webpack 项目实战
步骤一:
npm init
步骤二:
npm install -D clean-webpack-plugin css-loader extract-text-webpack-plugin html-webpack-plugin mini-css-extract-plugin style-loader webpack webpack-cli webpack-dev-server
步骤三:
npm install -S jquery

步骤四:
创建 webpack.config.js
// 直接path
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin'); //
const CleanWebpackPlugin = require('clean-webpack-plugin'); // 清除旧文件
var HtmlWebpackPlugin = require('html-webpack-plugin'); // 页面热加载
var webpack = require('webpack'); module.exports = {
mode: 'development',
entry: './main.js', // 入口文件
output: { // 出口
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].js' // 名称
},
devServer: { // webpack 本地服务
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
]
},
plugins: [ // 插件集
new ExtractTextPlugin("[name].[hash].css"), // 输出css版本
new CleanWebpackPlugin(['dist']), // 清除dist文件夹下的内容
new HtmlWebpackPlugin({ // 自动生成html文件
template: 'index.html'
}),
new webpack.ProvidePlugin({ // 引入第三方插件(自动加载模块)
$: 'jquery',
jQuery: 'jquery'
}),
new webpack.DefinePlugin({ // 定义全局变量
'env': JSON.stringify('www://aaa/com')
})
],
optimization: {
splitChunks: {
filename: 'common.js',
chunks: 'all'
}
}
};
步骤五:
package.json
{
"name": "webpack_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "webpack-dev-server --inline",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.11",
"extract-text-webpack-plugin": "^3.0.2",
"html-webpack-plugin": "^3.2.0",
"mini-css-extract-plugin": "^0.4.0",
"style-loader": "^0.21.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.4"
},
"dependencies": {
"jquery": "^3.3.1"
}
}
步骤六:
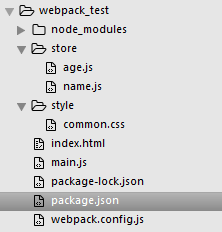
项目目录

store/age.js
const age = 18; module.exports = age;
store/name.js
const name = '小明'; module.exports = name;
main.js
// 引入 age.js
const age = require('./store/age.js');
// 引入 name.js
const name = require('./store/name.js'); import login from './style/common.css'; console.log(`${name}的年龄是${age}`);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>React App</title>
</head>
<body>
<div>React App</div>
</body>
</html>
.
webpack 项目实战的更多相关文章
- vue+webpack项目实战
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- vue组件(Vue+webpack项目实战系列之三)
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.特别对于大型应用开发来说,尽量组件化,并且先造好轮子库,不要重复去写组件,这会显著提升项目 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- webpack 教程 那些事儿04-webpack项目实战分析
这节主要讲解真正项目用用到的 webpack配置问题,项目实战篇 就像我们不会完全做一个项目,不用别人的轮子一样.这个配置我们借用 vue-cli 搭建的配置来研究,因为它已经足够优秀. 有了前面的基 ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- Vue2+VueRouter2+webpack 构建项目实战(二):目录以及文件结构
通过上一篇博文<Vue2+VueRouter2+webpack 构建项目实战(一):准备工作>,我们已经新建好了一个基于vue+webpack的项目.本篇文章详细介绍下项目的结构. 项目目 ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表
Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表: Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
随机推荐
- Selenium WebDriver-actionchain模拟鼠标右键操作
#encoding=utf-8 import unittest import time from selenium import webdriver from selenium.webdriver i ...
- 为什么在header 和 session 之前不能有输出
1.在header输出之前有输出内容的话,就会造成对header的错误理解(尽管现在已经能容错了),例如不是满足“keyword: value\n”的格式还好,直接错误了,但是满足“keyword: ...
- python3 保存一个网页为html文件
我使用的python版本为3.5.2. 最近租房子,恨透了中介,想绕过中介去租.结果发现豆瓣同城里有好多二房东,感觉人都还不错.但是豆瓣这里没有信息检索的功能,只能人工地看房子的地址,非常地不方便.所 ...
- 使用grunt实现自动化单元测试
闲话不多说~ 使用步骤 1.安装插件 npm install grunt-contrib-qunit --save-dev 2.加载包含 "qunit" 任务的插件 grunt.l ...
- CTSC 1999 家园 【网络流24题】星际转移
直接把每一个点,每一天拆成一个点. 然后每个点到下一天连$inf$的边. 然后把飞船的路径用容量为飞船容量的边连接. 然后跑网络流判断是否满流. #include <queue> #inc ...
- docker 镜像阿里加速器
1.登录 https://cr.console.aliyun.com/#/imageList 2.点击加速器tab,获取自己的加速器地址,然后执行黑框内的命令. .sudo mkdir -p /etc ...
- rabbit-mq使用官方文档
http://www.rabbitmq.com/tutorials/tutorial-one-python.html
- tomcat Enabling JMX Remote
wiki 利用JMX做存活监控 cat /opt/wiki/work/bin/setenv.sh | grep jmxremoteCATALINA_OPTS="-Dcom.sun.manag ...
- (超详细)使用git命令行将本地仓库代码上传到github或gitlab远程仓库
(超详细)使用git命令行将本地仓库代码上传到github或gitlab远程仓库 本地创建了一个 xcode 工程项目,现通过 命令行 将该项目上传到 github 或者 gitlab 远程仓库,具体 ...
- lucas定理 +证明 学习笔记
lucas定理 p为素数 \[\dbinom n m\equiv\dbinom {n\%p} {m\%p} \dbinom {n/p}{m/p}(mod p)\] 左边一项直接求,右边可递归处理,不包 ...
