Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作
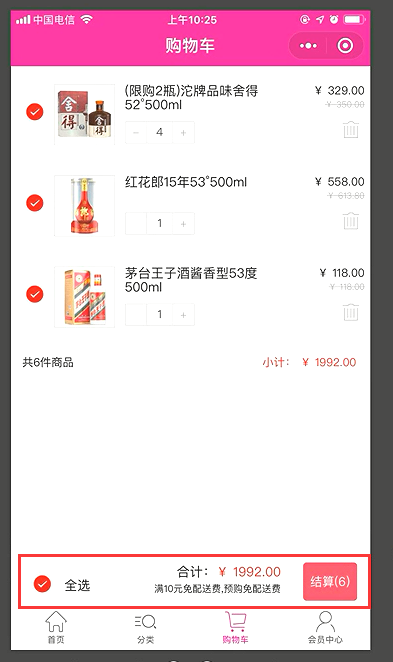
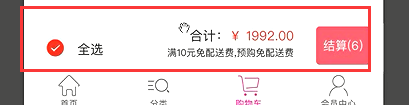
主要做下面结算这一栏目

cart_bottom.dart页面

先设置下内边距

拆分成三个子元素

全选
因为有一个文本框和一个全选的text文本,所以这里也用了Row布局

合计
先用column布局,上下分成两块,然后上面一行再用Row布局
每行的宽度设置为430的宽度

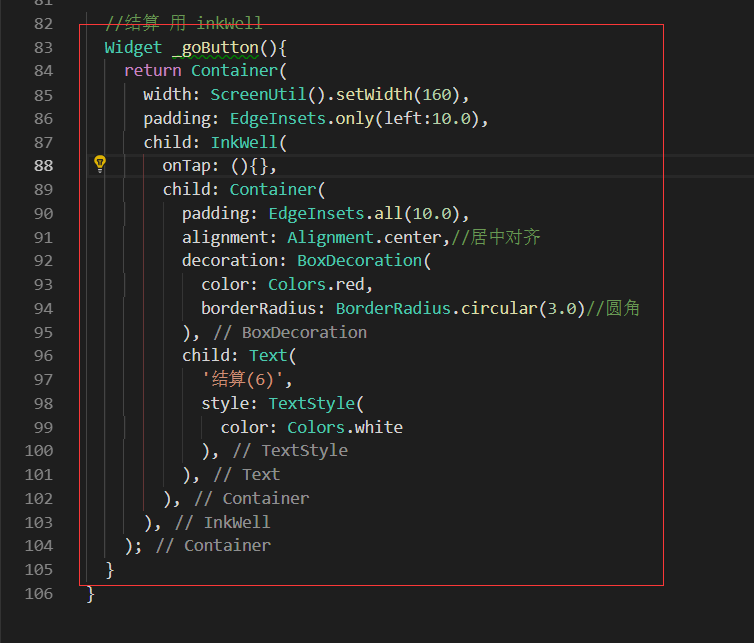
结算按钮

组合三个小部件

放到页面中预览 cart_page.dart

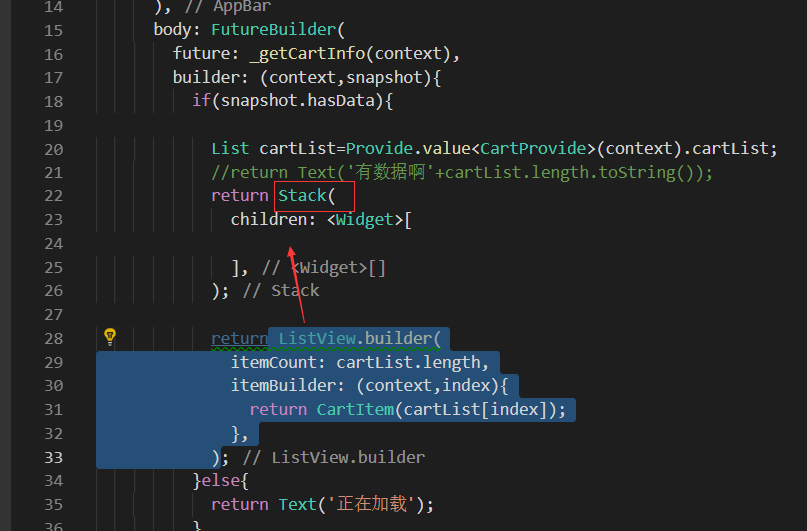
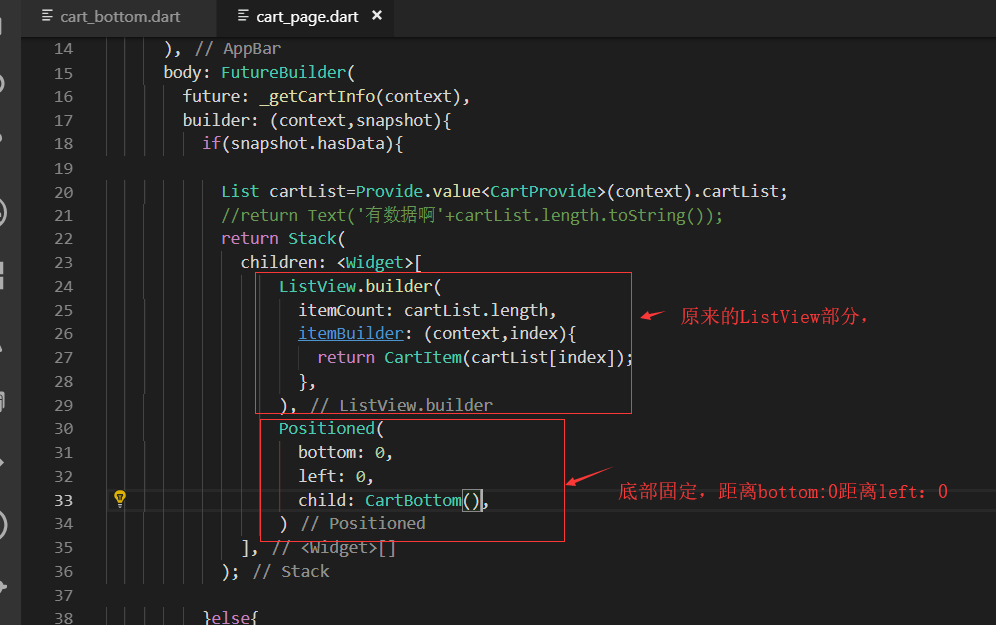
这里我们使用stack组件,这样把原来的ListView当做子组件嵌入到Stack组件内


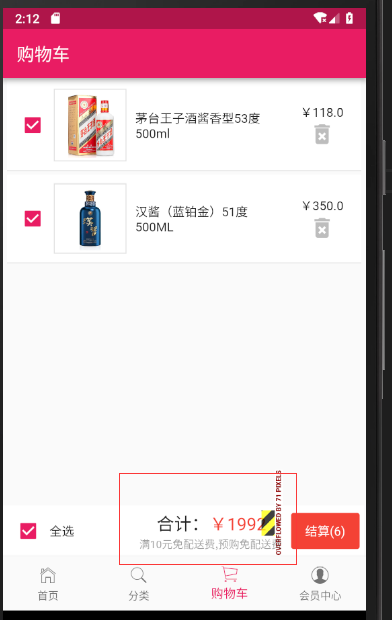
效果预览:
我自己打的代码又溢出了。

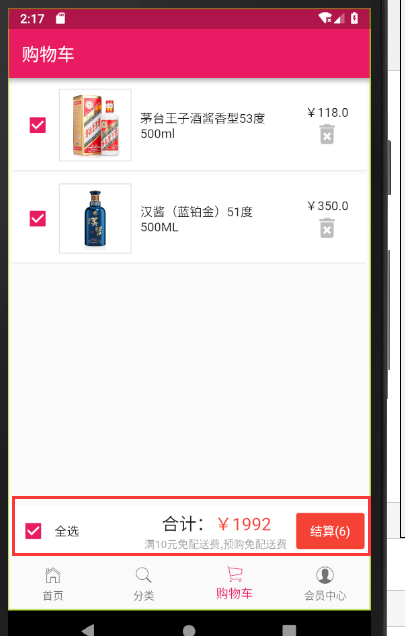
修改这个地方

修正width后代码

最终代码
cart_bottom.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class CartBottom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(5.0),
color: Colors.white,
child: Row(
children: <Widget>[
_selectAllBtn(),
_allPriceArea(),
_goButton()
],
),
);
}
//全选
Widget _selectAllBtn(){
return Container(
child: Row(
children: <Widget>[
Checkbox(
value: true,
activeColor: Colors.pink,//激活的颜色
onChanged: (bool val){},//事件
),
Text('全选')
],
),
);
}
//合计
Widget _allPriceArea(){
return Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
alignment: Alignment.centerRight,
width: ScreenUtil().setWidth(),
child: Text(
'合计:',
style:TextStyle(
fontSize:ScreenUtil().setSp()
)
),
),
//红色的价格
Container(
alignment: Alignment.centerLeft,
width: ScreenUtil().setWidth(),
child: Text(
'¥1992',
style: TextStyle(
fontSize: ScreenUtil().setSp(),
color: Colors.red
)
),
)
],
),
//第二行
Container(
width: ScreenUtil().setWidth(),//和第一行一样宽
alignment: Alignment.centerRight,
child: Text(
'满10元免配送费,预购免配送费',
style: TextStyle(
color: Colors.black38,
fontSize: ScreenUtil().setSp()
),
),
)
],
),
);
} //结算 用 inkWell
Widget _goButton(){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:10.0),
child: InkWell(
onTap: (){},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,//居中对齐
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(3.0)//圆角
),
child: Text(
'结算(6)',
style: TextStyle(
color: Colors.white
),
),
),
),
);
}
}
cart_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import 'package:flutter_shop/provide/cart.dart';
import 'cart_page/cart_item.dart';
import 'cart_page/cart_bottom.dart'; class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('购物车'),
),
body: FutureBuilder(
future: _getCartInfo(context),
builder: (context,snapshot){
if(snapshot.hasData){ List cartList=Provide.value<CartProvide>(context).cartList;
//return Text('有数据啊'+cartList.length.toString());
return Stack(
children: <Widget>[
ListView.builder(
itemCount: cartList.length,
itemBuilder: (context,index){
return CartItem(cartList[index]);
},
),
Positioned(
bottom: ,
left: ,
child: CartBottom(),
)
],
); }else{
return Text('正在加载');
}
},
),
);
} Future<String> _getCartInfo(BuildContext context) async{
await Provide.value<CartProvide>(context).getCartInfo();
//print('=========================获取购物车内数据');
return 'end';
} }
Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作的更多相关文章
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
- Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
56.购物车_商品数量控制区域制作 主要做购物车中的数量这里 cart_page文件夹下新建cart_count.dart 减少按钮 因为会有点击事件,所以这里我们使用InkWell. child里面 ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作 主要做购物车后面的删除按钮 删除的方法写在provide里面 provide/cart.dart文件 传入goodsId,循环对比,找到后进行移除 //删除单个购物车商 ...
- Flutter实战视频-移动电商-59.购物车_计算商品价格和数量
59.购物车_计算商品价格和数量 本节课主要是加上自动计算的功能 provide/cart.dart 在provide的类里面增加两个变量 cart_bottom.dart 三个组件因为我们都需要套一 ...
- Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作 主要做全选和复选框的这两个功能 provide/cart.dart 业务逻辑写到provide里面 先持久化取出来字符串,把字符串编程list.循环list ca ...
- Flutter实战视频-移动电商-61.购物车_商品数量的加减操作
61.购物车_商品数量的加减操作 provide/cart.dart pages/cart_page/cart_count.dart 先引入provide和cartProvide 定义接收一个item ...
随机推荐
- 在eclipse中查找指定文件 [多种方法]
在eclipse中查找指定文件 1.ctrl+h打开搜索界面 File Search: containing text填*,File name patterns填写hello.*,可以找到hell ...
- Process Autocad by python
一.处理AutoCad模块 -pyautocad 1.安装 pip install pyautocad 注:1.该操作会自动安装 comtypes模块,如果其他方式安装,请自行安装comtypes模块 ...
- Android API Guides---NFC Basics
本文档介绍了Android中运行基本任务NFC. 它说明了怎样在NDEF消息的形式发送和接收数据的NFC并介绍了支持这些功能的Android框架的API. 对于更高级的主题.包含与非NDEF数据工 ...
- linux下如何安装软件(转载)
来源:http://zhidao.baidu.com/link?url=5oR8WxygPvVMhSZvXQahYKm01JPTmQnEUjbQF562Yxgd3r6bYpki1ZPcHAsij6E4 ...
- 基于live555实现的跨平台高性能RTSPServer流媒体服务器EasyIPCamera
本文转自EasyDarwin团队成员kim的博客:http://blog.csdn.net/jinlong0603/article/details/52366412 简介 EasyIPCamera是由 ...
- Page (computer memory)
A page, memory page, or virtual page is a fixed-length contiguous block of virtual memory, described ...
- js 中常用的正则表达式
主要有以下几种: 匹配中文字符的正则表达式: [\u4e00-\u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了哦 获取日期正则表达式:\d{4}[年|\-|\.]\d{1,2}[ ...
- Qt笔记之使用设计器自定义窗口标题栏
1.在窗口显示之前,设置WindowFlags为FramelessWindowHint,以产生一个没有边界的窗口 例如 Widget::Widget(QWidget *parent) : QWidge ...
- [Java多线程] volatile 关键字正确使用方法
volatile 变量具有 synchronized 的可见性特性,但是不具备原子特性,即多线程环境中,使用 volatile 关键字的变量仅可以保证不同线程读取变量时,可以读到最新修改的变量值,但是 ...
- Anroid事件分发
因为最近因个人原因离职,面试的时候,有人问到了Android中事件分发机制的过程,因为忘得差不多了,没答好,所以回来后,想写了个Demo,重新复习一遍. 一般来说,Android的组件其实可以分为两类 ...
