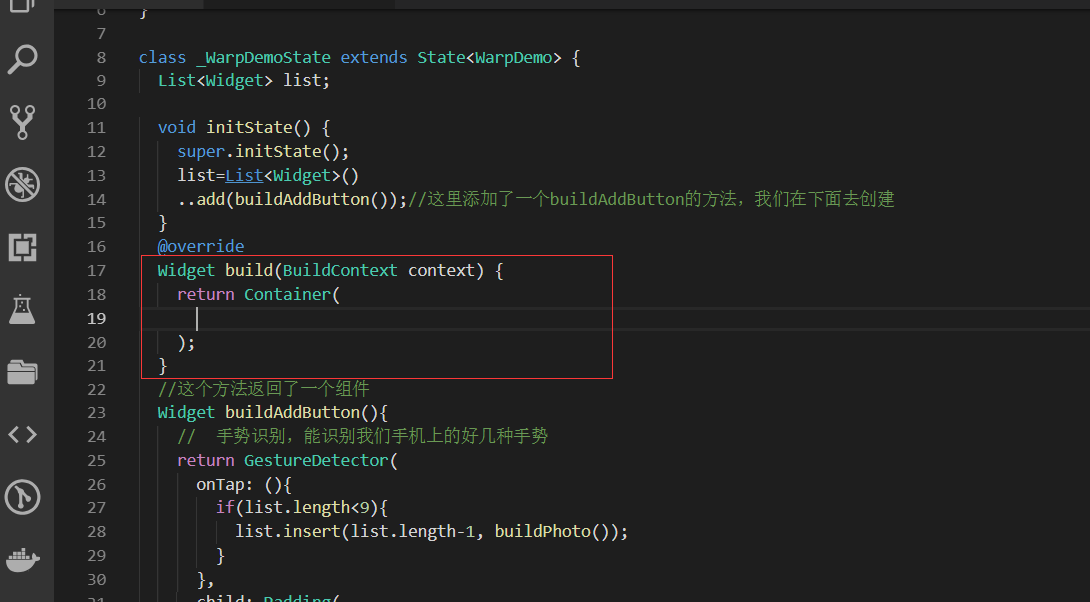
void initState() {
super.initState();
list=List<Widget>()
..add(buildAddButton());//这里添加了一个buildAddButton的方法,我们在下面去创建
}
@override
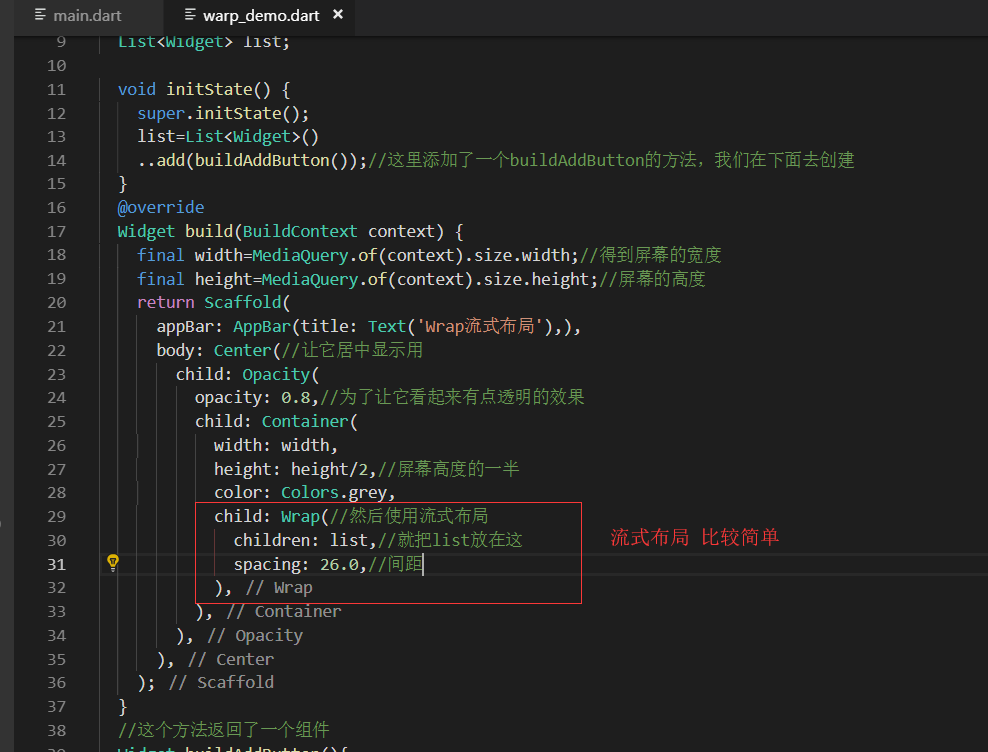
Widget build(BuildContext context) {
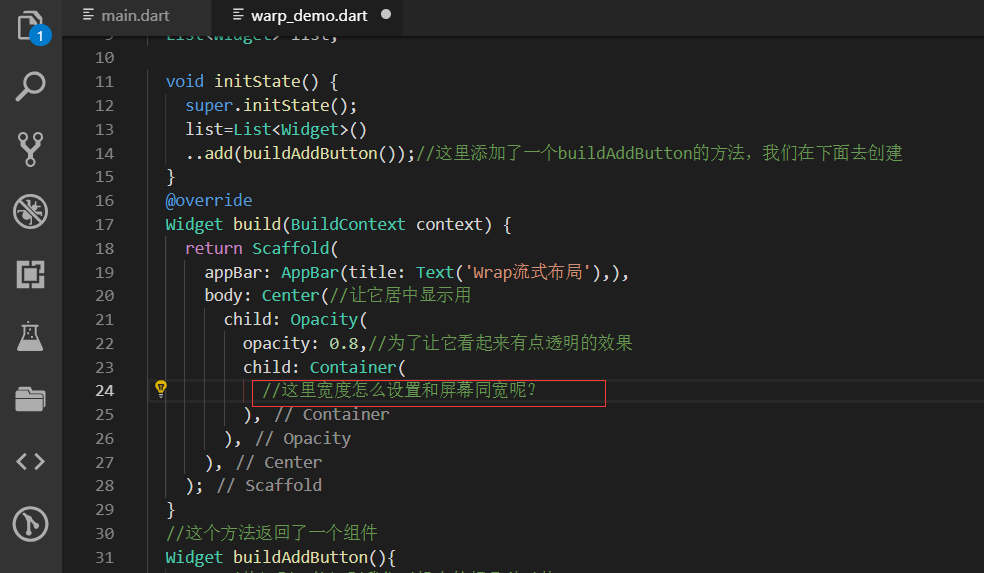
final width=MediaQuery.of(context).size.width;//得到屏幕的宽度
final height=MediaQuery.of(context).size.height;//屏幕的高度
return Scaffold(
appBar: AppBar(title: Text('Wrap流式布局'),),
body: Center(//让它居中显示用
child: Opacity(
opacity: 0.8,//为了让它看起来有点透明的效果
child: Container(
width: width,
height: height/,//屏幕高度的一半
color: Colors.grey,
child: Wrap(//然后使用流式布局
children: list,//就把list放在这
spacing: 26.0,//间距
),
),
),
),
);
}
//这个方法返回了一个组件
Widget buildAddButton(){
// 手势识别,能识别我们手机上的好几种手势
return GestureDetector(
onTap: (){
if(list.length<){
setState(() {
list.insert(list.length-, buildPhoto());
});
}
},
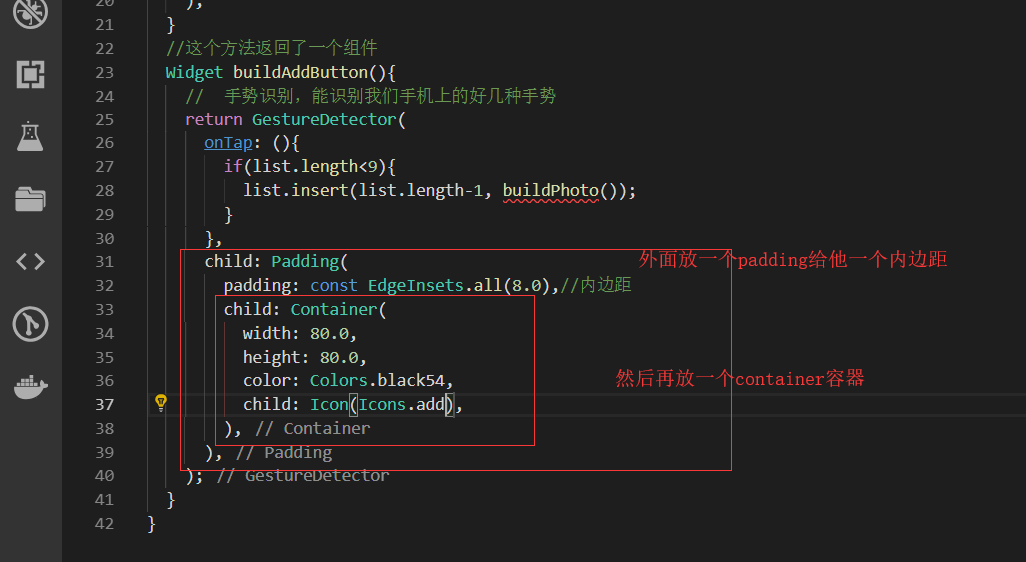
child: Padding(
padding: const EdgeInsets.all(8.0),//内边距
child: Container(
width: 80.0,
height: 80.0,
color: Colors.black54,
child: Icon(Icons.add),
),
),
);
}
Widget buildPhoto(){
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width:80.0,
height: 80.0,
color: Colors.amber,
child: Center(
child: Text('照片'),
),
),
);
}
}
warp_demo.dart
20个Flutter实例视频教程-第12节: 流式布局 模拟添加照片效果的更多相关文章
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1 博客地址: https://jspang.com/post/flutterDemo.html#toc-973 视频地址: https://www.bilibili ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址: https://jspang.com/post/flutterDemo.html#toc-94f 视频地址: https://jspang.com/post/flutterDemo.htm ...
- 20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址: https://www.bilibili.com/video/av39709290/?p=7 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
随机推荐
- 软考考点---CPU
软考考点---CPU 中央处理器(CPU,Central Processing Unit)是一块超大规模的集成电路,是一台计算机的运算核心(Core)和控制核心( Control Un ...
- MySQL-怎样使update操作sleep一段时间
)) a on mytest.id=a.id set mytest.name='xiaowang';
- multimap容器和multiset容器中的find操作
前言 multimap容器是map容器的“ 增强版 ”,它允许一个键对应多个值.对于map容器来说,find函数将会返回第一个键值匹配元素所在处的迭代器.那么对于multimap容器来说,find函数 ...
- python中的括号以及元组和列表的区别
1 python中的括号 1.1 花括号 花括号表示的是字典,即键值对. 1.2 方括号 方括号表示的是列表,类似于数组,但是可以允许存放混杂类型的数据. 1.3 圆括号 圆括号表示的是元组,类似于列 ...
- 关于ActiveMQ接收端停止接收的方法
现在有一个需求: 在发送端服务器出现故障后,接收端的接收方法要停下来,关于停止接收的方法,我做了下面这些事情: // 获取 ConnectionFactory ConnectionFactory co ...
- [数据挖掘课程笔记]SLIQ算法
1.数据结构 主要的数据结构有:1.Attribute List 2.Class List 对于数据集,每一个属性都有一个对应的Attribute List.如上图所示,每个Attribute Li ...
- Android 启动过程介绍【转】
本文转载自:http://blog.csdn.net/yangwen123/article/details/8023654 一般开机过程大致可以分为三个大阶段: 1. OS级别,由bootloader ...
- 记录下linux好用的命令
http://mp.weixin.qq.com/s/LU1iAWfssv1x-QMX6hJqmQ
- 【mysql】mysql innodb 配置详解
MySQL innodb 配置详解 innodb_buffer_pool_size:这是InnoDB最重要的设置,对InnoDB性能有决定性的影响.默认的设置只有8M,所以默认的数据库设置下面Inno ...
- codeforces 469B Chat Online 解题报告
题目链接:http://codeforces.com/problemset/problem/469/B 题目意思:给出 Little Z 的上线时间段,分别是[a1, b1], [a2, b2],.. ...
