WEB学习-CSS行高、字体,链接的美化以及背景
- 行高和字号
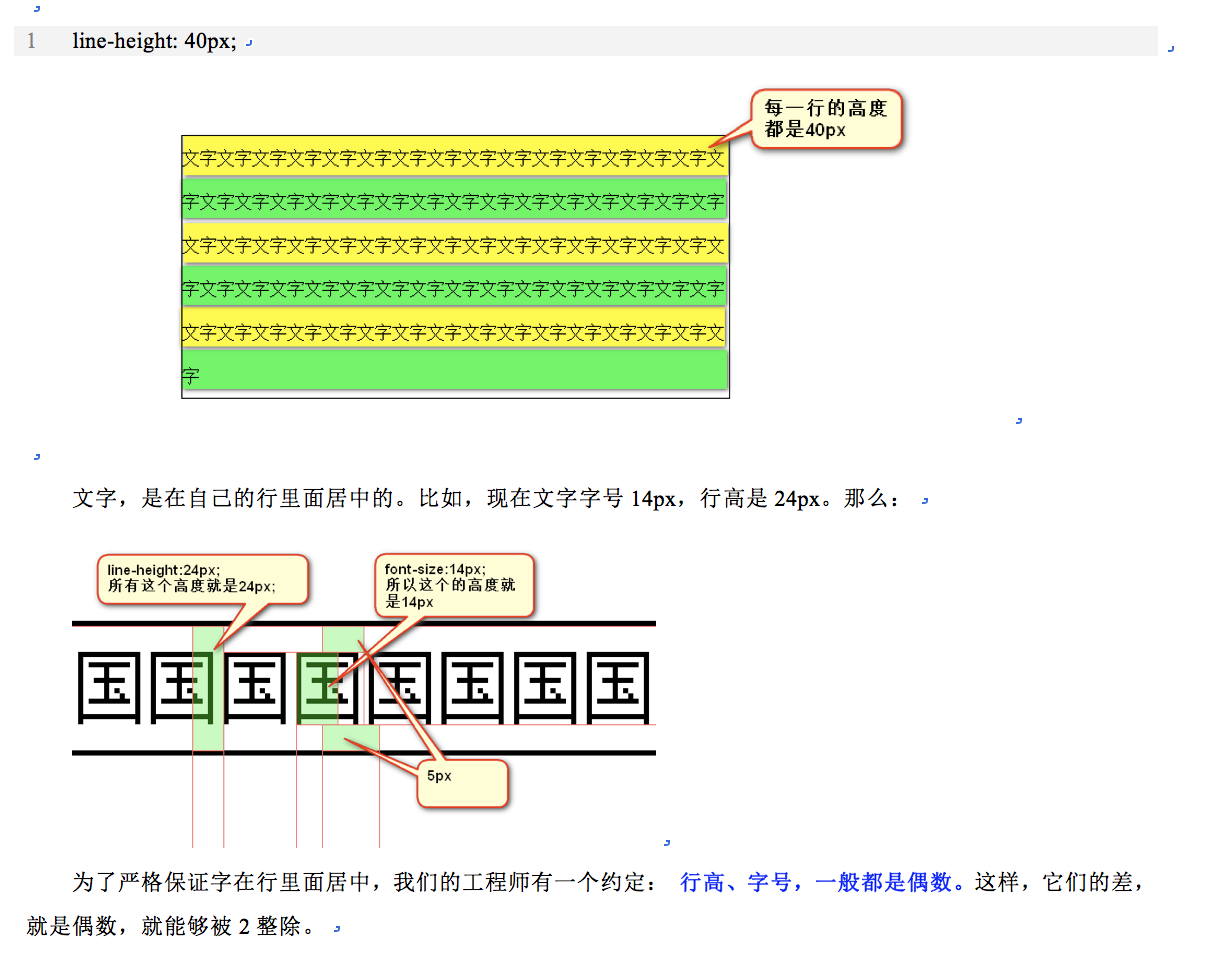
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。

- 单行文本垂直居中
文本在行里面是居中
其中,行高:盒子高;
需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行。
如果想让多行文本垂直居中,需要设置盒子的padding:- font属性
使用font属性,能够将字号、行高、字体,能够一起设置。 font: 14px/24px “宋体”;
等价于三行语句:
font-size:14px;
line-height:24px;
font-family:"宋体"; 网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,比如你设置:
font-family: "华文彩云";
如果用户电脑里面没有这个字体,那么就会变成宋体。 页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。
英语:Arial 、 Times New Roman ● 为了防止用户电脑里面,没有微软雅黑这个字体。就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体";
备选字体可以有无数个,用逗号隔开。 ● 我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体"; ● 所有的中文字体,都有英语别名,我们也要知道:
微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名:
font-family: "SimSun"; font属性能够将font-size、line-height、font-family合三为一:
font:12px/30px "Times New Roman","Microsoft YaHei","SimSun"; ● 行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/% “宋体”
等价于
font:12px/24px “宋体”; 反过来,比如:
font:16px/48px “宋体”;
等价于
font:16px/% “宋体”超级链接的美化
超级链接就是a标签。 伪类
同一个标签,根据用户的某种状态不同,有不同的样式。这就叫做“伪类”。
类就是工程师加的,比如div属于box类,很明确,就是属于box类。但是a属于什么类?不明确。因为要看用户有没有点击、有没有触碰。所以,就叫做“伪类”。 伪类用冒号来表示。 a标签有4种伪类,要求背诵:
a:link{
color:red;
}
a:visited{
color:orange;
}
a:hover{
color:green;
}
a:active{
color:black;
}
:link 表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。
:visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。
:hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。
:active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。 这四种状态,在css中,必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active
如果不按照顺序,那么将失效。“爱恨准则”love hate。必须先爱,后恨。 超级链接的美化
a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。
我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
a标签中,描述盒子; 伪类中描述文字的样式、背景。
.nav ul li a{
display: block;
width: 120px;
height: 40px;
}
.nav ul li a:link ,.nav ul li a:visited{
text-decoration: none;
background-color: yellowgreen;
color:white;
}
.nav ul li a:hover{
background-color: purple;
font-weight: bold;
color:yellow;
} 所有的a不继承text、font这些东西。因为a自己有一个伪类的权重。 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了:
a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了:
a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。
.nav ul li a{
display: block;
width: 120px;
height: 50px;
text-decoration: none;
background-color: purple;
color:white;
}
.nav ul li a:hover{
background-color: orange;
}- background系列属性
background-color属性:背景颜色属性。
css2.1中,颜色的表示方法一共有三种:单词、rgb表示法、十六进制表示法
. 用英语单词来表示
能够用英语单词来表述的颜色,都是简单颜色。
红色:background-color: red; 3.1. 用rgb方法来表示
红色:background-color: rgb(,,);
rgb表示三原色“红”red、“绿”green、“蓝”blue。光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
绿色:
background-color: rgb(,,);
蓝色:
background-color: rgb(,,);
黑色:
background-color: rgb(,,);
光学显示器,每个元件都不发光,黑色的。
白色:
background-color: rgb(,,); 颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(,,); 再比如:
background-color: rgb(,,);
就是红、绿、蓝三种颜色的不同比例叠加。
3.1. 十六进制表示法
红色:
background-color: #ff0000;
所有用#开头的值,都是16进制的。
#ff0000
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255 , 就是10进制的0,00就是10进制的0。所以等价于rgb(,,);
怎么换算的?我们介绍一下
我们现在看一下10进制中的基本数字(一共10个):
、、、、、、、、、 16进制中的基本数字(一共16个):
、、、、、、、、、、a、b、c、d、e、f 16进制对应表:
十进制数 十六进制数 ……
a
b
c
d
e
f ……
2b
……
ff 十六进制中, 这个数字表示什么?
表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
小练习:
16进制中28等于10进制多少?
答:*+ = 。 16进制中的2b等于10进制多少?
答:*+ = 。 16进制中的af等于10进制多少?
答: * + = 16进制中的ff等于10进制多少?
答:* + = 所以,#ff0000就等于rgb(,,) background-color: #;
等价于:
background-color: rgb(,,); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;
等价于
background-color:#f00; 比如:
background-color:#;
等价于
background-color:#; 只能上面的方法简化,比如
background-color:#;
无法简化!
再比如
background-color:#;
无法简化! 要记住:
# 黑
#fff 白
#f00 红
# 灰
# 深灰
#ccc 浅灰
WEB学习-CSS行高、字体,链接的美化以及背景的更多相关文章
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 【转】css行高line-height的一些深入理解及应用
一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章“深入理解css 行高”,是个不错的文章,学到了不少东西,建议您看看. 这里,我也要讲讲我对line-height的一些理解,所讲解的东西绝大多 ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
- CSS行高--line-height
遇到的问题:在css中,不理解line-height:1与line-height:1px的区别 发现的过程:最近在学做一个网站的过程中,设置两行文字之间的行高时需要用到line-height,发现了这 ...
- (转)CSS行高——line-height
原文地址:http://www.cnblogs.com/dolphinX/p/3236686.html 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了 ...
- css行高line-height的用法(转)
本文导读: “行高“指一行文子的高度,具体来说是指两行文子间基线间的距离.在CSS,line-height被用来控制行与行之间的垂直距离.line- height 属性会影响行框的布局.在应用到一个块 ...
- css行高line-height的用法
一.line-height语法 line-height属性的具体定义列表如下: 语法: line-height : normal | <实数> | <长度> | <百分比 ...
- CSS行高——line-height 垂直居中等问题
CSS行高——line-height 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个sty ...
随机推荐
- GOPATH和GOROOT
安装指定版本golang apt-get purge golang* //删除之前安装的文件 add-apt-repository ppa:evarlast/golang-1.8 apt-get up ...
- C#语言入门
1.基础知识 2.数据类型 3.控制语句 4.
- POJ:2777-Count Color(线段树+状压)
Count Color Time Limit: 1000MS Memory Limit: 65536K Description Chosen Problem Solving and Program d ...
- 制作iso文件
genisoimage -o fusionstor-yi-2017-03-08.iso(镜像名称) -v -cache-inodes -joliet-long -R -J -T -V ZS -c ...
- <node>……express的中间件……//
Express是一个基于Node.js平台的web应用开发框架,在Node.js基础之上扩展了web应用开发所需要的基础功能,从而使得我们开发Web应用更加方便.更加快捷. 中间件是什么? 中间件函数 ...
- 实现socket并发的几种方法
# 使用多进程实现socket聊天并发-server #服务端 import socket from multiprocessing import Process def server(conn,ad ...
- 栈的push、pop序列 【微软面试100题 第二十九题】
题目要求: 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1.2.3.4.5是某栈的压栈序列,序列4.5.3.2.1是该压栈 ...
- python基础-爬虫
爬虫引入 爬虫: 1 百度:搜索引擎 爬虫:spider 种子网站开始爬,下载网页,分析链接,作为待抓取的网页 分词 index:词--->某个结果 Page rank(1 网站很大(互链) ...
- RF操作滚动条(竖拉)
方式一:window.scrollBy(0, document.body.scrollHeight) 方式二:window.scrollTo(0, document.body.scrollHeight ...
- concurrent.futures模块(进程池&线程池)
1.线程池的概念 由于python中的GIL导致每个进程一次只能运行一个线程,在I/O密集型的操作中可以开启多线程,但是在使用多线程处理任务时候,不是线程越多越好,因为在线程切换的时候,需要切换上下文 ...
