谷粒商城为什么要选择后天管理用vue前后端分离,而商城页面选择Thymeleaf类?
1.最初使用jsp开发web项目
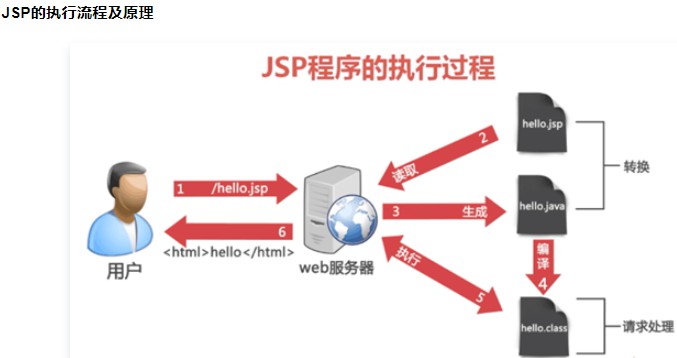
还记得刚学习Java的时候,自己开发一个web项目,那时候前后端分离还不流行,为了在页面中显示动态数据,最终的形式也就是以动态网页响应用户,Java一种技术jsp,JSP全名为Java Server Pages,其根本是一个简化的Servlet设计,他实现了再Java当中使用HTML标签。JSP这门技术的最大的特点在于:写jsp就像在写html,但它相比html而言,html只能为用户提供静态数据,而Jsp技术允许在页面中嵌套java代码,为用户提供动态数据。

2.后面使用html+ajax+json+jquery+bootstrap,多页面
后面记得第一个工作的公司,Java和html页面都是自己一个人写,在html页面中结合jquery发送ajax请求请求后端接口,后端只需要写好业务逻辑并将前端需要的数据以json的格式响应回去就可以了,拿到数据后,再在html页面进行渲染。开发的时候一般页面不复杂,会html,css,jquery和js就可以了基本,不用各种标签样式都会写,可以看懂会改就可以了。比jsp要好一些,虽然是自己一个人开发html和Java,其实公司员工足够的话是可以分离开发的这个时候。还有一点就是这个时候一般一个模块一个页面,没有组件那些思想,交互不复杂。
3.使用vue+springboot+spingcloud开发,单页面
后来又新入一个公司之后,公司采用前后端分离技术,自己不用再写html了,这时和前端沟通都是接口规则定好,返回什么数据,前端拿到后自己去渲染就好了,开发起来很快,工作完成的快,自己也有空学学别的这个时候。这个时候,vue是一个渐进式的前端渲染库,后端数据也是只以json形式提供,前后端交互只有纯数据,这种前后端分离开发的单页面应用模式后面变得流行,特别是mvvm的思想,使得dom操作不再像以前js那样麻烦,效率提升很高。
4.使用thymeleaf(模板引擎)+springBoot开发
自己公司的项目中是没有用过thymeleaf开发的,最近在看谷粒商城的时候,大概看了下,thymeleaf相当于过去的jsp,是springboot官方推荐的模板引擎技术,当然比jsp先进不少,是后端渲染,后端直接推送的是整个html文档,缺点是服务器压力增大,渲染的东西比较多,但是这种方式的优点就是适合seo,同时也适合个人开发应用,走向全栈,所以准备学下这个后面。
总结
- 1和4是服务器端渲染的方式,而2,3为客户端渲染,服务器端渲染是在服务器端生成整个页面发送到客户端,而客户端渲染,则只在第一次拉取整个页面,以后就是拉取数据本身,大大节约了网络开销。
- 单页应用一般都是做的后台管理,所以根本不需要SEO,如果能被搜索到,我想大部分人都会禁止掉爬虫来爬你的后台的。当然,如果是互联网型的单页应用,可能就需要SEO了。貌似也有相应的解决方案。没深究过。
谷粒商城为什么要选择后天管理用vue前后端分离,而商城页面选择Thymeleaf类?的更多相关文章
- Spring Boot + Vue 前后端分离开发,权限管理的一点思路
在传统的前后端不分的开发中,权限管理主要通过过滤器或者拦截器来进行(权限管理框架本身也是通过过滤器来实现功能),如果用户不具备某一个角色或者某一个权限,则无法访问某一个页面. 但是在前后端分离中,页面 ...
- Vue+Spring Boot 前后端分离的商城项目开源啦!
新蜂商城 Vue 移动端版本开源啦! 去年开源新蜂商城项目后,就一直在计划这个项目 Vue 版本的改造,2020 年开始开发并且自己私下一直在测试,之前也有文章介绍过测试过程和存在的问题,修改完成后, ...
- 21.Shiro在springboot与vue前后端分离项目里的session管理
1.前言 当决定前端与后端代码分开部署时,发现shiro自带的session不起作用了. 然后通过对请求head的分析,然后在网上查找一部分解决方案. 最终就是,登录成功之后,前端接收到后端传回来的s ...
- vue-element-admin改造接入后台,搭建有来商城youlai-mall前后端分离管理平台
一. 前言 本篇基于有来商城youlai-mall微服务项目搭建的后台前端管理平台,技术选型Vue+Element-UI实现前后端分离,解决方案选型vue-element-admin.希望通过本篇你可 ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- 基于shiro+jwt的真正rest url权限管理,前后端分离
代码地址如下:http://www.demodashi.com/demo/13277.html bootshiro & usthe bootshiro是基于springboot+shiro+j ...
随机推荐
- js 数组的方法总结
1.Array.map() 此方法是将数组中的每个元素调用一个提供的函数,结果作为一个新的数组返回,并没有改变原来的数组 let arr = [1, 2, 3, 4, 5] let newAr ...
- python基础学习总结
python管理cisco设备:http://www.linuxeye.com/program/1680.html 学习:https://www.liaoxuefeng.com/wiki/001431 ...
- Jenkins上实现Python + Jenkins + Allure Report 接口自动化测试持续集成,最终测试报告用allure-report进行展示
项目介绍 接口功能测试应用:http://www.weather.com.cn/data/cityinfo/<city_code>.html 测试功能:获取对应城市的天气预报 源码:Pyt ...
- 关于spring-data与elasticsearch的使用,自定义repository
之前没有使用过spring-data,关于spring-data有很多很棒的设计,例如仅仅只需要声明一个接口就行,你甚至都不需要去实现,spring-data有内置默认的实现类,基本就上完成绝大多数对 ...
- 【MySQL】CentOS7中使用systemctl工具管理启动和停止MySQL
centos7以前版本,可以使用这个/etc/init.d/mysqld start 来启动mysql 但是centos7之后,通过systemctl start mysqld.service 这个要 ...
- windows下如何安装Python、pandas
windows下如何安装Python.pandas 本篇主要涵盖以下三部分内容: Python.Pycharm的安装 使用Pycharm创建.运行Python程序 安装pandas 1.Python. ...
- vue路由切换和用location切换url的区别
最近的业务涉及到了axios的拦截器,要在request.js里面要根据状态码来跳转页面,这时候我就面对了几种跳转选择: 1.使用location.href='/url'来跳转,简单方便,但是刷新了页 ...
- 给dtcms增加模板自动生成功能
作为dtcms的使用者你是不是像我一样,也在不停的修改模板之后要点击生成模板浪费了很多开发模板的时间? 那就跟我一起给dtcms增加一个开发者模式,当模板修改完成之后,直接刷新页面就能看到效果,而不再 ...
- 翻译 - ASP.NET Core 基本知识 - 通用主机 (Generic Host)
翻译自 https://docs.microsoft.com/en-us/aspnet/core/fundamentals/host/generic-host?view=aspnetcore-5.0 ...
- Python 日志打印之自定义logger handler
日志打印之自定义logger handler By:授客 QQ:1033553122 #实践环境 WIN 10 Python 3.6.5 #实践代码 handler.py #!/usr/bin/env ...
