css浏览器兼容问题集锦
1、问题: 表单按钮用input type=submit和a链接两者表现不一致的问题。
input{ border:none; }
.btn{ ...; display:inline-block; }
.btn{ line-height: 35px; padding: 0px 30px; } ①
解决方案:
.btn{ height: 35px; line-height: 35px; width: 90px; vertical-align: middle; text-align: center; } ②
width和height限制按钮的宽和高,line-height和vertical-align:middle是让文字垂直居中,text-align:center让文字水平居中。
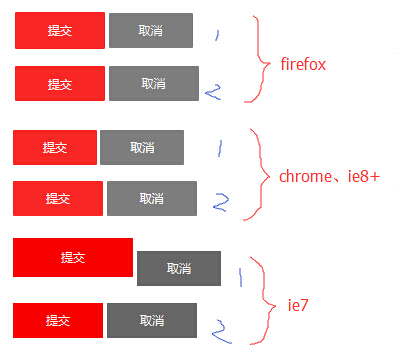
图片描述:

1 2 分别对应①②代码
2、问题:表单的输入框、文本、验证码图片没有对齐
form p{ margin-bottom: 10px;}
.label{ width: 100px; text-align: right; padding-right: 5px; display: inline-block; }
.ipt{ height: 40px; width: 210px; border: 1px solid #dcdcdc; } (注意这里input的高度使用height。在ie中line-heigh不能撑开input的高度,firefox和chrome可以)
.imgCode{ height: 40px; width: 70px; display: inline-block; cursor: pointer; }
<form id="form1" method="post">
<p><label class="label">用户名:</label><input type="text" class="ipt"></p>
<p><label class="label">密码:</label><input type="password" class="ipt"></p>
<p><label class="label">验证码:</label><img class="imgCode" src="data:images/Captcha.gif"><input type="text" class="ipt" style="width: 140px;"></p>
</form> ①
解决方案:
添加.label,.ipt,.imgCode的属性 { vertical-align: middle; } ②
图片描述:

3、IE6/7中margin失效: 不推荐用绝对定位absolute!!!!
1、绝对定位left的div,与其他div的margin-left问题
2、:一个块级元素,触发了hasLayout(比如设置了宽度高度),并且其前面紧挨着的同级的节点如果为absolute绝对定位,就会导致这个块级元素在IE6/IE7下面的margin-top失效,看起来就像margin-top:0一样
margin-top解决办法:
(1)使用padding来代替margin,比如设置其父元素的padding-top,或者设置这个块元素的padding-top,不过要注意padding对其背景的影响。
(2)使这个块不直接跟在前面的这个绝对定位元素后面,比如在它们之间插入一个空div标签,或者交换这两个标签的前后位置。
margin-left 贴代码:
.aside{ width: 300px; border-right: 1px solid #dcdcdc; position: absolute; left: 0; top: 0; }
.right{ margin-left: 310px;}
<div class="rel">
<div class="aside zx1">left</div>
<div class="right">right</div>
</div>
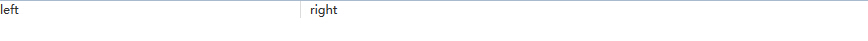
其他浏览器效果

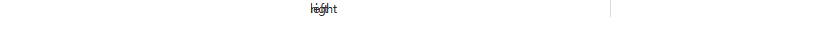
ie6效果

margin-left 初步解决方案:
①.right{ margin-left: 310px; }添加 display:inline;
②.right{ margin-left: 310px;}改为 padding-left:310px;
③ <div class="rel"> 去掉class “rel“或者添加”fix“ 即*zoom:1;
出现原因:待解决。。。。
4、IE6中margin双边距:
<div class="fz">
<div class="l ml10 bg-red">浮动</div>
</div>
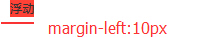
firefox、chrome及IE7+浏览器

IE6浏览器

css浏览器兼容问题集锦的更多相关文章
- 最全的CSS浏览器兼容问题(转至http://68design.net/Web-Guide/HTMLCSS/37154-1.html)
最全的CSS浏览器兼容问题 CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2 ...
- 最全的CSS浏览器兼容问题http://www.68design.net/Web-Guide/HTMLCSS/37154-1.html
最全的CSS浏览器兼容问题 来源:68design.net 作者:邓飞飞 2008年09月23日 14:17 网友评论:7条 点击:71865 CSS 对浏览器的兼容性有时让人很头疼,或许当你了解当中 ...
- CSS浏览器兼容问题总结
为什么会出现浏览器兼容问题? 由于各大主流浏览器是不同的厂家开发的,所以使用的核心也不相同,架构代码很难重合,就会产生各种各样的bug. IE6中常见的css解析bug 1)默认高度(IE6)部分块元 ...
- 最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- CSS浏览器兼容的那些事儿
1.文字本身的大小不兼容.同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白1px,下留白3px,op ...
- 【CSS】最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并 整理了一下.对于web2.0的过度,请尽量用xhtml ...
- CSS浏览器兼容问题集-第一部分
CSS对浏览器的兼 容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于 web2.0的过度,请尽量用xhtm ...
- [转]CSS浏览器兼容问题总结
E6.0,ie7.0与Firefox的CSS兼容性问题1.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, ...
- 最全的CSS浏览器兼容问题【CSS技巧 】
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
随机推荐
- Jinja2文档学习
这些文档需要精度一遍 1.http://jinja.pocoo.org/docs/dev/ 2.http://jinja.pocoo.org/docs/dev/templates/# 3.https: ...
- HDU 5360 Hiking(优先队列)
Hiking Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) Total S ...
- Python scapy 实现一个简易 arp 攻击脚本
原文链接:http://www.jianshu.com/p/df5918069612 scapy 是 python 写的一个功能强大的交互式数据包处理程序,可用来发送.嗅探.解析和伪造网络数据包,常常 ...
- matlab修改文件名和删除某类文件
matlab修改多级文件夹路径下的文件名: % %%%%%%%%%%%%%%批量修改文件名一级文件夹 \路径下直接为文件 % close all;clear all;clc; % path='G:\1 ...
- 【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份<设计稿切图通用性标准文件> ...
- 如何Enable FireFox里的Java Plugin
步骤,Tools->Add-ons->Plugins 然后把Java(TM) PlatformXXX...的状态修改为Always Activate 如下图:
- 【VBS】检索Outlook本地邮箱
实现功能:使用VBS检索Outlook本地邮箱中,今天是否收到某标题的邮件. 代码如下: ' yyyy-m-d 0:00 AM ' yyyy-m-d 11:59 PM Function CheckMa ...
- C# Winform 运行异常 CefSharp.core.dll 找不到指定的模块
C# Winform开发中使用了CefSharp,之前在VS2012中运行很正常,今天换了一台Windows XP 打开VS2010 运行时,发生异常:System.IO.FileNotFoundEx ...
- nightwatch 切换窗口
.switchWindow() Change focus to another window. The window to change focus to may be specified by it ...
- Linux环境变量PS1配置
1. 说明: 在Shell下,我们能够拥有更加色慘斑斓的提示行信息.这能够通过改变bash的$PS1环境变量还设置,如以下就是提示行的一种: user@host$ root用户的提示是这种: user ...
