【Python全栈-JavaScript】JavaScript-字符串详解
JavaScript-字符串详解
预热:Number() 方法
<script>
//重要等级 1,2,3,4,5
var s=10;
//最高级别5
var s1=new Number(10);//构造函数创建的数值对象
console.log(s===s1);//false
console.log(s1/2);//5;
console.log(s1);
console.log(typeof s1);//object //
console.log(Number.MAX_VALUE);//js能表示的最大数
console.log(Number.MIN_VALUE); //小数点后324位
console.log(Number.NEGATIVE_INFINITY);//负无穷
console.log(Number.POSITIVE_INFINITY);//正无穷 // Number.NaN和NaN相同
//
// 记住: NaN!==NaN var s2=13;
s2.toString(16);//
s2.toFixed(2);//
//
console.log(s2.toExponential(2)); //2是小数点后几位,用科学计数法表示,转换字符串
console.log(s2.toPrecision(2)); //2是数字是几位,用科学计数法表示(如果刚好如13 就表示为13,不需要是科学计数法),转换字符串
</script>
Number()方法
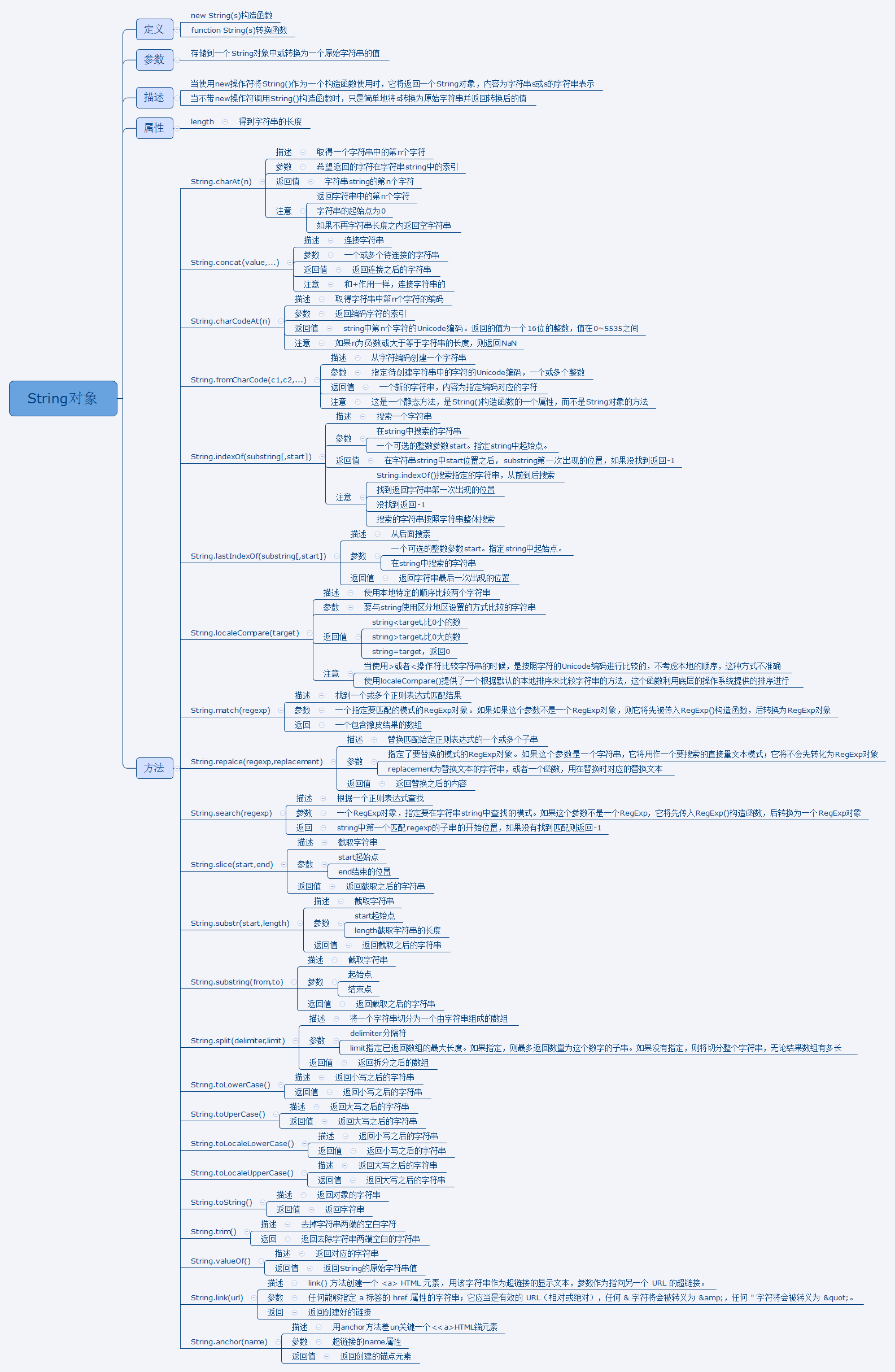
一、String的方法

二、String类型
<script>
//
var str = new String("b"); //通过构造方法定义的str 类型是object
str = str + 2; //运算法则使str自动转换字符型
console.log(typeof str); //string //
var str1 = "abc";
console.log(str1[1]);
str1[0] = "d"; //字符串可以通过[索引值]获取这个位置字符,但是不能设置这个位置的字符
console.log(str1); console.log(str1.length);
// str1.length=2; //字符串的length不可修改,只能获取。数组可以修改获取前n个 //反转字符串
function stringReverse(str) {
var str1 = "";
for (var i = str.length - 1; i >= 0; i--) {
str1 += str[i];
}
return str1;
} console.log(stringReverse("abcdef"));
</script>
三、字符串编码与合并
charAt
charCodeAt
fromCharCode
concat
<script>
var str="abcde";
// str[1]
str.charAt(1); //与str[1]等同 5
str.charCodeAt(1); //98 获取字符串中指定索引位unicode编码 2
// console.log(str.charCodeAt(0)); //97
String.fromCharCode(97); //a,将一个unicode转换为字符 2
console.log(String.fromCharCode(0x4e00)); console.log(str.concat("hd")); //合并字符串,和 + 相同 ,5 </script>
四、字符串查找indexOf 替换replace 和大小写转化toLowerCase toUpperCase
<script>
var str = "abcadea";
str.indexOf("a"); //查找字符a所在位置 /* 代码执行了7次
var num=0;
for(var i=0;i<str.length;i++){
if(str[i]==="a"){
num++;
} }
console.log(num);*/ /* 推荐使用,代码执行了3次
var num=0;
var index=-1;
while (str.indexOf("a",index+1)>-1){
index=str.indexOf("a",index+1);
num++;
}
console.log(num);*/ var data = [
{id: 1001, icon: "img/1.png", name: "计算机", num: 1, price: 10},
{id: 1002, icon: "img/2.png", name: "手机", num: 1, price: 20},
{id: 1003, icon: "img/3.png", name: "电脑", num: 1, price: 30},
{id: 1004, icon: "img/4.png", name: "显示器", num: 1, price: 40},
{id: 1005, icon: "img/5.png", name: "飞行器", num: 1, price: 50},
{id: 1006, icon: "img/6.png", name: "计时器", num: 1, price: 60},
{id: 1007, icon: "img/7.png", name: "笔记本", num: 1, price: 70},
{id: 1008, icon: "img/8.png", name: "草稿本", num: 1, price: 80},
{id: 1009, icon: "img/9.png", name: "公示牌", num: 1, price: 90},
{id: 1010, icon: "img/10.png", name: "手机线", num: 1, price: 100}
];
/*
* 模糊查找 1
* */ // 查找name中含有 本 字的
/*var arr=data.filter(function (t) {
return t.name.indexOf("本")>-1;
});*/ // name中含有 机 且机 是最后一个字符
var arr = data.filter(function (t) {
return t.name.indexOf("机") === t.name.length - 1;
});
console.log(arr); // str.lastIndexOf();//从后向前查找
console.log(str.search("a"));//search用于正则表达式查找 1 // replace替换字符,可以将字符替换后返回一个替换后的新字符,原字符不变
// 目前我们只能替换一次,如果要替换所有,就需要写循环
// replace多用于正则表达式中的替换 1
str = str.replace("a", "h");
console.log(str); console.log(str.toLowerCase()); //转换小写 4
console.log(str.toUpperCase()); //转换大写 4
</script>
五、字符串截取 substr substring
<script>
var str="abcde";
str.slice(1,2);//与数组中的slice完全相同,用于截取字符中某个内容 1 /* getRandomColor();
function getRandomColor() {
var col="rgb(";
for(var i=0;i<3;i++){
col+=Math.floor(Math.random()*256)+",";
}
col=col.slice(0,-1);
col+=")";
console.log(col);
}*/ // str.substr(开始位置,要截取字符串的长度) //2
// console.log(str.substr(0,3)); // str.substring(开始位置,截取的结束位置) //1
// 和slice不同在与,负数不是代表从后向前数,而是位置0的前面(当后面数小于前面数可以理解为从小到大截取)
// console.log(str.substring(1,3));
// console.log(str.substring(3,-1)); //abc,从第3个字符串开始向前截取(可以理解为str.substring(-1,3) 截取 0 1 2)
console.log(str.substring(4,2)); //cd,可以开始位置大于结束位置,这就是逆向截取
</script>
六、split根据分割符将字符串分割为数组
<script>
// split根据分割符将字符串分割为数组,和数组中方法join相对,是join的逆方法 1
/* var str="a,b,c,d,e";
var arr=str.split(",");
console.log(arr); //["a", "b", "c", "d", "e"]
*/ /*var str="abcde";
var arr=str.split("");
console.log(arr); //["a", "b", "c", "d", "e"]
*/ /*注意:str.reverse() 字符串没有倒序方法
var str="abcde";
str=str.split("").reverse().join("");//倒序字符
console.log(str); //"edcba"
*/ var url="http://www.163.com/index.html?ab=3&name=xie&password=12345";
/* var index=url.indexOf("?");
var str=url.slice(index+1);
console.log(str);*/
// console.log(url.split("?")[1]); /*function getObject(url) {
var obj={};
var str=url.split("?")[1];
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
var str1=arr[i];
var arr1=str1.split("=");
var prop=arr1[0];
var value=arr1[1];
obj[prop]=value;
}
return obj;
}
*/
function getObject(url) {
var obj={};
var arr=url.split("?")[1].split("&");
for(var i=0;i<arr.length;i++){
var arr1=arr[i].split("=");
obj[arr1[0]]=arr1[1];
}
return obj;
}
console.log(getObject(url)); //一道面试题:
// split和join,slice和splice分别是什么? var str='{"a":1}';
// var str=`{"a":1}`;
console.log(JSON.parse(str));
</script>
七、Date()对象和setInterval() clearInterval(id)
<script>
/* var date=new Date(); //2
console.log(date);
console.log(date.getFullYear());
console.log(date.getMonth());//月份显示是从0开始计算,1就是2月
console.log(date.getDate());//几号
console.log(date.getDay());//星期几 0-6 0是星期日
console.log(date.getHours());//小时
console.log(date.getMinutes());//分
console.log(date.getSeconds());//秒
console.log(date.getMilliseconds());//毫秒 // set的所有方法 5
date.setFullYear(2020);
date.setMonth(12);//如果设置12大于了11,就会进1年,当前为1月,2021年1月
console.log(date);*/ var div=document.getElementById("div0");
setInterval(animation,1000); function animation() {
var date=new Date();
div.innerHTML=date.getFullYear()+"年"+(date.getMonth()+1)+"月"+
date.getDate()+"日 星期"+(date.getDay()===0 ? "日" : date.getDay())+
" "+date.getHours()+"时"+date.getMinutes()+"分"+date.getSeconds()+"秒";
} /* var id=setInterval(fn,16);
var num=0;
function fn() {
console.log(id);
num++;
if(num>=3){
clearInterval(id);
} }*/
/*
* setInterval() 定时器,每隔多长时间执行一次函数
* var id= setInterval(每次执行函数,多少毫秒执行一次)
* 返回一个id,这个id的作用可以是clearInterval清除该id,这样就停止了这个时间间隔
*
* clearInterval(id) 清除时间间隔执行函数
* */ /* var id=setInterval(fn,16);
var num=3;
function fn() {
num--;
console.log(num);
if(num>0) return;
num=3;
console.log("aa");
}*/ /* setTimeout() 延迟执行函数
* var id=setTimeout(需要以后执行的函数,需要多少毫秒以后) 延迟执行函数
* 返回一个id,用来作为清除该延迟使用的
* clearTimeout 清除延迟处理
* */
/* var id=setTimeout(fn1,4000); function fn1() {
// 只要使用setTimeout就一定在函数中使用clearTimeout清除它
clearTimeout(id);
}*/ </script>
八、时间戳
<script>
//time 1
/* var date=new Date();
var time=date.getTime(); //从1970.1.1 0:0:0到现在的毫秒数
// 永远不会重复
console.log(time);*/ /* 用途1:计算代码执行时间
分解代码运行效率 获取代码之间的时间差 var time=new Date().getTime();
for(var i=0;i<10000000;i++){ }
console.log(new Date().getTime()-time);*/ /*
* 不重复id
* */
/*
* 时间戳
* 因为每次访问服务器的时间不同,因此,我们可以通过这个时间戳增加在要访问的地址后面
* 这样就不会读取缓存的数据
* */
var url="http://www.163.com/index.html?a=1&b=2&time="+new Date().getTime();
console.log(url);
</script>
案例1、中文时间

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中文时间</title>
</head>
<body>
<div class="outer">
<h1>Mon Jun 24 2019 19:43:16 ---> 二零一九年 六月 二十四日 星期一 十九时 四十三分 十六秒</h1>
<h2></h2>
</div>
</body>
<script>
var chr=["零","一","二","三","四","五","六","七","八","九"];
var weeks=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
init();
setInterval(init,1000); function init() {
var date = new Date();
/*console.log(date);
console.log(date.getFullYear()); //年
console.log(date.getMonth()+1);//月 从(0-11),要在原基础上+1
console.log(date.getDate()); //日
console.log(date.getDay());//星期(0-6) 0表示星期日
console.log(date.getHours());
console.log(date.getMinutes());
console.log(date.getSeconds());*/
var year = date.getFullYear().toString();
var month = date.getMonth()+1;
var datee = date.getDate();
var day = date.getDay();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
year = num2chr(year) + "年 ";
month = digits2(month) +"月 ";
datee = digits2(datee) +"日 ";
week = weeks[day]+ " ";
hour = digits2(hour) + "时 ";
minute = digits2(minute) + "分 ";
second = digits2(second) + "秒 "; document.querySelector(".outer h2").innerHTML = year+month+datee+week+hour+minute+second;
} //年份转化 如:2019 --->二零一九年
function num2chr(str) {
var _str = "";
for(var i=0;i<str.length;i++){
_str += chr[str[i]]
}
return _str
} //数字转化 如:24 --->二十四
function digits2(num) {
if(num<10){
return chr[num]
}
var shiwei = parseInt(num/10);
var gewei = num%10;
return gewei?chr[shiwei]+"十"+chr[gewei]:chr[shiwei]+"十";
} </script>
</html>
Mon Jun 24 2019 19:43:16 ---> 二零一九年 六月 二十四日 星期一 十九时 四十三分 十六秒
案例2、自定义数字时钟

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定制电子时钟</title>
<style>
.outer{
position: relative;
margin: auto;
}
.outer div{
float: left;
width: 200px;
height: 165px;
border: 1px solid red;
background: url("img/num.png");
overflow: hidden;
background-position-x: -200px ;
background-position-y: -170px ;
}
.outer span{
float: left;
font-size: 26px;
font-weight: 600;
text-align: center;
line-height: 165px;
}
</style>
</head>
<body>
<div class="outer">
<div id="hour1"></div>
<div id="hour2"></div><span>:</span>
<div id="minute1"></div>
<div id="minute2"></div><span>:</span>
<div id="second1"></div>
<div id="second2"></div>
</div>
</body>
<script>
var $hour1,$hour2,$minute1,$minute2,$second1,$second2;
// 0 1 2 3 4 5 6 7 8 9 的坐标位置
var pointArray = [
{x:820,y:170},
{x:0,y:0},
{x:205,y:0},
{x:410,y:0},
{x:615,y:0},
{x:820,y:0},
{x:0,y:170},
{x:205,y:170},
{x:410,y:170},
{x:615,y:170},
];
init(); function init() {
$hour1 = document.querySelector("#hour1");
$hour2 = document.querySelector("#hour2");
$minute1 = document.querySelector("#minute1");
$minute2 = document.querySelector("#minute2");
$second1 = document.querySelector("#second1");
$second2 = document.querySelector("#second2");
// 开启定时器
setInterval(animation,1000)
}
function animation() {
var date = new Date();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
/*console.log(typeof hour); //number 类型,要将其改为字符串类型
console.log(typeof getString(minute));
console.log(second);*/ setImg($hour1,getString(hour)[0]);
setImg($hour2,getString(hour)[1]);
setImg($minute1,getString(minute)[0]);
setImg($minute2,getString(minute)[1]);
setImg($second1,getString(second)[0]);
setImg($second2,getString(second)[1]);
} function getString(num) {
return num<10? "0"+num:num.toString()
} function setImg(ele,num) {
ele.style.backgroundPositionX = -pointArray[Number(num)].x+"px";
ele.style.backgroundPositionY = -pointArray[Number(num)].y+"px";
}
</script>
</html>
数字时钟
【Python全栈-JavaScript】JavaScript-字符串详解的更多相关文章
- JavaScript的字符串详解
#转载请留言联系 字符串合并 + var str1="chi"; var str2="chung"; console.log(str1+str2) 输出:chi ...
- Python全栈工程师(字符串/序列)
ParisGabriel Python 入门基础 字符串:str用来记录文本信息字符串的表示方式:在非注释中凡是用引号括起来的部分都是字符串‘’ 单引号“” 双引号''' ''' ...
- python全栈开发笔记---------字符串格式化
字符串格式化 %s 可以接收任何值, %d只能接收整形 .其他类型报错 msg ='i am %s my body' %'ales' print(msg) #i am ales my body msg ...
- Python全栈开发-执行字符串形式的语句和字符串形式的表达式方法(即exec和eval方法)
Python有时需要动态的创造Python代码,然后将其作为语句执行 或 作为表达式计算. exec用于执行存储在字符串中的Python代码. 1. 语句与表达式的区别:表达式是 某事,语句是 ...
- python全栈开发:字符串格式化
Python的字符串格式化有两种方式: 百分号方式.format方式百分号的方式相对来说比较老,而format方式则是比较先进的方式,企图替换古老的方式,目前两者并存. 1.百分号方式 %[(name ...
- python全栈开发-Day3 字符串
python全栈开发-Day3 字符串 一.按照以下几个点展开字符串的学习 #一:基本使用 1. 用途 #首先字符串主要作用途径:名字,性别,国籍,地址等描述信息2.定义方式 在单引号\双引号\三引 ...
- Python全栈day14(字符串格式化)
一,%字符串格式化 1,使用%s 后面一一对应输入对应的字符串,%s可以接受任何参数 print ("I am %s hobby is zhangsan"%'lishi') pri ...
- python全栈开发_day5_字符串及列表类型
一:字符串 1)优先掌握知识点. a=" 21j3:b12jk:b3j12:3bjk12 " #内置方法之strip print(a.strip(" ")) # ...
- python全栈开发学习_内容目录及链接
python全栈开发学习_day1_计算机五大组成部分及操作系统 python全栈开发学习_day2_语言种类及变量 python全栈开发_day3_数据类型,输入输出及运算符 python全栈开发_ ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
随机推荐
- 为什么要用babel-polyfill
1.为什么要用babel-polyfill Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如 Iterator.Generator.Set.Maps.Prox ...
- js call apply bind
call.apply.bindcat.call(dog, a, b) == cat.apply(dog, [a, b]) == (cat.bind(dog, a, b))() 1.作用 改变函数内的t ...
- Unity5 AssetBundle资源管理架构设计
http://blog.csdn.net/qq_19399235/article/details/51702964 1:Unity5 资源管理架构设计(2017.4.22版本) 2:Android 热 ...
- DOTween Sequence 使用图解
http://blog.csdn.net/jiejieup/article/details/41521577 最近在使用DOTween制作一些动画过渡的内容,发现非常好用,使用Sequence类可以方 ...
- [转]PBFT 算法详解
https://www.cnblogs.com/mafeng/p/8405375.html
- C 语言实例 - 输出九九乘法口诀表
C 语言实例 - 输出九九乘法口诀表 使用嵌套 for 循环输出九九乘法口诀表. 实例 #include<stdio.h> int main(){ //外层循环变量,控制行 ; //内层循 ...
- [LOJ 2039] 「SHOI2015」激光发生器
[LOJ 2039] 「SHOI2015」激光发生器 链接 链接 题解 分为两个部分 第一个是求直线之间的交点找到第一个触碰到的镜面 第二个是求直线经过镜面反射之后的出射光线 第一个很好做,第二个就是 ...
- Codeforces 1163D(kmp、dp)
要点 \(dp[i][j][k]\)表示主串已经到第\(i\)位时,\(s\)匹配在\(j\)位.\(t\)匹配在\(k\)位的最大得分 本来就要试填一层循环,如果转移也写在循环里的化复杂度承受不了, ...
- HDU1409 Is It a Number
http://acm.hdu.edu.cn/showproblem.php?pid=1409 没啥好说的,至今也不知道到底错在哪里了,看了discuss才过的 #include <iostrea ...
- NETCOREAPI 跨域处理
ASPNETCOREAPI 跨域处理 AspNetCoreApi 跨域处理 如果咱们有处理过MV5 跨域问题这个问题也不大. (1)为什么会出现跨域问题: 浏览器安全限制了前端脚本跨站点的访问资源,所 ...
