font-size: 0;解决元素间的空白间隙
看别人的代码看到过font-size:0这个设置,不明白为何这样操作,后来研究一下才明白:这是像素级还原设计稿很有用的设置,因为元素节点有文本节点,在缩进代码时会占据宽度,这么说不好理解,演示如下:
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.box{
width: 90px;
height: 60px;
border: 1px solid #ccc;
}
.box div{
display: inline-block;
box-sizing: border-box;
font-size: 14px;
width: 30px;
border: 1px solid ;
}
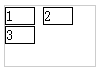
理论上box下面的三个div都是30px,刚好在一行显示,但是实际效果是这样:

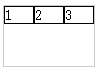
这就是上文说到的原因,我们在box下添加font-size:0;再看看效果

font-size: 0;解决元素间的空白间隙的更多相关文章
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- css解决内联元素间的空白间隔
在内联元素的父级元素上设置font-size: 0px;即可.例如: <div class="wrap"> <ul> <li class=" ...
- display:inline-block元素间空白间隙问题
display:inline-block元素间有空白间隙,可以在父元素上加font-size:0
- inline-block元素间留白现象探究
现象说明 最近在项目发布的时候遇到了一个奇怪的问题,在项目使用gulp打包压缩后发现之前一些行内元素间的空白消失了,导致页面中一些布局出现了问题 正常样式如下: 最开始出现这个问题的时候以为是g ...
- 关于元素间的边距重叠问题与BFC
一.边距重叠常见情况 1.垂直方向上相邻元素的重叠 (水平方向上不会发生重叠) 2. 垂直方向上父子元素间的重叠 二.BFC 1.什么是 BFC BFC(Block Formatting Contex ...
- Android 自定义控件 优雅实现元素间的分割线 (支持3.0以下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/42407923 ,本文出自:[张鸿洋的博客] 1.概述 话说,随着Android ...
- Android _优雅实现元素间的分割线 (支持3.0以下)
转:http://blog.csdn.net/lmj623565791/article/details/42407923 1.概述 话说,随着Android SDK版本的升级,很多控件增加了新的属性方 ...
- css中font-size为0的妙用(消除内联元素间的间隔)
前言 <div> <input type="text"> <input type="button" value="提交& ...
- [Web 前端] 解决因inline-block元素导致的空白间距和元素下沉
cp from : https://www.jianshu.com/p/617e78a27c88 ** 前言: ** CSS 中的 display:inline-block 是笔者最为喜欢的元素之一, ...
随机推荐
- 通用安防摄像机通过RTSP转RTMP推流进行H5(RTMP/HLS)直播的方案
EasyNVR摄像机无插件直播方案 随着互联网的发展,尤其是移动互联网的普及,基于H5.微信的应用越来越多,企业也更多地想基于H5.微信公众号来快速开发和运营自己的视频及视频相关性产品,那么传统的安防 ...
- 我的Android进阶之旅------>Ubuntu下不能识别Android设备的解决方法
Bus 001 Device 006: ID 1b20:0c81 MStar Semiconductor, Inc. 今天不知道Ubuntu发了什么疯,昨天还用的好好的,今天就突然不能识别我 ...
- install_driver(mysql) failed
安装好了mysql监控神器innotop,正得意,innotoop不可用,其错误提示为install_driver(mysql) failed: Can't load '/usr/lib64/ ...
- Android/iOS Remote debugging
简单介绍 使用下面方法可以定位webview中的元素,无法定位view中的元素. 原文地址:http://mp.weixin.qq.com/s/y_UfdgjT_pkKgYivJmqt7Q webvi ...
- JAVA使用相对路径读取配置文件
JAVA使用相对路径读取配置文件[align=center][/align][size=medium][/size] 在软件开发中经常遇到读取配置文件,以及文件定位问题.今天做个总结. (一) ...
- ios浮层滑动不流畅解决方案
前段时间做了一个浮层,但在ios上,浮层滑动不流畅,基本上是随着手指的移动而移动,经研究加上-webkit-overflow-scrolling: touch即可 eg: <!DOCTYPE h ...
- [HDU4609] 3-idiots FFT+计数
用FFT再去重计算出两条边加起来为某个值得方案数,然后用总方案数减去不合法方案数即可. #include<iostream> #include<cstdio> #include ...
- nginx日志分析命令记录
这是要注意的 可能因为 线上 nginx日志输出格式的不一样,一下命令未能展示正确的结果 流量速率分析的第三个命令 慢查询分析的第一二个命令 参考文档,nginx日志输出格式为 $remote_add ...
- ResNeXt——与 ResNet 相比,相同的参数个数,结果更好:一个 101 层的 ResNeXt 网络,和 200 层的 ResNet 准确度差不多,但是计算量只有后者的一半
from:https://blog.csdn.net/xuanwu_yan/article/details/53455260 背景 论文地址:Aggregated Residual Transform ...
- 苹果手机app试玩赚钱平台汇总
注意: 微信扫码下载,绑定手机号和微信.才能提现 每天3点更新任务,4点最多! | 平台 | 提现额 | 任务量| 推荐强度 | 扫码 | 1.小鱼,10元,大量,强推! →点开扫码 2.天天飞燕,5 ...
