jmeter接口测试 -- 上传文件(multipart/form-data数据请求)
一、环境
jmeter5.2.1
二、具体步骤
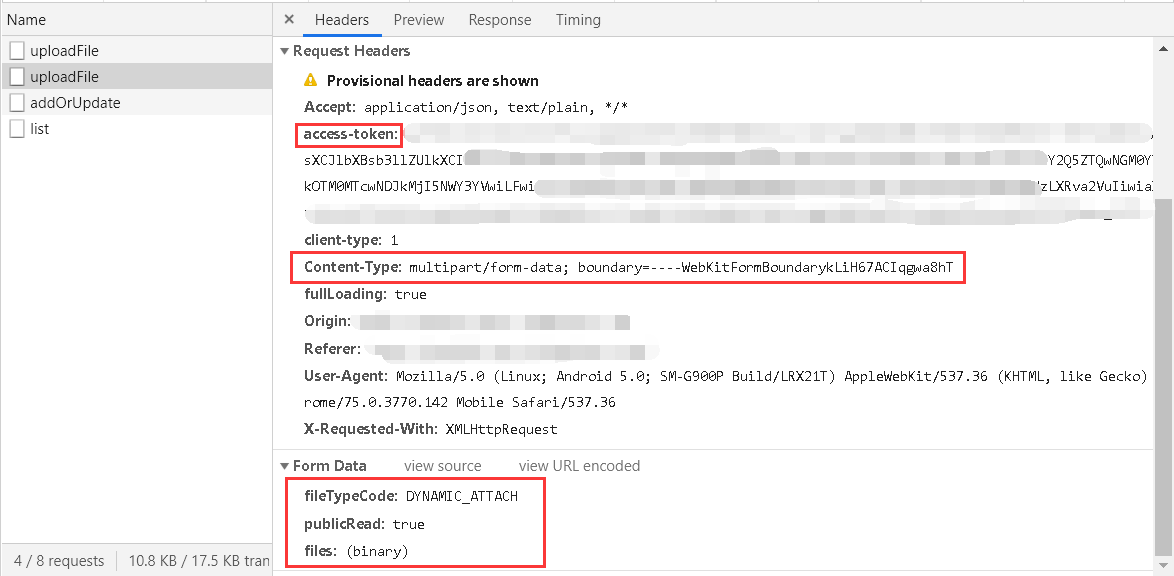
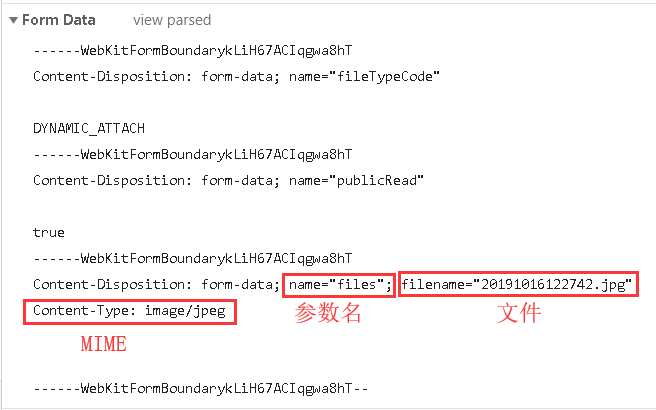
1、抓取接口的请求数据


2、填写jmeter的数据
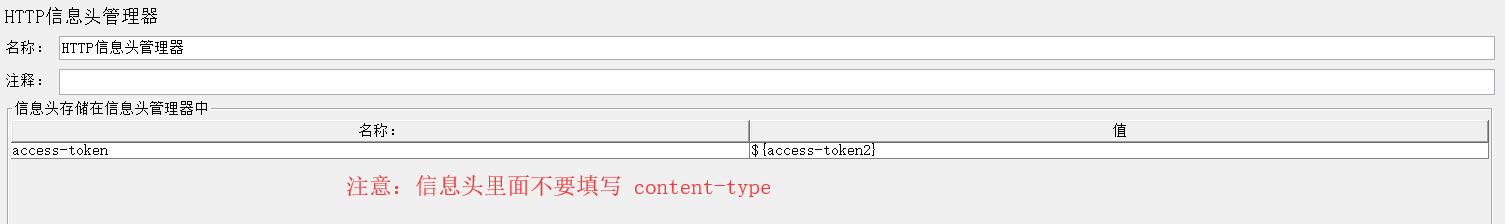
1) 信息头管理器

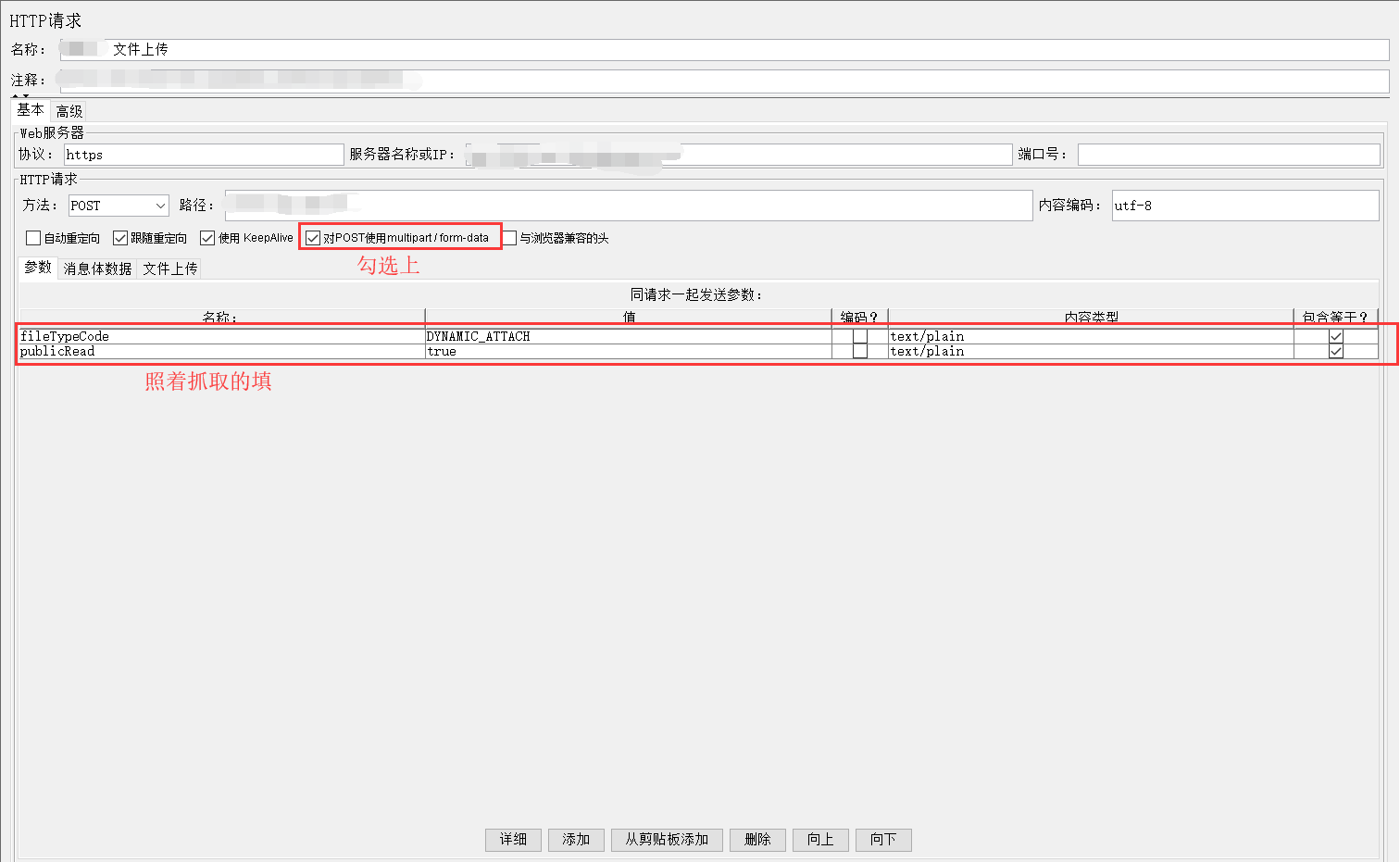
2) 填写 “参数”

3) 填写 “文件上传”

三、检验接口。
1、响应数据 -- 成功

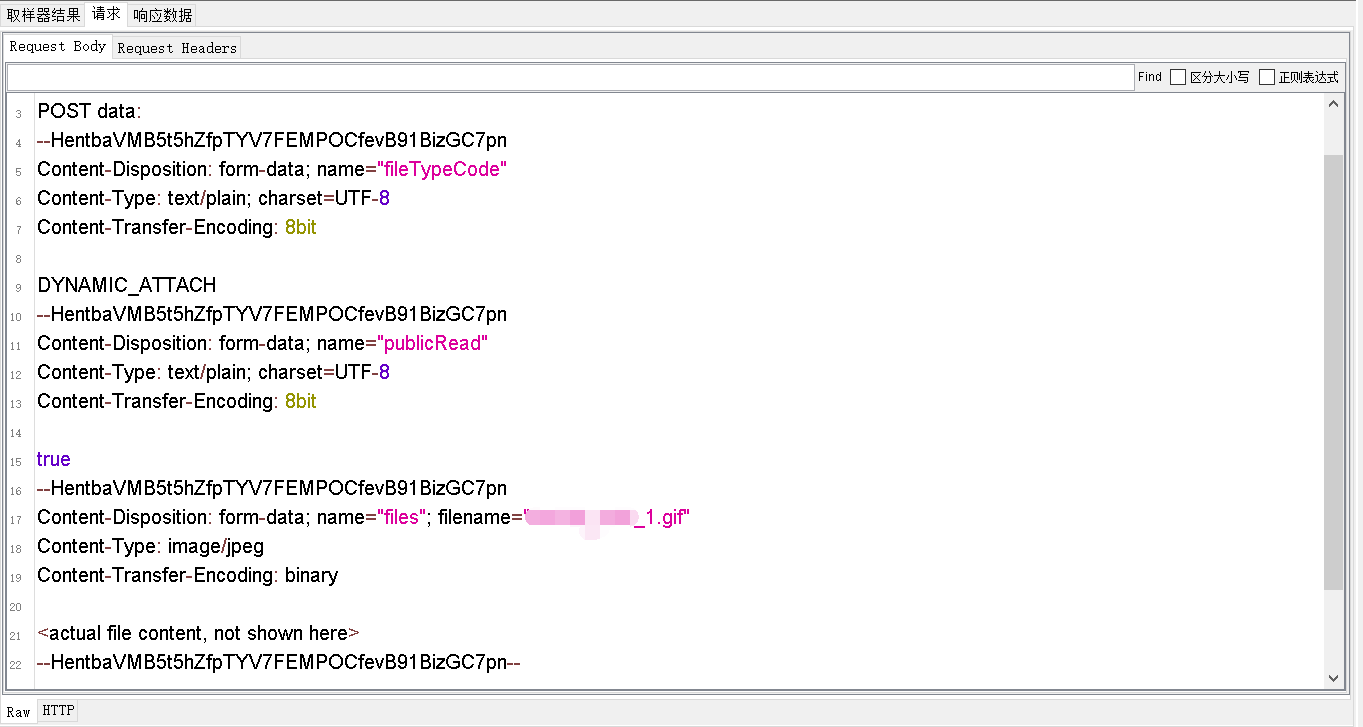
2、请求数据 -- 一致

jmeter接口测试 -- 上传文件(multipart/form-data数据请求)的更多相关文章
- Html Ajax上传文件,form表单下载文件
Html中的代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&quo ...
- Jmeter接口测试--上传附件
jmeter接口测试上传附件指引 1.添加HTTP请求取样器--在取样器中的HTTP请求项中对"使用KeepAlive"."对POST使用multipart/form-d ...
- Java中使用HttpPost上传文件以及HttpGet进行API请求(包含HttpPost上传文件)
Java中使用HttpPost上传文件以及HttpGet进行API请求(包含HttpPost上传文件) 一.HttpPost上传文件 public static String getSuffix(fi ...
- 上传文件multipart form-data boundary 说明
含义 ENCTYPE="multipart/form-data" 说明: 通过 http 协议上传文件 rfc1867协议概述,客户端发送内容构造. 概述 ...
- http 协议上传文件multipart form-data boundary 说明--转载
原文地址:http://xixinfei.iteye.com/blog/2002017 含义 ENCTYPE="multipart/form-data" 说明: 通过 http 协 ...
- 『动善时』JMeter基础 — 15、使用JMeter实现上传文件
目录 1.用于演示的项目说明 2.测试计划内包含的元件 3.HTTP请求界面内容 4.查看结果 5.总结 6.补充:MIME类型简介 (1)MIME说明 (2)常见类型 在上一篇文章[使用JMeter ...
- 如何利用 Jmeter 测试上传文件
在查看本文的前提,有如下几点: 会使用Jmeter,知道如何去添加http请求的sampler 会利用Jmeter完成基本的http请求或者是接口测试 知道文件上传是怎么回事 言归正传,其实文件上传我 ...
- httprunner上传文件multipart/form-data
Content-Type = multipart/form-data#上传文件 Rquest Payload ------WebKitFormBoundarymAyGmnyhpf3UBdec C ...
- 一个Jmeter模拟上传文件接口的实例
资料参考:https://blog.csdn.net/u010390063/article/details/78329373 项目中,避免不了要用到很多上传文件.图片的接口,那么碰到这类接口该如何进行 ...
随机推荐
- 并发编程,python的进程,与线程
并发编程 操作系统发展史 基于单核研究 多道技术 1.空间上的复用 多个程序公用一套计算机硬件 2.时间上的复用 切换+保存状态 例子:洗衣 烧水 做饭 切换 1.程序遇到IO操作系统会立刻剥夺走CP ...
- 解决UEditor编辑时,只添加视频内容,不添加文字,视频信息不能保存到数据库的问题
造成这个问题的原因是富文本保存内容时会筛除空标签,然后统计是否有内容,通过字数统计也可以看到,上传完视频后字数还是零,因为视频上传后是<video></video>标签,这个标 ...
- 洛谷 CF1012C Hills (动态规划)
题目大意:有n个山丘 , 可以在山丘上建房子 , 建房子的要求是 : 该山丘的左右山丘严格的矮于该山丘 (如果有的话),你有一架挖掘机,每单位时间可以给一个山丘挖一个单位的高度,问你想要建造 1,2, ...
- Flask04-SQL
from flask import render_template, flash, redirect from app import app from app import db, models fr ...
- 用Creator实现一个擀面的效果
先上几张效果图 怎么实现的呢? 节点介绍 1是背景图,可以忽略:2 是准备好的面团:3 是擀好的面饼先隐藏:4 是需要绘制的节点:5 是擀面杖. 制作开始 首先在view上挂一个mask,并且设置为模 ...
- git和github入门指南(5)
5.github上的标签 5.1.标签的作用 给当前版本打一个标签,在github上就会形成一个releases版本 点击进去后,用户就可以下载对应版本的源代码 5.2.在本地git工具上创建标签,同 ...
- vue全家桶(3.3)
4.7.作为vue的插件使用 在vue中,我们不需要在每个组件中都去引入axios,这样使用起来比较麻烦,我们可以结合插件vue-axios,让操作更简化 1.安装插件 npm install vue ...
- jQuery控制倒计时
1.1 秒杀的倒计时 做秒杀网页总免不了倒计时,但没有很好的服务器,啥资源都没有,只能将部分任务交给浏览器去处理,比如秒杀首页的倒计时,因为真正秒杀是在具体页面,首页只是展示而已,所以误差一点是允许的 ...
- python基础--自定义模块、import、from......import......
自定义模块.import.from......import...... 1)模块的定义和分类 1.模块是什么? 我们知道一个函数封装了一个功能,软件可能是有多个函数组成的.我们说一个函数就是一个功能, ...
- 新建Maven项目出错
创建完项目后出现 弹出个窗口 出现如下信息 问题: Maven新建项目出现 Could not calculate build plan:plugin 错误解决办法 解决办法: 删除本地.m2仓库中 ...
