【demo练习四】:WPF用户控件案例
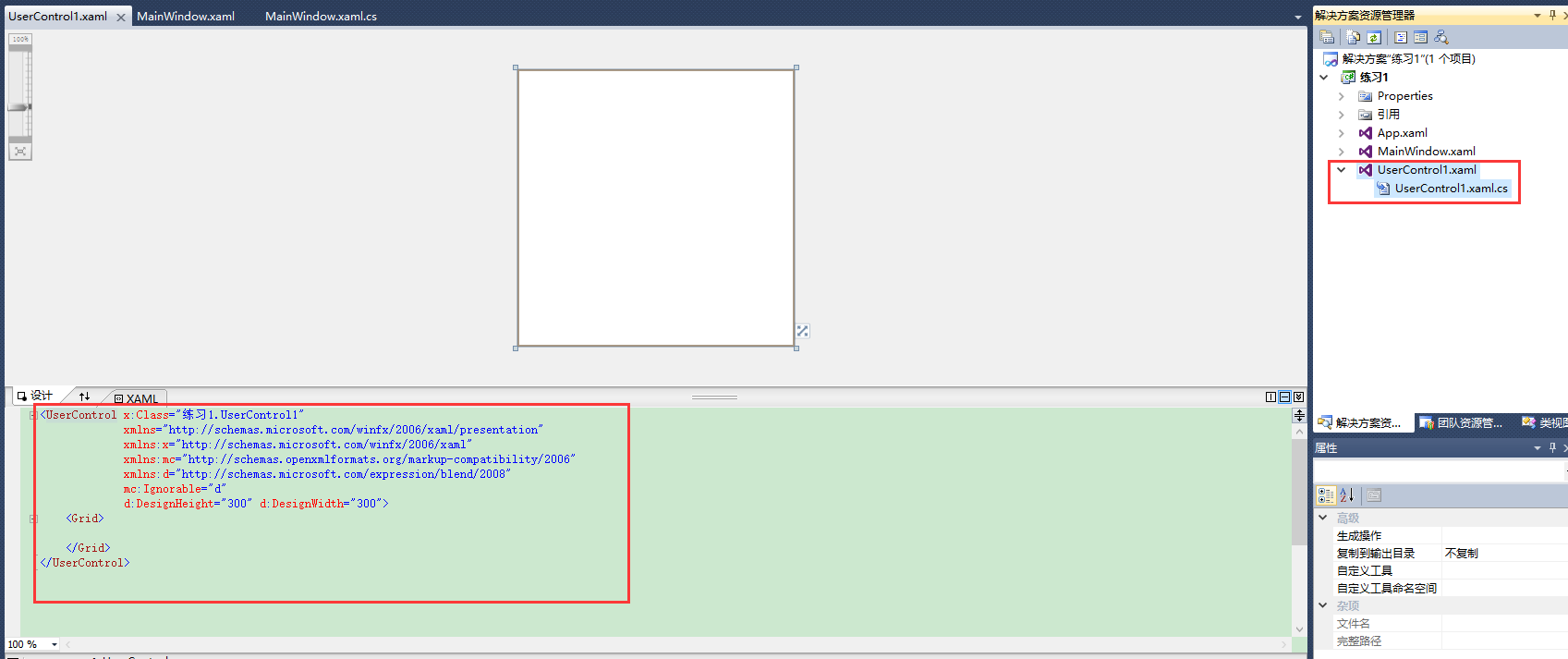
首先,新建vs中“用户控件(WPF)”,右键项目名 =>"添加"按钮 => 选择“新建项”。

然后选择“用户控件(WPF)” => 起名字 => 点击“添加”按钮。

最后生成用户控件界面。

建好用户控件后开始累代码,如下:
方法一:直接在前台页面调用“用户控件”。
主界面前台:
<Window x:Class="自定义用户控件.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:local="clr-namespace:自定义用户控件"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="" Width="">
<Viewbox>
<Canvas x:Name="canvas_1" Background="SkyBlue" Width="" Height="">
<local:UserControl1 Width="300" Height="300"/>
</Canvas>
</Viewbox>
</Window>
用户控件前台:
<UserControl x:Class="自定义用户控件.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Background="Red"
d:DesignHeight="" d:DesignWidth="">
<Canvas Width="" Height="">
<Button Width="" Height="" Canvas.Left="" Content="按钮" Canvas.Top="" Click="Button_Click" />
</Canvas>
</UserControl>
用户控件的后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace 自定义用户控件
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
} private void Button_Click(object sender, RoutedEventArgs e)
28 {
29 MessageBox.Show("ddd");
30 }
}
}
方法二:利用主界面的后台调用“用户控件”。
主界面前台:
<Window x:Class="自定义用户控件.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:local="clr-namespace:自定义用户控件"
Loaded="Window_Loaded"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="" Width="">
<Viewbox>
<Canvas x:Name="canvas_1" Background="SkyBlue" Width="" Height="">
</Canvas>
</Viewbox>
</Window>
用户控件前台:
<UserControl x:Class="自定义用户控件.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" Loaded="UserControl_Loaded"
Background="Red"
d:DesignHeight="" d:DesignWidth="">
<Canvas Width="" Height="">
<Button Width="" Height="" Canvas.Left="" Content="按钮" Canvas.Top="" Click="Button_Click" />
</Canvas>
</UserControl>
用户界面后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace 自定义用户控件
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
} private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("ddd");
} private void UserControl_Loaded(object sender, RoutedEventArgs e)
33 {
34 MessageBox.Show("控件加载");
35 }
}
}
主界面后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace 自定义用户控件
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void Window_Loaded(object sender, RoutedEventArgs e)
{
for (int i = ; i < ; i++)
{
uc_test1 _uc_test1 = new uc_test1();
32 _uc_test1.Width = _uc_test1.Height = 300;
33 canvas_1.Children.Add(_uc_test1);
Canvas.SetLeft(_uc_test1, i * );
}
}
}
}
以上两种方法调用“用户控件”。
【demo练习四】:WPF用户控件案例的更多相关文章
- 创建WPF用户控件
wpf用户自定义控件和winform创建方法类似,这里先纠正一个误区,就是有很多人也是添加,然后新建,然后是新建用户控件库,但是为什么编译好生成后Debug目录下还是只有exe文件而没有dll文件呢? ...
- WPF 用户控件嵌入网页
WPF使用用户控件嵌入网页,直接使用WebBrowser或Frame会产生报错,报错信息如下: 1.使用WebBrowser,<WebBrowser Source="http://19 ...
- WPF 用户控件的自定义依赖属性在 MVVM 模式下的使用备忘
依赖属性相当于扩充了 WPF 标签的原有属性列表,并可以使用 WPF 的绑定功能,可谓是十分方便的:用户控件则相当于代码重用的一种方式:以上几点分开来还是比较好理解的,不过要用到MVVM 模式中,还是 ...
- WPF用户控件库 嵌入外部(VLC)exe
综合网上资源完成的自己的第一篇博客 ------------------------------------------------------------------------ 网上类似的贴子挺多 ...
- WPF之路——用户控件对比自定义控件UserControl VS CustomControl)
将多个现有的控件组合成一个可重用的“组”. 由一个XAML文件和一个后台代码文件. 不能使用样式和模板. 继承自UserControl类. 自定义控件(扩展) 在现有的控件上进行扩展,增加一些新的属性 ...
- WPF 创建用户控件并引用
项目源码地址:https://github.com/lizhiqiang0204/WpfControlLibrary.git 首先创建新项目->WPF用户控件库项目 在UserControl1. ...
- ASP.Net用户控件的使用
一.概述: 与WEB窗体页相同,程序员可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件.此外,与WEB窗体页一样,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请 ...
- 【WPF学习】第六十四章 构建基本的用户控件
创建一个简单用户控件是开始自定义控件的好方法.本章主要介绍创建一个基本的颜色拾取器.接下来分析如何将这个控件分解成功能更强大的基于模板的控件. 创建基本的颜色拾取器很容易.然而,创建自定义颜色拾取器仍 ...
- 【WPF学习笔记】之如何点击“新建”按钮,在面板中加载一条条的“用户控件”的信息:动画系列之(四)
...... 承接上一系列动画三. 在主界面后台代码设置嵌套第二个用户控件. using System; using System.Collections.Generic; using System. ...
随机推荐
- 时间戳/Date(1354116249000)/ 转换
从C#的Datatime格式通过Json传到Js里面,时间会显示成时间戳/Date(1354116249000)/ ,js转化如下 function GetDateFormat(str) { retu ...
- Wildcard Matching - LeetCode
Implement wildcard pattern matching with support for '?' and '*'. '?' Matches any single character. ...
- 2016北京集训测试赛(十七)Problem B: 银河战舰
Solution 好题, 又是长链剖分2333 考虑怎么统计答案, 我场上的思路是统计以一个点作为结尾的最长上升链, 但这显然是很难处理的. 正解的方法是统计以每个点作为折弯点的最长上升链. 具体的内 ...
- 2016北京集训测试赛(十六)Problem B: river
Solution 这题实际上并不是构造题, 而是一道网络流. 我们考虑题目要求的一条路径应该是什么样子的: 它是一个环, 并且满足每个点有且仅有一条出边, 一条入边, 同时这两条边的权值还必须不一样. ...
- Swagger2接口注释参数使用数组
allowMultiple = true, paramType = "query", dataType = "string" 输出的就是这样的:Array[st ...
- iphone之判断屏幕方向
有两种方法可以判断 1,程序刚开始运行的时候,不能获取当前方向.给你说几种方式,你试一下: 1. 可以在启动后0.01秒执行初始化的代码,这个时候就可以获取设备方向了. 2. 另外一种方式,借助状态栏 ...
- 【spring boot】配置文件 application.properties 属性解析
1.JPA hibernate命名策略 完整命名策略 ,查看:http://www.cnblogs.com/sxdcgaq8080/p/7910474.html 2.hibernate的DDL执行策 ...
- Android性能优化第(三)篇---MAT比Menmery Monitor更强大
作者 LooperJing 2016.11.17 16:42* 字数 1687 阅读 1603评论 3喜欢 21 在Android性能优化第(一)篇---基本概念中讲了JAVA的四大引用,讲了一下GC ...
- mac 查看文件编码及转换文件编码
方法是用vim , vim 打开相应文件, :set fileencoding即可显示文件编码格式 将文件编码转换为utf-8 :set fileencoding=utf-8
- 规划设计系列3 | SketchUp+实景三维,方案现状一起看
将SketchUp中建立的模型与实景三维模型进行集成,既可以充分发挥实景三维在地理空间记录方面的优势,又可以去除SketchUp在周边环境设计上的不足. 同时借助Wish3D Earth丰富的场景浏览 ...
