iOS-CALayer && CAAnimation
一、CALayer
1.CALayer
CALayer属于QuartzCore.framework框架,从Xcode5起我们不必要手动导入这个库。
CALayer我们可以简单理解为一个层。当我们绘制的UIView能在屏幕显示,其实质是因为这个层。
我们下面通过代码理解一下CALayer的基本用法。
CALayer *caLayer = [CALayer layer];
caLayer.backgroundColor = [UIColor cyanColor].CGColor;
caLayer.frame = CGRectMake(10, 20, 100, 100);
caLayer.cornerRadius = 20;
caLayer.masksToBounds = YES;
[self.view.layer addSublayer:caLayer];
当我们执行上述代码的时候,会在view上添加一个layer层。其效果如下图所示。

其中cornerRadius值的大小决定layer的形状,在四个角用它的长度做半切圆。我们也可以设置边框,边框颜色等信息。
CALayer *caLayer1 = [CALayer layer];
caLayer1.frame = CGRectMake(10, 20, 200, 200);
caLayer1.contents = (id)[UIImage imageNamed:@"health.jpg"].CGImage;
caLayer1.cornerRadius = 100;
caLayer1.masksToBounds = YES;
caLayer1.borderWidth = 10;
caLayer1.borderColor = [UIColor greenColor].CGColor;
[self.view.layer addSublayer:caLayer1];
效果如下:
CALayer还有一个重要的属性position(锚点默认0.5,0.5),和caLayer.anchorPoint(0-1)
我们可以通过下图理解:

执行下面代码:
CALayer *caLayer = [CALayer layer];
caLayer.backgroundColor = [UIColor cyanColor].CGColor;
caLayer.cornerRadius = ;
caLayer.bounds = CGRectMake(, , , );
caLayer.position = CGPointMake(, );
caLayer.anchorPoint = CGPointMake(0.5, );
caLayer.masksToBounds = YES;
[self.view.layer addSublayer:caLayer];
效果为:

2.CATextLayer
CATextLayer是CALayer的子类。我们可以在上面写文字,设置字体等信息。
CATextLayer *caTextlayer = [CATextLayer layer];
caTextlayer.frame = CGRectMake(10, 20, 300, 100);
caTextlayer.string = @"Roy says hello";
caTextlayer.foregroundColor = [UIColor orangeColor].CGColor;
[self.view.layer addSublayer:caTextlayer];

3.CAGradientLayer
这个类也是继承CALayer.可以实现颜色渐变。
CAGradientLayer *dLayer = [CAGradientLayer layer];
dLayer.colors = @[(id)[UIColor yellowColor].CGColor,(id)[UIColor grayColor].CGColor,(id)[UIColor redColor].CGColor,(id)[UIColor greenColor].CGColor];
dLayer.startPoint = CGPointMake(0, 0);
dLayer.endPoint = CGPointMake(1, 1);
dLayer.locations = @[@0.0,@0.2,@0.5,@01];//0-1
dLayer.frame = CGRectMake(10, 20, 320, 100);
[self.view.layer addSublayer:dLayer];

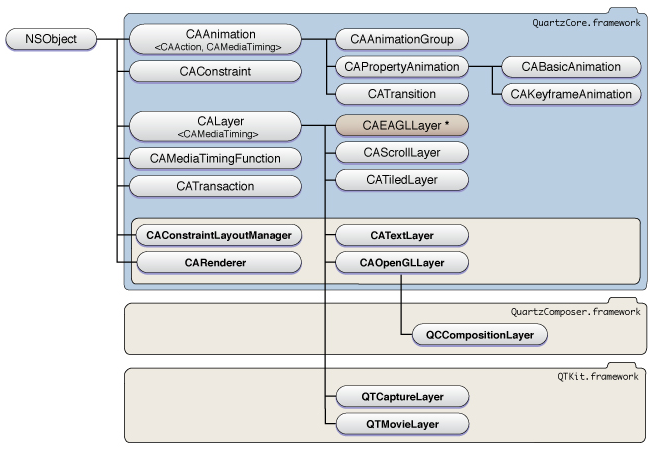
二、CAAnimation
关于CAAnimation,能够看懂下面一幅图和下面的代码即可。
#import "ViewController.h" @interface ViewController ()
{
CALayer *layer;
}
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
layer = [CALayer layer];
layer.frame = CGRectMake(, , , );
layer.backgroundColor = [UIColor grayColor].CGColor;
[self.view.layer addSublayer:layer]; UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(, , , );
button.backgroundColor = [UIColor purpleColor];
[button addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
// [self basicAnimation];
// [self keyframeAnimation];
// [self groupAnimation]; }
-(void)btnClick
{
//过渡动画,只有在点击事件中才能执行
[self transitionAnimation];
}
//基础动画,继承属性动画
-(void)basicAnimation
{
/*
//背景颜色变换动画
CABasicAnimation *animation = [CABasicAnimation animation];
//The key-path describing the property to be animated
animation.keyPath = @"backgroundColor";
//动画周期
animation.duration = 2;
//从哪个属性开始动画
animation.fromValue = (id)[UIColor grayColor].CGColor;
//到哪个属性结束动画
animation.toValue = (id)[UIColor greenColor].CGColor;
[layer addAnimation:animation forKey:nil];
*/ //位置移动 CABasicAnimation *animation = [CABasicAnimation animation];
animation.keyPath = @"position";
animation.fromValue = [NSValue valueWithCGPoint:CGPointMake(, )];
animation.toValue = [NSValue valueWithCGPoint:CGPointMake(, )];
animation.duration = ;
[layer addAnimation:animation forKey:nil];
} //帧动画,继承属性动画
-(void)keyframeAnimation
{
/*
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
//动画的属性
animation.keyPath = @"backgroundColor";
//动画过渡值
animation.values = @[(id)[UIColor redColor].CGColor,(id)[UIColor greenColor].CGColor,(id)[UIColor purpleColor].CGColor];
//动画过渡时间
animation.keyTimes = @[@0.0,@0.5,@1];
animation.duration = 2;
[layer addAnimation:animation forKey:nil];
*/ CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position";
animation.values = @[[NSValue valueWithCGPoint:CGPointMake(, )],[NSValue valueWithCGPoint:CGPointMake(, )],[NSValue valueWithCGPoint:CGPointMake(, )],[NSValue valueWithCGPoint:CGPointMake(, )],[NSValue valueWithCGPoint:CGPointMake(, )],[NSValue valueWithCGPoint:CGPointMake(, )]];
animation.autoreverses = YES;
animation.duration = ;
[layer addAnimation:animation forKey:nil];
} //组动画,组合动画,多个动画同时执行
-(void)groupAnimation
{
//移动
CABasicAnimation *basic =[CABasicAnimation animation ];
basic.keyPath = @"position";
basic.duration = ;
basic.autoreverses = YES;
basic.fromValue = [NSValue valueWithCGPoint:layer.position];
basic.byValue = [NSValue valueWithCGPoint:CGPointMake(, )];
//颜色变化
CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animation];
keyframe.keyPath = @"backgroundColor";
keyframe.values = @[(id)[UIColor redColor].CGColor,(id)[UIColor yellowColor].CGColor,(id)[UIColor greenColor].CGColor];
keyframe.duration = ;
keyframe.autoreverses = YES; CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[basic,keyframe];
//这边时间是以group的时间为主的
group.duration = ;
[layer addAnimation:group forKey:nil];
} //过渡动画
- (void)transitionAnimation
{
CATransition *animation = [CATransition animation];
animation.type = @"pageUnCurl";
animation.delegate = self;
animation.duration = ;
animation.autoreverses = YES;
[layer addAnimation:animation forKey:nil]; }
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
Animation
其中过度动画的类型,我们可以使用下面的效果。
cube 方块
suckEffect 三角
rippleEffect 水波抖动
pageCurl 上翻页
pageUnCurl 下翻页
cameraIrisHollowOpen 镜头快门开
cameraIrisHollowClose 镜头快门开
iOS-CALayer && CAAnimation的更多相关文章
- iOS开发CAAnimation详解
Core Animation,即为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就可以实现非常强大的功能.Core Anima ...
- IOS CALayer的属性和使用
一.CALayer的常用属性 1.@propertyCGPoint position; 图层中心点的位置,类似与UIView的center:用来设置CALayer在父层中的位置:以父层的左上角为原点( ...
- iOS CALayer应用详解
跟着大神一起进步,本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=contents 一 CALayer是什么? Layers是绘图和动画的基础, L ...
- IOS CALayer(二)
UIview内部有个默认的CALayer对象层,虽然我门不可以重新创建它,但是我门可以再其上面添加子层. 我们知道,UIView有 addSubview:方法,同样,CALayer也有addSubla ...
- IOS CALayer(一)
对于一个app的好坏,我们首要判断的便是app的界面,而界面的建立则是在图形的处理基础上的,说到图形处理又不得不提及Quartz2D,CALayer. 在iOS系统中,你能看得见摸得着的东西基本上都是 ...
- iOS CALayer动画中使用的3个tree
在网上经常看到关于layer的tree的描述,不太理解,今天找到了官方文档,原文在Core Animation Programming Guide 中. Layer Trees Reflect Dif ...
- IOS CALayer是什么
大家在开发IOS程序时,经常会遇到self.view.layer这个东西,我以前也是不求甚解,后来觉得有必要整理下. 简单介绍layer: 在IOS中,你能看得见摸得着的东西都是UIView,比如一个 ...
- iOS - CALayer 绘图层
1.CALayer 绘图层 在 iOS 系统中,你能看得见摸得着的东西基本上都是 UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是 UIView.其实 UIView 之 ...
- iOS CALayer使用
CALayer使用 iOS的设备中,我们之所以能看到各种各样的控件.文字.图片,都是Core Animation框架的功劳.它通过图层的合成,最终显示在屏幕上.而今天这篇文章讲的就是Core Anim ...
- iOS CALayer之CAEmitterLayer粒子发射器的神奇效果
https://www.jianshu.com/p/c54ffd7412e7 想必以前QQ空间的点赞效果大家都知道吧,点赞之后按钮周围会有一圈爆裂的小圆点:还有微信的红包雨表情动画等,以及烟花,火焰效 ...
随机推荐
- BCB:AnsiString BSTR WideString
WideString wstr;AnsiString astr;wchar_t *wp;//或者 BSTR wp; wp=wstr.c_bstr(); //WideString转化为BSTRwstr= ...
- java HashMap 内存泄漏
import java.util.HashMap; import java.util.Map; public class HashMapOver { public static void main(S ...
- mysq--索引模块
问题:为什么要 使用索引? --->快速查询数据,但是仅仅这么回答,就是不专业的!!! 应该要分为数据量少的时候,不适用索引,走全表扫描的话,查询速率也是很快的 数据量大的话,使用索引,查询速率 ...
- Luogu [P3951] 小凯的疑惑
题目详见:[P3951]小凯的疑惑 首先说明:此题为一道提高组的题.但其实代码并没有提高组的水平.主要考的是我们的推断能力,以及看到题后的分析能力. 分析如下: 证明当k>ab-a-b时,小凯可 ...
- Exchange邮箱搭建
出现的问题: System.Runtime.InteropServices.COMException(0x8004020F): The server rejected one or more reci ...
- 01_4_Struts路径问题
01_4_Struts路径问题 1. Struts路径问题说明 struts2中的路径问题是根据action的路径而不是jsp路径来确定,所有尽量不要使用相对路径. 虽然可以使用redirect方式解 ...
- 洛谷 P1228 【地毯填补问题】
事实上感觉四个的形状分别是这样: spj报错: 1:c 越界 2:x,y 越界 3:mp[x][y] 已被占用 4:mp[x][y] 从未被使用 题解: 初看这个问题,似乎无从下手,于是我们可以先考虑 ...
- php读取不到https的域名
因测试环境php遇到无法正常读取到https的域名,但是域名配置了ssl证书,故做如下排查. php测试代码如下 $config['base_url'] = ''; #开启调试模式 #echo &qu ...
- nginx基本安全优化
一.调整参数隐藏nginx软件版本号信息 查看nginx版本信息: [root@nginx conf]# curl -I 192.168.200.102 HTTP/1.1 200 OK Server: ...
- destoon 支付异步接口文件 notify.php 调试方式
在if($verify_result) { 之前复制这三个变量 就可以直接访问notify.php 启用调试模式 或者 逐步echo 相关变量来调试 错误原因 notify.php没有入口文件 是 ...
