浅谈H5技术
1.什么是H5:HTML5将成为HTML、XHTML以及HTML DOM的新标准。目前仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5支持。
2.背景:HTML5 是 W3C 与 WHATWG 合作的结果。
3.一些规定:
a.新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
b.减少对外部插件的需求(比如 Flash)
c. 更优秀的错误处理
d.更多取代脚本的标记
e.HTML5 应该独立于设备
f.开发进程应对公众透明
4.新特性:
4.1.用于绘画的 canvas 元素
4.1.1.canvas元素:HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
4.1.2.使用方法:
a.创建canvas:<canvas id="myCanvas" width="200" height="100">warning</canvas>
b.通过 JavaScript 来绘制:<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75); </script>
4.2. 用于媒介回放的 video 和 audio 元素
4.2.1.audio元素:HTML5 规定了一种通过 audio 元素来包含音频的标准方法。 audio 元素能够播放声音文件或者音频流.
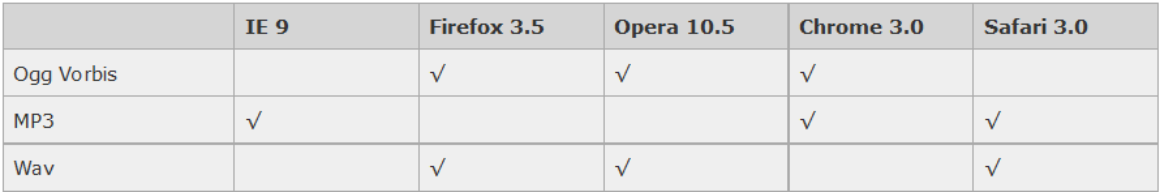
4.2.1.1.audio支持的三种视频格式在浏览器中的支持情况:
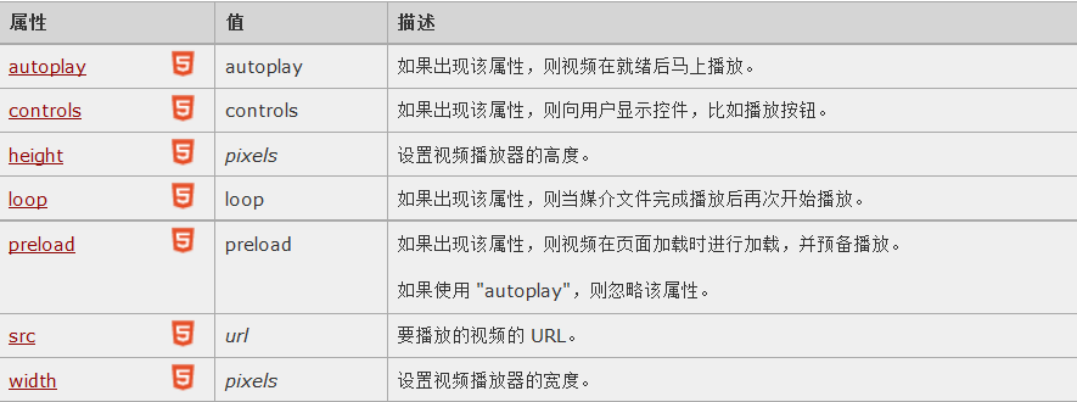
4.2.1.2.<audio> 标签的属性:
4.2.1.3.语法:<audio src="音频路径" controls="controls"> </audio>controls属性供添加播放,暂停和音量控制。
4.2.1.4.例子:<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag. </audio>
说明:<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的,为了确保不大部分的浏览器都可以适用。 audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式
4.2.2.vidio元素:直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了一种通过 video 元素来包含视频的标准方法。
4.2.2.1.audio支持的三种视频格式在浏览器中的支持情况:
4.2.2.2.<video> 标签的属性:
4.2.2.3.语法:<video src="视频路径" controls="controls"> </video>
4.2.2.4.案例:<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag. </video>
4.3.对本地离线存储的更好的支持
4.4.新的特殊内容元素,比如 article、footer、header、nav、section
4.5. 新的表单控件,比如 calendar、date、time、email、url、search
浅谈H5技术的更多相关文章
- 浅谈Hybrid技术的设计与实现第三弹——落地篇
前言 接上文:(阅读本文前,建议阅读前两篇文章先) 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 根据之前的介绍,大家对前端与Native的交互应该有一些简单的认识了,很多 ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
- 浅谈Hybrid技术的设计与实现
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发 ...
- (转)浅谈Hybrid技术的设计与实现
转载地址:https://www.cnblogs.com/yexiaochai/p/4921635.html 前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hyb ...
- [原创]浅谈H5页面性能优化方法
[原创]浅谈H5页面性能优化方法 前阶段公司H5页面性能测试,其中测试时也发现了一些性能瓶颈问题,接下来我们在来谈谈H5页面性能优化,仅仅是一些常用H5页面性能优化措施,其实和Web页面性能优化思路大 ...
- 浅谈Hybrid技术的设计与实现【转】
https://www.cnblogs.com/yexiaochai/p/4921635.html 前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术 ...
- 浅谈PHP技术应用
序号:1210-41 黑龙江省高等教育自学考试 本科毕业论文 题 目 浅谈PHP技术 学员姓名 夏滟 专 业 计算机及应用 准考证号 010311192585 指导 ...
- [原创]浅谈H5页面性能测试
[原创]浅谈H5页面性能测试 H5页面我想各位都不陌生,随着移动互联网兴起,不管是App,还是H5都火起来了,最突出的2个表现是ios/android/前端等工程师薪水大涨,尤其是资深前端工程师40W ...
- [原创]浅谈H5页面测试介绍
[原创]浅谈H5页面测试介绍 目前移动互联网非常火热,除了各种App,H5也是非常热,由于H5跨平台,且版本更新容易,做为引流或获客是非常好的一种简单低成本平台:今天来谈谈H5页面测试都要测试什么? ...
随机推荐
- [数据挖掘课程笔记]关联规则挖掘 - Apriori算法
两种度量: 支持度(support) support(A→B) = count(AUB)/N (N是数据库中记录的条数) 自信度(confidence)confidence(A→B) = count ...
- [NOIP2011提高组day2]-3-观光公交
3.观光公交 (bus.cpp/c/pas) [问题描述] 风景迷人的小城 Y 市,拥有 n 个美丽的景点.由于慕名而来的游客越来越多,Y 市特意安排了一辆观光公交车,为游客提供更便捷的交通服务.观光 ...
- ffmpeg 的一些学习网站
http://blog.csdn.net/leixiaohua1020/article/category/1360795 雷霄骅(leixiaohua1020)的专栏 http://dranger.c ...
- Sublime Text 相关教程(转)
曾经有人说过,世界上有两种编辑器,好用和不好用的:而在好用的编辑器中,又分两种,免费的和死贵死贵的.譬如说VIM 和 TextMate,就是免费和死贵的典型.很不幸,今天的主角 Sublime Tex ...
- Git简单教程
该笔记总结廖雪峰Git教程, 参考网站: https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017 ...
- Manasa and Combinatorics
题意: 给定n,求问由2n个字母B,n个字母A构成的字符串中 任意前缀B的个数大于A的个数且任意后缀B的个数大于A的个数的 字符串个数. 解法: 注意到答案不易于直接计算,所以我们考虑应用容斥原理. ...
- Google浏览器如何加载本地文件
Chrome浏览器加载本地文件 一般来说,为了安全起见,浏览器是不能通过load方法来加载本地文件的,load方法只能加载远程服务器上的文件. 在浏览器默认的情况下,试图加载一个本地文件,会出现交叉域 ...
- HDOJ-1251
统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others)Total Submi ...
- monkey之monkeyServer
基本命令: adb shell monkey --port 1080 & adb forward tcp:1080 tcp:1080 telnet 127.0.0.1 1080 启动andro ...
- C#读写Access数据库、表格datagridview窗体显示代码实例
C#读写Access数据库.表格datagridview窗体显示代码实例 最近项目中用到C#对于Access数据库表读写.mdb操作,学习了下相关的东西,这里先整理C#对于Access数据库的操作,对 ...
