vue2.0:(六)、移动端像素border的实现和整合引入less文件
知识点一、如何在手机上看我们制作的移动端页面。
正常我们在电脑上都是按如下图来制作手机页面的:

如果要在手机上面看就不能用localhost了。所以,进入命令行,输入ipconfig查看本地ip地址:

然后返回本地页面,把localhost替换成这个地址。然后把整体输入在手机上,就能看到页面在手机上的样子了。
接下来制作我们的像素border。
第一步:
mixin.less

代码:
.border-1px(@color){
position:relative;
&:after{
display:block;
position:absolute;
left:;
bottom:;
width:100%;
border-top:1px solid @color;
content:'';
}
}
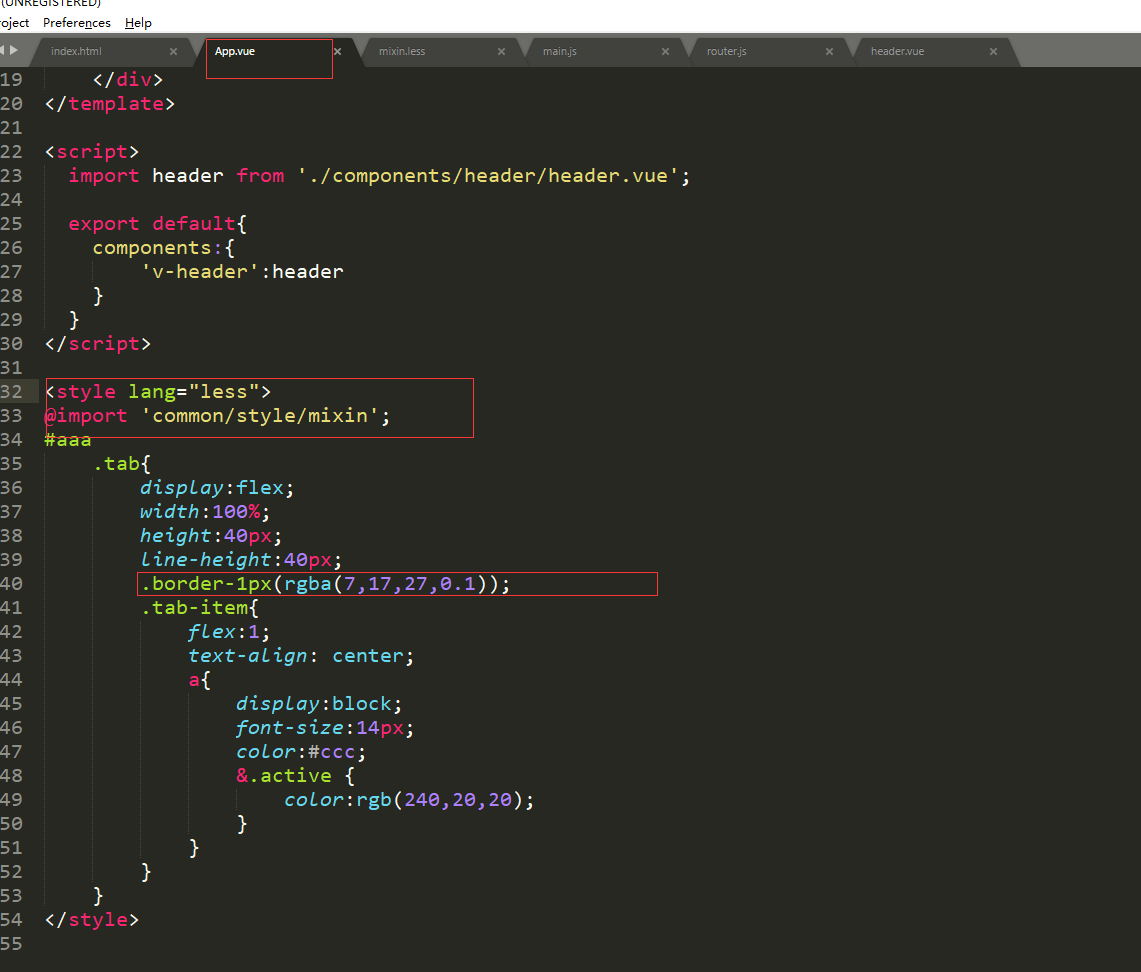
第二步:app.vue使用:

代码:
<style lang="less">
@import 'common/style/mixin'; <!---------------------这里是导入
#aaa
.tab{
display:flex;
width:100%;
height:40px;
line-height:40px;
.border-1px(rgba(7,17,27,0.1)); <!---------------------这里是使用
.tab-item{
flex:1;
text-align: center;
a{
display:block;
font-size:14px;
color:#ccc;
&.active {
color:rgb(240,20,20);
}
}
}
}
</style>
接下来,需要给这个after伪类做一个缩放。

代码如下:
@media(-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform:scaleY(0.7);
transform:scaleY(0.7);
}
}
}
@media(-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform:scaleY(0.5);
transform:scaleY(0.5);
}
}
}
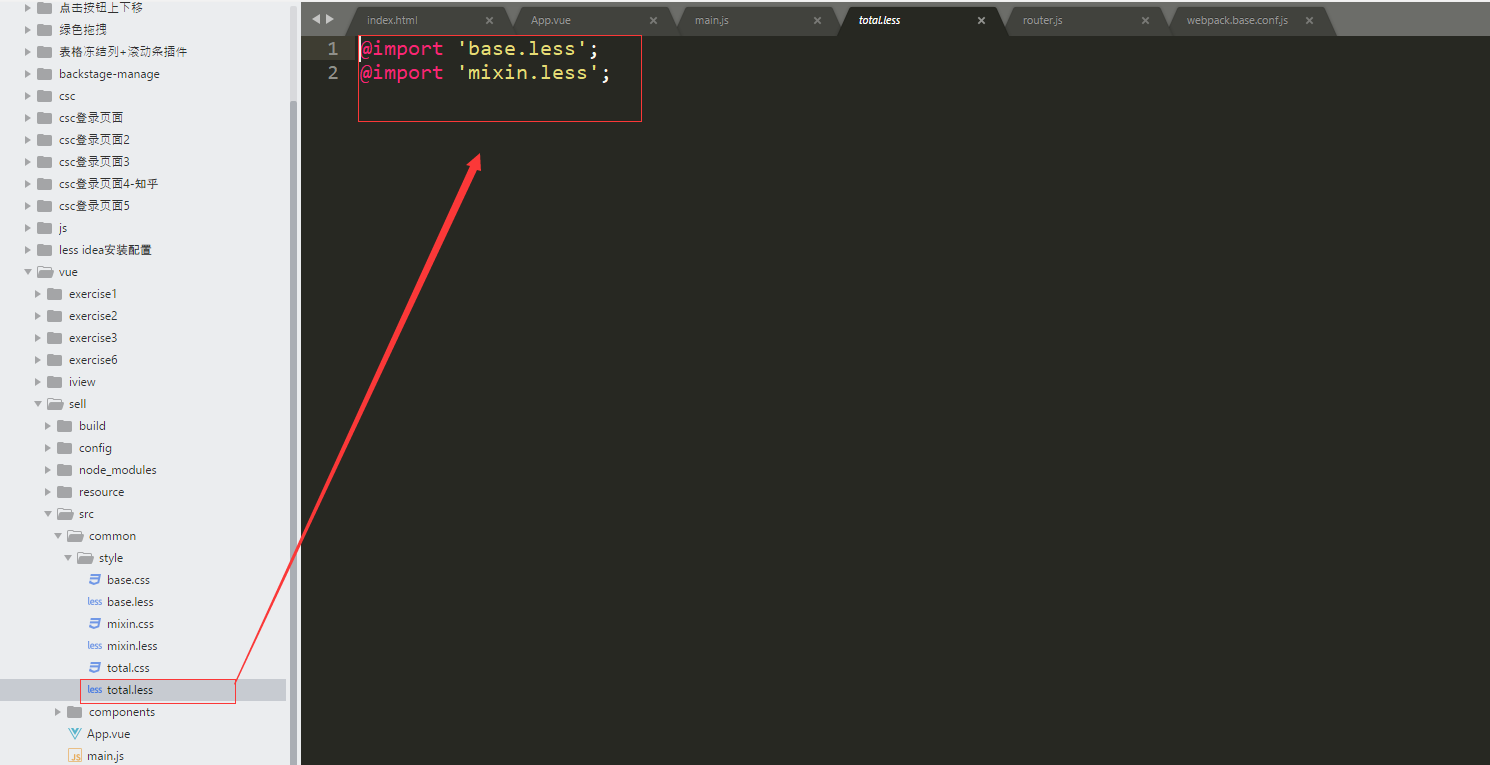
然后,我们还需要加一个总的less,把它们一起引入到main.js里面。如图:

最后一步,我们需要把这个total.less引入到main.js里面。

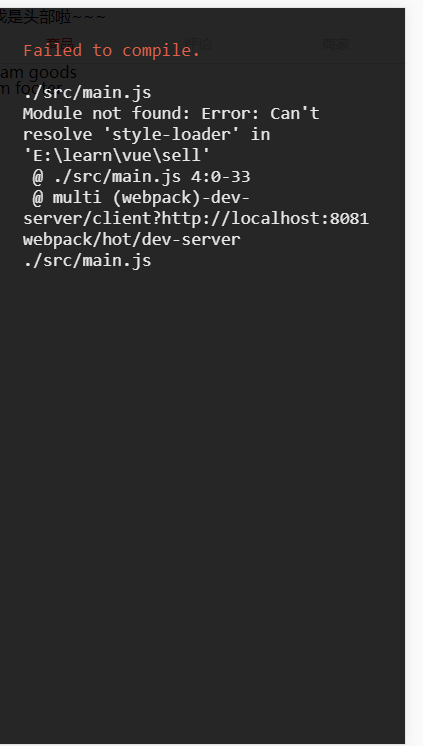
我当时引入完了之后报了一个错:是如下的错:

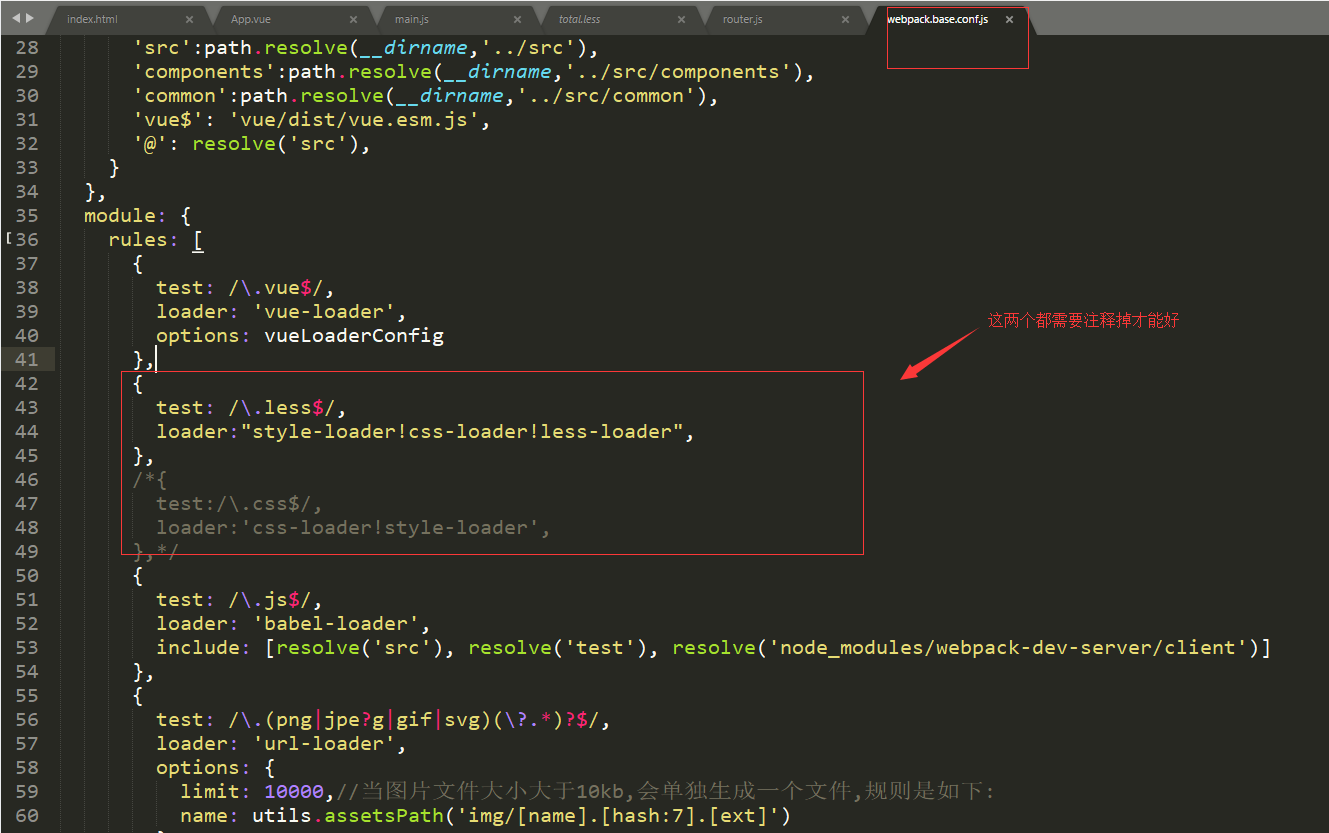
然后我上网查找了很多相关文档博客,大致意思都说是和webpack配置文件有关。看到有一个人所自己卸载了style-loader然后重新安装,并没有配置webpack里面的相关东西。并附上了图,我一看,嗯,就是少了下图红框里的部分。我懒啊,没有卸掉重新装,直接注释掉。于是打开配置文件,在config文件夹里,注释了两个代码,就不报错了。样式也能继续用:

最后一个注意:更改完webpack等配置文件后需要重启服务。
vue2.0:(六)、移动端像素border的实现和整合引入less文件的更多相关文章
- 干货分享:vue2.0做移动端开发用到的相关插件和经验总结(2)
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
- vue2.0做移动端开发用到的相关插件和经验总结1.0
最近在用vue2.0做微信公众号相关的前端开发,经过这次开发实践,现将项目中用到的相关比较实用的插件及遇到的相关问题进行整理,希望和大家共同交流...... cssrem:一个CSS值转REM的VSC ...
- vue2.0做移动端开发用到的相关插件和经验总结
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
- vue2.0 在微信端如何使用本地IP访问项目
我们会遇到这样的需求,在PC端开发vue脚手架项目,希望在微信端随时浏览页面(如果打包再发布到服务器又太麻烦),怎么办? 思路很简单:保证手机和电脑在同一个IP下,用同一个IP访问项目,这样就可以了: ...
- Vue2.0 开发移动端音乐webApp 笔记
项目预览地址:http://ustbhuangyi.com/music/#/recommend 获取歌曲 url 地址方法升级:https://github.com/ustbhuangyi/vue-m ...
- vue2.0实现底部导航切换效果
使用vue2.0写移动端的时候,经常会写底部导航效果,点击切换路由效果,实现图片和文字颜色切换.vue2.0也提供了很多ul框架供我们实现效果,今天就用原生的实现一个底部导航切换,直接上代码: 效果图 ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- vue2.0从头开发项目管理系统
1.自己的github建一个项目. 2.本地vue2.0项目初始化. 安装node.js,检查node版(node -v). 安装webpack(npm install webpack -g),检查w ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
随机推荐
- JavaScript中的eval()函数详解
和其他很多解释性语言一样,JavaScript同样可以解释运行由JavaScript源代码组成的字符串,并产生一个值.JavaScript通过全局函数eval()来完成这个工作 eval(“1 ...
- phantomjs学习
PhantomJS快速入门 本文简要介绍了PhantomJS的相关基础知识点,主要包括PhantomJS的介绍.下载与安装.HelloWorld程序.核心模块介绍等.由于鄙人才疏学浅,难免有疏漏之处, ...
- poj2228Naptime——环形DP
题目:http://poj.org/problem?id=2228 dp[i][j][0/1]表示前i小时中第j小时睡(1)或不睡(0)的最优值: 注意第一个小时,若睡则对最终取结果有要求,即第n个小 ...
- linux历史及基本知识
1. Linux的历史: 1973年,Ken Thompson以C语言写出第一个正式版的UNIX内核, 1977年:重要的UNIX分支——BSD(Berkeley Sofeware Distribut ...
- Spring boot 学习 九
一:经过试验发现,如果使用如下的Controller(@RequestBody), 前台POST的请求body只能是JSON,如果是form-data, X-www-form-urlencoded 或 ...
- C#自定义控件 类似于Linechart
界面效果: 对外提供的属性设置 /// <summary> /// 背景色 /// </summary> public Color BackColor; /// <sum ...
- day9http协议
Http协议入门 2.1 什么是http协议 http协议: 对浏览器客户端 和 服务器端 之间数据传输的格式规范 2.2 查看http协议的工具 1)使用火狐的firebug插件(右键->f ...
- linux下libphenom的测试代码
使用说明:测试使用libphenom库的字符串追加函数,效率是strcat的60多倍.所以在进行大量的字符串累加的时候可以考虑使用libphenom库 依赖库: ck-.tar.gz cmake-. ...
- 35.Docker安装Mysql挂载Host Volume
连个文件系统有块区域Area,我们要做的是把两个Area做文件映射 jesse腾讯云上有个linux的环境,版本比较老了 简书的地址: https://www.jianshu.com/p/b3bf64 ...
- 天梯赛L3-001. 凑零钱(01背包记录物品)
L3-001. 凑零钱 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 韩梅梅喜欢满宇宙到处逛街.现在她逛到了一家火星店里,发现 ...
