k8s搭建WebUI--Dashborad管理界面
k8s的webUI管理界面可以更好更直观更便捷的让我们去管理我们的k8s集群。
我们知道,由于某些原因我们无法直接拉取dashboard的镜像,但是国内有些人已经将镜像下载到dockerhub中可以给我们使用
- 在GitHub官网中获取dashboard的资源清单:https://github.com/kubernetes/dashboard
wget https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml
- 使用docker获取dashboard的镜像仓库:

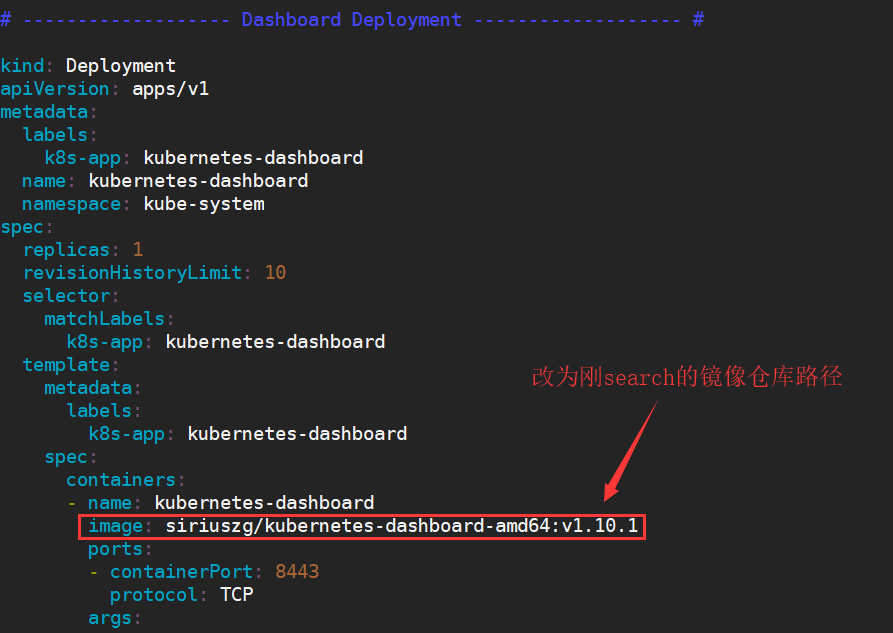
- 修改dashboard的资源清单的镜像仓库路径:
vim kubernetes-dashboard.yaml

- 应用此资源清单:
kubectl apply -f kubernetes-dashboard.yaml
此时会创建很多资源,其中service是访问时的代理,访问service就可以访问到dashboard的webUI,但是默认生成的service访问类型是ClusterIP,所以集群外部不能访问到。
根据官方文档,目前访问Dashboard有四种方式:NodePort、API Server、kubectl proxy、Ingress
为了方便,我们使用NodePort
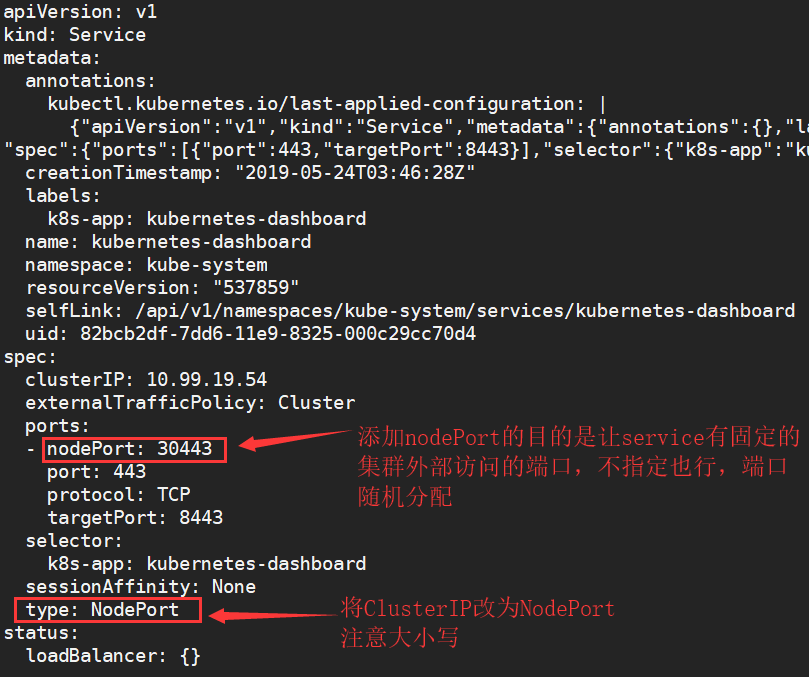
- 修改service的访问方式为NodePort:
kubectl edit svc kubernetes-dashboard -n kube-system

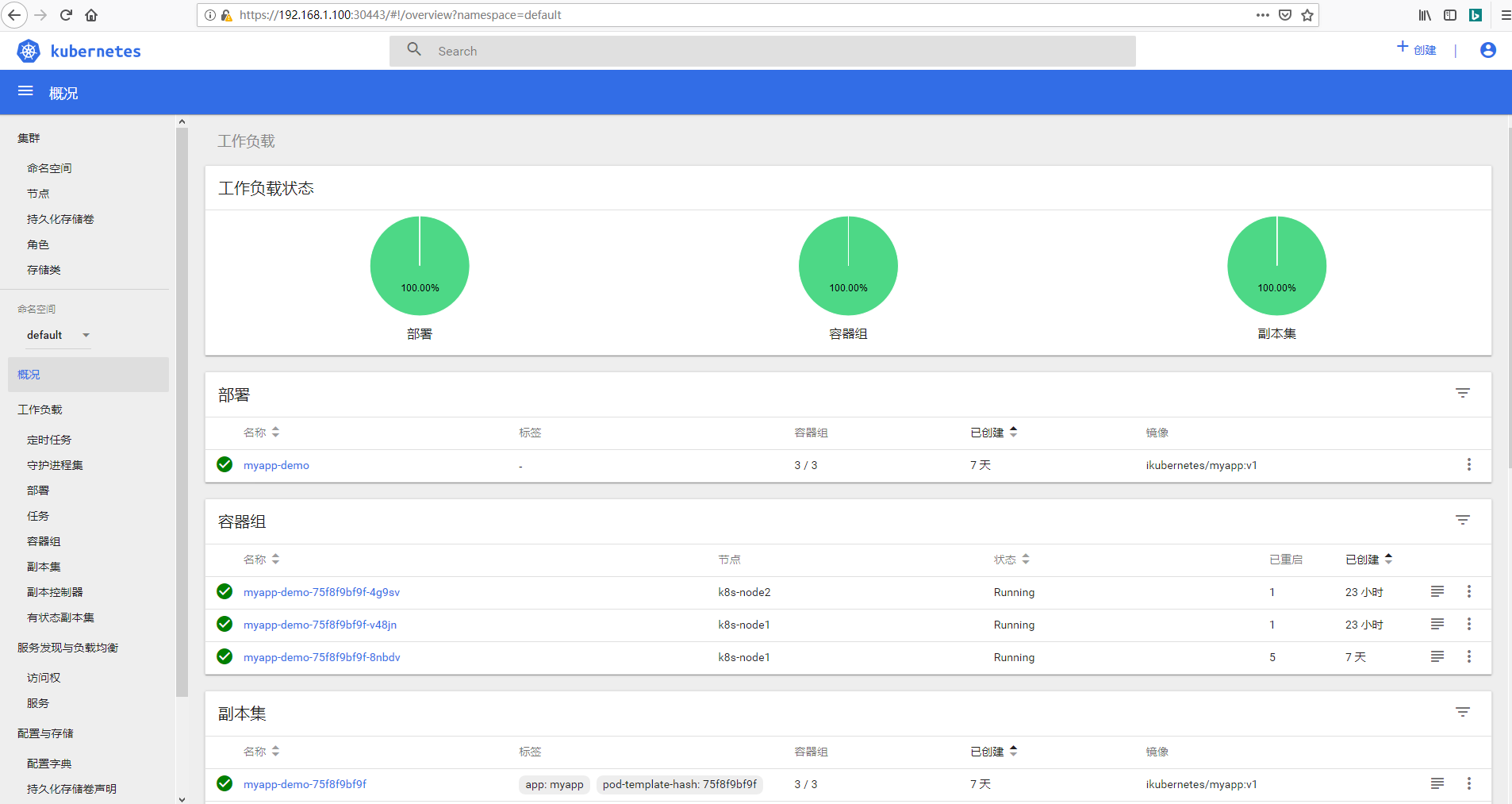
- 访问
此时就可以用浏览器访问集群中任意一节点的30443端口,注意使用https://方式访问。但是会有警告,点击高级接受风险继续


可以看到有两种登录方式:kubeconfig文件、token令牌。
要想登录,得先有账号
k8s集群中,账号分为两种:UserAccount(现实中的人)、ServiceAccount(集群内的客户端)
由于dashboard在集群中是以Pod方式运行提供的服务,所以要使用ServiceAccount访问,简称sa
然而并不是随随便便找个账号就能登录,我们对账号还要设置访问控制,哪些资源允许什么样的操作。
这就用到我前面写的RBAC(基于角色的访问控制)这里就不再细讲,想要了解点击这里。
- 使用Token登录(相对于以kubeconfig文件登录要简单)
- 首先创建一个sa
kubectl create serviceaccount mysa(SA_NAME) -n default(NAMESPACE_NAME)
- 创建rolebinding\clusterrolebinding,然后将此sa绑定至集群中存在的或自定义的role或clusterrole,绑定哪个role\clusterrole,sa就会具有此role\clusterrole对应的权限
kubectl create clusterrolebinding dashboard-admin(NAME) --clusterrole=admin(CLUSTERROLE_NAME) --serviceaccount=default:mysa(NAMESPACE_NAME:SA_NAME)
- 查看sa的secret,里面就有token

- 复制token,登录dashboard


- kubeconfig文件方式登录。(设置相对直接token登录复杂些,不过登录所需就是一文件,有这个文件你可以在其他电脑上登录,所以各有有点。)
##将secret中的token使用base64方式进行解码,然后使用变量引用
DASH_TOCKEN=$(kubectl get secret mysa-token-wjd28 -o jsonpath={.data.token}|base64 -d) ##创建一个集群,将信息输出到/root/dashbord-admin.conf
kubectl config set-cluster dashboard-UI --server=192.168.1.100: --kubeconfig=/root/dashbord-admin.conf ##创建一个集群用户,并引用sa的token,并输出到/root/dashbord-admin.conf
kubectl config set-credentials dashboard-admin --token=$DASH_TOCKEN --kubeconfig=/root/dashbord-admin.conf ##创建一个上下文,指定集群名、集群用户名,并输出到/root/dashbord-admin.conf
kubectl config set-context dashboard-admin@dashboard-UI --cluster=dashboard-UI --user=dashboard-admin --kubeconfig=/root/dashbord-admin.conf ##设置集群中当前使用的用户,并输出到/root/dashbord-admin.conf
kubectl config use-context dashboard-admin@dashboard-UI --kubeconfig=/root/dashbord-admin.conf
生成的dashbord-admin.conf即可用于登录dashboard
可以将此文件复制到其他主机,这样其他主机也可以登录
不过,不管是刚用到token登录或kubeconfig文件登录,设置的权限是整个集群中最高的管理员的权限,切记当心泄露
生产环境中,最好将sa绑定到自定义权限的role或者cluster,可以降低role和cluster的权限,来保证集群安全
希望对大家有所帮助,谢谢
k8s搭建WebUI--Dashborad管理界面的更多相关文章
- 【k8s部署kong一】kong k8s 安装 以及可视化管理界面
官方安装:https://getkong.org/install/kubernetes/ 扩展讲解:https://blog.fleeto.us/post/intro-kong/ 提示:本文是在k8s ...
- kong k8s 安装 以及可视化管理界面
1. git clone $ git clone git@github.com:Mashape/kong-dist-kubernetes.git $ cd kong-dist-kubernetes ...
- vuejs 和 element 搭建的一个后台管理界面
介绍: 这是一个用vuejs2.0和element搭建的后台管理界面. 相关技术: vuejs2.0:渐进式JavaScript框架,易用.灵活.高效,似乎任何规模的应用都适用. element:基于 ...
- 使用vuejs2.0和element-ui 搭建的一个后台管理界面
说明: 这是一个用vuejs2.0和element-ui搭建的后台管理界面. 相关技术: vuejs2.0:一套构建用户界面的渐进式JavaScript框架,易用.灵活.高效. element-ui: ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- 从零开始搭建etcd分布式存储系统+web管理界面
什么是ETCD 随着CoreOS和Kubernetes等项目在开源社区日益火热,它们项目中都用到的etcd组件作为一个高可用.强一致性的服务发现存储仓库,渐渐为开发人员所关注. 在云计算时代,如何让服 ...
- Hadoop环境搭建、启动和管理界面查看
一.hadoop环境搭建: 1. hadoop 6个核心配置文件的作用:core-site.xml:核心配置文件,主要定义了我们文件访问的格式 hdfs://hadoop-env.sh:主要配置我们的 ...
- 如何搭建老板想要的dashborad管理驾驶舱,这篇文章值得一看!
随着企业管理向精细化发展和信息化步伐的加快,企业采集到的市场客户及内部管理数据越来越多.越来越趋向于实时,系统大量的信息给企业带来了一个问题:管理者怎么用这些数据才能掌握企业动态,做出及时关键的决策? ...
- 微信公众号开发系统入门教程(公众号注册、开发环境搭建、access_token管理、Demo实现、natapp外网穿透)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/a1786223749/article/ ...
随机推荐
- RobotFramework学习笔记-Web自动化
一.窗口关键字使用 1.当前浏览器弹出新的窗口 使用Select Window和Close Window处理弹出窗口.实际使用中Select Window不一定会一次选中,通常会结合Wait Unti ...
- 一个模块对应一个Servlet对应一张表 BaseServlet抽取反射进行方法转发实现
- iOS文字转语音(语音朗读)
1.第一步导入framework 2.导入头文件 #import <AVFoundation/AVSpeechSynthesis.h> 3. 设置代理 并写下面方法 (注:代理方法用不到 ...
- npm、webpack、vue-cli 快速上手
npm+webpack+vue-cli快速上手 Node.js npm 什么是Node.js 以及npm 简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chrome ...
- applicationContext中普通数据源不用jndi数据源
applicationContext.xml <?xml version="1.0" encoding="UTF-8"?> <beans xm ...
- 050 Pow(x, n)
实现 pow(x, n).示例 1:输入: 2.00000, 10输出: 1024.00000示例 2:输入: 2.10000, 3输出: 9.26100详见:https://leetcode.com ...
- Selenium~自动化测试来了
这段时候研究了一下Selenium,它是一个自动化测试工具,在asp.net平台可以通过nuget去安装,同时支持多种开发语言,之前支持java,而现在也支持C#了,所以我们通过nuget就可以安装了 ...
- mysql导入sql文件错误#1044 - Access denied for user 'root'@'localhost'
在我的个人知识管理中,经常用到mysql数据库,wordpress搭建的worklog.搜索测试数据.我blog的测试环境等.我在自己的电脑上整了WAMP(Windows Apache MySQL P ...
- 洛谷 P1202 [USACO1.1]黑色星期五Friday the Thirteenth
黑色星期五 难度:☆ Code: #include <iostream> #include <cstdio> #include <cstring> using na ...
- Vue的computed和methods区别
1,computed里面定义的方法是以属性的方式(当然也可以以函数调用的方式)出现在html里面,而methods里面定义的方法是以函数的方式: 2,computed依赖于data里面的数据,只有相关 ...
