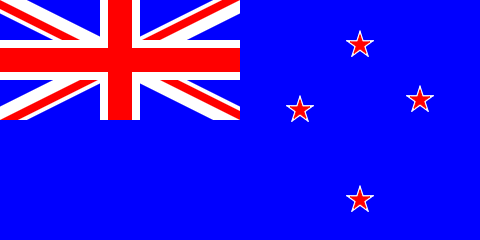
HTML5 Canvas 绘制新西兰国旗

代码:
- <!DOCTYPE html>
- <html lang="utf-8">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <head>
- <title>新西兰国旗</title>
- </head>
- <body onload="draw()">
- <canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;">
- 出现文字表示你的浏览器不支持HTML5
- </canvas>
- </body>
- </html>
- <script type="text/javascript">
- <!--
- function draw(){
- var canvas=document.getElementById("myCanvus");
- var canvasWidth=240;
- var canvasHeight=120;
- var context=canvas.getContext("2d");
- context.fillStyle = "white";
- context.fillRect(0, 0, canvasWidth*2, canvasHeight*2);
- // 先画角上蓝色方块
- context.fillStyle = "blue";
- context.fillRect(0, 0, 100, 40);
- context.fillRect(140, 0, 100, 40);
- context.fillRect(0, 80, 100, 40);
- context.fillRect(140, 80, 100, 40);
- // 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块
- context.save();
- context.translate(120,60);
- context.rotate(getRad(26.56));
- context.fillStyle = "white";
- context.fillRect(-300, -12, 600, 24);
- context.restore();
- context.save();
- context.translate(120,60);
- context.rotate(getRad(-26.56));
- context.fillStyle = "white";
- context.fillRect(-300, -12, 600, 24);
- context.restore();
- // 四个红条
- context.save();
- context.translate(120,60);
- context.rotate(getRad(26.56));
- context.fillStyle = "red";
- context.fillRect(-300, 0, 300, 8);
- context.restore();
- context.save();
- context.translate(120,60);
- context.rotate(getRad(-26.56));
- context.fillStyle = "red";
- context.fillRect(-300, 0, 300, 8);
- context.restore();
- context.save();
- context.translate(120,60);
- context.rotate(getRad(-26.56));
- context.fillStyle = "red";
- context.fillRect(0, -8, 300, 8);
- context.restore();
- context.save();
- context.translate(120,60);
- context.rotate(getRad(26.56));
- context.fillStyle = "red";
- context.fillRect(0, -8, 300, 8);
- context.restore();
- // 用一个白条去把中间部分的多余红边去掉
- context.fillStyle = "white";
- context.fillRect(0, 40, 240, 40);
- // 画中间的红色十字
- context.fillStyle = "red";
- context.fillRect(0, 48, 240, 24);
- context.fillRect(108, 0, 24, 120);
- // 用蓝色方块覆盖掉多出来的部分
- context.fillStyle = "blue";
- context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight);
- context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight);
- // 逐个画南十字星的四颗星
- // 第一颗星
- var x=360;
- var y=45;
- context.save();
- var r=14;
- context.translate(x-r,y-r);
- context.strokeStyle = "white";
- context.fillStyle = "white";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- context.save();
- r=10;
- context.translate(x-r,y-r);
- context.strokeStyle = "red";
- context.fillStyle = "red";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- // 第二颗星
- var x=360;
- var y=200;
- context.save();
- var r=14;
- context.translate(x-r,y-r);
- context.strokeStyle = "white";
- context.fillStyle = "white";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- context.save();
- r=10;
- context.translate(x-r,y-r);
- context.strokeStyle = "red";
- context.fillStyle = "red";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- // 第三颗星
- var x=300;
- var y=110;
- context.save();
- var r=14;
- context.translate(x-r,y-r);
- context.strokeStyle = "white";
- context.fillStyle = "white";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- context.save();
- r=10;
- context.translate(x-r,y-r);
- context.strokeStyle = "red";
- context.fillStyle = "red";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- // 第四颗星
- var x=420;
- var y=100;
- context.save();
- var r=14;
- context.translate(x-r,y-r);
- context.strokeStyle = "white";
- context.fillStyle = "white";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- context.save();
- r=10;
- context.translate(x-r,y-r);
- context.strokeStyle = "red";
- context.fillStyle = "red";
- context.beginPath();
- context.moveTo(r, 0);
- context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
- context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
- context.lineTo(r, 0);
- context.fill();
- context.stroke();
- context.closePath();
- context.restore();
- }
- function getRad(degree){
- return degree/180*Math.PI;
- }
- //-->
- </script>
HTML5 Canvas 绘制新西兰国旗的更多相关文章
- HTML5 Canvas 绘制澳大利亚国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 Canvas 绘制英国国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
随机推荐
- Linux下测试SSD固态硬盘写入速度
最近买了一个256GB的SSD固态硬盘,想测试一下写入速度,于是如下操作. 部分代码: gettimeofday(&start, NULL); int fd = open("test ...
- [oldboy-django][6其他]备份数据库和导入数据库
# 备份数据库 - 简单备份 mysqldump -uroot -pec494904 ecmangent-mobile > /tmp/backfile.sql 表结构+数据 - --opt my ...
- [oldboy-django][5python基础][高级特性]Iterator迭代器
# 区分可迭代对象iterable, 迭代器iterator, 生成器generator a. iterable 可直接用for循环的对象,都称为可迭代对象, from collections imp ...
- [oldboy-django][1初识django]创建虚拟(干净)的Python环境
如果应用A需要jinja 2.7,而应用B需要jinja 2.6怎么办?此时可以针对不同应用创建不同的虚拟环境. 这种情况下,每个应用可能需要各自拥有一套“独立”的Python运行环境.virtual ...
- 软工实践第八次作业——UML设计
本次作业博客 团队组成 临时组长:何裕捷 组员:蔡子阳,陈德斌,胡青元,李麒,高裕翔,王焕仁,黄培鑫 UML 用例图 描述的部分: 1 这里是用户个人管理系统的用例图 面临的问题: 1 面临用户登录注 ...
- line-height与vertical-align
css世界读书笔记: 内联元素与流 块级元素负责结构,内联元素接管内容 x元素的下边缘就是我们的基线baseline x-height就是x的高度 vertical-align:middle是x中点位 ...
- [UOJ#132][BZOJ4200][luogu_P2304][NOI2015]小园丁与老司机
[UOJ#132][BZOJ4200][luogu_P2304][NOI2015]小园丁与老司机 试题描述 小园丁 Mr. S 负责看管一片田野,田野可以看作一个二维平面.田野上有 \(n\) 棵许愿 ...
- MacPro 系统空间竟占90G,如何清理--OmniDiskSweeper
MacPro 经常提示我磁盘空间已满,管理磁盘空间. 然后我就管理了一下,发现系统竟占90个G,有点懵逼.然后网上查了资料,发现这个超级好用的工具OmniDiskSweeper. 打开是这样的! 然后 ...
- DOS的一些常用命令
原文发布时间为:2011-02-12 -- 来源于本人的百度文章 [由搬家工具导入] DOS远程桌面连接命令 mstsc /v: 192.168.1.250 /console cmd 运 ...
- 从头实现一个koa框架
koajs是最流行的nodejs后端框架之一,有很多网站都使用koa进行开发,同时社区也涌现出了一大批基于koa封装的企业级框架.然而,在这些亮眼的成绩背后,作为核心引擎的koa代码库本身,却非常的精 ...
