javascript(7)
js中基于对象==js面向对象
js中没有类class,但是它
JavaScript是一种面向(基于)对象的动态脚本语言,是一种基于对象和事件驱动并具有安全性能的脚本语言。它具有面向对象语言所特有的各种特性,比如封装、继承及多态等。
在很多优秀的Ajax框架中,比如ExtJS、JQuery等,大量使用了javascript的面向对象特性。
/*张老太养了两只猫:一只名字叫小白,今年3岁,白色。
还养了一只叫小花,今年10岁,花色。用程序记录猫的属性
*/ var cat1_name="小白";
var cat1_age=3;
var cat1_color="白色"; //..解决方法,把猫的属性集中,创建一种新的数据类(原型对象/类) //用面向对象的方法来解决上面的问题 //这里就是一个Cat类
function Cat(){ } //你的使用方式
//Cat()://函数
var cat1=new Cat();//类
//这是cat1就是一个对象(实例)
cat1.name="小白";
cat1.age=3;
cat1.color="白色";
//从上面的代码我们可以看出
//1. js中的对象的属性可以动态地添加
//2. 属性没有限制 window.alert(cat1.name);
从上面的代码我们可以看出
1. js中的对象的属性可以动态地添加
2. 属性没有限制 类和对象(实例)的关系
①类(原型对象)是抽象的,概念的,代表一类事物,比如说 类(原型对象)和对象的区别和联系
(1)类是抽象的,概念的,代表一类事物
(2)对象是具体的,代表一个实体。
(3)对象是以类(原型对象)为模板创建的。
- 创建对象的方式有五种
1.工厂方法--使用new Objedt创建对象并添加相关属性;
2.使用构造函数来定义类(原型对象)。
3.使用prototype
4.构造函数及原型混合方式
5.动态原型方式
使用构造函数来定义类,然后创建对象。
基本语法
functino 类名/原型对象名(){
{
在这里我们特别声明:
①
在js中,一切都是对象
类也是对象。
function Person(){}
var a=new Person();
window.alert(a.constructor);//a对象实例的构造函数
window.alert(typeof a);
var b=123;
window.alert(b.constructor);
window.alert(typeof b);
var c="123";
window.alert(c.constructor);
window.alert(typeof c);
Person也是一个对象(比较特别)。
function不是对象,Function是对象。
如何判断某个对象是不是一个类型
//思考:如何判断一个对象实例是不是Person类型?
function Person(){}
var a=new Person();
if(a instanceof Person){
window.alert("ok");
}
if(a.constructor==Person){
window.alert("ok");
}
类(原型对象)其实也是对象,它实际上是Function的一个实例,通过类我们可以创建自己的对象实例。
补充说明:(函数中变量带var和不带var)
//全局变量
var abc=89;
function test(){
abc=900;
//var abc=900;
//在函数里,如果不带var,则表示使用全局的abc变量
//如果你带上var 则表示在test()中,定义一个新的abc变量。
}
test();
window.alert(abc);
对象实例-如何创建对象实例
var 对象名=new 类名/原型对象名();
对象实例-如何访问(使用)对象实例的成员变量
(1)对象实例名.属性名;
(2)对象实例名["属性名"];(动态访问)
js中类的封装只有两种权限,public和private.
function Person(){};
var p1=new Person();
p1.name="顺平";
window.alert(p1.name);
window.alert(p1["name"]);
var val="na"+"me";
window.alert(p1[val]);
js中对象赋值,引用的使用
function Person(){};
var a=new Person();
a.age=10;
a.name="小明";
var b=a;
b.name="小白";
window.alert(b.age+"名字 "+b.name+" 名字"+a.name);
js的垃圾回收机制和java很像。
对象回收机制,在js中也有GC(garbage collection)。
js引擎(是浏览器的一部分) ,js引擎中有一张表,记录对象的引用情况,如果对象的引用次数为0时,则GC会将其回收。js中有一些主动删除的。
deleta a(a是对象);
对象引用问题的说明:(图)

js还提供一种方式,主动释放对象内存。
delete 对象.属性名://这样就会立即释放对象的这个属性空间。
如:
function Person(){};
var a=new Person();
a.age=10;
a.name="小明";
var b=a;
b.name="小白";
window.alert(b.age+"名字 "+b.name+" 名字"+a.name);
//delete a;//删除a对象的
delete a.age;
window.alert(b.age+"名字"+b.name);
delete有两种使用方式:一种是删除对象,一种是删除对象属性。
删除对象以后,对象的引用还在,而删除对象属性以后,对象属性将不存在了(即使对象之前被复制了)。
上述代码的输出是:小白名字 名字小白
undefined名字小白。
但是如果只有delete a的话
代码window.alert(b.age+"名字"+b.name);仍然能够正常输出。
this的概念
当对象a赋值给b时,无论是修改a还是修改b的属性,都会影响对方属性的值,这怎么办呢?
这个时候就可以使用this来解决。

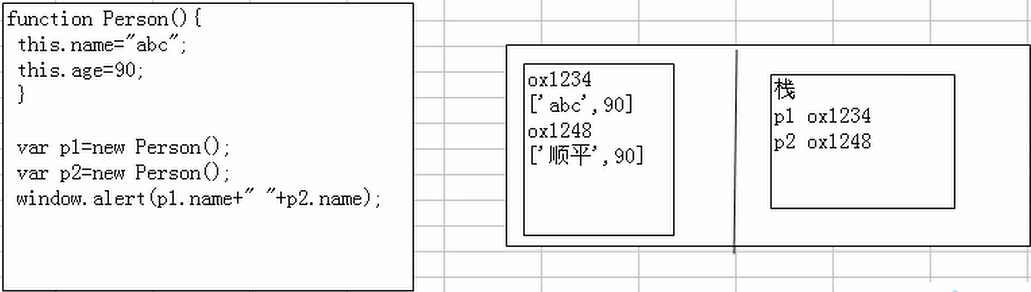
栈里放的是地址,堆里放的是变量。

代码:
function Person(){
this.name="abc";
this.age=90;
}
var p1=new Person();
var p2=new Person();
p2.name="顺平";
window.alert(p1.name+" "+p2.name);
这样就不会改变p1或p2的值而影响p2或p1的值。
在js对象中如果使用var定义变量,那么该变量是私有的,而使用this那么该变量则是共有的。
function Person(){
var name="abc";//如果这样去使用 name这个属性是私有的
var age=900;
this.name2="abc2";//this.name2 表示name2这个属性是共有的
}
var p1=new Person();
window.alert(p1.name+" "+p1.age+" "+p1.name2);//错误
而上述代码的输出结果是:undefined undefined abc2.

js中方法大部分都是公开方法。
function Person(){
var name="abc";//如果这样去使用 name这个属性是私有的
var age=900;
this.name2="abc2";//this.name2 表示name2这个属性是共有的
this.show=function(){//这个就是Person类的一个公开方法
window.alert(name+" "+age);
var c=new Class1();
window.alert(c.class);
}
function show2(){//这时Person类的一个私有方法,只能在Person类 中使用
window.alert("show2()"+name+" "+age);
}
function Class1(){//这时它是一个内部类
this.class="一班";
}
}
var p1=new Person();
p1.show();
记住一句话:
哪个对象实例调用this所在的函数,那么this就代表哪个对象实例。
谁调用那个函数,谁就是this.
function test1(){
var v=10;
alert(v);
alert(this.v);
}
var v=90;
window.test1();//<==>test1();等价于直接调用test1();
运行结果是:先输出10,然后输出90.
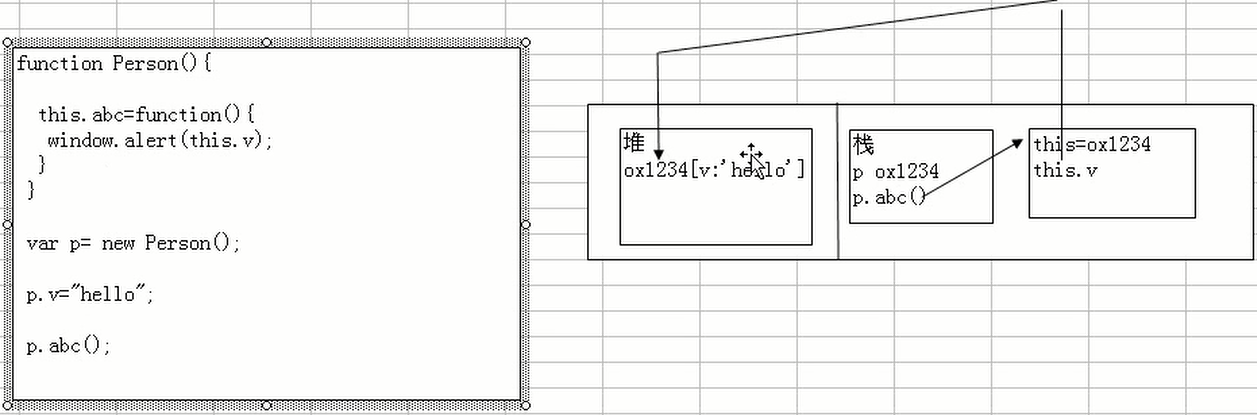
原理图:

function Person(){
//this.v="顺平";
this.abc=function(){
window.alert(this.v);
}
}
var p=new Person();
p.v="hello";
p.abc();
this不能在类定义的外部使用,只能在类定义的方法中使用。
注意事项:this不能放在类的外部使用,否则调用就变成了window的了。
var v=90;
function Person(){
//this.v="顺平";
this.abc=function(){
window.alert(this.v);
}
} var p=new Person(); p.v="hello";
p.abc();
window.alert(this.v);
运行之后输出的结果是:
hello
然后90
如果在function里面有可执行的语句,即使它被当做类来使用,即在创建对象时,function里的语句也会被执行。只要创建对象,可执行语句就会被执行。和java类中的static语句是不一样的。
代码如下所示:
function Person(){
this.show=function(){
window.alert("show方法被调用");
}
window.alert("如果输出这句话,说明Person被当做函数来使用");
}
var p=new Person();
p.show();
var p2=new Person();
运行结果是:
先输出“如果输出这句话,说明Person被当做函数来使用”
然后输出“show方法被调用”,
最后输出"如果输出这句话,说明Person被当做函数来使用".
javascript(7)的更多相关文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- oracle 表压缩技术
压缩表是我们维护管理中常常会用到的.以下我们看都oracle给我们提供了哪些压缩方式. 文章摘自"Oracle® Database Administrator's Guide11g Rele ...
- Django之邮件发送
settings.py #settings 添加如下配置进行邮件发送 #邮件服务器 EMAIL_HOST = "smtp.qq.com" #邮件发送的端口 EMAIL_PORT = ...
- PHP和mysql的长连接
关于 PHP MySQL 长连接.连接池的一些探索 PHP连接MySQL的方式,用的多的是mysql扩展.mysqli扩展.pdo_mysql扩展,是官方提供的.php的运行机制是页面执行完会释放所有 ...
- 循序渐进学Python 1 安装与入门
1 安装 2 使用 2.1 运行程序 3 艺搜参考 by 2013年10月16日 安装 Windows安装版,源码,帮助文档: 使用 打开开始菜单中的Python GUI启动Python解释器: 启动 ...
- ASP.NET动态网站制作(10)-- JQ(2)
前言:jq的第二节课. 内容: 1.管理选择结果: (1)获取元素个数:$("img").size():获取页面中所有“img”个数: (2)提取元素:$("img[ ...
- 下面哪个进制能表述 13*16=244是正确的?)[中国台湾某计算机硬件公司V2010年5月面试题]
A.5B.7C.9D.11解析:13如果是一个十进制的话,它可以用13=1*101+3*100来表示.现在我们不知道13是几进制,那我们姑且称其X进制.X进制下的13转化为十进制可以用13=1*X1+ ...
- 宇视摄像机RTSP地址格式规则
rtsp://{用户名}:{密码}@{ip}:{port}/video1/2/3,分别对应主/辅/三码流: 比如: rtsp://admin:admin@192.168.8.8:554/video1, ...
- Swift 学习笔记 (方法)
方法 是关联了特定类型的函数.类,结构体以及枚举都能定义实例方法,方法封装了给定类型特定的任务和功能.类,结构体和枚举同样可以定义类型方法,这是与类型本身关联的方法.类型方法与 Objective-C ...
- 20179209《Linux内核原理与分析》第一周作业
如何揭开Linux操作系统的最大面纱 个人认为,真正理解一个操作系统最根本的就是理解其文件系统结构. 自windows图形界面诞生,国内大多数用户都选择了windows操作系统,很多人觉得window ...
- HDUJ 2052 Picture 模拟
Picture Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Su ...
