vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
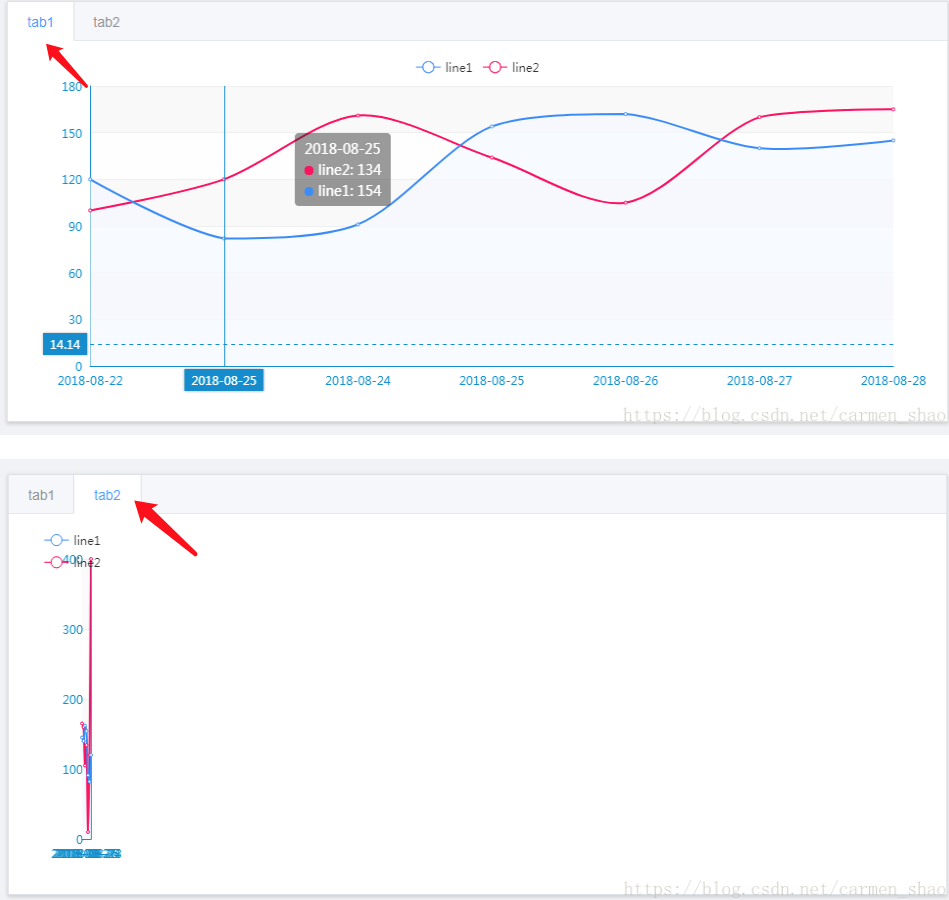
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确
原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,就对图表进行初始化。
网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦。如下是个人的解决方法:
原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab
举例如下:
<el-tabs type="card" v-model="tabItem">
<el-tab-pane name="heart">
<span slot="label"><icon name="heart" scale="2"></icon>心率</span>
<baseline ref="heart" :chartData="{}" v-if="'heart' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane name="breath">
<span slot="label"><icon name="breath" scale="2"></icon>呼吸</span>
<baseline ref="breath" :chartData="{}" v-if="'breath' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane label="体动" name="move">
<span slot="label"><icon name="move" scale="2"></icon>体动</span>
<baseline ref="move" :chartData="{}" v-if="'move' === tabItem"></baseline>
</el-tab-pane>
</el-tabs>
这里默认tab为心率tab,当切换时,同一时刻只有一个v-if为true,当将其设置为true时,Vue会重新在页面渲染组件,即完成了组件渲染的步骤。
更新: 知乎某不知名大佬给了一个更加的简单的方法:
el-tab-pane添加上lazy='true’属性即可
补充说明,亲自验证之后,发现上述添加lazy属性的方法会莫名导致echarts组件尺寸不正常。
我已经写好了示例代码,包含设置v-if和lazy-true两种方式的实现形式,lazy-true这种方法会莫名其妙导致echarts尺寸不正确,建议使用设置v-if的形式, 这是github代码地址: https://github.com/lizheng3401/echarts-in-element-doesn-t-work
原文:https://blog.csdn.net/SanJiK/article/details/79764429
element-ui tab切换加载echarts无法正常显示问题
element-ui tab切换时候,第一个图正常显示,第二个及之后的图无法正常显示问题:

解决方法:
设置当前key值与v-model绑定的值一致时才加载图表。
<el-tabs v-model="activeName" type="border-card">
<el-tab-pane v-for="item in tabMapOptions" :label="item.label" :key='item.key'
:name="item.key">
<line-chart v-if="item.key === activeName" :chart-data="InOutChartData" >
</line-chart>
</el-tab-pane>
</el-tabs>
原文参考:https://blog.csdn.net/carmen_shao/article/details/82179620
其他参考:https://www.jianshu.com/p/2403838b184f
vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式的更多相关文章
- vue中,使用element ui的弹窗与echarts之间的问题
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就 ...
- vue中的swiper element ui
欢迎加入前端交流群交流知识&&获取视频资料:749539640 很多同学问,怎么把swiper引入到vue的脚手架里去,之前的一篇博客有提到怎么引入,但是后来感觉不怎么好,还是用一些v ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
Laravel 版本:6.X Vue 版本:2.X Laravel配置: Laravel使用的是Laragon安装 选择Laravel:接下来弹出框,输入项目名,laravel会自动创建一个数据库,数 ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- Vue中echarts的基本用法
前言:同大多数的前端框架一样,先读官网的使用方法.学会基本使用后,在实例中找到自己想要demo.拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用. 我是在vue中下面直接使用的e ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- 总结vue中父向子,子向父以及兄弟之间通信的几种方式
子向父方式1:通过props,如例子中子组件test1.vue向父组件App.vue传值 App.vue代码 <template> <div id="app"&g ...
随机推荐
- js display, visible 区别
注意: display:none和visible:hidden都能把网页上某个元素隐藏起来,在视觉效果上没有区别,但是在一些DOM操作中两者有区别: display:none ---不为被隐藏的对象保 ...
- getchar输入多行字符,原格式输出(包含换行符)
#include<stdio.h> int main() { FILE fp; ]; ; char ch; while((ch=getchar())!=EOF){ str[k++]=ch; ...
- Java - 类加载的时候,是有缺省同步锁的
类加载的时候,是有缺省同步锁的
- 第七篇:suds.TypeNotFound: Type not found: '(string, http://schemas.xmlsoap.org/soap/encoding/, )'
想要用Python的suds模块调用webservice地址做自动测试,但是找了很多方法都失败了,最终找到另外一个模块可以作为客户端访问服务器地址. 1.针对非安全的http from zeep im ...
- 转 Laravel 的核心 —— 服务容器
具体内容请参考 1.laravel 学习笔记 —— 神奇的服务容器 - 灵感 - 来自生活的馈赠https://www.insp.top/article/learn-laravel-container ...
- yii2 基本的增删改查
一:添加方法 1.1 使用成员属性的方式 save $user_name = $_POST['user_name']; $password = $_POST['password']; //实例化 $u ...
- 排序算法合集(Java)
整理了一下常用的排序算法,算法过程和示意图不详细讲,百度很多,只列代码,如有错误,还望大家指出. 1.冒泡排序 public static void bubbleSort(int[] a){ for( ...
- 静态属性property的本质和应用
一.本质 静态属性property本质就是实现了get,set,delete三种方法 class Foo: @property def AAA(self): print('get的时候运行我啊') @ ...
- 利用本地SQL Server维护计划来维护SQL Database
On-Premise的SQL Server提供了维护计划来定期.定时的维护SQL Server.一般的做法是:定义SQL Server Agent Jobs,而后维护计划帮助我们定期.定时执行SQL ...
- C#开发模式——dll多级引用的问题
C#解决方案里有两种引用方式,项目引用和dll物理文件引用. 一.项目引用 严格引用,项目文件需包含在解决方案里,好处是便于调试,可直接进入代码.缺点是耦合度太高(必须全部编译通过才能run起来),项 ...
