开始 nx
创建项目
选择
empty,然后选择Angular CLI因为可以使用Angular Console
λ npm init nx-workspace nx-demo
λ atree -d 1
|-- angular.json
|-- apps/ // 放置应用程序的地方 你可以在这里面放多个项目 ng, react, express, nest...
|-- libs/ // 放置应用程序之间共享代码的地方,可以放一些interface,组件,在多个程序之间公用
|-- nx.json
|-- package-lock.json
|-- package.json
|-- README.md
|-- tools/
|-- tsconfig.json
|-- .atree
|-- .editorconfig
|-- .gitignore
|-- .prettierignore
|-- .prettierrc
添加创建Angular应用程序的功能
ng add @nrwl/angular --defaults
添加一个angular应用程序
ng g @nrwl/angular:application todos
查看 /apps文件夹
已经被添加了进去
ng serve todos运行程序
λ atree ./apps/ -d 3
|-- todos/
| |-- browserslist
| |-- karma.conf.js
| |-- src/
| | |-- app/
| | |-- assets/
| | |-- environments/
| | |-- favicon.ico
| | |-- index.html
| | |-- main.ts
| | |-- polyfills.ts
| | |-- styles.styl
| | |-- test.ts
| |-- tsconfig.app.json
| |-- tsconfig.json
| |-- tsconfig.spec.json
| |-- tslint.json
|-- todos-e2e/
| |-- protractor.conf.js
| |-- src/
| | |-- app.e2e-spec.ts
| | |-- app.po.ts
| |-- tsconfig.e2e.json
| |-- tsconfig.json
|-- .gitkeep
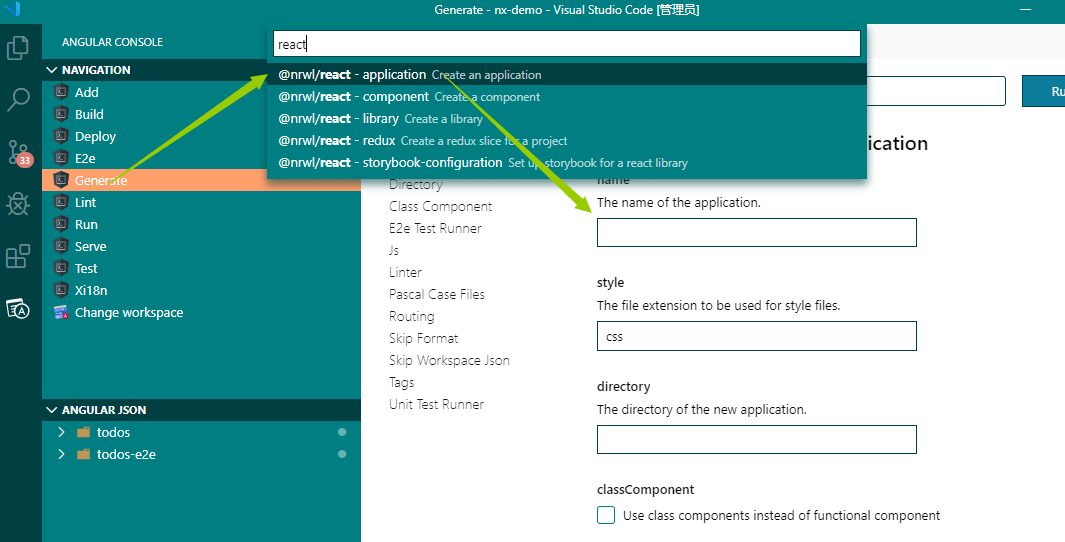
使用 Angular Console
添加创建React应用程序的功能

创建React项目

如果使用命令行
λ ng add @nrwl/react
λ ng g @nrwl/react:application anime
现在有两个项目
λ atree -d 2
|-- apps/
| |-- anime/
| |-- anime-e2e/
| |-- todos/
| |-- todos-e2e/
可以选择你要启动的项目

创建一个后端项目
λ ng add @nrwl/nest
λ ng g @nrwl/nest:application api
创建共享代码
λ ng g @nrwl/workspace:lib data
libs\data\src\lib\data.ts
export interface Todo {
title: string;
}
使用
// 工具已经自动在paths里面注入@nx-demo/data
import { Todo } from '@nx-demo/data';
todos: Todo[] = [{ title: 'Todo 1' }, { title: 'Todo 2' }];
创建angular公共ui库
// 添加项目
λ ng g @nrwl/angular:lib ui
// 添加组件
λ ng g component todos --project=ui --export
使用模块即可
import { UiModule } from "@nx-demo/ui";
@NgModule({
imports: [UiModule],
})
export class AppModule {}
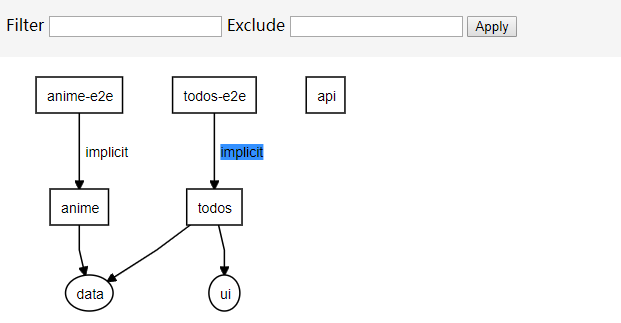
查看依赖关系图
λ npm run dep-graph

配置代理
angular.json 设置client项目的代理配置文件路径
client.architect.serve.options.proxyConfig = 'apps/client/proxy.conf.json'
proxy.conf.json
{
"/api": {
"target": "http://localhost:3333",
"secure": false
}
}
当在客户端访问axios.get('/api')会被转发到http://localhost:3333/api
开始 nx的更多相关文章
- .PRT extension and multiple NX versions
http://nxway.blogspot.ca/2007/10/prt-extension-and-multiple-nx-versions.html To open prt files with ...
- 安装 NoMachine(NX) client and server
(1)Windows上直接安装nxclient-3.5.0-9.exe即可 (2)Linux上 准备linux rpms nxclient-3.5.0-7.x86_64.rpmnxnode-3.5.0 ...
- linux 远程桌面工具NX
1.在linux服务器上需要安装3个文件,下载地址为: http://www.nomachine.com/download-package.php?Prod_Id=1977 nxclient-3.4. ...
- Linux_x86下NX与ASLR绕过技术
本文介绍Linux_x86下NX与ASLR绕过技术,并对GCC的Stack Canaries保护技术进行原理分析. 本文使用存在漏洞代码如下: /* filename : sof.c */ #incl ...
- UG/NX 8.0安装方法(图文详解)
UG8.0,自从被西门子收购后改名为NX,也称NX8.0,作为一款非常优秀三维模具设计软件.他可以针对用户的虚拟产品设计和工艺设计的需求,提供经过实践验证的解决方案.其以全面的设计概念.良好的界面受到 ...
- NX 栈不可执行的绕过方式--ROP链
目标程序下载 提取码:5o0a 环境:Ubuntu linux 工具 pwn-gdb pwntools python库 ROPgadget ( 这些工具可以到github官网找) 1.检查程序开了哪些 ...
- 将NX模型导入Process Designer的方法
如何把一个有焊点的零件从nx中输入到process designer 中? 用户在NX中做了一个prt文件, 想把它输入到process designer中, 并且包括焊点信息, 该如何做? 解决 ...
- [Angular] Improve Server Communication in Ngrx Effects with NX Data Persistence in Angular
Communicating with a remote server via HTTP presents an extra level of complexity as there is an inc ...
- 【转】linux 远程桌面工具NX
1.在linux服务器上需要安装3个文件,下载地址为: http://www.nomachine.com/download-package.php?Prod_Id=1977 nxclient-3.4. ...
- SET key value [EX seconds] [PX milliseconds] [NX|XX]
SET key value [EX seconds] [PX milliseconds] [NX|XX] 可用版本: >= 1.0.0 时间复杂度: O(1) 将字符串值 value 关联到 k ...
随机推荐
- luogu p2622
题目描述 现有n盏灯,以及m个按钮.每个按钮可以同时控制这n盏灯--按下了第i个按钮,对于所有的灯都有一个效果.按下i按钮对于第j盏灯,是下面3中效果之一:如果a[i][j]为1,那么当这盏灯开了的时 ...
- maven pom文件的 name 标签 和 url标签到底是什么作用
- Jenkins入门教程
Jenkins入门教程 @ 目录 Jenkins入门教程 1. 什么是Jenkins 1.1 我们为啥需要jenkins 1.2. Jenkin实现原理 2. Jenkins搭建 2.1. Jenki ...
- Spring boot AOP 记录请求日志
如何将所有的通过url的请求参数以及返回结果都输出到日志中? 如果在controller的类中每个方法名都写一个log输出肯定是不明智的选择. 使用spring的AOP功能即可完成. 1. 在pom. ...
- 使用 requests.post 方法抓取有道翻译结果
import requests as rq import json def get_translate(word=None): url = 'http://fanyi.youdao.com/trans ...
- HDU6311 Cover【欧拉路径 | 回路】
HDU6311 Cover 题意: 给出\(N\)个点的简单无向图,不一定联通,现在要用最少的路径去覆盖所有边,并且每条边只被覆盖一次,问最少路径覆盖数和各条路径 \(N\le 10^5\) 题解: ...
- Codeforces Round #669 (Div. 2) C. Chocolate Bunny (交互,构造)
题意:有一个长度为\(n\)的隐藏序列,你最多可以询问\(2n\)次,每次可以询问\(i\)和\(j\)位置上\(p[i]\ mod\ p[j]\)的结果,询问的格式是\(?\ x\ y\),如果已经 ...
- 2019-2020 ACM-ICPC Brazil Subregional Programming Contest Problem A Artwork (并查集)
题意:有一个矩形,有\(k\)个警报器,警报器所在半径\(r\)内不能走,问是否能从左上角走到右下角. 题解:用并查集将所有相交的圆合并,那么不能走的情况如下图所示 所以最后查询判断一下即可. 代码: ...
- 手把手教你通过SQL注入盗取数据库信息
目录 数据库结构 注入示例 判断共有多少字段 判断字段显示位置 显示出登录用户和数据库名 查看所有数据库 获取对应数据库的表 获取对应表的字段名称 获取用户密码 SQL注入(SQL Injection ...
- ArcGIS处理栅格数据(二)
五.栅格数据的配准 1.有参考图层 ① 在ArcMap里面添加需要配准的栅格数据集和参考数据集. ② 在ArcMap里面添加"地理配准"工具条. 添加成功后如下图所示: ③ 将需要 ...
