循序渐进nginx(一):介绍、安装、hello world、Location匹配
前言:
- 我为什么写这个呢?我就是感觉其他的文章或者视频都没有从最开始的location开始讲。
- 有的直接从负载均衡讲起,而将location的url匹配规则之类的放到后面再讲。我就觉得缺少了前置知识。
- 所以我就写下了这篇文章,尽量以一个零nginx基础的角度来讲述nginx。尽量循序渐进的讲述。如果你看的时候感觉还是不够循序渐进或许感觉有什么疏漏,希望能留下你的意见。
循序渐进Nginx将分成三节来讲
1.介绍、安装、hello world、Location匹配(已完成)
2.反向代理、负载均衡、缓存服务、静态资源访问(已完成)
3.日志管理、http限流、https配置,http_rewrite模块,第三方模块安装,结语。(已完成)
Nginx是什么
- nginx读作(engine x),engine是引擎的意思,这寓意着他强大的动力。
- nignx是一个高性能的http服务器、代理服务器和负载均衡服务器。
- nginx是开源的,由C语言编写,创始人为俄国人伊戈尔·赛索耶夫。
- 如果要说最受欢迎的web服务器,莫过于nginx了吧,小厂大厂都在用 ,阿里自己都对nginx进行了自定义开发(Tengine)。除了一些非常小访问量的业务(能用tomcat就可以解决的那种)之外,应该大部分都使用上了nginx。
- nginx基于事件驱动模型,nginx的并发能力都要高于其他的服务器(Apache:要素察觉)。
- nginx基于开源和模块化设计,可以通过第三方模块来丰富自己的功能。
netcraft的数据统计显示nginx是目前最受欢迎的web服务器:

使用场景:
如果你不懂理解下面的场景,那你就把你学习的意图定为“学习最受欢迎的服务器”也行,一般来说你都会有机会去使用nginx。当然也有可能分工过于明确导致你没机会去碰部署相关的东西。
- 代理服务:nginx支持反向代理,可以把发送给自己的请求代理给业务服务端来处理,类似于API网关的作用,可以把一个外网的请求代理给本地内网的服务端来处理,这样就某种程度上保护了内网的服务器。
- 负载均衡:nginx可以实现负载均衡,比如tomcat的单个服务端并发能力不大,当我们水平扩充成多个tomcat的时候,使用nginx的负载均衡功能把请求分发给多个tomcat,可以达到多个tomcat服务端达到负载均衡的效果。
- 缓存:nginx有客户端缓存的处理以及代理缓存的处理。客户端缓存:在传递一些静态资源的时候,如果浏览器能缓存下来,就避免了短时间内重复向nginx请求这个静态资源。(代理缓存:)在代理请求的时候,可能有些响应数据是短期内不会变更或者长期不会变更的,为了提高响应速度,我们可能会需要对这些数据进行缓存,比如你需要菜单栏数据,在很长期可能菜单栏数据都不会变,而如果你每次都代理请求到业务服务端来响应的话,查数据库就需要消耗不少资源,而使用nginx缓存之后,nginx就会直接返回,不需要查业务服务端了。
- 其他。。。。。
如果你学过一些微服务方面的知识的话,你会发现这三个场景其实也能在微服务方面见到,这就是nginx设计思想的优越性。
官方文档说明
有时候文档才是最有用的教程,我的教程并不会讲的很详尽,那么当你遇到问题的时候,参考文档也是不错的选择。比如说我讲了某个指令可以用在A上下文,但没说能不能用在B上下文的时候,你可以参考一下官方文档对于这个指令的上下文说明。
nginx中文文档没翻译什么,但在入门阶段,你可能更想看到一点中文的东西。指令虽然老旧,但部分还是有参考价值的
英文原始文档,注意中文文档一般会比较旧,有些指令可能会没有,但入门初期还能用。
文档里面会分很多模块,每一块点进去可以看到类似如下的说明:

你点进去文档的话会看到很多模块,模块的话,你可以认为模块用于划分功能,比如HTTP Core模块提供了核心的Http功能,负载均衡依赖于模块HTTP Upstream,访问控制依赖于HttpAccess模块,Https依赖于HttpSSL模块。nginx默认会自动安装上不少模块,可以通过nginx -V来查看自己的nginx安装了什么模块,内置模块不会显示出来。
当你从我这里学到了一个指令,但有疑问的时候,可以考虑搜索一下官方文档。看官方文档是你应该学会的能力。
安装
windows下:
1.从下载地址下载到nginx/Windows-x.x.x,这个是面向win环境的。
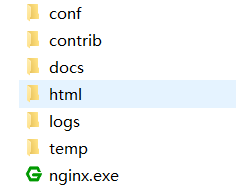
2.下载到的是一个压缩包,解压出来,可以看到如下的目录结构,其中nginx.exe就是用来启动nginx的程序

3.你可以直接运行nginx.exe,然后访问http://localhost/,如果能看到下面的页面,那么代表安装和启动成功了。

linux(CentOS7)下:
.在linux下既可以通过源代码包来安装(这里不讲,有兴趣自行百度),也可以通过其他方式来安装,例如redhat/centos就支持yum安装,下面主要讲使用yum来安装nginx(yum方式安装的话,自定义可能没那么强,但胜在方便,适合初学者,你可以后面再学使用其他方式安装。yum模式安装默认会按照额外的一些第三方模块,但并没有提供很多的第三方模块安装方法,安装第三方模块的时候还行建议使用编译安装的方式。但由于我们这里没有怎么使用第三方模块,所以暂时以yum方式为例)。RHEL-CentOS nginx官方安装文档,我们这里只讲centos7下的安装,没有讲ubuntu下的安装,需要的可以自行看一下官方文档或者百度一下。
centos7下使用yum来安装
1.执行sudo yum install yum-utils
2.vim /etc/yum.repos.d/nginx.repo,填入以下内容,设置nginx的yum源:
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
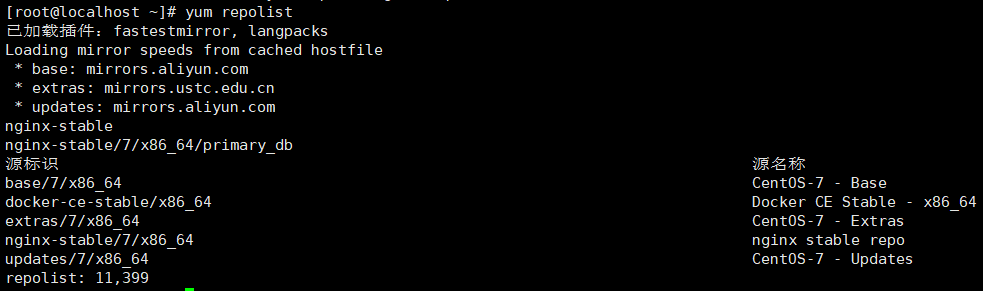
3.执行一下yum repolist,更新一下yum源:

4.使用yum安装nginx,yum install nginx
5.启动nginx,systemctl start nginx
6.访问http://linux系统IP/,如果看到下面的图就是安装启动成功。
防火墙默认防护了80端口,可能你需要执行systemctl stop firewalld来临时关闭防火墙,这样才可以访问。

docker下:
1.docker pull nginx:1.18.0 【你也可以自行去dockerhub看看你想安装什么版本】
2.docker images,查看是否拉取镜像成功:

3.docker run --name nginx-8080 -p 8080:80 -d nginx:1.18.0 【运行nginx,如果你使用docker运行nginx,那么我默认当你有docker基础了,这些命令就不介绍了。】
4.docker ps查看nginx是否已经运行了:

5.访问http://docker宿主机IP:8080/,如果运行成功的话,会看到下图:

目录结构
安装成功之后,我们简单介绍一下nginx的目录结构。
查看一下nginx安装相关目录:
[root@localhost ~]# whereis nginx
nginx: /usr/sbin/nginx /usr/lib64/nginx /etc/nginx /usr/share/nginx /usr/share/man/man8/nginx.8.gz
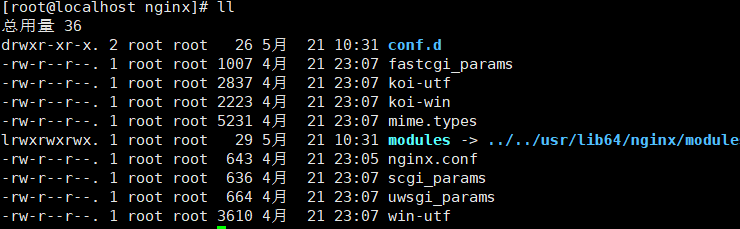
/etc/nginx/就是nginx安装的目录:

| 名字 | 类型 | 说明 |
|---|---|---|
| conf.d | 目录 | nginx主配置文件存储位置 |
| mime.types | 文件 | 设置Content-Type与扩展名的关系,例如可以设置响应为html文件时,响应的Content-Type为text/html |
| fastcgi_params scgi_params uwsgi_params |
文件 | 与fastcgi,scgi,uwsgi相关的配置文件 |
| modules | 目录 | nginx模块目录,nginx的模块存储在这里,比如安装第三方模块的时候就存储在这里 |
| nginx.conf | 文件 | nginx主配置文件 |
| koi-utf koi-win win-utf |
文件 | 编码转换映射文件,用于在输出内容到客户端时,将一种编码转换到另一种编码。 因为作者是俄国人,所以有koi这个编码转换。 |
/usr/sbin/nginx是nginx启动程序
/usr/lib64/nginx里面放了模块相关文件。
/usr/share/nginx放了一些nginx的默认资源,比如index.html
/usr/share/man/man8/nginx.8.gz存放了man语法帮助文件。
除了这些上面的文件/目录,其实还有一些其他的文件/目录,我们在后面教程中用到再讲,比如/var/log/nginx就是nginx默认的日志存储目录。
------------------- 分割线:下面介绍简单使用,由于nginx非常少用于window,所以下面的例子基于linux -----------
Hello World
下面我会简单介绍一下默认的配置文件,并做一个非常简单的修改,这将作为后面的介绍nginx的基础知识。
1.展示一下默认的核心配置:
下面的配置文件我都有打注释,如果你能看懂注释(应该都能稍微看懂吧),那就记一下,如果看不懂,那就记一下变量的名字吧,这样我后面介绍的时候你还记得这个变量写在哪里。
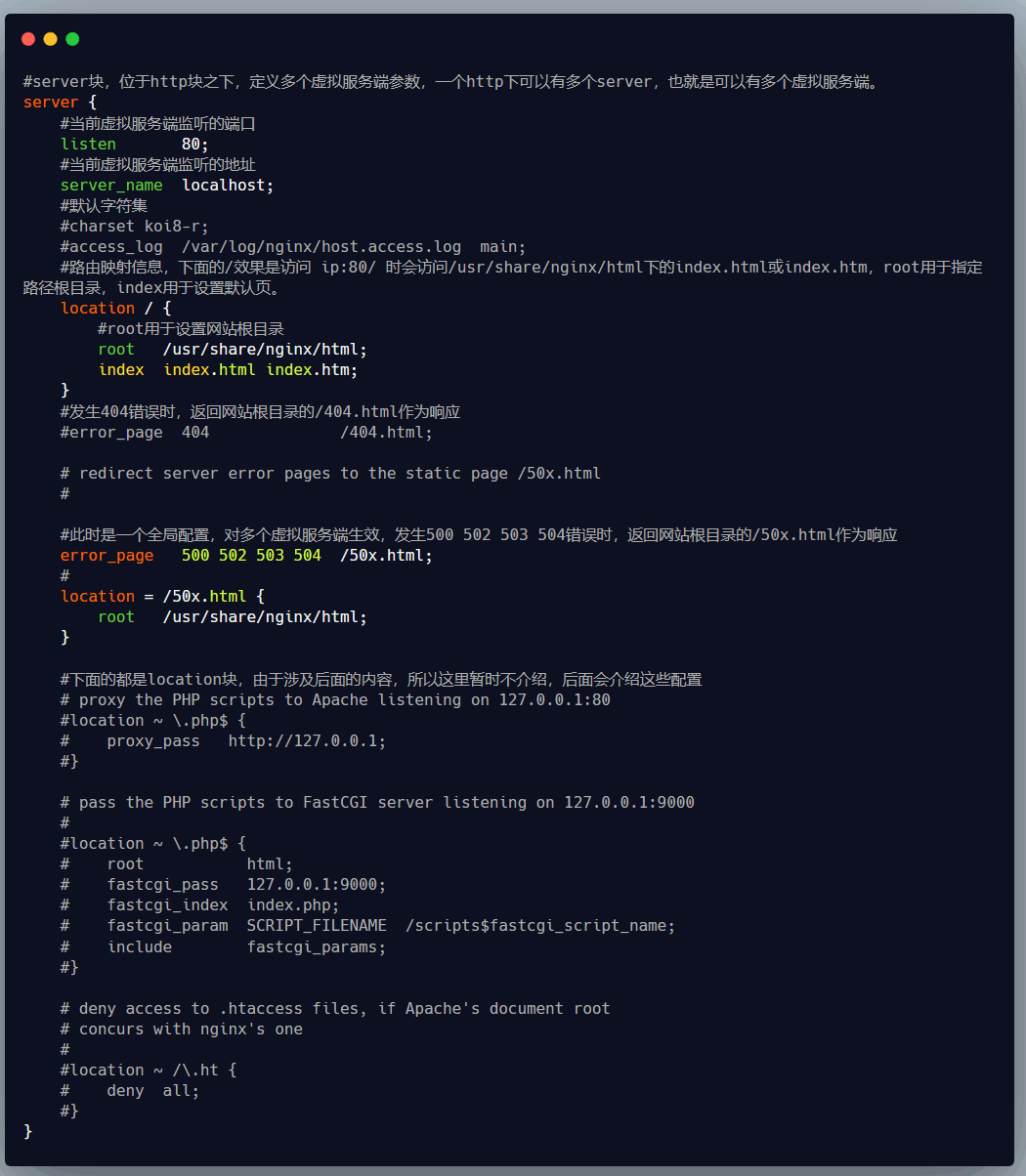
/etc/nginx/nginx.conf:

/etc/nginx/conf.d/default.conf:

在nginx.conf中使用了include /etc/nginx/conf.d/*.conf;来将conf.d下的文件导入到http块中。
上面导入的server的效果等同于直接在http块中写server块:

2.介绍一下效果:
- 我们首先启动nginx,执行命令
systemctl start nginx。 - 然后访问机器的80端口,这个80端口由default.conf配置文件的listen指定。假设我的机器是192.168.48.128,那么此时访问一下
http://192.168.48.128,你会看到一个welcome页面。 - 其实
http://192.168.48.128这个请求刚好匹配到了location /,而返回的资源页面其实刚好就是root+index得到的路径的内容,也就是/usr/share/nginx/html下的index.html。 - 我们把index.html里面的的
Welcome to nginx!修改成Welcome to my nginx,然后刷新一下,会看到页面的效果变了。 - 所以返回的确实是
/usr/share/nginx/html下的index.html。

这个例子大概的给location匹配和资源返回开了个头。
3.修改一下配置:
我们尝试修改一下location来使得能够访问我们自己创建的文件。也相当于验证上面的例子的一些内容。
我们在/usr/share/nginx/helloworld下创建一个hello.html
<html>
<body>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
然后在conf.d/default.conf增加一个location(直接与第一个location同级),location用于定义url匹配,做后端开发的可能更熟悉一个词——路由分发,比如下面的location = /hello.html就用于定义访问nginx主机IP/hello.html:
location = /hello.html {
#root用于定义资源根目录,比如访问/hello.html得到的是/usr/share/nginx/html/helloworld/hello.html
root /usr/share/nginx/html/helloworld;
}
4.展示修改后的效果:
访问一下nginx主机IP/hello.html就可以看到我们的内容,root用于定义根路径,所以最终返回的文件的路径是/usr/share/nginx/html/helloworld/hello.html。
响应的是我们定义的内容就说明我们这个location配置成功了。
循序渐进nginx(一):介绍、安装、hello world、Location匹配的更多相关文章
- 前端开发掌握nginx常用功能之server&location匹配规则
nginx主要是公司运维同学必须掌握的知识,涉及到反向代理.负载均衡等服务器配置.前端开发尤其是纯前端开发来说对nginx接触的并不多,但是在一些情况下,nginx还是需要前端自己来搞:例如我们公司的 ...
- Nginx的介绍和安装详解
[介绍+安装]Nginx的介绍和安装详解 == 介绍和安装 == Nginx是一个自由.开源.高性能及轻量级的HTTP服务器及反转代理服务器, 其性能与IMAP/POP3代理服务器相当.Nginx ...
- 循序渐进nginx(三):日志管理、http限流、https配置,http_rewrite模块,第三方模块安装,结语
目录 日志管理 access_log error_log 日志文件切割 自定义错误页 http访问限流 限制请求数 语法 使用 限制连接数 语法 测试 补充: https配置 使用 生成证书 配置ng ...
- Nginx网络架构实战学习笔记(一):Nginx简介、安装、信号控制、nginx虚拟主机配置、日志管理、location 语法、Rewrite语法详解
文章目录 nginx简介 nginx安装 nginx信号控制 nginx虚拟主机配置 日志管理 location 语法 精准匹配的一般匹配 正则匹配 总结 Rewrite语法详解 nginx简介 Ng ...
- Nginx之location 匹配规则详解
有些童鞋的误区 1. location 的匹配顺序是“先匹配正则,再匹配普通”. 矫正: location 的匹配顺序其实是“先匹配普通,再匹配正则”.我这么说,大家一定会反驳我,因为按“先匹配普通, ...
- Nginx源码安装及调优配置
导读 由于Nginx本身的一些优点,轻量,开源,易用,越来越多的公司使用nginx作为自己公司的web应用服务器,本文详细介绍nginx源码安装的同时并对nginx进行优化配置. Nginx编译前的优 ...
- Nginx的介绍和使用
http://blog.csdn.net/shimiso/article/details/8690897 1.什么是Nginx Nginx(发音同 engine x)是一款轻量级的Web 服务器/反向 ...
- Nginx服务编译安装、日志功能、状态模块及访问认证模式实操
系统环境 [root@web ~]# cat /etc/redhat-release CentOS release 6.9 (Final) [root@web ~]# uname -a Linux d ...
- 初识Nginx及编译安装Nginx
初识Nginx及编译安装Nginx 环境说明: 系统版本 CentOS 6.9 x86_64 软件版本 nginx-1.12.2 1.什么是Nginx? 如果你听说或使用过Apache软件 ...
随机推荐
- Java架构师如何学习?
引言 古人云:"活到老,学到老."互联网算是最辛苦的行业之一,"加班"对工程师来说已是"家常便饭",同时互联网技术又日新月异,很多工程师都疲 ...
- 微信小程序入门-刘志敏-专题视频课程
微信小程序入门-269人已学习 课程介绍 微信小程序入门基础,给入门级程序员好的教程.教程中对小程序的介绍到小程序的基本使用都做了详细的介绍,教程以实用的实现作为案例,如列表下拉刷新.抽 ...
- jni不通过线程c回调java的函数 --总结
1.JNIEnv类型是一个指向全部JNI方法的指针.该指针只在创建它的线程有效,不能跨线程传递 2.JavaVM是虚拟机在JNI中的表示,一个JVM中只有一个JavaVM对象,这个对象是线程共享的. ...
- jQuery实现全选、反选、删除
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- Java并发包JUC核心原理解析
CS-LogN思维导图:记录CS基础 面试题 开源地址:https://github.com/FISHers6/CS-LogN JUC 分类 线程管理 线程池相关类 Executor.Executor ...
- 用Creator实现一个擀面的效果
先上几张效果图 怎么实现的呢? 节点介绍 1是背景图,可以忽略:2 是准备好的面团:3 是擀好的面饼先隐藏:4 是需要绘制的节点:5 是擀面杖. 制作开始 首先在view上挂一个mask,并且设置为模 ...
- css的四种使用方式
方式一:内联样式 内联样式,也叫行内样式,指的是直接在style属性中添加CSS 示例: <DIV style="display: none;background:red"& ...
- HDU 5969 最大的位或【贪心】
题目 B君和G君聊天的时候想到了如下的问题. 给定自然数l和r ,选取2个整数x,y满足l <= x <= y <= r ,使得x|y最大. 其中|表示按位或,即C. C++. Ja ...
- Kali Day1
一.最新版本的Kali Linux的账号名和密码都是kali. 如何切换root 步骤如下: 1. 设置密码 sudo passwd root 2. 切换身份 su 3. 图示 二.快捷键 1. K ...
- 痞子衡嵌入式:kFlashFile v1.0 - 一个基于Flash的掉电数据存取方案
大家好,我是痞子衡,是正经搞技术的痞子.今天给大家带来的是痞子衡的个人小项目 - kFlashFile. 痞子衡最近在参与一个基于 i.MXRT1170 的项目,项目有个需求,需要在 Flash 里实 ...
