从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?【课程入口】
目录:
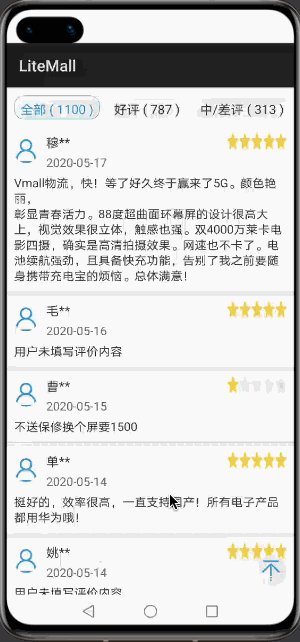
1、list加载更多
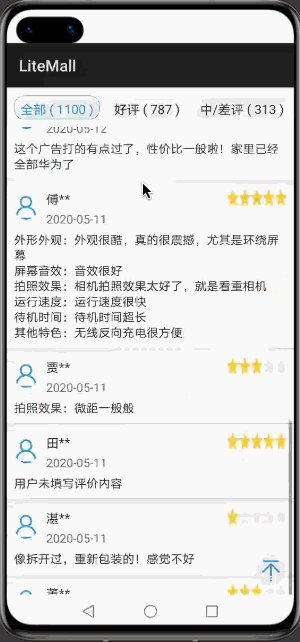
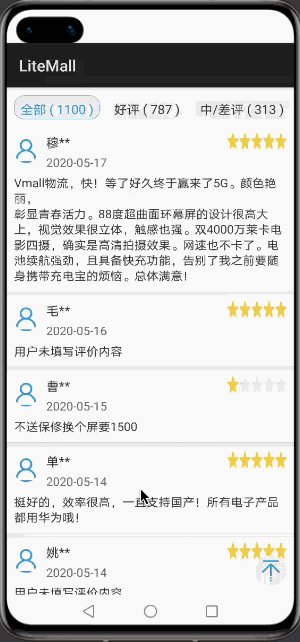
如果在list中需要展示的数据非常多,那么一次性获取全部数据并显示,对于后端服务器和前段渲染的性能都是很大的负担,浪费资源且页面加载速度会很慢。
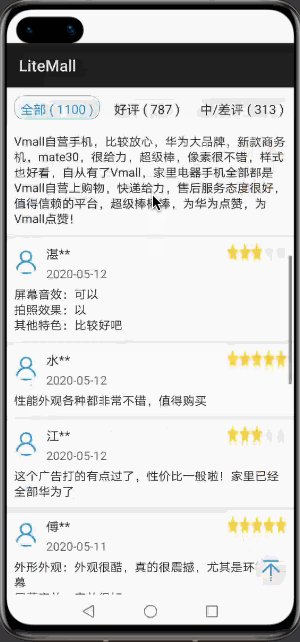
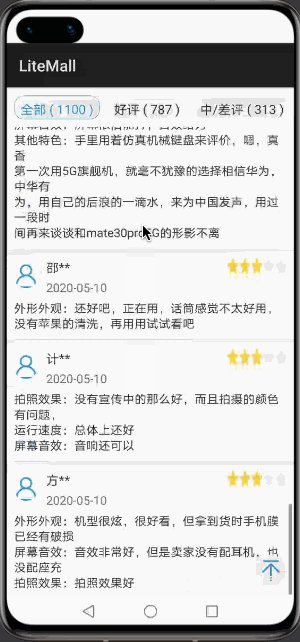
在网页端做分页普遍是用户点击“上一页”,“下一页”进行翻页,而移动端设备一般是在滑动到页面底端后加载下一页数据,并将数据接在列表底部。在list组件中,可以通过onscrollbottom属性绑定事件并处理。

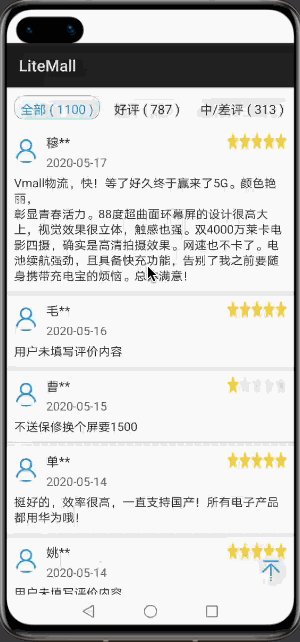
视觉效果上来看数据是连续的,但其中已经触发了一次翻页。

list部分 hml视图层:
<list scrollbar="auto" scrolleffect="no" onscrollbottom="loadMore" id="list">
<block for="{{ comments }}">
<list-item>
<div>
<image src="/common/user.png"></image>
<div class="title">
<text style="color: #333333; font-size: 32px;">
{{ $item.user.username }}
</text>
<text style="color: #666666; font-size: 30px;">
{{ $item.date }}
</text>
</div>
<rating numstars="5" rating="{{ $item.star }}" indicator="true"></rating>
</div>
<text class="content">
{{ $item.content }}
</text>
</list-item>
</block>
</list>css渲染层:
list {
width: 100%;
height: 1400px;
}
list-item {
width: 100%;
border-bottom: 1px solid #bbbbbb;
background-color: #fdfdfd;
margin-bottom: 10px;
display: flex;
flex-direction: column;
padding: 10px 0 10px 0;
}
list-item image {
width: 60px;
height: 60px;
border-radius: 30px;
margin-left: 20px;
margin-top: 20px;
object-fit: contain;
}
.title {
margin-left: 20px;
height: 100px;
display: flex;
flex-direction: column;
width: 450px;
}
.title>text {
height: 50px;
line-height: 50px;
}
rating {
width: 150px;
height: 50px;
}
.content {
margin: 10px 20px 10px 20px;
font-size: 30px;
color: #333333;
}js逻辑层:
import fetch from '@system.fetch';
import prompt from '@system.prompt';
export default {
data: {
......
comments: [],
page: 1,
maxPage: 1
},
onInit() {
this.listComments();
},
// list触底加载下一页数据
loadMore() {
if (this.page < this.maxPage) {
this.page++;
this.listComments();
} else {
prompt.showToast({
message: "已经到底啦",
duration: 3000
})
}
},
// 分页请求评论
listComments() {
fetch.fetch({
url: this.url + "/list?goodsId=" + this.id + "&pageNo=" + this.page,
responseType: "json",
success: res => {
console.info(res.data);
let data = JSON.parse(res.data);
if (0 != data.code) {
prompt.showToast({
message: "服务错误",
duration: 3000
})
} else {
data.data.list.forEach(ele => {
this.comments.push(ele);
});
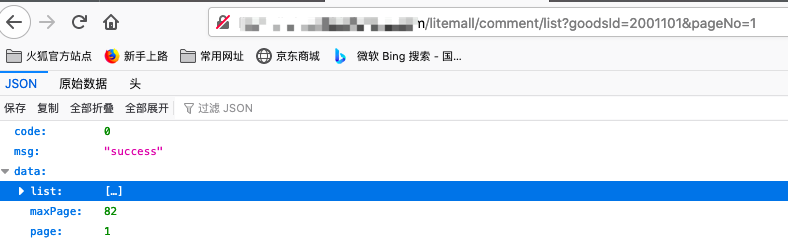
this.page = data.data.page;
this.maxPage = data.data.maxPage;
}
}
})
}在服务器端,每次请求返回十条数据,以及当前页数、总页数。

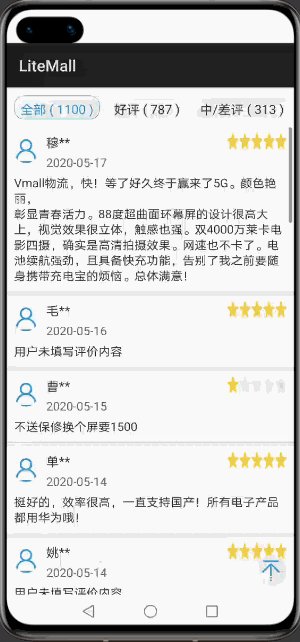
2、list回到顶部
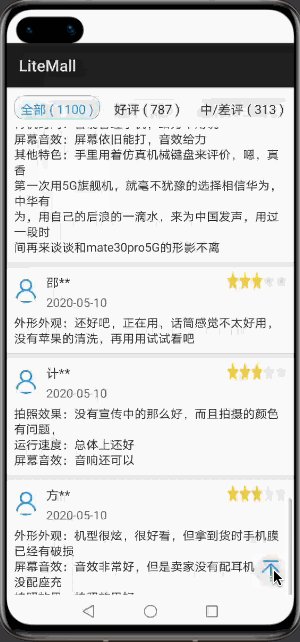
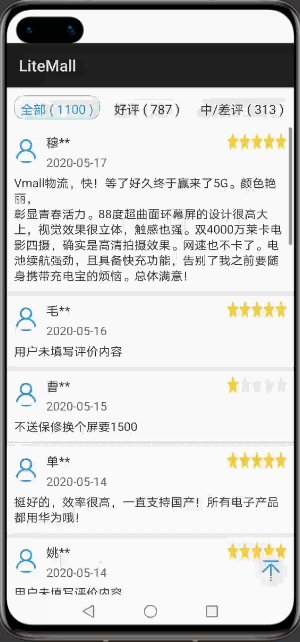
查看了一部分评论后,如果想要回到第一条评论的位置,需有一个“回到顶部”按钮,点击后列表自动滚动到最顶部。
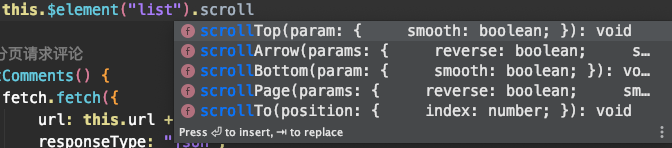
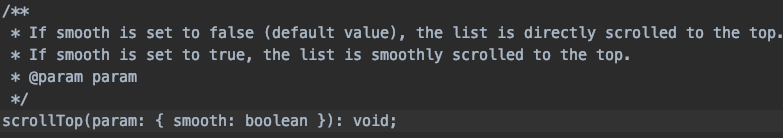
在官方文档list组件中,未提到如何实现这样的功能。但在js中获取组件实例后,有这么几个API可供调用:

猜测是可以使list滚动,我们使用scrollTop(),使列表滚动到最顶端。
this.$element("list").scrollTop();
这样是不起作用的,虽然源代码注释的意思似乎是smooth默认为false。

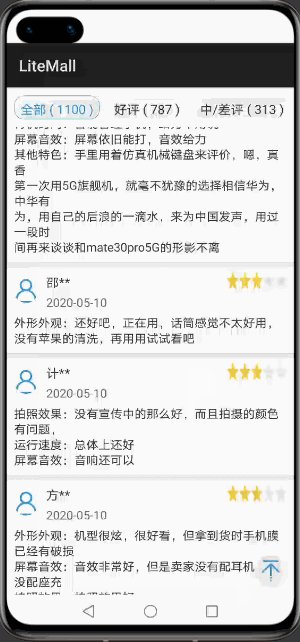
smooth为false的效果,可以回到顶部,但比较生硬。
this.$element("list").scrollTop({
smooth: false
});
smooth: true的效果,还是不错的。

按钮使用type="circle",便可指定icon,实现图标按钮。
hml视图层:
<button onclick="toTop" type="circle" icon="/common/totop.png"></button>css渲染层:
button {
position: fixed;
right: 20px;
bottom: 20px;
background-color: #eeeeee;
}js逻辑层:
toTop() {
this.$element("list").scrollTop({
smooth: true
});
},
作者:Chris.
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部的更多相关文章
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 微信小程序实现上拉和下拉加载更多
在上一篇文章中,我们知道了使用 scroll-view 可以实现上拉加载更多,但是由于 scroll-view 的限制,它无法实现下拉加载更多,这篇文章我们使用 view 组件来实现 上拉和下拉加载更 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
- 从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录: 1.swiper轮播图 2.image-animator幻灯片 3.marquee跑马灯 4.nginx动静分离 1.swiper轮播图 微信小程序的swiper组件中只能放置swiper-i ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- 微信小程序之下拉刷新,上拉加载更多
近日开发微信小程序,发现上拉加载更多没有友好的API,而下拉刷新很nice,所以本人按照API,很简单的写了一个示例,希望对大家有帮助,本人用的是iview-webapp 小程序UI框架. 1. 首 ...
随机推荐
- Java——Math,Set,List,map相关练习
声明一个Set集合,只能保存Double类型的数据, 保存10个随机100以内的数, 找出最大值和最小值,打印输出. public static void main(String[] args) { ...
- JavaScript(二)——在 V8 引擎中书写最优代码
概述 一个 JavaScript 引擎就是一个程序或者一个解释程序,它运行 JavaScript 代码.一个 JavaScript 引擎可以用标准解释程序或者即时编译器来实现,即时编译器即以某种形式把 ...
- 黑客练手入门| pwnable.kr—幼儿瓶—01:fd
目录 前言 pwnable.kr介绍 该怎么玩 幼儿瓶第一道题:fd 0x00 问题描述 0x01 源码分析 0x02 解题方法 0x03 知识点总结 前言 担心有人不知道pwnable.kr是什么, ...
- 【noi 2.6_1481】Maximum sum(DP)
题意:求不重叠的2段连续和的最大值. 状态定义f[i]为必选a[i]的最大连续和,mxu[i],mxv[i]分别为前缀和后缀的最大连续和. 注意:初始化f[]为0,而max值为-INF.要看好数据范围 ...
- P1714 切蛋糕 单调队列
题目: 题目描述 今天是小Z的生日,同学们为他带来了一块蛋糕.这块蛋糕是一个长方体,被用不同色彩分成了N个相同的小块,每小块都有对应的幸运值. 小Z作为寿星,自然希望吃到的第一块蛋糕的幸运值总和最大, ...
- 【poj 1988】Cube Stacking(图论--带权并查集)
题意:有N个方块,M个操作{"C x":查询方块x上的方块数:"M x y":移动方块x所在的整个方块堆到方块y所在的整个方块堆之上}.输出相应的答案. 解法: ...
- python的scrapy框架的使用 和xpath的使用 && scrapy中request和response的函数参数 && parse()函数运行机制
这篇博客主要是讲一下scrapy框架的使用,对于糗事百科爬取数据并未去专门处理 最后爬取的数据保存为json格式 一.先说一下pyharm怎么去看一些函数在源码中的代码实现 按着ctrl然后点击函数就 ...
- hdu2546 饭卡
Problem Description 电子科大本部食堂的饭卡有一种很诡异的设计,即在购买之前判断余额.如果购买一个商品之前,卡上的剩余金额大于或等于5元,就一定可以购买成功(即使购买后卡上余额为负) ...
- 洛谷 P5837 [USACO19DEC]Milk Pumping G (单源最短路,dijkstra)
题意:有一\(n\)个点,\(m\)条边的双向图,每条边都有花费和流量,求从\(1\)~\(n\)的路径中,求\(max\frac{min(f)}{\sum c}\). 题解:对于c,一定是单源最短路 ...
- k8s-2-集成apollo配置中心
主题: 在k8s中集成Apollo配置中心 架构图 一.配置中心概述 配置的几种方式 本课讲得是基于配置中心数据库实现 配置管理的现状 常见的配置中心 主讲:k8s configmap,apollo ...
