js 运算符的执行顺序
js 运算符的执行顺序
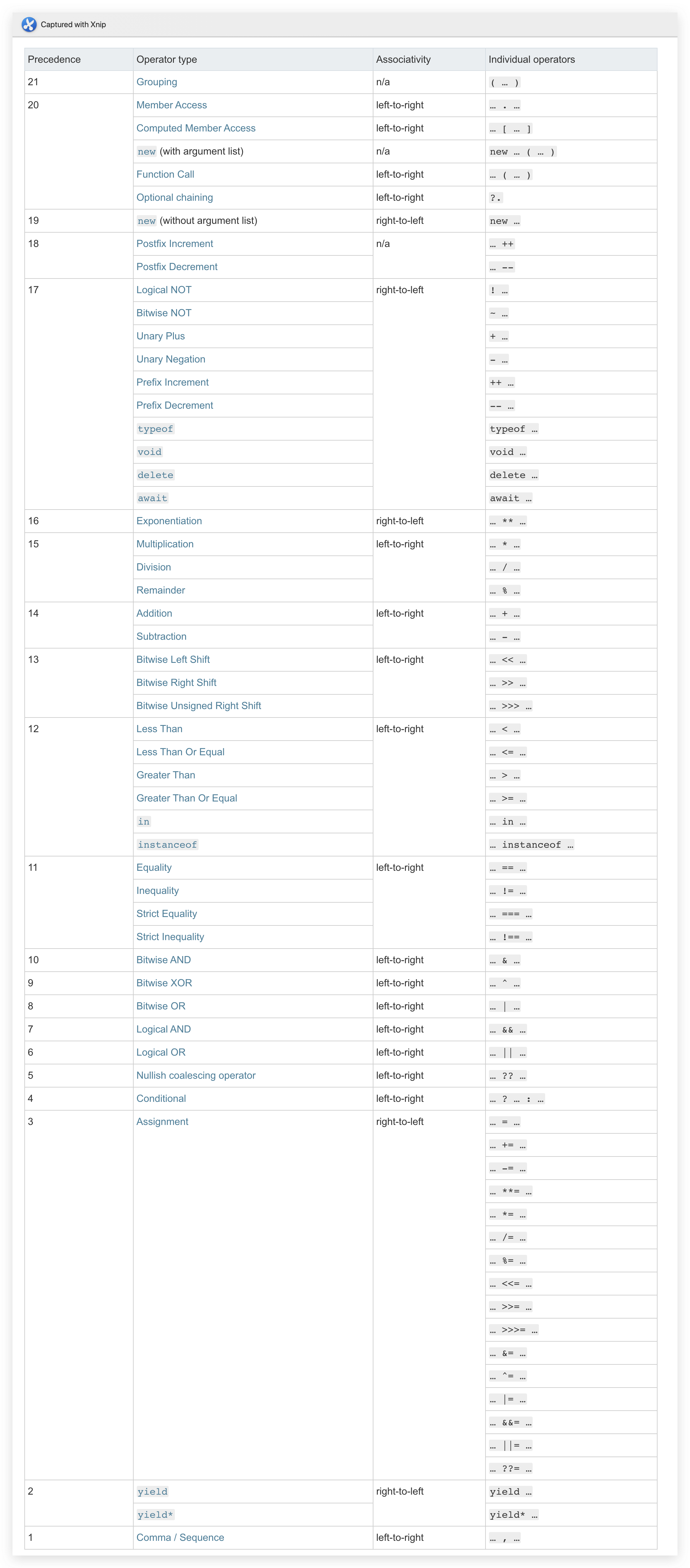
js 运算符优先级
Operator Precedence
下表从最高(21)到最低(1)优先顺序排列

left-to-right
从左到右 / 先左后右
right-to-left
从右到左 / 先右后左

逻辑非
一元加减
一元加 / 一元减
Precedence & Associativity
优先级 & 关联性
let a, b;
a = b = 5;
// same as writing
a = (b = 5);
a || (b * c); // evaluate `a` first, then produce `a` if `a` is "truthy"
a && (b < c); // evaluate `a` first, then produce `a` if `a` is "falsy"
a ?? (b || c); // evaluate `a` first, then produce `a` if `a` is not `null` and not `undefined`
a?.b.c; // evaluate `a` first, then produce `undefined` if `a` is `null` or `undefined`
demo
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]]);
// log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]]);
log([]);
log([[]]);
log(+[]);
log([][[]]);
log(([][[]]+[]));
log([+!![]]);
log(!![]);
log(+!![]);
log(`\n+true =`, +true)
// log(([][[]]+[])[]);
// log((undefined)[0])
// log((undefined)[1])
log(+([]+{}));
log([]+{});
log(+[]);
// 0
log(!+[]);
// true
log(`\n!0 =`, !0);
// true
log(!![]);
// true
log(+!![]);
// 1
log(`\n+true =`, +true);
// 1
log(!+[]+!![]);
// 2
log(`\ntrue + true =`, true + true);
// 2
log([!+[]+!![]]);
// [2]
log(``, +([]+{})[!+[]+!![]])
// NaN
log(``, ([]+{})[!+[]+!![]])
// "b"
refs
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js 运算符的执行顺序的更多相关文章
- php课程 1-3 web项目中php、html、js代码的执行顺序是怎样的(详解)
php课程 1-3 web项目中php.html.js代码的执行顺序是怎样的(详解) 一.总结 一句话总结:b/s结构 总是先执行服务器端的先.js是客户端脚本 ,是最后执行的.所以肯定是php先执行 ...
- html和js,外部js 的下载执行顺序
当用户开始访问,首先下载html资源和外部js资源,在chrome中显示的是html先下载,然后下载外部js,外部js的下载顺序安引用顺序,但是下载到达情况则视情况而定,接着才是图片和其他资源,但是要 ...
- js代码的执行顺序及运算
代码执行顺序:从上往下,一行一行的执行(也叫一个模块一个模块的执行) 变量的提升(它不是变量的功能,而是浏览器的功能) js代码如何执行? js代码执行前,浏览器会给他一个全局的环境 叫window, ...
- Promise对象及它在js中的执行顺序
关于Promise对象的学习及它的执行顺序 学习阮一峰老师的ES6入门后的记录 1.promise的定义 promise是一个对象,通常包裹着一个异步操作,promise对象提供一些接口的方法,返回一 ...
- JS中函数执行顺序的问题?
作者:知乎用户链接:https://www.zhihu.com/question/23564807/answer/82996422来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- js各运算符的执行顺序
本文原链接:https://www.sojson.com/operation/javascript.html https://www.jianshu.com/p/d569c6ca1060 JavaSc ...
- js编译和执行顺序
JS是一段一段执行的(以<script>标签来分割),执行每一段之前,都有一个“预编译”,预编译干的活是:声明所有var变量(初始为undefined),解析定义式函数语句. 还有个关于 ...
- js判断的执行顺序
js预编译是对每一个<script>标签片段进行的.预编译声明所有var变量(初始为undefined),解析定义式函数语句. 还有个关于 "window作用域下,a = 1和v ...
- js代码执行顺序问题
前 言 LiuDaP 今天就给大家介绍一个特别基础的东西,javascript中函数的一点儿小知识(js代码的执行顺序),希望对大家有那么一点点帮助吧!!! 一.js--->单线程 严格意 ...
随机推荐
- 用git合并分支时,如何保持某些文件不被合并
用git合并分支时,如何保持某些文件不被合并_fkaking的专栏-CSDN博客_git 合并分支 https://blog.csdn.net/fkaking/article/details/4495 ...
- WPF设计模式下选定数据源?F12直达ViewModel的方法,超好用
您只需要在xaml上新增这一行代码,记得引用对应命名空间哦 d:DataContext="{d:DesignInstance viewModel:LoginViewModel, IsDesi ...
- 20201115gryz模拟赛解题报告
写在前面 T1:期望100pts,实际0pts(7:50 ~ 8:50 T2:期望0pts,实际0pts(10:00 ~ 10:35 T3:期望20pts,实际40pts( 9:10 ~ 10:00, ...
- how2j 仿天猫j2EE零散笔记
1. 在servlet中拼接 :"http://localhost:8080/tmall/admin_property_list?cid=83" 这句话中的cid=83时, c ...
- csv的读写操作
cvs简介: CSV 全称 Comma-Separated Values,中文叫逗号分隔值或字符分隔值,它以纯文本形式存储表格数据(数字和文本),其本质就是一个字符序列,可以由任意数目的记录组成,记录 ...
- 深信服EDR3.2.21任意代码执行
漏洞原理: dev_linkage_launch.php 为设备联动的新入口点主要是将联动的接口构造成业务统一处理的接口 主要调用 跟进 可以看到 第一个检查为 $req_url = $_SERVE ...
- Linux环境mysql快速备份及迁移
在项目实施的过程中,经常会面临数据库迁移,导出和导出数据,如果用普通的mysql客户端备份,时间较长且容易出错.那么mysql快速备份及迁移,就成为数据库迁移的重中之重. 下面介绍我在项目实现过程中用 ...
- javascript脚本何时会被执行
javascript脚本可以嵌入在html内的任意地方,但它何时被调用呢?当浏览器打开HTML文件后,会直接运行不是声明函数的脚本或通过事件调用脚本函数,下面分析这几种情况. 1.浏览器在打开页面时执 ...
- Effective Java读书笔记--类和接口
1.使类和成员的可访问性最小化不指定访问级别,就是包私有.protected = 包私有 + 子类一般private不会被访问到,如果实现了Serializable,可能会泄露.反射.final集合或 ...
- CF600 div2 F.Cheap Robot(思维+最短路+最小瓶颈路)
最开始啃这题的时候我还是个不会$lca$的人,看代码看的没有一点头绪,现在趁着寒假补了很多关于图论的知识点,回头在看这题还是有很多值得学习的地方. Solution 1 (offline): 原题解: ...
