httprunner(3)用脚手架快速搭建项目
前言
如何快速搭建一个httprunner项目呢?我们可以使用脚手架,脚手架就是自动地创建一些目录,形成一个项目的架构,不需要我们再手动的去创建
查看创建新项目的命令
先来查看一下帮助命令
httprunner startproject -h
(httprunner_env) ➜ hrun httprunner startproject -h
usage: httprunner startproject [-h] [project_name]
positional arguments:
project_name Specify new project name.
optional arguments:
-h, --help show this help message and exit
可以看出,唯一需要指定的就是项目名称。
创建新项目
首先在用户目录创建一个hrun文件夹,进入文件夹创建一个名为hrun_demo的新项目
httprunner startproject hrun_demo
(httprunner_env) ➜ ~ mkdir hrun
(httprunner_env) ➜ ~ cd hrun
(httprunner_env) ➜ hrun httprunner startproject hrun_demo
2021-02-03 11:23:58.081 | INFO | httprunner.scaffold:create_scaffold:43 - Create new project: hrun_demo
Project Root Dir: /Users/jkc/hrun/hrun_demo
created folder: hrun_demo
created folder: hrun_demo/har
created folder: hrun_demo/testcases
created folder: hrun_demo/reports
created file: hrun_demo/testcases/demo_testcase_request.yml
created file: hrun_demo/testcases/demo_testcase_ref.yml
created file: hrun_demo/debugtalk.py
created file: hrun_demo/.env
created file: hrun_demo/.gitignore
$ tree hrun_demo -a
hrun_demo
├── .env
├── .gitignore
├── debugtalk.py
├── har
├── reports
└── testcases
├── demo_testcase_ref.yml
└── demo_testcase_request.yml
3 directories, 5 files
Sentry is attempting to send 0 pending error messages
Waiting up to 2 seconds
Press Ctrl-C to quit
如果你指定的项目名已存在,会有如下警告:
(httprunner_env) ➜ hrun httprunner startproject hrun_demo
2021-02-03 11:27:16.028 | WARNING | httprunner.scaffold:create_scaffold:33 - Project folder hrun_demo exists, please specify a new project name.
$ tree hrun_demo -a
hrun_demo
├── .env
├── .gitignore
├── debugtalk.py
├── har
├── reports
└── testcases
├── demo_testcase_ref.yml
└── demo_testcase_request.yml
3 directories, 5 files
Sentry is attempting to send 0 pending error messages
Waiting up to 2 seconds
Press Ctrl-C to quit
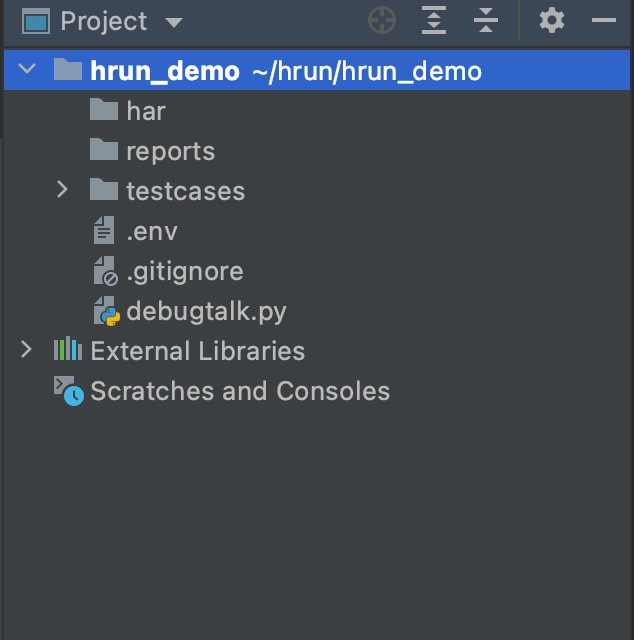
项目结构
创建完成项目后,查看项目结构有哪些目录?

- har:可以存放录制导出的.har文件
- reports:存储 HTML 测试报告
- testcases:存放测试用例
- .env:放置在项目根目录下,存放环境变量
- debugtalk.py:放置在项目根目录下(借鉴了pytest的conftest文件的设计),用于写一些公共函数和方法
运行用例
创建的新项目中,默认有2个yaml文件形式的用例(demo_testcase_ref.yml和demo_testcase_request.yml),我们运行看看
hrun hrun_demo
运行结果:
(httprunner_env) ➜ hrun hrun hrun_demo
2021-02-03 13:33:58.336 | INFO | httprunner.make:__make:512 - make path: /Users/jkc/hrun/hrun_demo
2021-02-03 13:33:58.342 | INFO | httprunner.compat:ensure_testcase_v3:219 - ensure compatibility with testcase format v2
2021-02-03 13:33:58.345 | INFO | httprunner.loader:load_dot_env_file:127 - Loading environment variables from /Users/jkc/hrun/hrun_demo/.env
2021-02-03 13:33:58.345 | DEBUG | httprunner.utils:set_os_environ:33 - Set OS environment variable: USERNAME
2021-02-03 13:33:58.345 | DEBUG | httprunner.utils:set_os_environ:33 - Set OS environment variable: PASSWORD
2021-02-03 13:33:58.347 | INFO | httprunner.make:make_testcase:349 - start to make testcase: /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_ref.yml
2021-02-03 13:33:58.364 | INFO | httprunner.compat:ensure_testcase_v3:219 - ensure compatibility with testcase format v2
2021-02-03 13:33:58.365 | INFO | httprunner.make:make_testcase:349 - start to make testcase: /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_request.yml
2021-02-03 13:33:58.365 | INFO | httprunner.make:make_testcase:442 - generated testcase: /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_request_test.py
2021-02-03 13:33:58.366 | INFO | httprunner.make:make_testcase:442 - generated testcase: /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_ref_test.py
2021-02-03 13:33:58.377 | INFO | httprunner.compat:ensure_testcase_v3:219 - ensure compatibility with testcase format v2
2021-02-03 13:33:58.378 | INFO | httprunner.make:make_testcase:349 - start to make testcase: /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_request.yml
2021-02-03 13:33:58.378 | INFO | httprunner.make:format_pytest_with_black:170 - format pytest cases with black ...
reformatted /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_ref_test.py
reformatted /Users/jkc/hrun/hrun_demo/testcases/demo_testcase_request_test.py
All done!
2 files reformatted.
2021-02-03 13:33:58.658 | INFO | httprunner.cli:main_run:56 - start to run tests with pytest. HttpRunner version: 3.1.4
================================================================================================= test session starts ==================================================================================================
platform darwin -- Python 3.7.6, pytest-5.4.3, py-1.10.0, pluggy-0.13.1
rootdir: /Users/jkc/hrun
plugins: metadata-1.11.0, html-2.1.1
collected 2 items
hrun_demo/testcases/demo_testcase_request_test.py . [ 50%]
hrun_demo/testcases/demo_testcase_ref_test.py . [100%]
================================================================================================== 2 passed in 4.87s ===================================================================================================
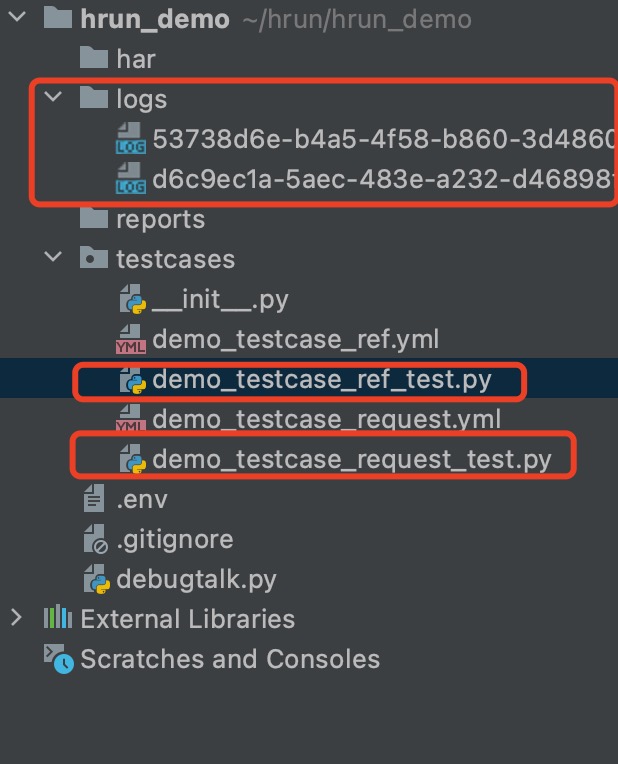
我们再次查看项目结果会发现根目录下多出了logs日志文件夹,testcases中多出了2个py文件
这里应该是作者源码中运行后写的代码结果了

httprunner(3)用脚手架快速搭建项目的更多相关文章
- vue-cli脚手架快速搭建项目
前言 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. 准备工作 在搭建一个vue项目之前,需要先安装好node.js和cnpm. 虽然np ...
- 使用angular-cli脚手架快速搭建项目
第一步 安装全局的angular-cli, npm install -g @angular/cli 或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝 ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
- 【HttpRunner v3.x】笔记 ——2. 用脚手架快速创建项目
环境装好了,相信很多童鞋已经迫不及待的想run起来了,但是面对一个陌生的框架又无从下手.没关系,我们可以用脚手架来快速生成一个httprunner项目. 一.快速生成项目 我们不妨先输入httprun ...
- 使用vue-cli(vue脚手架)快速搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目.这篇文章将会从实操的角度,介绍整个搭建的过程. 1. 避坑前言 其实这次使用vue-cli的 ...
- vue2.x利用脚手架快速构建项目并引入bootstrap、jquery
要使用vue-cli脚手架搭建项目,首先需要安装node.js Node.js官网:https://nodejs.org/en/download/ 选择你对应的系统即可下载,下载完成后傻瓜式安装即可. ...
随机推荐
- node解决跨域和服务器代理详解代码
node中有很多解决服务器代理的插件,这里简介一个:express-http-proxy 之前网上查的使用node解决跨域的插件,有很多,例如,cors,koa2,这里解决跨域问题我拿原生解决的,ex ...
- 【JavaWeb】JavaScript 基础
JavaScript 基础 事件 事件是指输入设备与页面之间进行交互的响应. 常用的事件: onload 加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作: onclick 单击事件: ...
- 【Flutter】功能型组件之异步UI更新
前言 很多时候会依赖一些异步数据来动态更新UI,比如在打开一个页面时我们需要先从互联网上获取数据,在获取数据的过程中我们显示一个加载框,等获取到数据时我们再渲染页面:又比如想展示Stream(比如文件 ...
- Writing in the science: Introducion
1.what makes a good writing? 2.what makes a good writer? 1) have something to say 2) logical thinkin ...
- kill 指令的执行原理
kill 指令有两种写法 " kill query + 线程 id "." kill connection(可缺省) + 线程 id ".分别表示关闭指定线程正 ...
- 构造无字母数字Webshell
异或: 补充: A的ascii为65,对应二进制是01000001 <?php echo "1"^"A"; ?> 将"A"和&q ...
- 记忆中的像素块褪色了吗?用开源的体素编辑器重新做个 3D 的吧!
本文适合对图形表现有兴趣的美术或者开发人员 本文作者:HelloGitHub-Joey 早期的的显示设备像素颗粒较大,使得显示内容的颗粒感严重,像是由一堆方块组成的.比较好的例子就是 GBA 上的游戏 ...
- CodeMonkey少儿编程第2章 turnTo对象
目标 了解对象的概念 了解方法与对象的关系 掌握turnTo指令的用法 在开始本章的学习之前,我们先来复习一下上一章的知识点. 在第1章中,我们学会了在这个游戏中最简单的两个指令. step x 其中 ...
- ObjectMapper将josn字符串转化为List
一.利用ObjectMapper将json字符串转为List Student.java package objectmapper; import java.io.Serializable; publi ...
- [Usaco2015 dec]Breed Counting
原题链接https://www.lydsy.com/JudgeOnline/problem.php?id=4397 用线段树维护区间和即可.时间复杂度\(O((N+Q)logN)\). #includ ...
