css 三种引用方式
内联式 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内嵌式</title>
</head>
<body>
<p style='color:red;'>文字颜色为红色</p>
</body>
</html>
执行结果

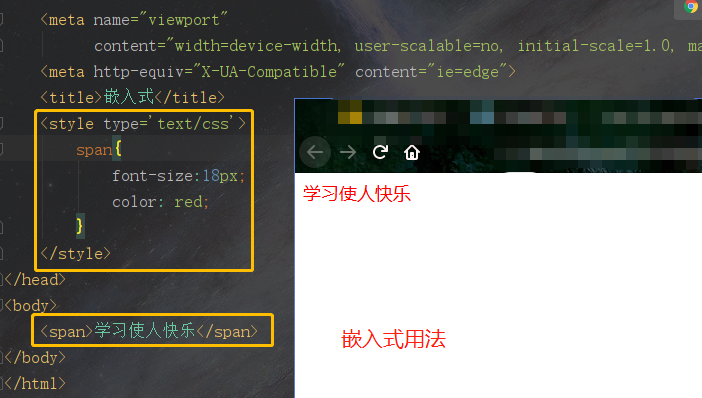
嵌入式 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌入式</title>
<style type='text/css'>
span{
font-size:18px; /*字体大小 (单位px)*/
color: red; /*字体颜色 (红色)*/
}
</style>
</head>
<body>
<span>学习使人快乐</span>
</body>
</html>
执行结果

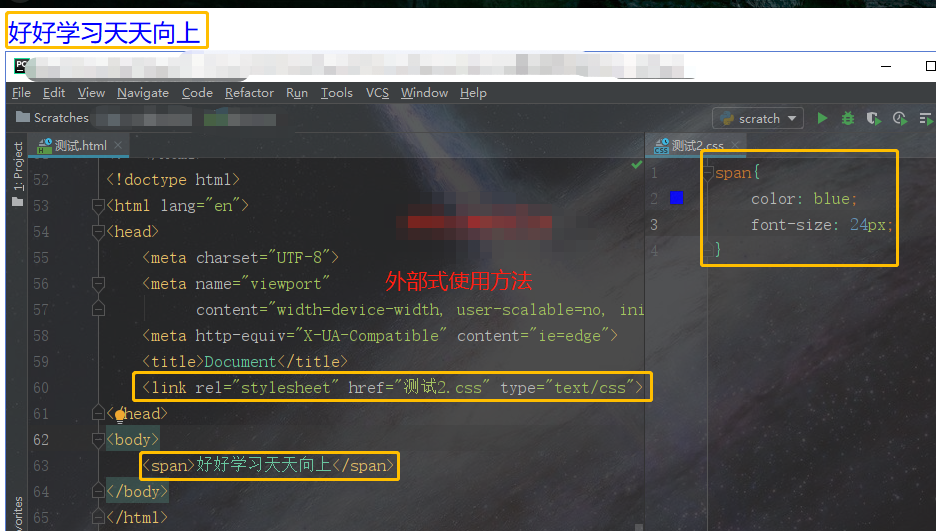
外部式 代码
/*外部式css样式(也可称为外链式)就是把css代码写一个单独的外部文件中,这个css样式文件以”.css”为扩展名,在<head>内(不是在style标签内)使用<link>标签将css样式文件链接到HTML文件内,如下代码:*/
/*css样式文件名称以有意义的英文字母命名,如main.css、index.css、base.css等。
rel=”stylesheet”
rel:relationship的缩写,rel属性用于定义链接的文件和HTML文档之间的关系
stylesheet:文档的外部样式表
href:Hypertext Reference的缩写。意思是指定超链接(之前学习a标签的时候)目标的URL。是css代码的一种。href属性的值为样式表文件的地址。*/
/*大家试想一下,如果我们做一个类似淘宝那样的商城网站,那么随着项目需求的增多,我们的css代码量也会更庞大,越发到了后期,我们上述的内联式和嵌入式css样式的方式肯定是不行的,那我们应该怎么办? 这个时候,我们可以使用将我们的css代码编写到另一个单独的文件中,以为了后期方便维护我们的代码。那么这就是外部式css样式。*/
/*html代码*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="测试2.css" type="text/css">
</head>
<body>
<span>好好学习天天向上</span>
</body>
</html>
/*css代码*/
span{
color: blue;
font-size: 24px;
}
执行结果

三种引入方式的优先级
内联式>嵌入式>外部式
但是
嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<!-- 嵌入式css样式的位置一定在外部式的后面 -->
<link rel="stylesheet" href="index.css">
<style type="text/css">
p{
color:green; /*字体颜色 绿色*/
}
</style>
</head>
<body>
<p style='color:red;'> /*字体颜色 红色*/
你好朋友
</p>
</body>
</html>
执行结果

总结: 就近原则(离被设置元素越近优先级别越高 )
欢迎评论点赞交流,转发请添加原博客连接谢谢!
css 三种引用方式的更多相关文章
- 前端 CSS 三种引入方式
CSS三种引入方式 行内样式 内接样式 外部样式 链接式 导入式 行内样式 就是在标签加上style属性设置样式 <!DOCTYPE html> <html lang="e ...
- 006 CSS三种引入方式
CSS三种引入方式 一.三种方式的书写规范 1.行间式 <div style="width: 100px; height: 100px; background-color: red&q ...
- Python 45 css三种引入方式以及优先级
一:css三种引入方式 三种方式为:行间式 | 内联式 | 外联式 行间式 1.在标签头部的style属性内 2.属性值满足的是css语法 3.属性值用key:value形式赋值,value具 ...
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
- css三种布局方式
第一种布局方式:标准流(文档流) 标准流即为元素默认的显示方式.如块级元素独占一行,行内元素可以在一行显示. 第二种布局方式:浮动,float属性 浮动对应的css属性是float:left/righ ...
- CSS三种引入方式:内联、页级、外联
1.内联CSS 内联CSS也可称为行内CSS或者行级CSS,它直接在标签内部引入,显著的优点是十分的便捷.高效:但是同时也造成了不能够重用样式的缺点,如果代码行数到达一定长度不建议采用.通常内联CSS ...
- (一)CSS三种插入方式
CSS概述 CSS(Cascading Style Sheets)指层叠样式表,样式定义了如何显示HTML元素. 样式通常存储在样式表中,样式与HTML分离解决了内容与表现分离的问题. 多个样式表可以 ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- css-1,css的三种引入方式 基本选择器
<!-- (1)CSS 层叠样式表 作用:修饰网页结构 (2)css的三种引入方式 权重: 优先级高 权重大 谁在页面谁的权重大 - 行内样式 注意:行内样式的优先级是最高的 - 内接样式 - ...
随机推荐
- poj 2154 Color < 组合数学+数论>
链接:http://poj.org/problem?id=2154 题意:给出两个整数 N 和 P,表示 N 个珠子,N种颜色,要求不同的项链数, 结果 %p ~ 思路: 利用polya定理解~定理内 ...
- Spring MVC的映射请求
一.SpringMVC常用注解 @Controller 声明Action组件 @Service 声明Service组件 @Service("myMovieLister" ...
- [Phoenix] 二、数据类型
目前Phoenix支持24种简单数据类型和1个一维Array的复杂类型.以下是对支持数据类型的说明: 1. INTEGER 2. UNSIGNED_INT 3. BIGINT 4. UNSIGNED_ ...
- php memcache知识点总结
$memcache = new Memcache; $memcache->connect('localhost',11211) or die('Could not connect'); //me ...
- ubuntu12.04离线安装libjpeg62-dev
0:如果的电脑能连接上网络,用apt-get install安装最爽,我的情况是:公司电脑用的内网,访问不了外网,而且不让访问外网,安装软件只能用u盘拷进去再安装,所以我用如下方法 1:下载安装包,地 ...
- Codeforces Round #383 (Div. 2) B. Arpa’s obvious problem and Mehrdad’s terrible solution —— 异或
题目链接:http://codeforces.com/contest/742/problem/B B. Arpa's obvious problem and Mehrdad's terrible so ...
- complex brain network
Organization, development and function of complex brain networks The Brain as a Complex System: Usin ...
- 打造基于Ubuntu+XBMC的家庭媒体中心
作为一名高清爱好者,一直想配置一台HTPC放家里实现高清播放外加家庭服务器功能.Nvidia的Ion平台自然是高清平台的硬件首选,而家庭媒体中心的软件端则首先考虑开发的已经很成熟的开源利器 XBMC ...
- 使用idea导入远程git版本库项目
1.选择git方式导入 2.设置远程git项目地址 3.测试是否连接成功 4.选择yes,检查项目 5.如果有下一步,直接next下去就可以了.
- AndroidManifest中的Intent-filter标签
经过测试,intent-filter标签中的: 1. <action android:name="android.intent.action.MAIN" /> 代表这是 ...
